本文主要是介绍JFinal Web开发学习(十)前后台显示博客列表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
代码:
https://code.csdn.net/u012995856/jfinaltest/tree/master
效果:
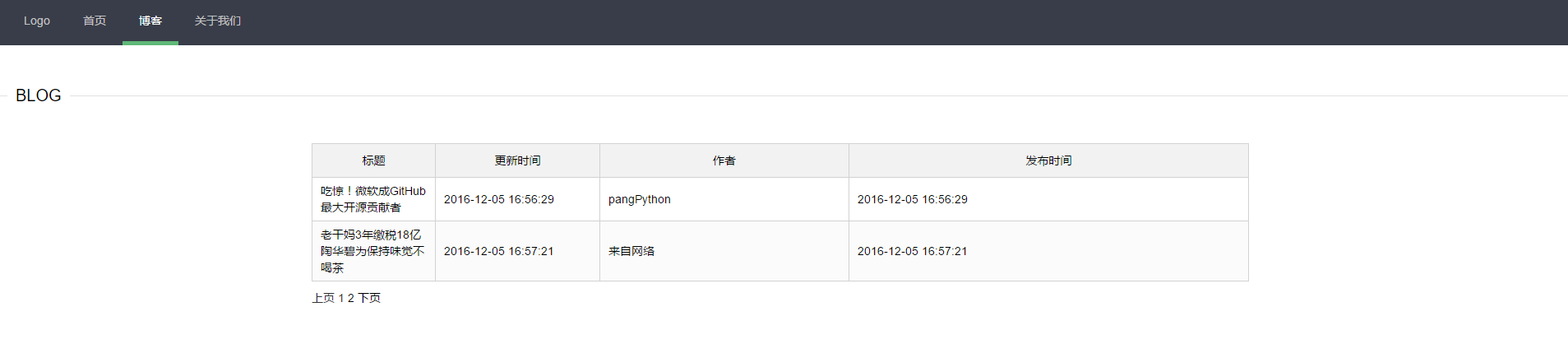
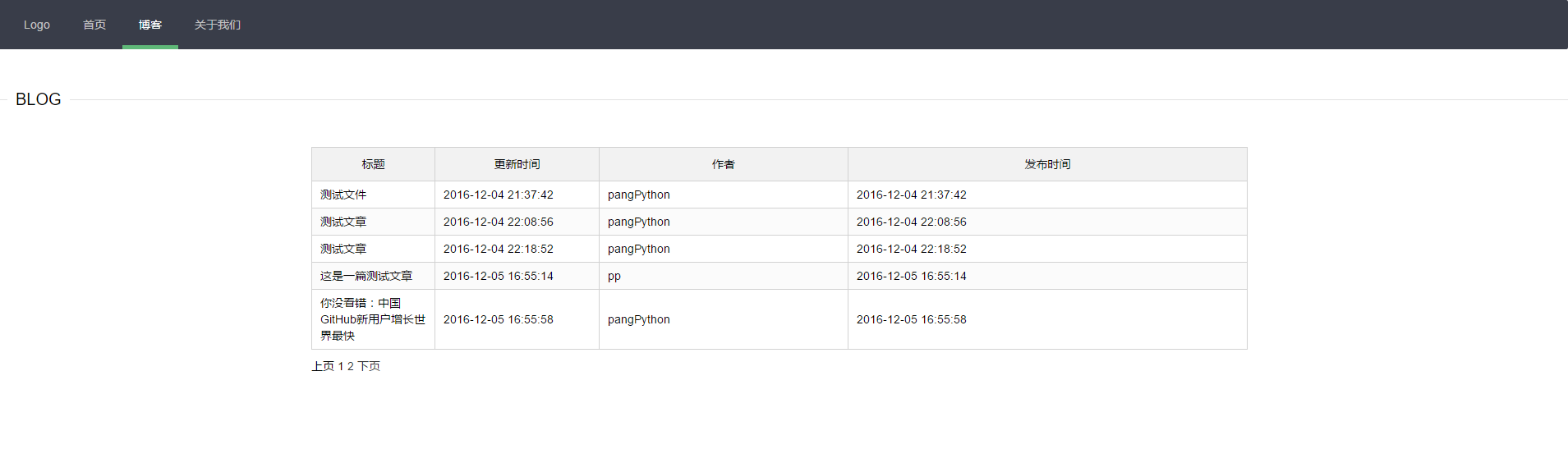
前台:使用jfinal自带分页,样式没有使用layui的分页,比较原生

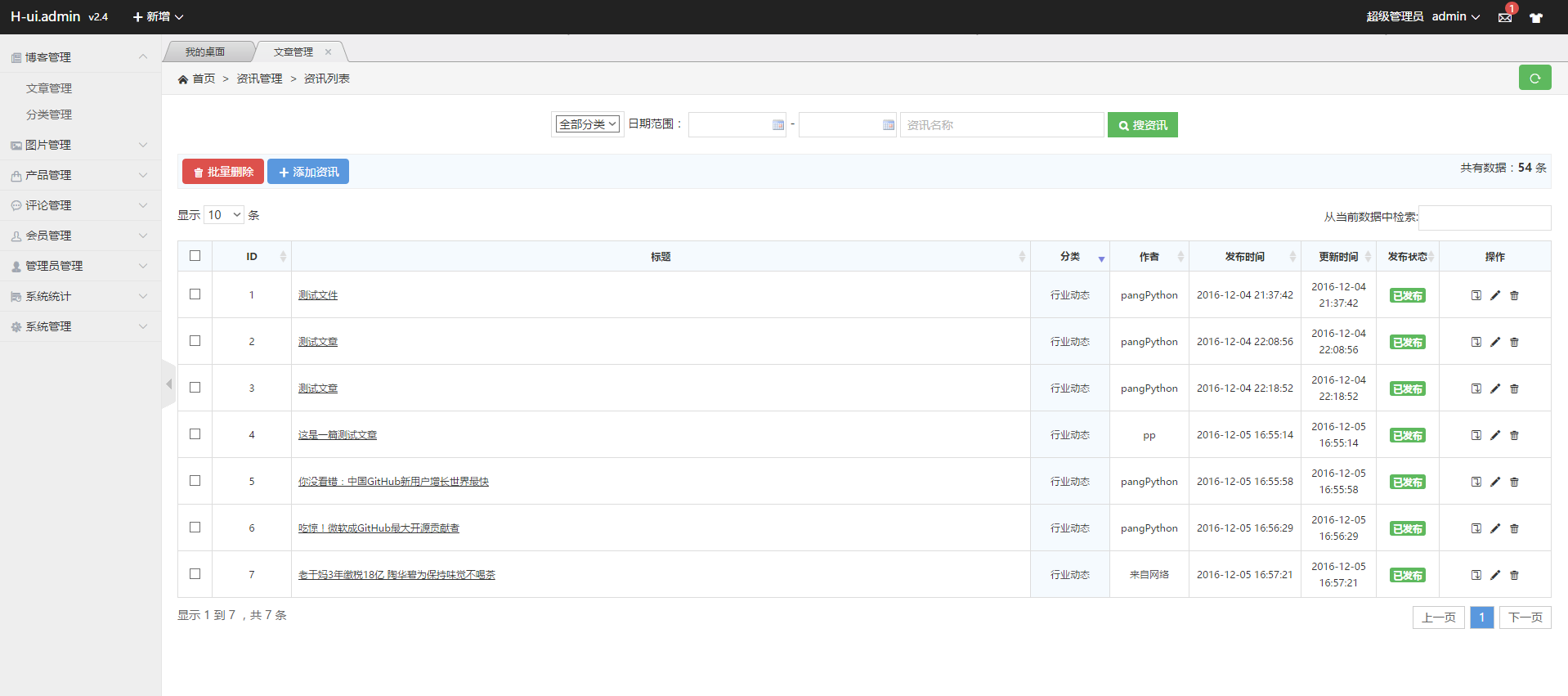
后台:没有使用jfinal分页,使用list列表以及hui-admin自带的分页
1.写控制器
BlogController修改index方法,前台显示博客列表
//访问URL:/blog/public void index(){setAttr("blogPage", Blog.dao.paginate(getParaToInt(0, 1), 5));}AdminController添加后台显示博客列表方法
//后台显示文章public void articles(){setAttr("bloglist", Blog.dao.getAll());render("article-list.html");}2.写视图html模板
前台模板,对应BlogController
JFinal官方提供的分页
WebRoot/common/_paginate.html
<#macro paginate currentPage totalPage actionUrl urlParas=""><#if (totalPage <= 0) || (currentPage > totalPage)><#return></#if><#local startPage = currentPage - 4><#if (startPage < 1)><#local startPage = 1></#if><#local endPage = currentPage + 4><#if (endPage > totalPage)><#local endPage = totalPage></#if><div class="pagination"><#if (currentPage <= 8)><#local startPage = 1></#if><#if ((totalPage - currentPage) < 8)><#local endPage = totalPage></#if><#if (currentPage == 1)><span class="disabled prev_page">上页</span><#else><a href="${actionUrl}#{currentPage - 1}${urlParas!}" class="prev_page">上页</a></#if><#if (currentPage > 8)><a href="${actionUrl}#{1}${urlParas!}">#{1}</a><a href="${actionUrl}#{2}${urlParas!}">#{2}</a><span class="gap">…</span></#if><#list startPage..endPage as i><#if currentPage == i><span class="current">#{i}</span><#else><a href="${actionUrl}#{i}${urlParas!}">#{i}</a></#if></#list><#if ((totalPage - currentPage) >= 8)><span class="gap">…</span><a href="${actionUrl}#{totalPage - 1}${urlParas!}">#{totalPage - 1}</a><a href="${actionUrl}#{totalPage}${urlParas!}">#{totalPage}</a></#if><#if (currentPage == totalPage)><span class="disabled next_page">下页</span><#else><a href="${actionUrl}#{currentPage + 1}${urlParas!}" class="next_page" rel="next">下页</a></#if></div>
</#macro>WebRoot/blog/index.html
博客前台显示列表的模板
<!doctype html>
<html>
<head><meta charset="utf-8"><title>博客_列表</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="/static/layui/css/layui.css" media="all">
</head>
<body><ul class="layui-nav"><li class="layui-nav-item"><a href="">Logo</a></li><li class="layui-nav-item "><a href="">首页</a></li><li class="layui-nav-item layui-this"><a href="">博客</a></li><li class="layui-nav-item"><a href="">关于我们</a></li>
</ul><fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"><legend>BLOG</legend>
</fieldset><br>
<div class="layui-main">
<table class="layui-table"><colgroup><col width="150"><col width="200"><col><col></colgroup><thead><tr><th>标题</th><th>更新时间</th><th>作者</th><th>发布时间</th></tr> </thead><tbody>
<#list blogPage.getList() as x><tr><td>${x.title}</td><td>${x.update_date}</td><td>${x.author}</td><td>${x.create_date}</td></tr></#list></tbody>
</table><#include "/common/_paginate.html" /><@paginate currentPage=blogPage.pageNumber totalPage=blogPage.totalPage actionUrl="/blog/" />
</div><script src="/static/layui/layui.js"></script><script>
//配置自己的js加载路径
layui.config({base:'/static/js/modules/'}).use('index');</script></body>
</html>后台模板
修改加载显示模板列表页面的url
WebRoot/admin/index.html
<li><a _href="articles" data-title="文章管理" href="javascript:void(0)">文章管理</a></li>WebRoot/admin/article-list.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!--[if lt IE 9]>
<script type="text/javascript" src="lib/html5.js"></script>
<script type="text/javascript" src="lib/respond.min.js"></script>
<script type="text/javascript" src="lib/PIE_IE678.js"></script>
<![endif]-->
<link rel="stylesheet" type="text/css" href="static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="lib/Hui-iconfont/1.0.7/iconfont.css" />
<link rel="stylesheet" type="text/css" href="lib/icheck/icheck.css" />
<link rel="stylesheet" type="text/css" href="static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="static/h-ui.admin/css/style.css" />
<!--[if IE 6]>
<script type="text/javascript" src="http://lib.h-ui.net/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
<title>资讯列表</title>
</head>
<body>
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span> 资讯管理 <span class="c-gray en">></span> 资讯列表 <a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="Hui-iconfont"></i></a></nav>
<div class="page-container"><div class="text-c"> <span class="select-box inline"><select name="" class="select"><option value="0">全部分类</option><option value="1">分类一</option><option value="2">分类二</option></select></span> 日期范围:<input type="text" onfocus="WdatePicker({maxDate:'#F{$dp.$D(\'logmax\')||\'%y-%M-%d\'}'})" id="logmin" class="input-text Wdate" style="width:120px;">-<input type="text" onfocus="WdatePicker({minDate:'#F{$dp.$D(\'logmin\')}',maxDate:'%y-%M-%d'})" id="logmax" class="input-text Wdate" style="width:120px;"><input type="text" name="" id="" placeholder=" 资讯名称" style="width:250px" class="input-text"><button name="" id="" class="btn btn-success" type="submit"><i class="Hui-iconfont"></i> 搜资讯</button></div><div class="cl pd-5 bg-1 bk-gray mt-20"> <span class="l"><a href="javascript:;" onclick="datadel()" class="btn btn-danger radius"><i class="Hui-iconfont"></i> 批量删除</a> <a class="btn btn-primary radius" data-title="添加资讯" _href="article-add.html" onclick="Hui_admin_tab(this)" href="javascript:;"><i class="Hui-iconfont"></i> 添加资讯</a></span> <span class="r">共有数据:<strong>54</strong> 条</span> </div><div class="mt-20"><table class="table table-border table-bordered table-bg table-hover table-sort"><thead><tr class="text-c"><th width="25"><input type="checkbox" name="" value=""></th><th width="80">ID</th><th>标题</th><th width="80">分类</th><th width="80">作者</th><th width="120">发布时间</th><th width="75">更新时间</th><th width="60">发布状态</th><th width="120">操作</th></tr></thead><tbody><#list bloglist as x><tr class="text-c"><td><input type="checkbox" value="" name=""></td><td>${x.id}</td><td class="text-l"><u style="cursor:pointer" class="text-primary" onClick="article_edit('查看','article-zhang.html','10001')" title="查看">${x.title}</u></td><td>行业动态</td><td>${x.author}</td><td>${x.create_date}</td><td>${x.update_date}</td><td class="td-status"><span class="label label-success radius">已发布</span></td><td class="f-14 td-manage"><a style="text-decoration:none" onClick="article_stop(this,'10001')" href="javascript:;" title="下架"><i class="Hui-iconfont"></i></a> <a style="text-decoration:none" class="ml-5" onClick="article_edit('资讯编辑','article-add.html','10001')" href="javascript:;" title="编辑"><i class="Hui-iconfont"></i></a> <a style="text-decoration:none" class="ml-5" onClick="article_del(this,'10001')" href="javascript:;" title="删除"><i class="Hui-iconfont"></i></a></td></tr></#list></tbody></table></div>
</div>
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="lib/layer/2.1/layer.js"></script>
<script type="text/javascript" src="lib/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript" src="lib/datatables/1.10.0/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="static/h-ui/js/H-ui.js"></script>
<script type="text/javascript" src="static/h-ui.admin/js/H-ui.admin.js"></script>
<script type="text/javascript">
$('.table-sort').dataTable({"aaSorting": [[ 1, "desc" ]],//默认第几个排序"bStateSave": true,//状态保存"aoColumnDefs": [//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示{"orderable":false,"aTargets":[0,8]}// 不参与排序的列]
});/*资讯-添加*/
function article_add(title,url,w,h){var index = layer.open({type: 2,title: title,content: url});layer.full(index);
}
/*资讯-编辑*/
function article_edit(title,url,id,w,h){var index = layer.open({type: 2,title: title,content: url});layer.full(index);
}
/*资讯-删除*/
function article_del(obj,id){layer.confirm('确认要删除吗?',function(index){$(obj).parents("tr").remove();layer.msg('已删除!',1);});
}
/*资讯-审核*/
function article_shenhe(obj,id){layer.confirm('审核文章?', {btn: ['通过','不通过','取消'], shade: false,closeBtn: 0},function(){$(obj).parents("tr").find(".td-manage").prepend('<a class="c-primary" onClick="article_start(this,id)" href="javascript:;" title="申请上线">申请上线</a>');$(obj).parents("tr").find(".td-status").html('<span class="label label-success radius">已发布</span>');$(obj).remove();layer.msg('已发布', {icon:6,time:1000});},function(){$(obj).parents("tr").find(".td-manage").prepend('<a class="c-primary" onClick="article_shenqing(this,id)" href="javascript:;" title="申请上线">申请上线</a>');$(obj).parents("tr").find(".td-status").html('<span class="label label-danger radius">未通过</span>');$(obj).remove();layer.msg('未通过', {icon:5,time:1000});});
}
/*资讯-下架*/
function article_stop(obj,id){layer.confirm('确认要下架吗?',function(index){$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="article_start(this,id)" href="javascript:;" title="发布"><i class="Hui-iconfont"></i></a>');$(obj).parents("tr").find(".td-status").html('<span class="label label-defaunt radius">已下架</span>');$(obj).remove();layer.msg('已下架!',{icon: 5,time:1000});});
}/*资讯-发布*/
function article_start(obj,id){layer.confirm('确认要发布吗?',function(index){$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="article_stop(this,id)" href="javascript:;" title="下架"><i class="Hui-iconfont"></i></a>');$(obj).parents("tr").find(".td-status").html('<span class="label label-success radius">已发布</span>');$(obj).remove();layer.msg('已发布!',{icon: 6,time:1000});});
}
/*资讯-申请上线*/
function article_shenqing(obj,id){$(obj).parents("tr").find(".td-status").html('<span class="label label-default radius">待审核</span>');$(obj).parents("tr").find(".td-manage").html("");layer.msg('已提交申请,耐心等待审核!', {icon: 1,time:2000});
}</script>
</body>
</html>其中有好多暂时未使用到的代码
3.简单测试
前台博客列表URL
http://localhost/blog/
后台博客列表:
http://localhost/admin/index
博客管理->文章管理
这篇关于JFinal Web开发学习(十)前后台显示博客列表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!