本文主要是介绍iOS小效果(4)按钮按下显示不同的效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
按钮 在按下,抬起显示不同的效果:
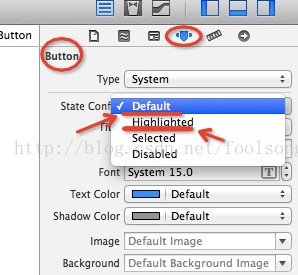
实现方式1:
设置不同情况的属性,就会得到如图的效果。
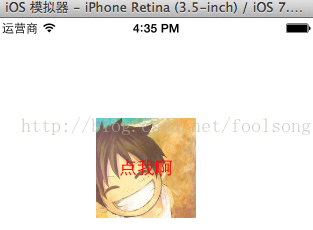
实现方式2:
代码实现(核心代码):
- (void)viewDidLoad
{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.UIButton *btn=[[UIButton alloc] init];btn.frame=CGRectMake(100, 100, 100, 100);//普通下的属性UIImage *normal=[UIImage imageNamed:@"btn_01.png"];[btn setBackgroundImage: normal forState:UIControlStateNormal];[btn setTitle:@"点我啊" forState:UIControlStateNormal];[btn setTitleColor: [UIColor redColor] forState:UIControlStateNormal];//高亮情况下的属性normal=[UIImage imageNamed:@"btn_02.png"];[btn setBackgroundImage: normal forState:UIControlStateHighlighted];[btn setTitle:@"真点啊" forState:UIControlStateHighlighted];[btn setTitleColor: [UIColor greenColor] forState:UIControlStateHighlighted];[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:btn];//文本输入框UITextField *tf=[[UITextField alloc] init];tf.frame=CGRectMake(100, 260, 100, 20);//[tf setText:@"hello"];CGFloat cgx=self.view.frame.size.width*0.5;CGFloat cgy=self.view.frame.size.height*0.5;tf.center=CGPointMake(cgx, cgy);[tf setBackgroundColor:[UIColor blueColor ]];[self.view addSubview:tf];
}
-(void)btnClick
{NSLog(@"点了");
}
这篇关于iOS小效果(4)按钮按下显示不同的效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!