本文主要是介绍QT截图程序三-截取自定义多边形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇文章QT截图程序,可多屏幕截图二,增加调整截图区域功能-CSDN博客描述了如何截取,具备调整边缘功能后已经方便使用了,但是与系统自带的程序相比,似乎没有什么特别,只能截取矩形区域。
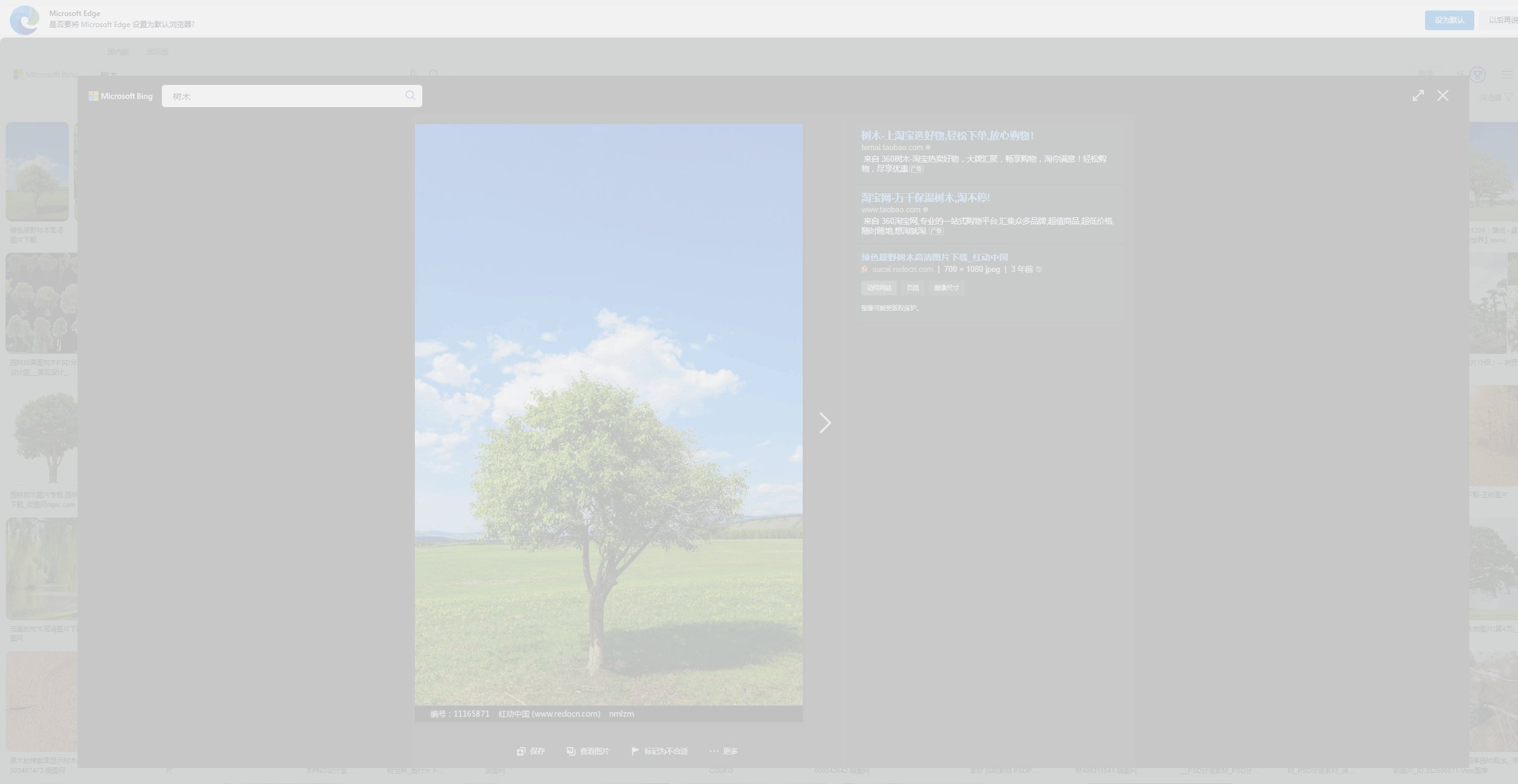
如果可以按照自己定义截取多边形,那样功能会强大许多。下面是程序主要功能截取任意边的多边形,不规则形状截取的好帮手。先看看效果。这是截取到的图像

具体步骤:

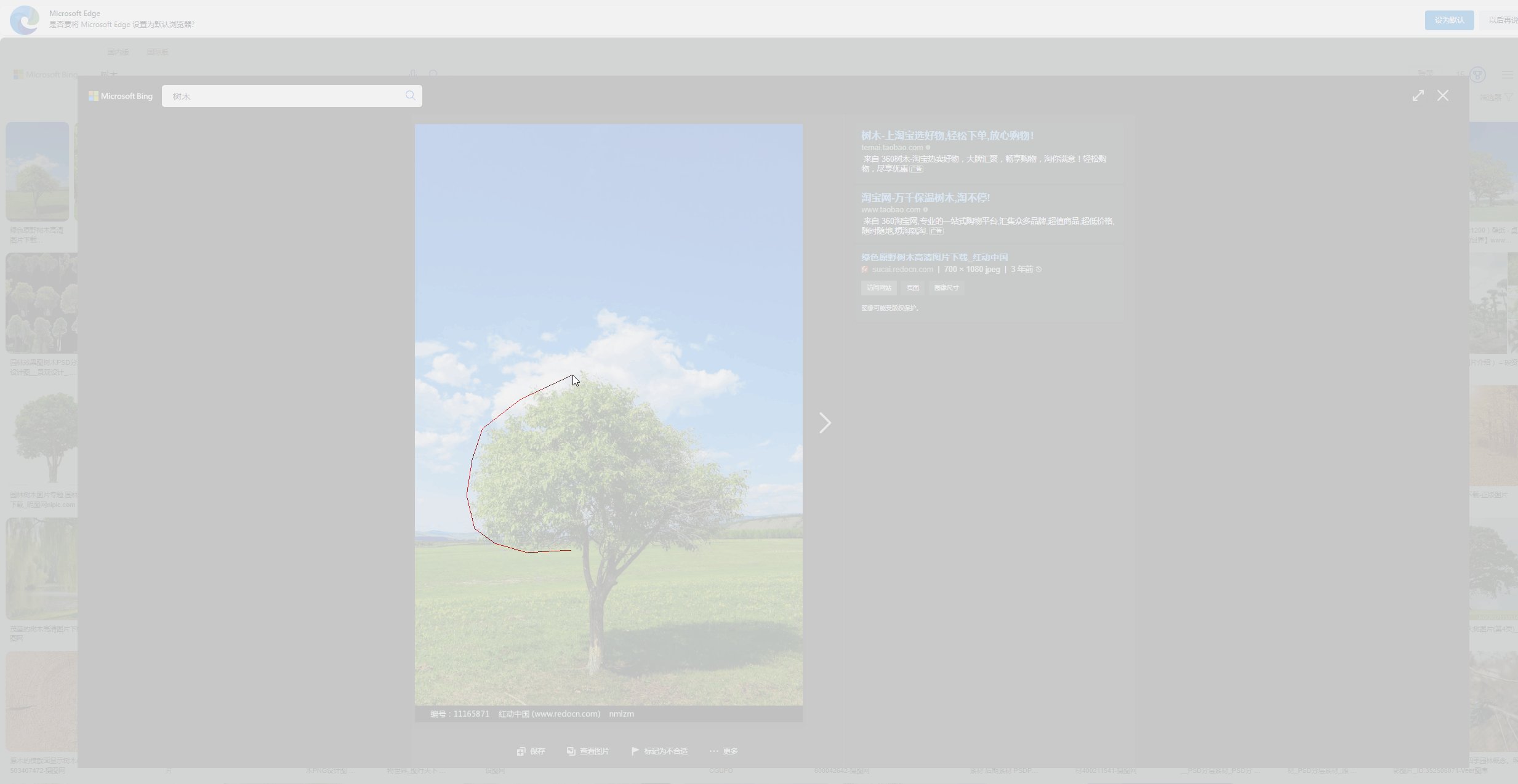
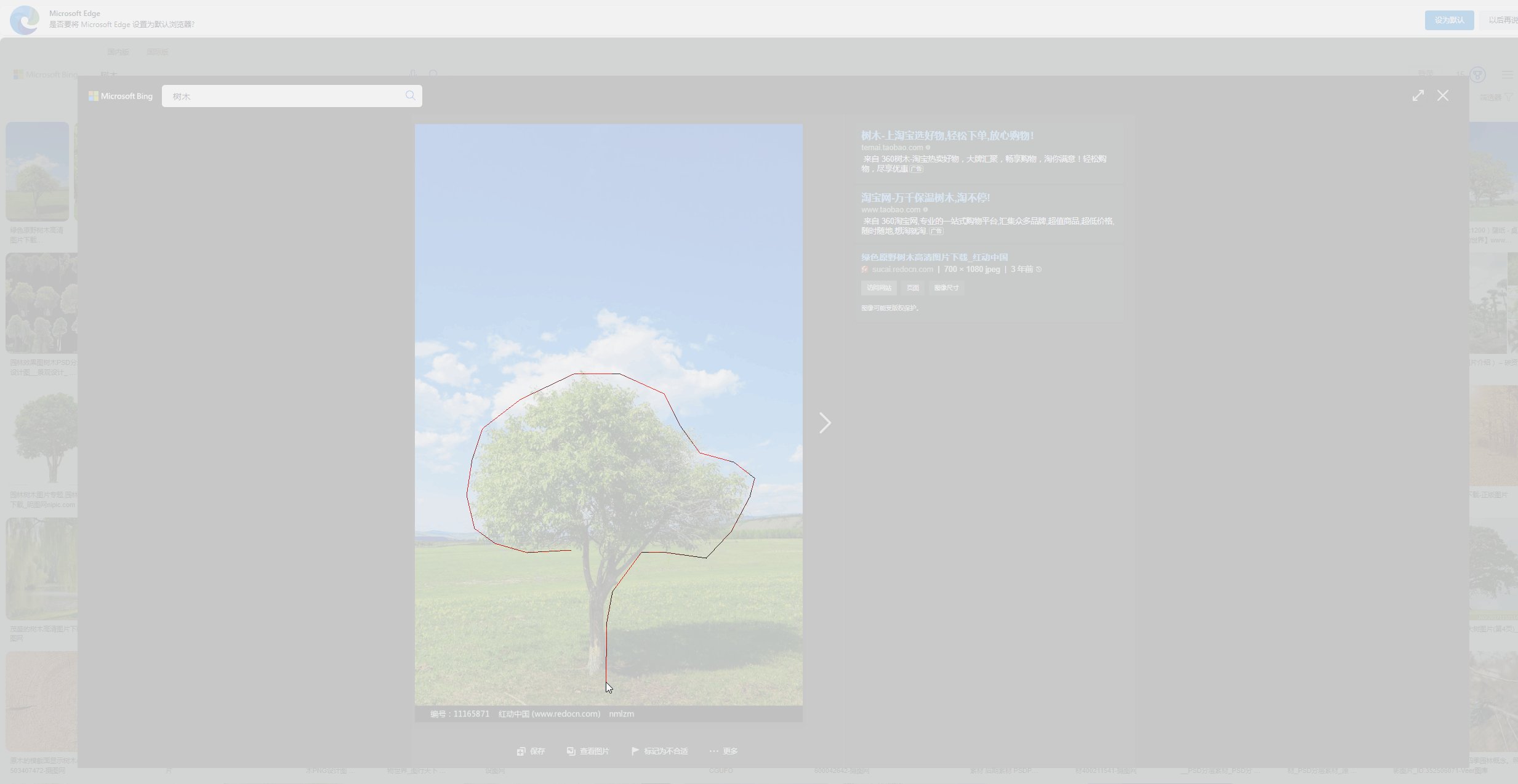
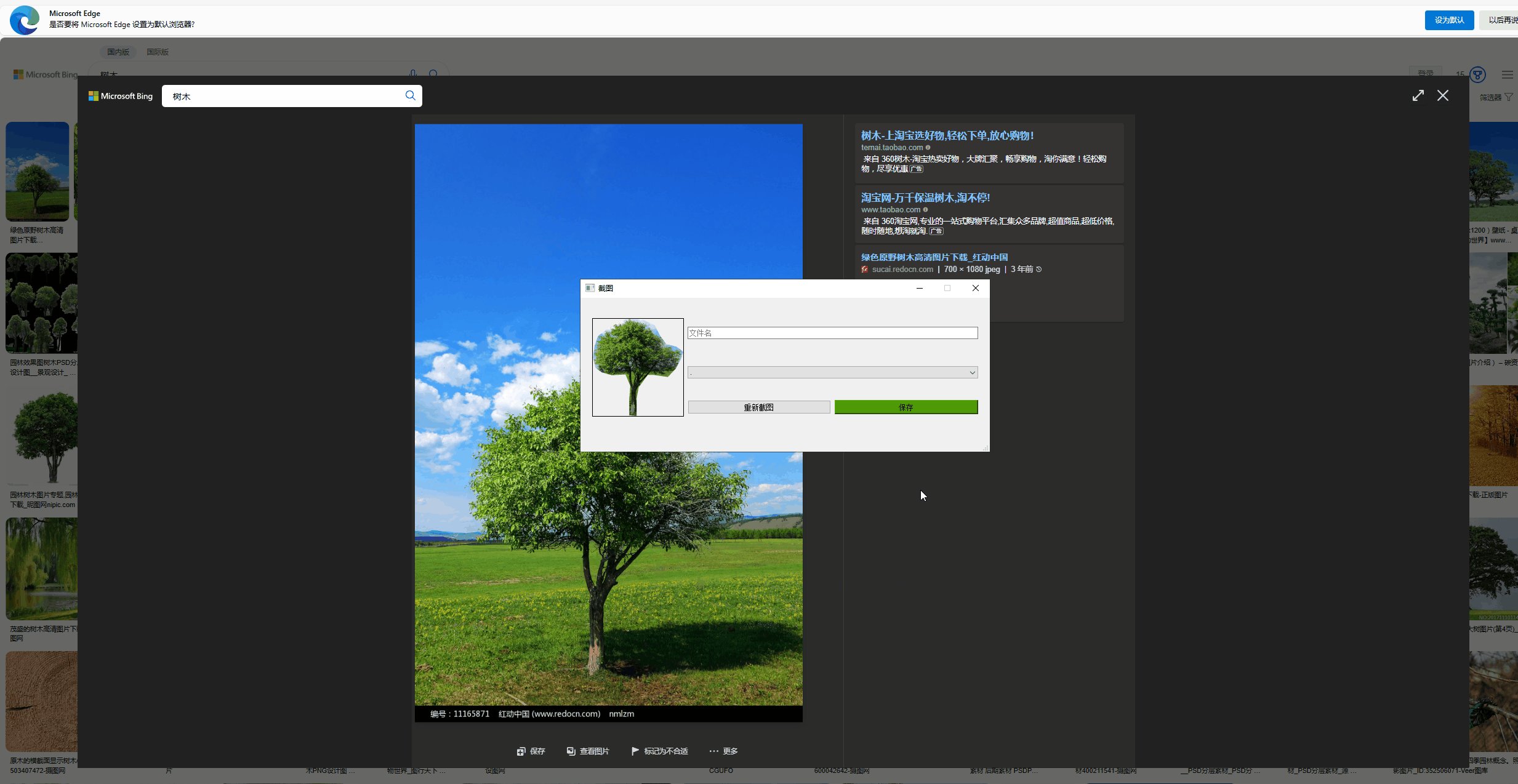
操作方法,使用左键点击选择点,右键点击时,最后一个点和第一个点连接完成截图。按下空格键跳转到保存界面。
思路:
1. 记录点击的每个点,然后把它们当成多边形绘制在屏幕上
QPainter painter(this);painter.setPen(Qt::red);if (m_points.size() == 1){painter.drawLine(m_points.at(0), QCursor::pos()); //只有一个点,线随着鼠标活动}else if (m_points.size() > 1){int i=1;for (i=1; i<m_points.size(); ++i){painter.drawLine(m_points.at(i-1), m_points.at(i));}if (snapstate == Snapped){painter.drawLine(m_points.at(i-1), m_points.at(0)); //最后一个点和初始点连接}else{painter.drawLine(m_points.at(i-1), QCursor::pos()); //最后一个点,线随着鼠标活动}}2. 完成时将所选区域透明化来做区分。
QRegion all(0, 0, width(), height());
QPolygon tempMask(this->m_points.toVector());QRegion sub(tempMask);
setMask(all.subtracted(sub));
m_maskRect = tempMask.boundingRect();3. 取所选多边形的边框矩形,然后将它从大图中分离出来,
QImage img = combined.copy(m_maskRect).toImage(); //根据选中区域的边框剪裁图像
img.convertTo(QImage::Format_RGBA8888);4. 平移多边形,使它位于剪裁后的区域
QPolygon tempMask(this->m_points.toVector());tempMask.translate(-m_maskRect.x(), -m_maskRect.y()); //平移多边形,使它位于剪裁后的区域5. 根据多边形所在区域,判断矩形上的点是否在多边形内,通过图像alpha值来设置点的可见度
QPainterPath path;path.addPolygon(tempMask);
for (int i=0; i<img.width(); ++i)
{for (int j=0; j<img.height(); ++j){QColor col = img.pixelColor(i, j);QPainterPath pathPoint = QPainterPath(QPointF(i,j));if(path.contains(pathPoint))//判断位置i,j是否在多边形内{col.setAlpha(255);}else{col.setAlpha(0);}img.setPixelColor(i,j,col);}
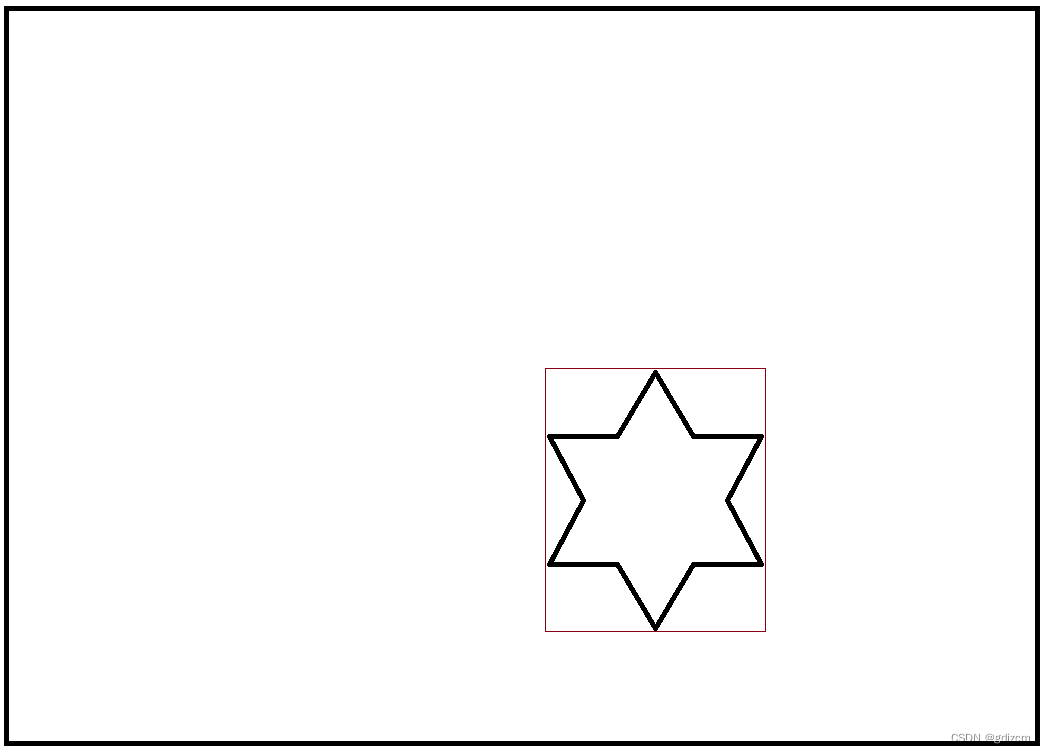
}平移和提取的示意图,第一步,类似在窗口里选中了一个多边形,红色矩形是多边形的boundingRect:
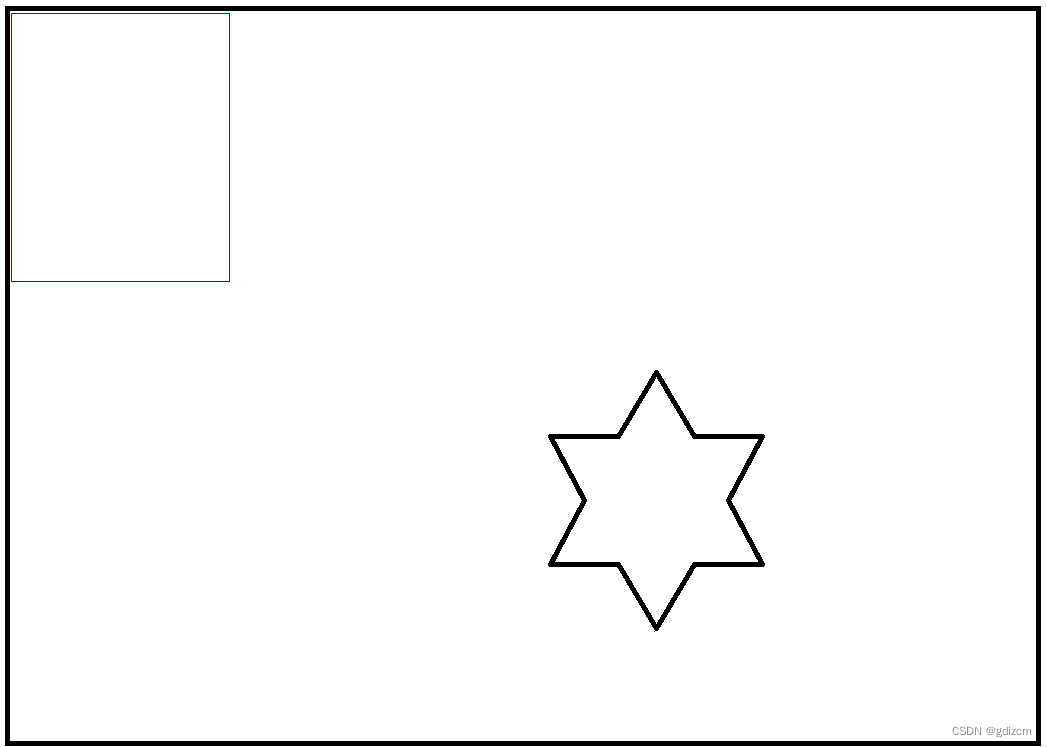
 第二部,截取矩形边框,类似将矩形边框平移到左上角
第二部,截取矩形边框,类似将矩形边框平移到左上角

第三步,第二部的操作导致矩形和多边形不重叠,此时要移动多边形,然后将只留它们。

代码:
源文件:
#include "maskwidget.h"
#include "ui_maskwidget.h"
#include <QMouseEvent>
#include <QRegion>
#include <QScreen>
#include <QPainter>
#include <QGuiApplication>
#include <QPixmap>
#include <QCursor>
#include <QList>
#include <QPolygon>
#include <QPainterPath>
#include <QDebug>//const int MINSIZE = 10;MaskWidget::MaskWidget(QWidget *parent) :QWidget(parent),ui(new Ui::MaskWidget)
{ui->setupUi(this);setMouseTracking(true);setWindowFlags(Qt::FramelessWindowHint);setWindowOpacity(0.8);QList<QScreen*> screens = QGuiApplication::screens();int width = 0;int height = 0;for (QScreen *screen : screens){width += screen->geometry().width();if (height < screen->geometry().height()){height = screen->geometry().height();}}this->setFixedSize(width, height);m.hide();connect(&m, SIGNAL(resetSnap()), this, SLOT(ResetSnap()));
}MaskWidget::~MaskWidget()
{delete ui;
}void MaskWidget::mousePressEvent(QMouseEvent *event)
{qDebug()<< __func__<<event->pos();if (event->button() == Qt::LeftButton){if (snapstate == NoSnap){m_points.push_back(event->pos());}}if (event->button() == Qt::RightButton){snapstate = Snapped;QRegion all(0, 0, width(), height());QPolygon tempMask(this->m_points.toVector());QRegion sub(tempMask);setMask(all.subtracted(sub));m_maskRect = tempMask.boundingRect();}update();QWidget::mousePressEvent(event);
}void MaskWidget::mouseReleaseEvent(QMouseEvent *event)
{update();return QWidget::mouseReleaseEvent(event);
}void MaskWidget::mouseMoveEvent(QMouseEvent* event)
{update();return QWidget::mouseMoveEvent(event);
}void MaskWidget::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setPen(Qt::red);if (m_points.size() == 1){painter.drawLine(m_points.at(0), QCursor::pos()); //只有一个点,线随着鼠标活动}else if (m_points.size() > 1){int i=1;for (i=1; i<m_points.size(); ++i){painter.drawLine(m_points.at(i-1), m_points.at(i));}if (snapstate == Snapped){painter.drawLine(m_points.at(i-1), m_points.at(0)); //最后一个点和初始点连接}else{painter.drawLine(m_points.at(i-1), QCursor::pos()); //最后一个点,线随着鼠标活动}}}void MaskWidget::keyPressEvent(QKeyEvent *event)
{if (event->key() == Qt::Key_Escape){close();}else if (event->key() == Qt::Key_Space) //空格键截图{QPixmap combined(this->width(), this->height());combined.fill(Qt::transparent);QPainter painter(&combined);QList<QScreen*> screens = QGuiApplication::screens();for (QScreen *screen : screens){m_image = screen->grabWindow(0);painter.drawPixmap(screen->geometry().x(), 0, screen->geometry().width(), screen->geometry().height(), m_image);}QImage img = combined.copy(m_maskRect).toImage(); //根据选中区域的边框剪裁图像img.convertTo(QImage::Format_RGBA8888);QPainterPath path;QPolygon tempMask(this->m_points.toVector());tempMask.translate(-m_maskRect.x(), -m_maskRect.y()); //平移多边形,使它位于剪裁后的区域path.addPolygon(tempMask);for (int i=0; i<img.width(); ++i){for (int j=0; j<img.height(); ++j){QColor col = img.pixelColor(i, j);QPainterPath pathPoint = QPainterPath(QPointF(i,j));if(path.contains(pathPoint))//判断位置i,j是否在多边形内{col.setAlpha(255);}else{col.setAlpha(0);}img.setPixelColor(i,j,col);}}QPixmap pix = QPixmap::fromImage(img);m.SetImage(pix);this->hide();m.show();}QWidget::keyPressEvent(event);
}void MaskWidget::showEvent(QShowEvent *event)
{QWidget::showEvent(event);
}void MaskWidget::ResetSnap()
{QRegion all(0, 0, width(), height());setMask(all);m_maskRect.setRect(0,0,0,0);snapstate = NoSnap;m_points.clear();this->show();
}
头文件
#ifndef MASKWIDGET_H
#define MASKWIDGET_H#include <QWidget>
#include "mainwindow.h"
namespace Ui {
class MaskWidget;
}
enum SnapState{NoSnap,Snapped,PreLeftDrag,LeftDrag,PreRightDrag,RightDrag,PreTopDrag,TopDrag,PreBottomDrag,BottomDrag
};class MaskWidget : public QWidget
{Q_OBJECTpublic:explicit MaskWidget(QWidget *parent = nullptr);~MaskWidget();
protected:void mousePressEvent(QMouseEvent *event)override;void mouseReleaseEvent(QMouseEvent *event)override;void mouseMoveEvent(QMouseEvent *event)override;void paintEvent(QPaintEvent *event)override;void keyPressEvent(QKeyEvent *event) override;void showEvent(QShowEvent *event) override;private slots:void ResetSnap();private:QPoint m_pressPos;QPoint m_newPos;QRect m_maskRect{0, 0, 0, 0};QPixmap m_image;bool isPressed{false};MainWindow m;SnapState snapstate{NoSnap};QList<QPoint> m_points;
private:Ui::MaskWidget *ui;};#endif // MASKWIDGET_H
mainwindow.cpp同第二篇文章
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
#include <QFileDialog>
#include <QPushButton>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setWindowTitle(QString(tr("截图")));ui->centralwidget->setMouseTracking(true);ui->comboBox->addItem(QString(tr(".")));ui->comboBox->addItem(QString(tr("Select Folder")));connect(ui->comboBox, SIGNAL(activated(int)), this, SLOT(SelectFolder(int)));connect(ui->button_reset, SIGNAL(clicked(bool)), this, SLOT(ResetSnap(bool)));connect(ui->button_save, SIGNAL(clicked(bool)), this, SLOT(SavePicture(bool)));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::mouseMoveEvent(QMouseEvent *event)
{qDebug()<<this->geometry();QMainWindow::mouseMoveEvent(event);
}void MainWindow::SetImage(QPixmap &pixmap)
{const double defultWidth = 400.0;const double defaultHeight = 160.0;ui->label->setPixmap(pixmap);double pixscale = 1.0 * pixmap.width()/pixmap.height();double initscale = defultWidth/defaultHeight;if (pixscale > initscale){ui->label->setFixedWidth(defultWidth);ui->label->setFixedHeight(defultWidth / pixscale);}else{ui->label->setFixedHeight(defaultHeight);ui->label->setFixedWidth(defaultHeight * pixscale);}
}void MainWindow::SelectFolder(int index)
{if (index == 1){qDebug()<<ui->comboBox->itemText(index);QString directory = QFileDialog::getExistingDirectory(this,tr("QFileDialog::getExistingDirectory()"),".");if (!directory.isEmpty()){qDebug()<<directory;ui->comboBox->addItem(directory);ui->comboBox->setCurrentText(directory);}}
}void MainWindow::ResetSnap(bool)
{this->hide();emit resetSnap();
}void MainWindow::SavePicture(bool)
{if (ui->comboBox->currentText() != "."){ui->label->pixmap()->save(ui->comboBox->currentText() + "/" + ui->lineEdit->text(), "PNG");}else{ui->label->pixmap()->save(ui->lineEdit->text(), "PNG");}
}
mainwindow.h同第二篇文章
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();void SetImage(QPixmap &pixmap);protected:void mouseMoveEvent(QMouseEvent *event) override;private slots:void SelectFolder(int index);void ResetSnap(bool);void SavePicture(bool);signals:void resetSnap();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
这篇关于QT截图程序三-截取自定义多边形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




