本文主要是介绍Linux大数据开发基础:第二节:Linux文件系统、目录(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
http://blog.csdn.net/lovehuangjiaju/article/details/47856591
本节主要内容
- 如何获取帮助文档
- Linux文件系统简介
- 目录操作
- 访问权限
1. 如何获取帮助文档
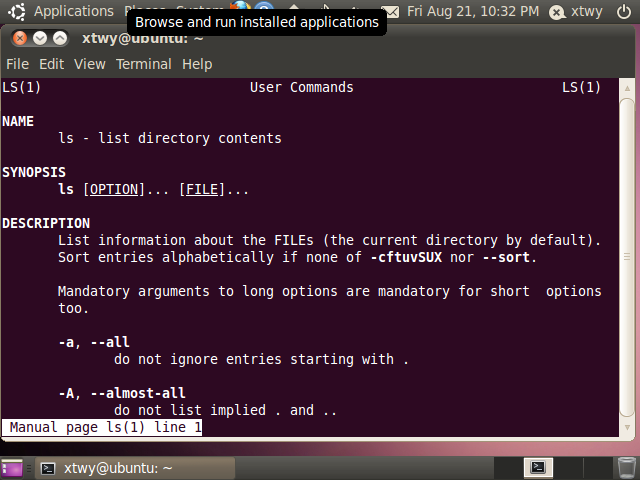
在实际工作过程当中,经常会忘记命令的使用方式,例如ls命令后面可以跟哪些参数,此时可以使用man命令来查看其使用方式,例如
<code class="hljs mel has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//man命令获取命令帮助手册</span> xtwy<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:~$ man <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">ls</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
可以使用键盘上的


2. Linux文件系统简介
(一) 文件和目录
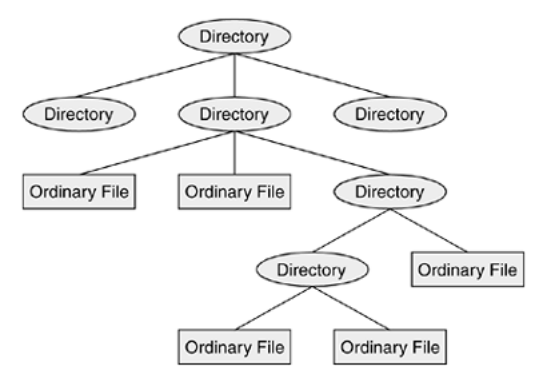
本节从使用者的角度来介绍Linux文件系统,Linux根据文件形式将文件分为目录和普通文件,如下图:

目录或文件的名称长度不超过255个字符,文件或目录名可由下列字符构成:
- Uppercase letters (A–Z)
- Lowercase letters (a–z)
- Numbers (0–9)
- Underscore ( _ )
- Period(.)
- Comma(,)
文件或目录名区分大小写,属于不同的文件或目录
(二) 文件扩展名与不可见文件名
与Window操作系统有很大不同的是,Linux文件对文件扩展名没有强制要求,例如假设编写了一个c语言源文件,你可以将其命名为complier.c,也可以是其它如complier、complier.ccc等文件名,但不推荐这么做,因为如果能将文件扩展名与特定的文件进行关联的话,有利于理解文件内容,目前约定成俗的linux文件扩展名如下表:
| 带扩展名的文件名 | 扩展名的含义 |
|---|---|
| max.c | C语言源文件 |
| max.o | 编码后的目标代码文件 |
| max | max.c对应的可执行文件 |
| memo.txt | 文本文件 |
| memo.pdf | pdf文件,必须在GUI界面上使用xpdf或kpdf才能查看 |
| memo.ps | PostScript文件,必须在GUI界面上使用ghostscript或kpdf才能查看 |
| memo.z | 经压缩程序压缩后的文件,可使用uncompress或gunzip解压 |
| memo.gz | 经gzip压缩程序压缩后的文件,可使用gunzip解压 |
| memo.tar.gz或memo.tgz | 经gzip压缩后的tar归档文件,可使用gunzip解压 |
| memo.bz2 | 经bzip2压缩后的文件,可使用bunzip2解压 |
| memo.html | html文件,使用GUI环境的firefox查看 |
| memo.jpg等 | 图像文件,使用GUI环境的照片查看器打开 |
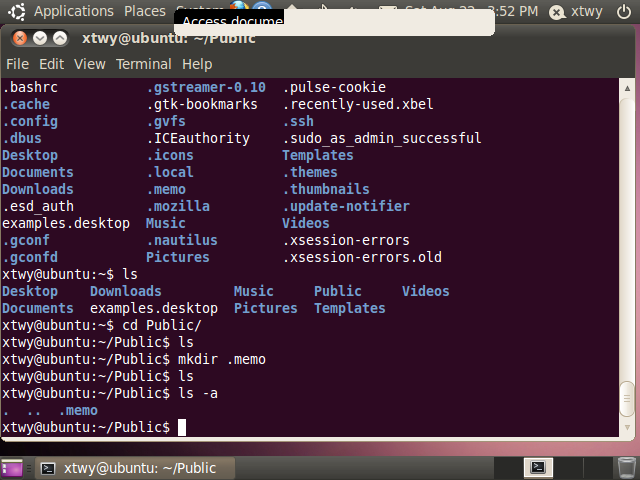
在前一讲中我们看到,linux中还存在大量的隐藏文件,采用ls -a 命令可以显示,想定义隐藏文件,只要文件名或目录以.开始即可
(三) 绝对路径与相对路径
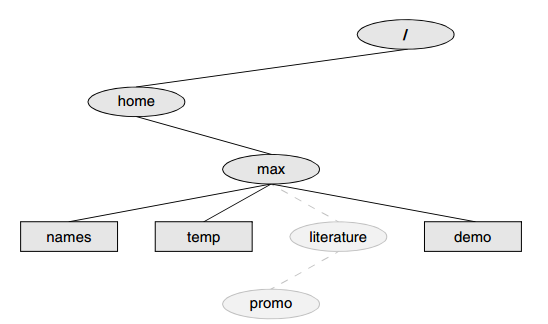
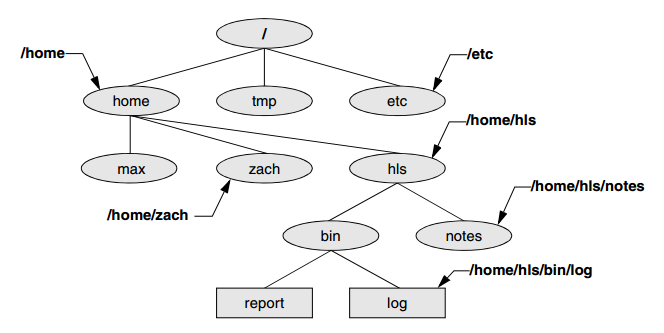
在Linux中绝对路径与相对路径是一个很重要的概念,下图给出了什么是绝对路径

所有以根目录”/”作为开始的都是绝对路径,其它的均为相对路径
<code class="hljs mel has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//绝对路径访问</span> xtwy<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:~/Public$ cd /home/ xtwy<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home$ <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">ls</span> xtwy <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//相对路径访问</span> xtwy<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home$ cd xtwy/</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
3. 目录操作
(一) 创建目录 mkdir
为演示方便,使用下列目录结构进行演示:
1 绝对路径创建方式
<code class="hljs mel has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//使用绝对路径创建</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home# mkdir /home/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home# <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">ls</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span> xtwy root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home# </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
2 相对路径创建方式
<code class="hljs mel has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//使用相对路径进行创建</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home# mkdir <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span>/names root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home# mkdir <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span>/temp root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home# mkdir <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span>/literature root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home# cd <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span># mkdir demo root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">max</span># <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">ls</span> demo literature names temp</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
有时不想层层目录创建,此时可以在mkdir 后面加上参数 -p(parents),将父子目录一起创建
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/max</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># mkdir -p literature/promo</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/max</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ls</span> demo literature names temp root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/max</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># cd literature/</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/max/literature</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ls</span> promo </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
(二) 更改目录 cd
工作目录与主目录的区别
用户每次登录后的默认目录就是主目录,与系统会话期间保持不变,主目录用~表示
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">xtwy<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/root</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$ </span>cd ~ xtwy<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:~</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$ </span>pwd /home/xtwy </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
工作目录又称当前目录,cd命令执行完成后的目录就是工作目录,它是可以随意改变的。
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//.表示当前目录即工作目录</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//..表示当前目录的上一级目录</span> xtwy<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@ubuntu</span>:~$ cd . xtwy<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@ubuntu</span>:~$ cd .. xtwy<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@ubuntu</span>:/home$ </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
(三) 删除目录 rmdir
rmdir是remove directory的简称,用于删除目录,它先删除目录下的所有文件,然后再删除该目录,但当目录下还有子目录时,该命令不能执行,需要使用rm命令,例如
<code class="hljs glsl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//删除temp目录,先删除目录下的文件</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//再删除temp目录自身</span> root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># rmdir temp/</span> root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># rmdir literature/</span> rmdir: failed to remove `literature/': Directory <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">not</span> empty root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># rm -r literature/</span> root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> demo names</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
其中rm -r中的r指的是递归的删除目录及目录中的文件,因此它具有很强的破坏力,要谨慎使用。
(四) 移动目录 mv
<code class="hljs coffeescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>将目录demo移到<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/xtwy/</span>目录下 root<span class="hljs-property" style="box-sizing: border-box;">@ubuntu</span>:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/max# mv demo/</span> <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/xtwy/</span> root<span class="hljs-property" style="box-sizing: border-box;">@ubuntu</span>:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/max# cd /home/xtwy/</span> root<span class="hljs-property" style="box-sizing: border-box;">@ubuntu</span>:/home/xtwy<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ls</span> demo Documents examples.desktop Pictures Templates Desktop Downloads Music Public Videos root<span class="hljs-property" style="box-sizing: border-box;">@ubuntu</span>:/home/xtwy<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># rmdir demo</span> <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>原来目录的demo目录已经不存在了 root<span class="hljs-property" style="box-sizing: border-box;">@ubuntu</span>:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/xtwy# cd /home/max/</span> root<span class="hljs-property" style="box-sizing: border-box;">@ubuntu</span>:/home/max<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ls</span> names</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
(五) 复制目录 cp
前面用mv命令移动目录,有时候需要对目录进行拷贝,使用方式如下:
<code class="hljs glsl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//先创建一个演示目录,用-p,父目录如果不存在将会被创建</span> root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># mkdir -p literature/demo</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//由于literature还包括子目录,此时拷贝不成功</span> root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cp literature/ /home/xtwy/</span> cp: omitting directory `literature/' <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果包括子目录的话,则加上-r参数,表示递归地拷贝</span> root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cp -r literature/ /home/xtwy/</span> root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd /homt</span> bash: cd: /homt: No such file or directory root@ubuntu:/home/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">max</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd /home/xtwy/</span> root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> Desktop Downloads literature Pictures Templates Documents examples.desktop Music Public Videos root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd literature/</span> root@ubuntu:/home/xtwy/literature<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> demo </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
4. 文件操作
(一) 创建文件
直接通过命令行的方式创建文件的方式有多种,常用方式如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//通过echo命令,将输出的命令重定向到文件 root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo "hello linux" > hello.txt</span> root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> Desktop Downloads hello<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> Music Public Videos Documents examples<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.desktop</span> literature Pictures Templates //touch命令,如何文件不存在,会创建文件 root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># touch hell1.txt</span> root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> Desktop Downloads hell1<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> literature Pictures Templates Documents examples<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.desktop</span> hello<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> Music Public Videos </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
(二) 显示文件内容
cate命令可以显示文件内容,它的全称是catenate,意思是将单词一个接一个地连接起来
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/xtwy</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># cat hello.txt </span> hello linux </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
cat命令会将文件中所有的内容全部一次性显示出现,例如
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/xtwy</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># cat /etc/profile</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># /etc/profile: system-wide .profile file for the Bourne shell (sh(1))</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># and Bourne compatible shells (bash(1), ksh(1), ash(1), ...).</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> [ -d /etc/profile.d ]; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">then</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> i <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> /etc/profile.d/*.sh; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">do</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> [ -r <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$i</span> ]; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">then</span>. <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$i</span>fidoneunset i...... </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
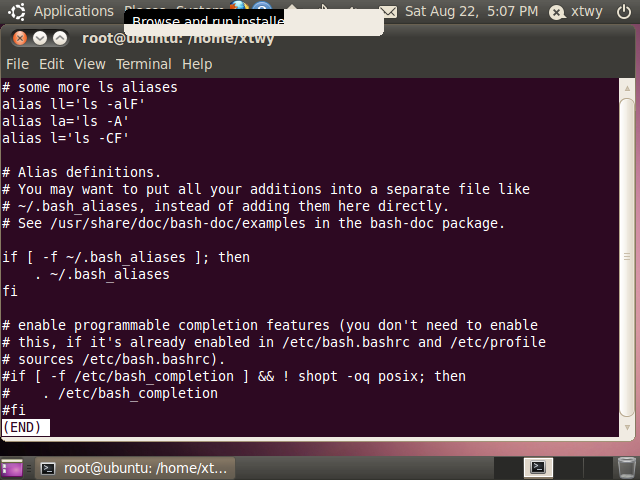
有时候我们希望能够分屏查看文件内容,此时可以使用less或more分页程序,less和more的使用方式相差不大,通过空格键显示下一屏信息,它们之间的差别在于less在文件末尾会显示END消息,而more直接返回shell终端,例如:
less命令
more命令
(三) cp命令复制文件
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/xtwy</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ls</span> Desktop Downloads hell1.txt literature Pictures Templates Documents examples.desktop hello.txt Music Public Videos //复制文件 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/xtwy</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># cp hell1.txt literature/demo</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/xtwy</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># cd literature/demo</span> //cd -返回上一次执行的工作目录 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/home/xtwy</span><span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/literature/demo</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># cd -</span> /home/xtwy </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
需要注意的是cp命令在复制时,如果目标目录中已存在该文件,系统不会给出警告,而是直接覆盖,因此它可能存在销毁文件的风险,为解决这个问题可以使用-i参数让系统给出警告,例如:
<code class="hljs asciidoc has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root@ubuntu:/home/xtwy# cp -i hell1.txt literature/demo cp: overwrite <span class="hljs-smartquote" style="box-sizing: border-box;">`literature/demo/hell1.txt'</span>? </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
(三) mv命令移动或重命名文件
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//在同一目录时,相当于文件重命名,执行完成后hell1<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span>不存在 root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># mv hell1.txt hell2.txt</span> root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> Desktop Downloads hell2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> literature Pictures Templates Documents examples<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.desktop</span> hello<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> Music Public Videos //移动hell2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span>到literature/demo root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># mv hell2.txt literature/demo</span> root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd literature/demo/</span> root@ubuntu:/home/xtwy/literature/demo<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> hell1<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> hell2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> root@ubuntu:/home/xtwy/literature/demo<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># cd -</span> /home/xtwy //源目录hell2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span>已不存在 root@ubuntu:/home/xtwy<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ls</span> Desktop Downloads hello<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> Music Public Videos Documents examples<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.desktop</span> literature Pictures Templates </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
(四)显示文件头部或尾部
显示文件头部内容用head命令,尾部用tail命令,默认显示行数为10
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root@ubuntu:/home/xtwy# head ~/.bashrc <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ~/.bashrc: executed by bash(1) for non-login shells.</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># see /usr/share/doc/bash/examples/startup-files (in the package bash-doc)</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># for examples</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># If not running interactively, don't do anything</span> [ -z <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"$PS1"</span> ] && <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># don't put duplicate lines in the history. See bash(1) for more options</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ... or force ignoredups and ignorespace</span> HISTCONTROL=ignoredups:ignorespace root@ubuntu:/home/xtwy# tail ~/.bashrc if [ -f ~/.bash_aliases ]; then. ~/.bash_aliases fi<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># enable programmable completion features (you don't need to enable</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># this, if it's already enabled in /etc/bash.bashrc and /etc/profile</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># sources /etc/bash.bashrc).</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#if [ -f /etc/bash_completion ] && ! shopt -oq posix; then</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># . /etc/bash_completion</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#fi</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li></ul>
head及tail的默认行数是可以修改的,例如:
<code class="hljs vala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//仅显示前两行</span> root@ubuntu:/home/xtwy# head -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> ~/.bashrc <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># ~/.bashrc: executed by bash(1) for non-login shells.</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># see /usr/share/doc/bash/examples/startup-files (in the package bash-doc)</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
tail命令在查看日志文件内容增长时可能经常会使用,例如在hadoop启动之后,会产生许多日志,但出现问题时,可以采用tail命令动态地监测日志文件内容的增长,查看问题出在哪个地方。
<code class="hljs ruleslanguage has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始显示情况</span> root@ubuntu:/home/xtwy<span class="hljs-array" style="box-sizing: border-box;"># tail </span>-f hello.txt hello linux<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//向文件中追加内容</span> root@ubuntu:/home/xtwy<span class="hljs-array" style="box-sizing: border-box;"># echo </span><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"hello linux linux"</span> >> hello.txt<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//追加后的输出情况</span> root@ubuntu:/home/xtwy<span class="hljs-array" style="box-sizing: border-box;"># tail </span>-f hello.txt hello linux hello linux linux </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
(五)其它常见文件操作命令
下面的命令都不会改变文件内容
<code class="hljs mel has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# cp hello.txt hello1.txt root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">ls</span> Desktop Downloads hello1.txt literature Pictures Templates Documents examples.desktop hello.txt Music Public Videos <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//根据文件内容排序</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">sort</span> hello1.txt hello linux hello linux linux <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//逆序输出</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">sort</span> -r hello1.txt hello linux linux hello linux <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//diff进行内容比较</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# diff hello1.txt hello.txt <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//向文件中追加内容</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# echo <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"hello linux linux"</span> >> hello.txt <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//内容比较</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# diff hello1.txt hello.txt <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>a3 > hello linux linux <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//格式化输出</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//-u参数将文件分成多块</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//比较的两个文件分别用-、+表示</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//本例中 -表示hello1.txt,+表示hello.txt</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span>:/home/xtwy# diff -u hello1.txt hello.txt --- hello1.txt <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2015</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">22</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">28</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">44.071202558</span> -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0700</span> +++ hello.txt <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2015</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">22</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">29</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">49.131181281</span> -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0700</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//@@xxx@@用于标识行起始编号、行数</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//-1,2表示 hello1.txt文件起始编号为1,行数为2</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//+1,3表示 hello.txt文件起始编号为1,行数为3</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@@</span> -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> +<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@@</span>hello linuxhello linux linux +hello linux linux</code>
这篇关于Linux大数据开发基础:第二节:Linux文件系统、目录(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!