本文主要是介绍《QTreeView中嵌入QPixmap图标以展示状态数据》:系列教程之八(第6小节),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本小节属于《QTreeView使用代理实现表项编辑、定制显示控件》:系列教程之八的子章节。
由于本章节内容较多,放在一起可能大家看起来比较费劲,所以进行了拆分,大家可以从这里《QTreeView使用系列教程目录》找到其他的小节内容。
接下来开始讲解,QTreeView中嵌入QPixmap图标以展示状态数据。
从委托类QItemDelegate继承,由于我们需要QPixmap图标一直显示,而不是双击才出现,而且不需要编辑,所以需要重写paint()完成控件绘制,重写editorEvent()禁用双击编辑,这与前面QProgressBar例子类似。
class IconDelegate : public QItemDelegate
{Q_OBJECT
public:IconDelegate(QObject *parent = nullptr): QItemDelegate(parent) { }void paint(QPainter *painter,const QStyleOptionViewItem &option,const QModelIndex &index) const override{QPixmap pixmap = QPixmap(":/res/complete.png");//.scaled(24, 24);qApp->style()->drawItemPixmap(painter, option.rect, Qt::AlignCenter, QPixmap(pixmap));}bool editorEvent(QEvent *event,QAbstractItemModel *model,const QStyleOptionViewItem &option,const QModelIndex &index) override{if(event->type() == QEvent::MouseButtonDblClick) // 禁止双击编辑return true;return QItemDelegate::editorEvent(event,model,option,index);}
};
给第5列指定委托,那么第5列使用QPixmap展示数据。
IconDelegate* icon = new IconDelegate(ui->treeView);
ui->treeView->setItemDelegateForColumn(5, icon);
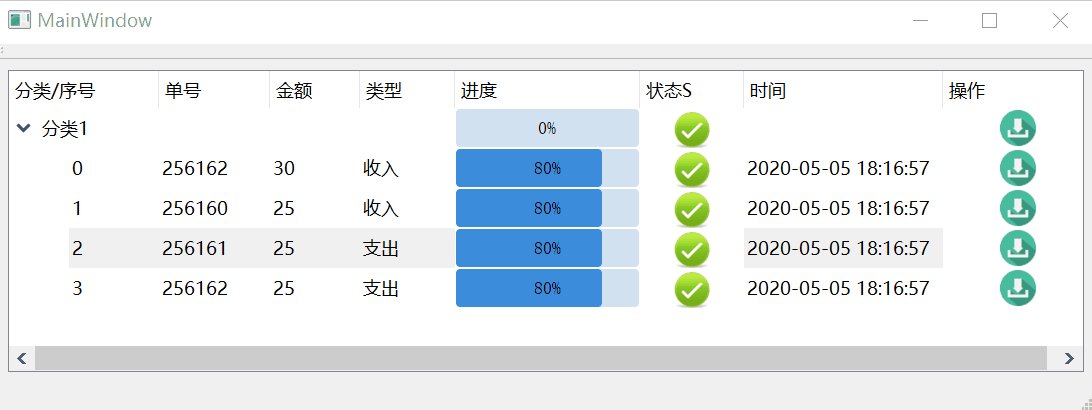
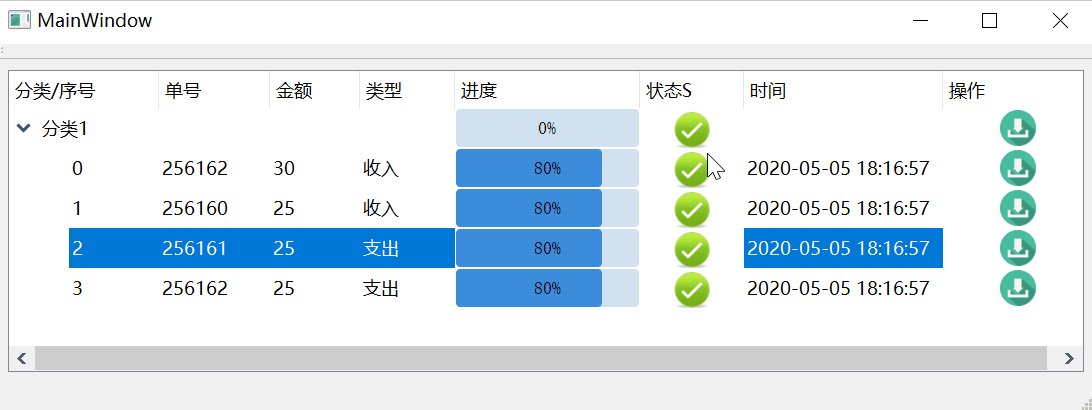
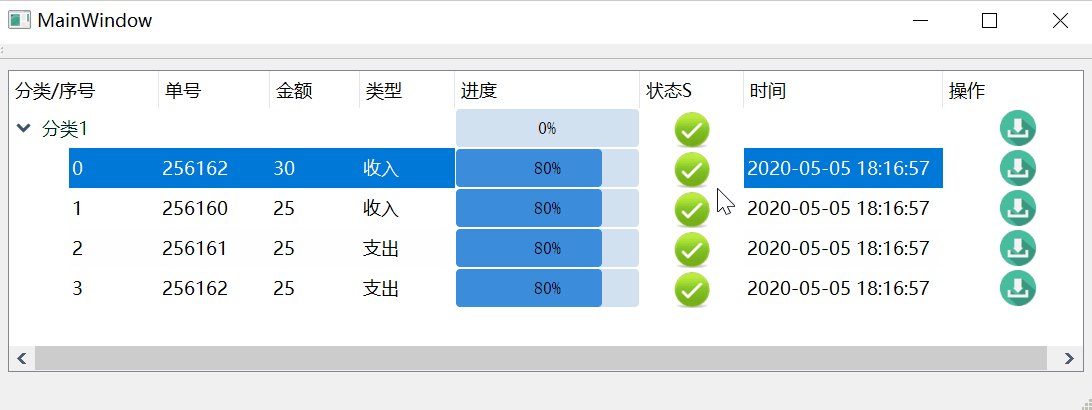
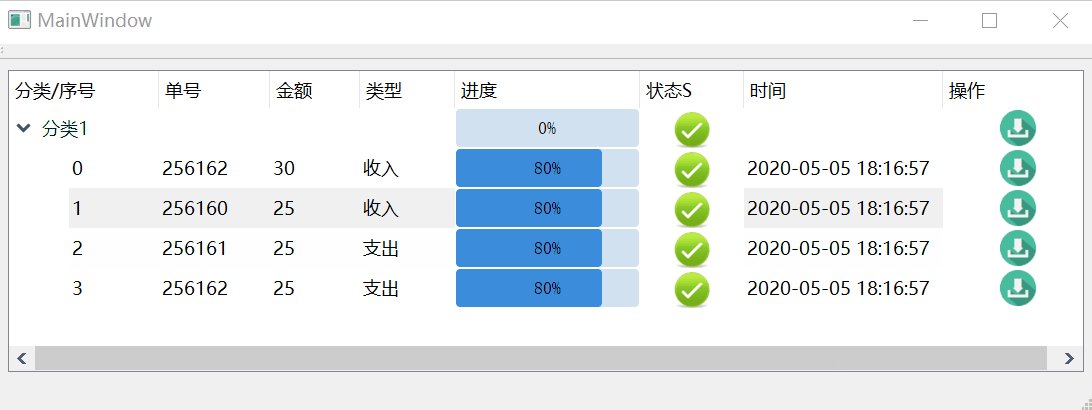
效果:

若对你有帮助,欢迎点赞、收藏、评论,你的支持就是我的最大动力!!!
同时,阿超为大家准备了丰富的学习资料,欢迎关注公众号“超哥学编程”,即可领取。
本文涉及工程代码,公众号回复:34EditorDelegate,即可下载。

这篇关于《QTreeView中嵌入QPixmap图标以展示状态数据》:系列教程之八(第6小节)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






