本文主要是介绍《QTreeView中嵌入QProgressBar以展示进度数据》:系列教程之八(第5小节),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本小节属于《QTreeView使用代理实现表项编辑、定制显示控件》:系列教程之八的子章节。
由于本章节内容较多,放在一起可能大家看起来比较费劲,所以进行了拆分,大家可以从这里《QTreeView使用系列教程目录》找到其他的小节内容。
接下来开始讲解,QTreeView中嵌入QProgressBar以展示进度数据。
从委托类QItemDelegate继承,由于我们需要QProgressBar一直显示,而不是双击才出现,而且不需要编辑,所以需要重写paint()完成控件绘制,重写editorEvent()禁用双击编辑,这与前面几个例子不一样。
class ProgressBarDelegate : public QItemDelegate
{Q_OBJECT
public:ProgressBarDelegate(QObject *parent = nullptr): QItemDelegate(parent) { }void paint(QPainter *painter,const QStyleOptionViewItem &option,const QModelIndex &index) const override{// 计算bar在表格中的位置int radio = 1;int top = option.rect.top() + radio;int left = option.rect.left() + radio;int width = option.rect.width() - 2 * radio;int height = option.rect.height() - 2 * radio;// 创建barQStyleOptionProgressBar bar;bar.rect.setRect(left, top, width, height); // 设置bar位置bar.state = QStyle::State_Enabled;bar.progress = index.data(Qt::EditRole).toInt(); // 设置对应model列的值bar.minimum = 0;bar.maximum = 100;bar.textVisible = true;bar.text = QString("%1%").arg(bar.progress);bar.textAlignment = Qt::AlignCenter;QProgressBar pbar;QApplication::style()->drawControl(QStyle::CE_ProgressBar, &bar, painter, &pbar);}bool editorEvent(QEvent *event,QAbstractItemModel *model,const QStyleOptionViewItem &option,const QModelIndex &index) override{if(event->type() == QEvent::MouseButtonDblClick) // 禁止双击编辑return true;return QItemDelegate::editorEvent(event,model,option,index);}
};
给第4列指定委托,那么第4列使用QProgressBar展示进度数据。
ProgressBarDelegate* progressBar = new ProgressBarDelegate(ui->treeView);
ui->treeView->setItemDelegateForColumn(4, progressBar);
另外给QProgressBar设置qss style。
static const QString ProgressBar_QssStr = "QProgressBar{"" border:none;"" background:rgb(210, 225, 240);"" border-radius:4px;"" text-align:center;""}""QProgressBar::chunk {"" background:rgb(60, 140, 220);"" border-radius:4px;""}";
qApp->setStyleSheet(ProgressBar_QssStr);
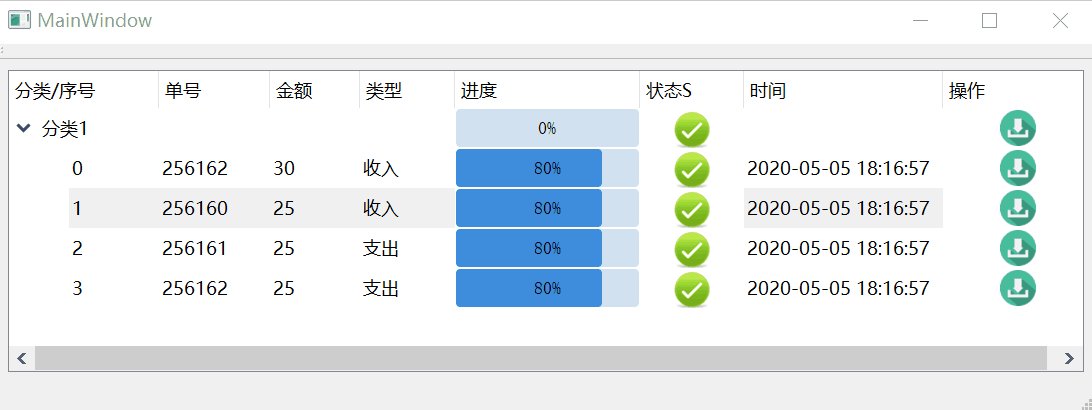
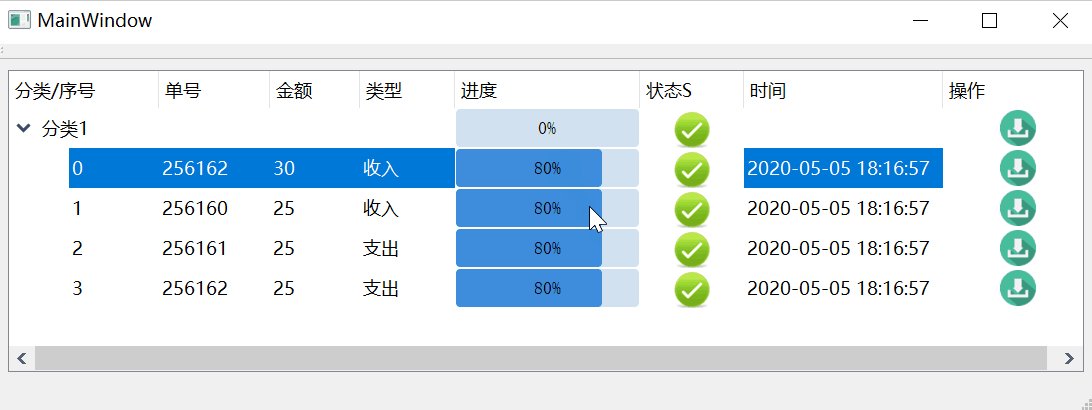
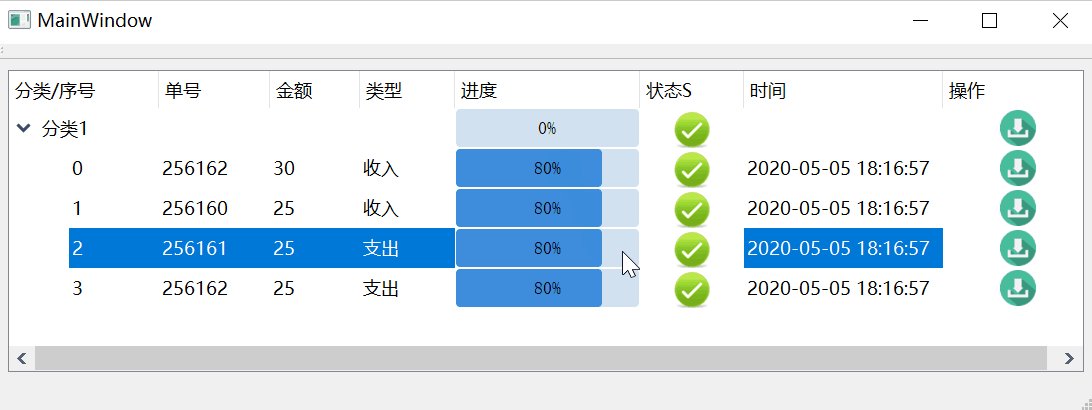
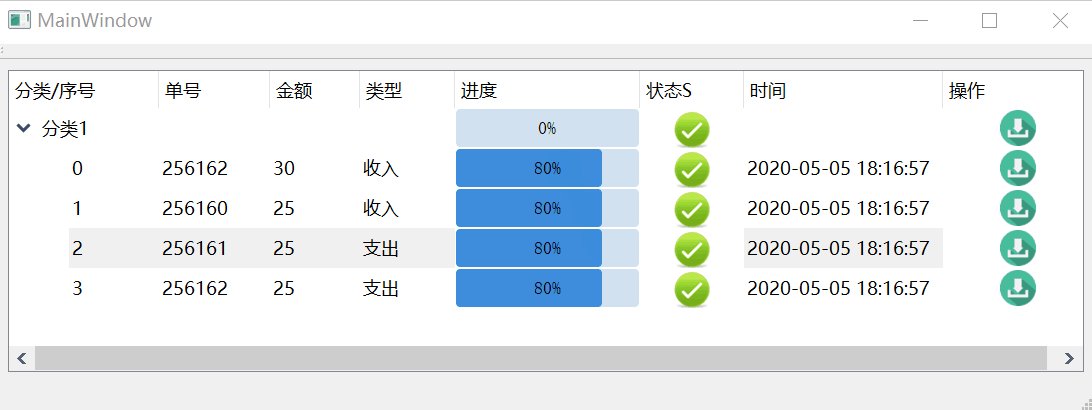
效果:

若对你有帮助,欢迎点赞、收藏、评论,你的支持就是我的最大动力!!!
同时,阿超为大家准备了丰富的学习资料,欢迎关注公众号“超哥学编程”,即可领取。
本文涉及工程代码,公众号回复:34EditorDelegate,即可下载。

这篇关于《QTreeView中嵌入QProgressBar以展示进度数据》:系列教程之八(第5小节)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






