本文主要是介绍Echarts图表: 矩形树图都有哪些配置项,一文告诉你,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hello,本期和大家分享矩形树图的配置项,欢迎评论区和贝格前端工场互动交流。
一、矩形树图是什么
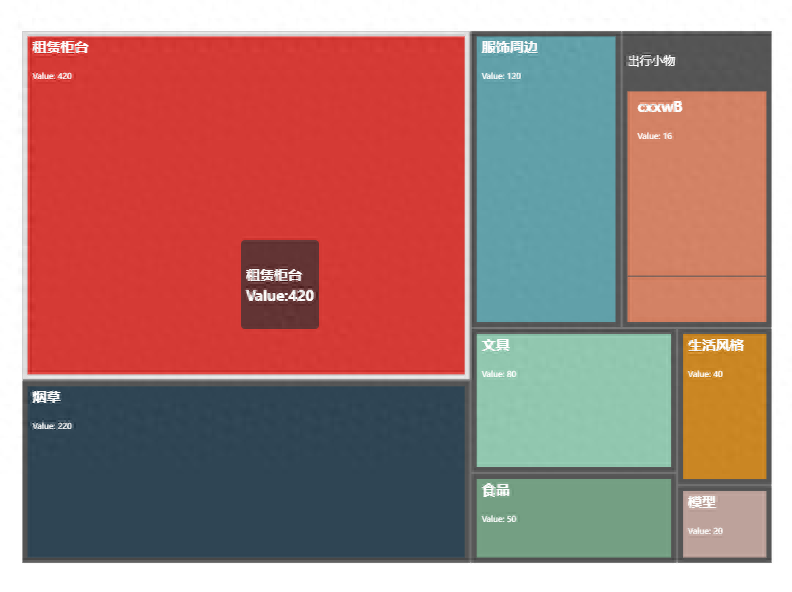
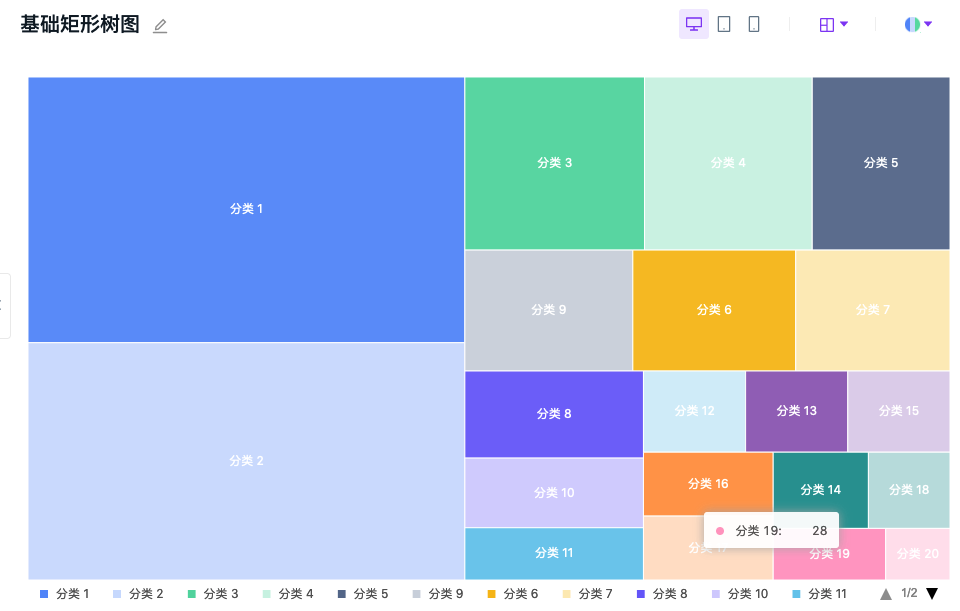
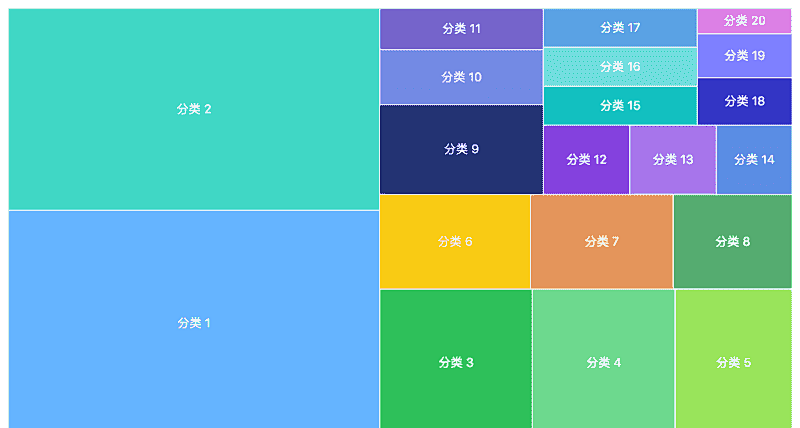
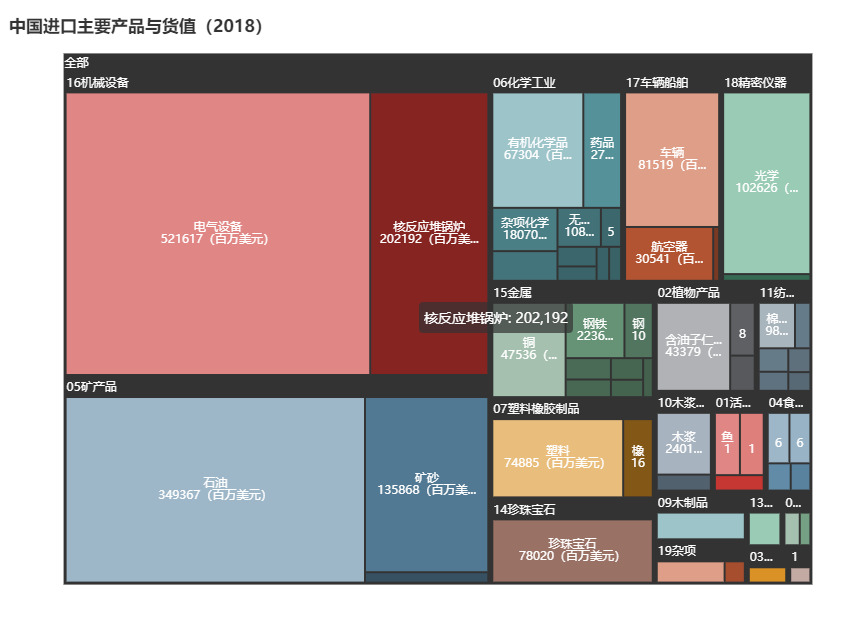
矩形树图是ECharts中的一种图表类型,用于展示树形结构的数据。矩形树图通过矩形的大小和位置来表示树形结构中节点的层次关系和数据的大小。每个矩形代表一个节点,矩形的大小表示节点数据的大小,矩形的位置表示节点在树形结构中的层次关系。矩形树图可以用于展示层级关系、数据的分布情况以及节点之间的关联关系。

二、矩形树图的作用
展示层级关系:矩形树图可以清晰地展示树形结构中各个节点之间的层级关系,帮助用户了解数据的组织结构和层次关系。
可视化数据分布:矩形树图通过矩形的大小来表示数据的大小,可以直观地展示数据在不同层级的分布情况,帮助用户快速识别数据的重要节点和分布情况。

显示关联关系:矩形树图可以通过节点之间的位置和连线来表示节点之间的关联关系,帮助用户理解节点之间的关系和相互影响。
提供交互功能:矩形树图可以支持用户的交互操作,例如点击节点展开或收起子节点、鼠标悬停显示节点详细信息等,提供更丰富的数据探索和分析功能。

矩形树图可以帮助用户更好地理解和分析树形结构的数据,发现数据的层级关系、分布情况和关联关系,支持用户进行数据探索和决策分析。
三、矩形树图的配置项
在ECharts中,矩形树图的配置项主要包括以下几个方面:
数据项配置项:
- name: 节点的名称。
- value: 节点的值,用于确定节点的大小。
- children: 子节点的配置项,用于构建树形结构。
样式配置项:
- itemStyle: 节点的样式配置,包括节点的颜色、边框样式等。
- label: 节点标签的样式配置,包括标签的显示位置、字体样式等。

布局配置项:
- layout: 矩形树图的布局方式,包括水平布局和垂直布局。
- orient: 树形结构的展开方向,可以是水平或垂直。
- nodePadding: 节点间的间距。
- nodeWidth: 节点的宽度。
- nodeGap: 节点之间的间隔。
动画配置项:
- animation: 动画配置,包括动画的类型、延迟等。
Tooltip 配置项:
- tooltip: 提示框的配置,包括提示框的触发方式、内容等。

节点交互配置项:
- emphasis: 鼠标悬停时节点的样式配置。
- selected: 节点被选中时的样式配置。
边线配置项:
- edgeShape: 边线的形状,可以是直线或曲线。
- edgeForkWidth: 边线的宽度。
- edgeForkGap: 边线的间隔。
父子节点间连线的配置项:
- roam: 允许父子节点之间有连线。
- expandAndCollapse: 允许点击节点时展开或折叠子节点。

视觉映射配置项:
- color: 节点的颜色映射配置。
- colorSaturation: 节点颜的饱和度。
- colorAlpha: 节点颜色的透明度。
其他配置项:
- draggable: 节点是否可拖拽。
- breadcrumb: 是否显示面包屑导航。

这些配置项可以根据具体需求进行调整,以实现更加个性化和定制化的矩形树图效果。
这篇关于Echarts图表: 矩形树图都有哪些配置项,一文告诉你的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






