本文主要是介绍【HarmonyOS】鸿蒙应用实现音效播放,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、问题背景:
应用在强提醒场景下,一般会有播放音效的效果,提示用户注意力的关注。
比如消息提醒,扫码提示,删除键确认提示等。
在鸿蒙应用如何实现音效播放呢?
二、解决方案:
使用AVPlayer实现本地音效资源的播放。
该播放器功能很丰富,目前只针对于音效播放进行展开。
播放的全流程包含:创建AVPlayer,设置播放资源,设置播放参数(音量/倍速/焦点模式),播放控制(播放/暂停/跳转/停止),重置,销毁资源。

开发详细步骤说明:
-
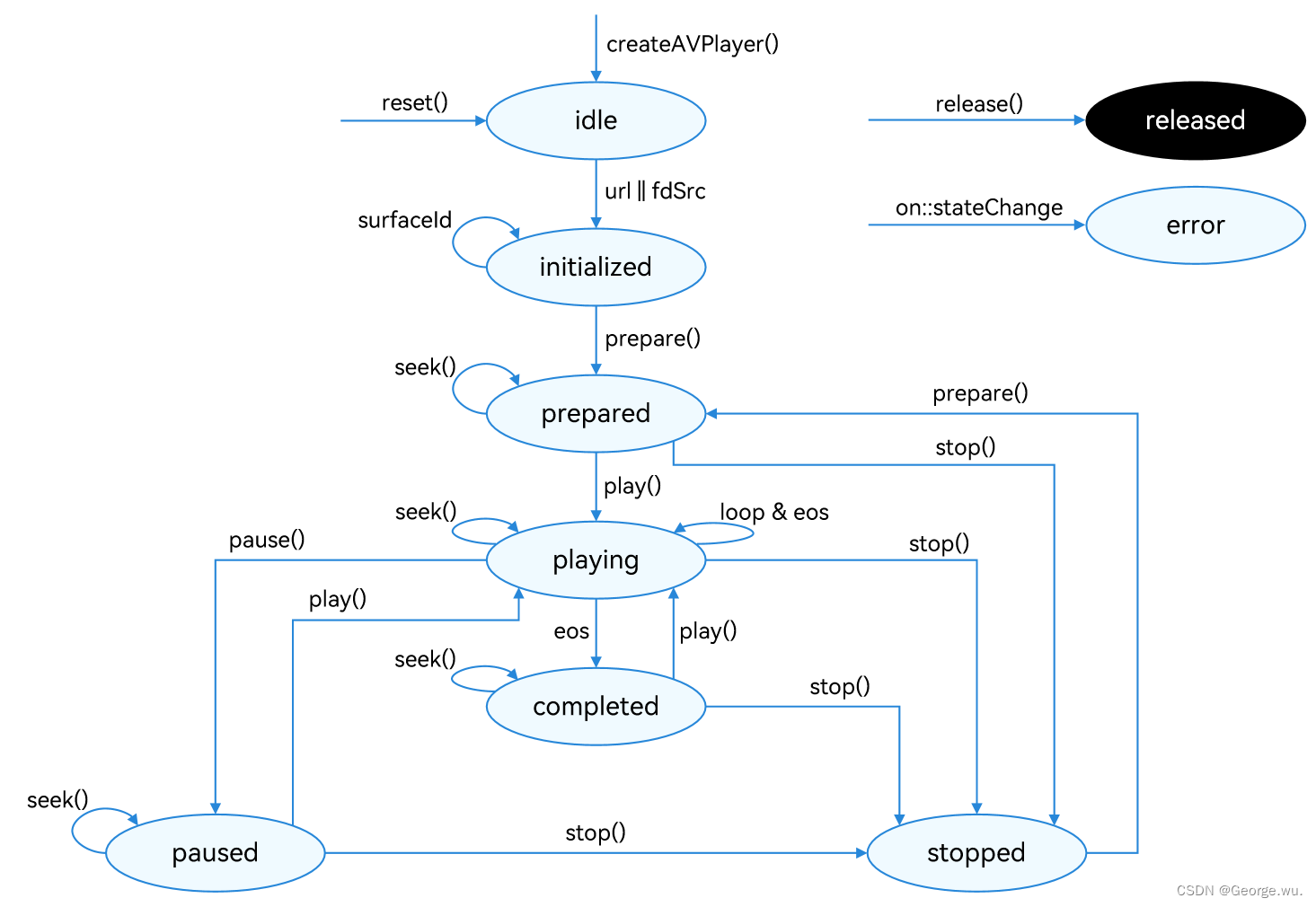
首先创建实例createAVPlayer(),AVPlayer初始化idle状态。
-
注册状态变化回调和错误回调
-
加载本地音效文件资源
-
设置变化状态,提供播放接口
-
音效文件比较短,默认播放完不做任何处理。若播放长时间音乐文件,可在状态回调里处理
需要注意的是,当音效文件设置完成后,只有调用play才会正常播放。
ps: 其实关于音效和振动同时处理,官方有音振协同的API进行实现,但是该API目前调用资源,例如音效文件和自定义振动配置文件的方式不太友好,不能从应用沙箱raw下读取,所以推荐分开实现的方式。
三、DEMO示例:
DEMO讲解通过注释的方式表明。若有不清楚的点,可关注私信我沟通。
音效播放管理类
import { media } from '@kit.MediaKit';
import { BusinessError } from '@kit.BasicServicesKit';/*** 音效播放管理类*/
export class AudioMgr {private TAG: string = 'AudioMgr';// 单例对象private static mAudioMgr: AudioMgr | null = null;// 播放器实例private mAVPlayer: media.AVPlayer | undefined = undefined;// 是否初始化private isInit: boolean = false;// 创建单例public static Ins(): AudioMgr{if(!AudioMgr.mAudioMgr){AudioMgr.mAudioMgr = new AudioMgr();}return AudioMgr.mAudioMgr;}/*** 初始化接口(可以提前初始化,也可以直接调用play接口,使用时初始化)*/private async init(){// 创建avPlayer实例对象this.mAVPlayer = await media.createAVPlayer();// 创建状态机变化回调函数this.registerStateChange(this.mAVPlayer);// error回调监听函数,当avPlayer在操作过程中出现错误时调用 reset接口触发重置流程this.registerErrorCall(this.mAVPlayer);// 获取raw音效资源 设置属性url,AVPlayer进入initialized状态。let fileDescriptor = await getContext(this).resourceManager.getRawFd("test.mp3");this.mAVPlayer.fdSrc = {fd: fileDescriptor.fd,offset: fileDescriptor.offset,length: fileDescriptor.length};this.isInit = true;}/*** 注册异常回调* @param avPlayer*/private registerErrorCall(avPlayer: media.AVPlayer){avPlayer.on('error', (err: BusinessError) => {console.log(this.TAG, " err:" + JSON.stringify(err));// 调用reset重置资源,触发idle状态avPlayer.reset();})}/*** 注册状态变化回调* @param avPlayer*/private registerStateChange(avPlayer: media.AVPlayer){avPlayer.on('stateChange', async (state: string, reason: media.StateChangeReason) => {switch (state) {// 成功调用reset接口后触发该状态机上报case 'idle':console.info(this.TAG, 'stateChange idle-release');avPlayer.release(); // 调用release接口销毁实例对象break;// avplayer 设置播放源后触发该状态上报case 'initialized':console.info(this.TAG, 'stateChange initialized-prepare');avPlayer.prepare();break;// prepare调用成功后上报该状态机case 'prepared':console.info(this.TAG, 'stateChange prepared-setVolume');avPlayer.setVolume(1); // The value ranges from 0.00 to 1.00.avPlayer.play(); // 调用播放接口开始播放break;// play成功调用后触发该状态机上报case 'playing':console.info(this.TAG, 'stateChange playing');break;// pause成功调用后触发该状态机上报case 'paused':console.info(this.TAG, 'stateChange paused');break;// 播放结束后触发该状态机上报case 'completed':console.info(this.TAG, 'stateChange completed');break;// stop接口成功调用后触发该状态机上报case 'stopped':console.info(this.TAG, 'stateChange stopped');// avPlayer.reset(); // 调用reset接口初始化avplayer状态break;case 'released':console.info(this.TAG, 'stateChange released');break;default:console.info(this.TAG, 'stateChange default');break;}});}/*** 播放音效*/public async play(){if(this.isInit){await this.init();this.mAVPlayer?.play();}else{this.mAVPlayer?.play();}}/*** 销毁音效管理工具*/public destroy(){this.mAVPlayer?.release();AudioMgr.mAudioMgr = null;}}
音效播放测试页
import { promptAction } from '@kit.ArkUI'
import { BusinessError } from '@kit.BasicServicesKit';
import { AudioMgr } from '../../mgr/AudioMgr';/*** 音效播放*/
struct AudioPage {private TAG: string = "AudioPage";onClickDestroy= ()=>{AudioMgr.Ins().destroy();this.showToast("销毁音效工具!");}onClickInit = ()=>{AudioMgr.Ins().init();this.showToast("初始化音效工具!");}onClickPlay = ()=>{AudioMgr.Ins().play();this.showToast("播放音效!");}private showToast(content: string){try {promptAction.showToast({message: content,duration: 2000});} catch (error) {let message = (error as BusinessError).messagelet code = (error as BusinessError).codeconsole.error(this.TAG, `showToast args error code is ${code}, message is ${message}`);};}/*** 统一样式封装*/ ButtonStyle(){.width(px2vp(350)).height(px2vp(200)).margin({ top: px2vp(66) })}build() {Column(){Button("初始化音效工具").ButtonStyle().onClick(this.onClickInit)Button("播放音效").ButtonStyle().onClick(this.onClickPlay)Button("销毁音效工具").ButtonStyle().onClick(this.onClickDestroy)}.size({width: "100%",height: "100%"})}}
这篇关于【HarmonyOS】鸿蒙应用实现音效播放的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






