本文主要是介绍导出部署与集成 —— 常规代码开发的页面和UIOTOS前端无代码(嵌套/连线)页面,通过收发器无缝衔接与集成,代替iframe的postMessage通信,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说明
UIOTOS页面在编辑状态下可以预览与发布。如下所示:

点击预览后,浏览器直接可以看到运行界面。不过预览链接不能直接对外,非本机访问时,会提示页面未分享无权限查看。
如果要网络中其他人能查看,需要通过分享,设置分享码和分享过期时间,如下所示:

这两种情况,用的是工具自带的web服务,不论是本地安装后局域网内其他人访问,还是公网部署的生成分享链接给其他人。
如果不想依赖工具环境,只想生成目标的页面,导出后自行部署,或者跟自己其他产品集成,就涉及都到本节介绍的内容。
UIOTOS支持一键导出,自动将页面所依赖的其他页面和资源文件,不论多少层嵌套,均会按照目录结构一并打成压缩包,解压后部署即可。
加载时,支持浏览器全屏打开,也支持传入指定div区域,或者iframe网页方式嵌套,实现跟其他系统集成。
步骤
现在从三个方面分别展开介绍。
导出
生成压缩包
编辑状态下页面打开后,在左下角选中,右键选择导出。
小贴士:双击编辑器页签,可以一键定位页面在左下角的位置

chrome浏览器导出截图如下:


自动生成与页面同名的zip压缩包名称。
小贴士:导出的压缩包可以拖入他人编辑器,实现一键导入。
目录结构
打开压缩包,查看目录结构如下。
- 一级目录仅一个文件夹,名称为
storage:

- 二级目录下,有多个目录,以及有一个与导出页面同名的
html文件:

html文件为最简模板页面,可不做任何修改部署后作为静态入口页面即可。displays下是所有当前页依赖的内嵌页,包括逐层嵌套间接关联的。symbols下是所有当前页依赖的图标或者组件,包括逐层嵌套页面用到的。- 其他目录同样,涉及到依赖的资源、控件等。
部署
WEB服务器准备
略。
可参考window下安装tomcat
文档:Windows下配置Apache、Tomcat服务器.no...
链接:有道云笔记
目录拷贝
以window下tomcat部署为例(linux、arm/x86均可):
将前面导出的压缩包,解压后放到tomcat的webapps目录,如下图所示:

其中custom目录,是运行环境依赖,将UIOTOS安装目录下的\uiotos\space\custom目录完整拷贝过来即可!
注意,custom文件夹一定要放到storage平级位置,且名称不能随意修改。
如果有多个导出页面,建议将上层放到webapps中的目录名称,改成统一名称,比如“uiotos项目”,里面的storage改成各个页面的名称。
这样多个页面分别部署发布时,只需要解压后的storage放到统一目录下,storage名称修改下即可,无需再拷贝custom,共享同一个运行依赖。
运行
放置好目录后,启动web服务,浏览器输入地址访问目录下的html文件即可打开:


测试界面、交互效果,以及功能,与编辑时运行预览效果一致!注意,此时不可编辑,也无需编辑环境。
集成
以上是到处的页面直接私有部署发布的情况。
那么,如何将UIOTOS搭建的前端,与其他web系统集成呢?有两种方式:
iframe
网页嵌套,不做过多介绍。
div
可以传入页面指定的div/dom,在指定区域打开UIOTOS页面。
首先,打开查看导出目录的html文件:
<!DOCTYPE html>
<html><head><title>Preview Display</title><meta charset="UTF-8"><link rel="shortcut icon" href="custom/images/favicon.ico?v=2" /><style>html,body {padding: 0px;margin: 0px;}</style></script><script src='../custom/libs/iotosEngines.min.js'></script><script>_i.initRuntime(() => {_i.loadDisplay(null, "displays/demo/3-示例/01-界面应用/生态智慧养殖.json");});</script></head><body></body>>
</body></html>重点是标记的几处:
- 引入一个js文件:
iotosEngines.min.js,在custom/libs目录下 - 调用引擎初始化
_i.initRuntime() - 在初始化回调中,调用
_i.loadDisplay()加载指定路径的页面。 loadDisplay的第一个参数默认为null,此时浏览器全屏打开,当传入div的id或者dom对象时,则是在指定区域打开!
现在以一个具体示例,介绍传入div指定区域集成的具体步骤。
html页面模板
提供一个html页面,有4个div区域,界面如下:

传入div加载页面
在对应html中加上uiotos运行时初始化和页面加载代码,传入div:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Four Quadrant Layout</title><style>body,html {height: 100%;margin: 0;padding: 0;overflow: hidden;}.container {position: absolute;width: 50%;height: 50%;overflow: auto;}.top-left {top: 0;left: 0;background-color: lightblue;}.top-right {top: 0;right: 0;background-color: lightgreen;}.bottom-left {bottom: 0;left: 0;background-color: lightyellow;}.bottom-right {bottom: 0;right: 0;background-color: pink;}</style><script src='../custom/libs/iotosEngines.min.js'></script><script>initRuntime(() => {loadDisplay('3', "displays/demo/3-示例/01-界面应用/生态智慧养殖.json");});</script>
</head><body></body>
<div class="container top-left" id="1">Top Left</div>
<div class="container top-right" id="2">Top Right</div>
<div class="container bottom-left" id="3">Bottom Left</div>
<div class="container bottom-right" id="4">Bottom Right</div>
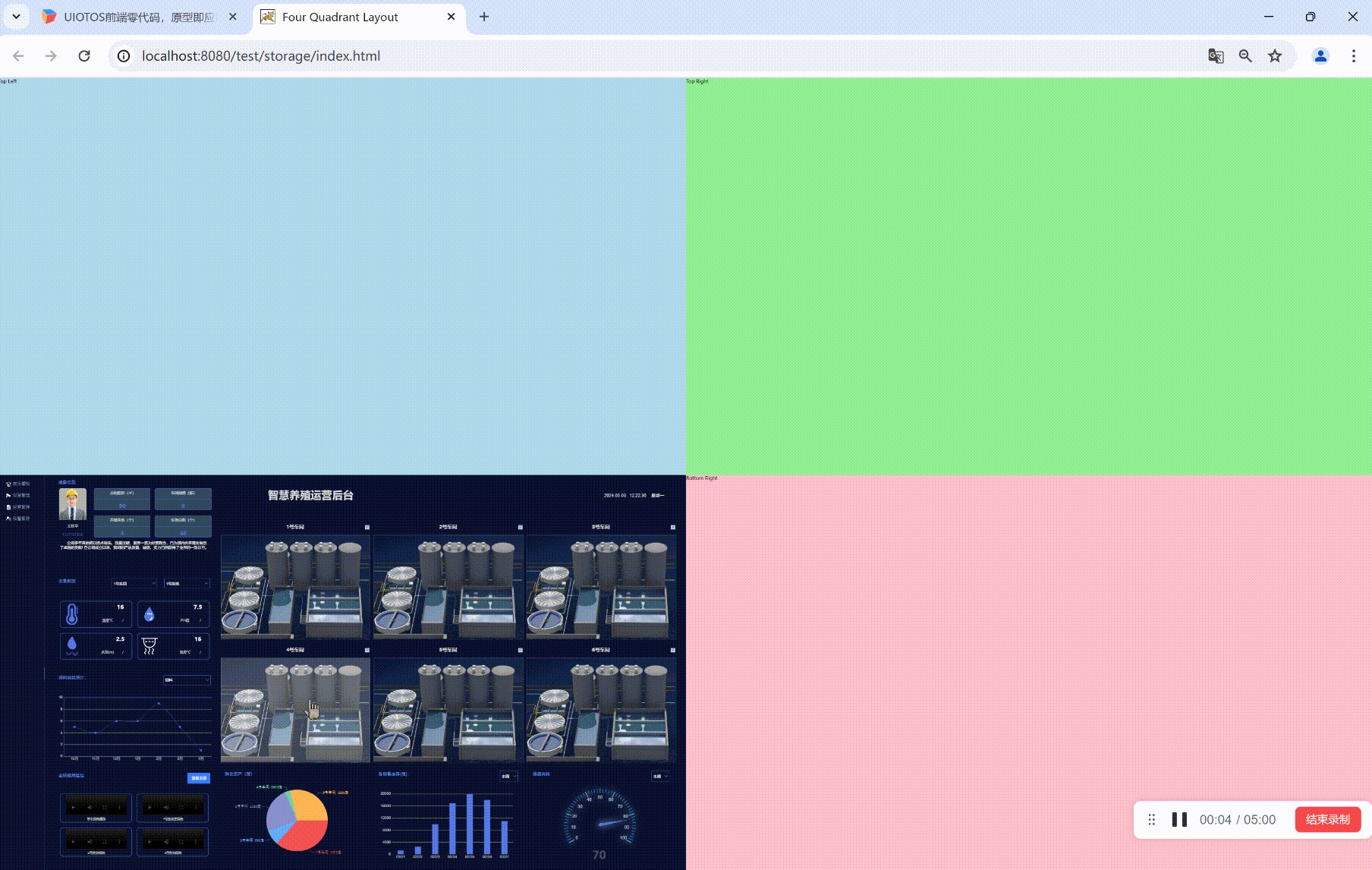
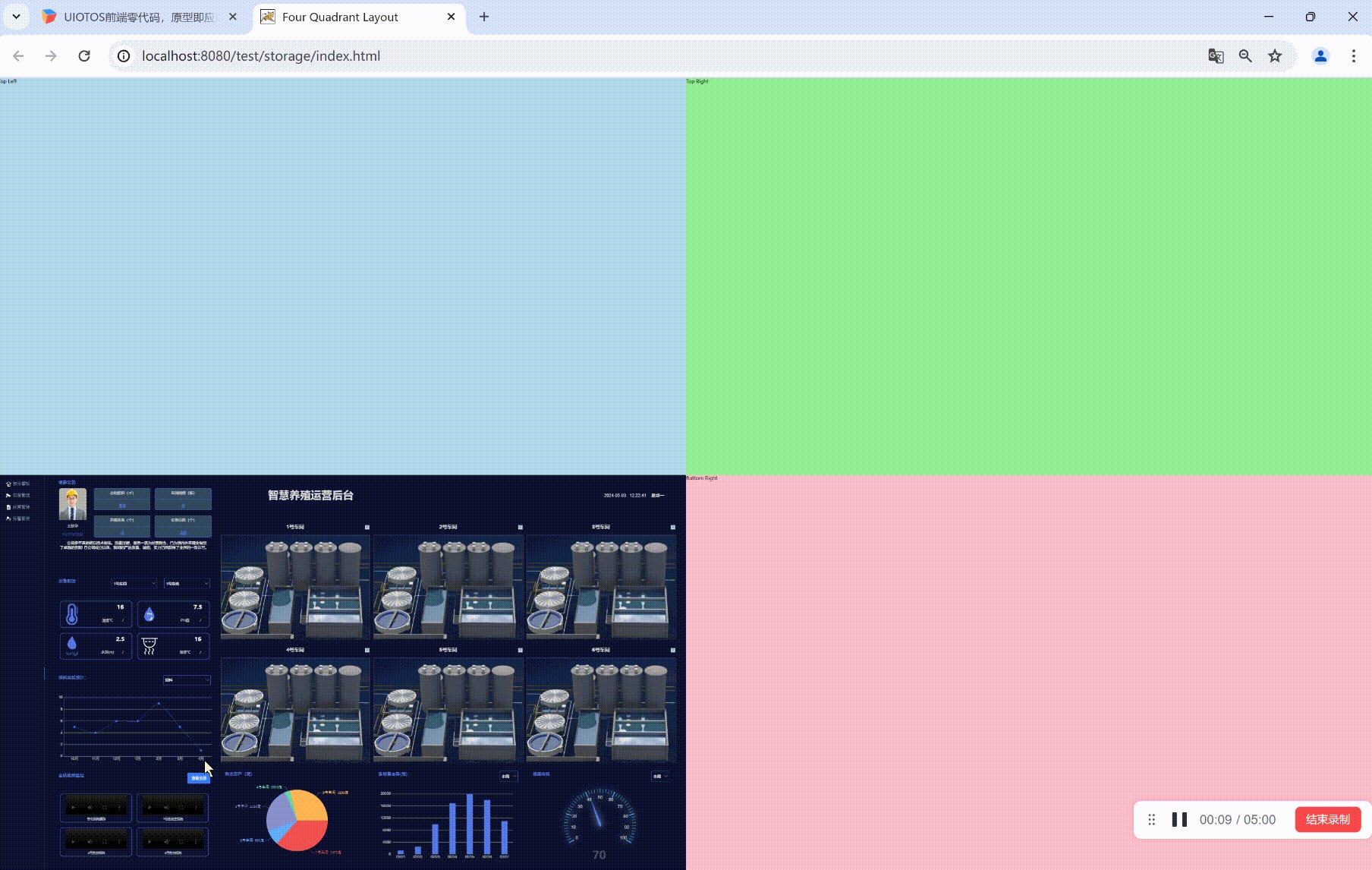
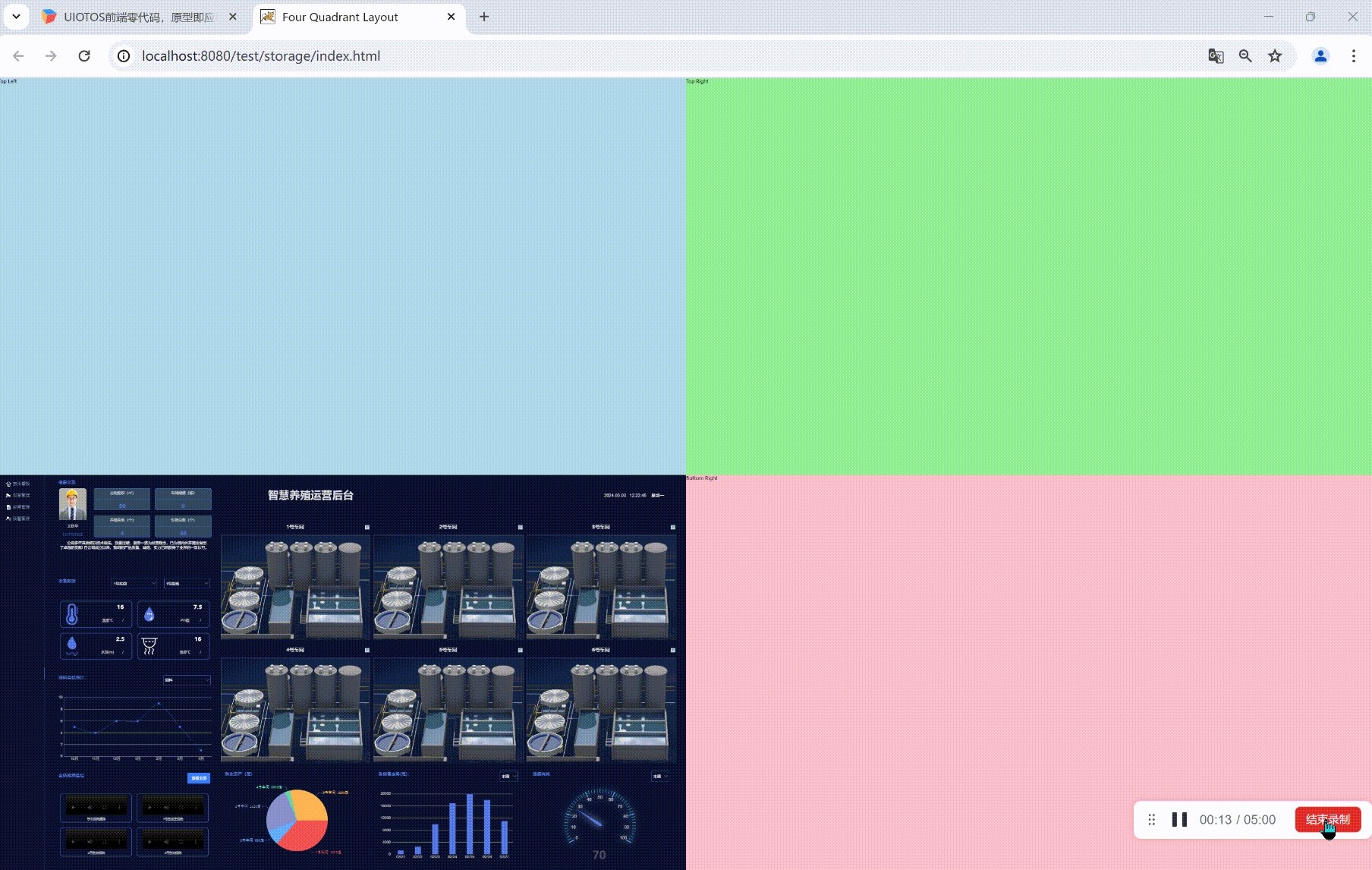
</body></html>其中loadDisplay第一个参数,可以传入div的id,也可以传入dom对象,比如document.getElementById('3')。这样,UIOTOS页面就在指定DIV区域加载:

测试时如果div区域太小看不清,可以缩放浏览器试下:

页面双向通信


UIOTOS前端的收发器(发送器和接收器),除了可以在页面中代替连线,实现无线、广播通信,也能够用于跟代码进行通信,实现无代码和代码无缝衔接。
不论是通过iframe集成(可代替iframe postMessage)还是通过div集成的均可用。
代码发送 → UIOTOS接收
如下所示,UIOTOS示例页面中,某个页面用到接收器,操作下级内嵌页的仪表,并设置了主题、白名单等。

接收器的配置如下:地址白名单(addrsWhiteList)设置为*,表示允许所有发送器通过,主题白名单(topicsWhiteList)设置了指定字符串,表名仅通过发送器指定Topic。

加载UIOTOS页面的代码,通过_i.fireEvent()来发送数据,起到UIOTOS中图形组件发送器

等同的作用。如下所示(仅粘贴出页面中UIOTOS运行时初始化和页面加载、发送器发送部分的代码):
其中,代码调用的参数1到4,可以与UIOTOS的发送器可视化组件的属性逐一对应。
_i.initRuntime(() => {_i.loadDisplay('3', "displays/demo/3-示例/01-界面应用/生态智慧养殖.json");setInterval(() => {// 发送器fireEvent使用说明:/*参数1:发送者自身地址。接收器会根据地址白名单进行匹配,或者设置为*时,允许所有发送者通过。可以直接传入null,或与UIOTOS应用侧约定字符串,也可以传入dom对象,会自动转成div的id。参数2:主题字符串。接收器会根据主题Topic白名单进行匹配,或者设置为*时,允许所有接收主题通过。参数3:任意类型,发送内容。参数4:目标地址字符串。当填入*时,表示广播,对所有接收器都发送。*/_i.fireEvent(null, "接收从代码页面过来的仪表数据", Math.random() * 100, '*');}, 800);});集成部署后的页面运行效果如下,代码调用每隔800ms,给UIOTOS页面中的曲线一个0~100的随机数值,显示到仪表上:

UIOTOS发送 → 代码接收
如下所示,为了方便对照,采用UIOTOS中与上面接收器同一个页面,添加上发送器,连线让内嵌的按钮的点击事件,操作发送器发送。
发送器设置了目标地址(addrsRemote),发送主题(topicSend)以及发送内容(contentSend):
目标地址为*,标识广播发送,所有接收器,不论是代码调用的i.addEvent,还是图形化的接收器组件,都会收到。


载UIOTOS页面的代码,通过_i.addEvent()来接收数据,起到UIOTOS中图形组件接收器

等同的作用。如下所示(步骤4):
//1)UIOTOS运行时初始化initRuntime(() => {//2)初始化完毕后加载页面loadDisplay('3', "displays/demo/3-示例/01-界面应用/生态智慧养殖.json");//4)接收来自UIOTOS页面的事件和数据,其中回调函数:/*参数1:地址字符串,来自哪个发送器。参数2:接收到的主题字符串。参数3:接收到的内容。参数4:接收到的事件类型字符串。*//*其中addEvent的第二个参数,通常是传入当前固定对象,也可以传入null,当传入dom对象时,如果监听发生到同一个dom中,那么再次监听时会自动释放上次已监听的,避免重复触发!第三个参数,当前代码调用,注意需要固定传入true!默认为false。*/_i.addEvent((source, topic, value, eventType) => {if (topic == "查看全部按钮的点击事件传给代码页") {alert(eventType)alert(value)}}, null, true);});部署后的页面运行效果如下,点击左下角按钮,弹出两个弹窗,依次是事件类型*和UIOTOS中设置的发送内容:

这篇关于导出部署与集成 —— 常规代码开发的页面和UIOTOS前端无代码(嵌套/连线)页面,通过收发器无缝衔接与集成,代替iframe的postMessage通信的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




