本文主要是介绍contenteditable实现插入标签的输入框功能(Vue3版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
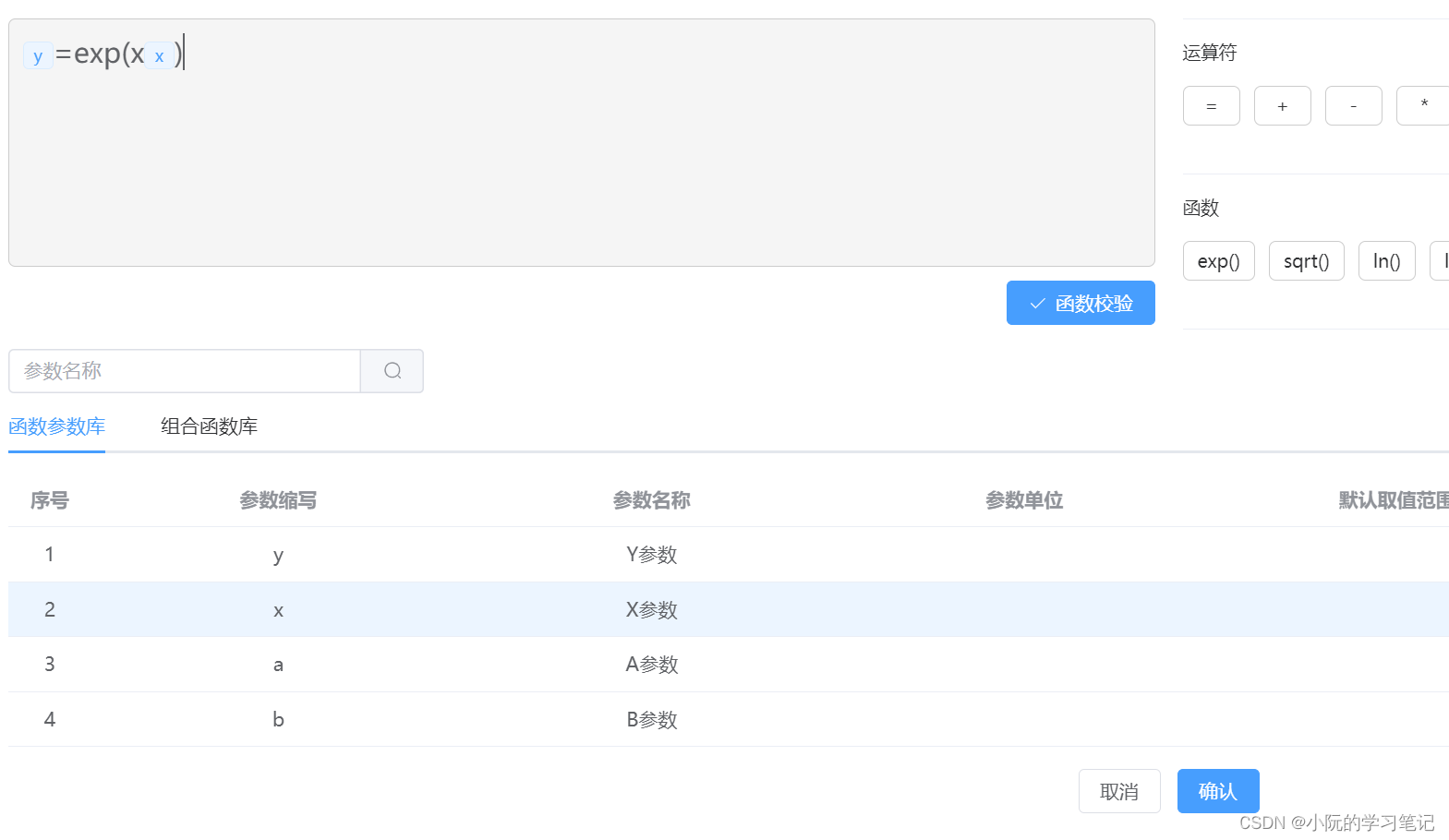
需求:实现一个简易的函数编辑器
- 点击参数能够往输入框插入标签
- 点击函数能够往输入框插入文本
- 删除能够把标签整体删除
- 输入的参数能够获取到其携带的信息


插入文本
/*** @description 点击函数展示到输入框*/
const getValue = ({ item, type }: any) => {// 创建一个文本节点const textNode = document.createTextNode(item.value);// 在光标位置插入文本节点range.value!.insertNode(textNode);// 移动光标到文本节点的末尾range.value?.setStartAfter(textNode);// 折叠光标到文本节点的末尾range.value?.collapse(true);// 移除所有选区 不移除selection会到聚焦点击的文本selection.value?.removeAllRanges();// 添加选区selection.value?.addRange(range.value!);
};
插入标签
/*** @description 点击参数展示到输入框*/
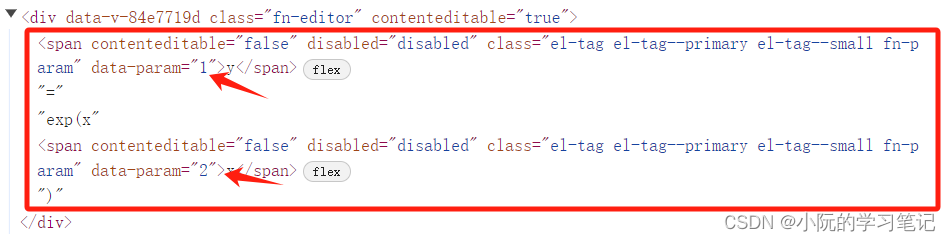
const getSpanTag = (params: DatabaseManagementParamsForm) => {// 创建前缀let prefix = `<span contenteditable="false" disabled="disabled" class="el-tag el-tag--primary el-tag--small fn-param" data-param="${params.id}">`;// 创建后缀let suffix = "</span>";// 创建span元素let el = document.createElement("span");// 将前缀和后缀插入span元素el.innerHTML = prefix + params.abbreviation + suffix;// 去掉外层的spanlet frag = document.createDocumentFragment();let node = frag.appendChild(el.firstChild!);// 插入tagrange.value?.insertNode(node);// 设置光标range.value?.setStartAfter(node);range.value?.collapse(true);// 不移除selection会到聚焦点击的文本selection.value?.removeAllRanges();// 添加选区selection.value?.addRange(range.value!);
};
提交获取数据
/*** @description 获取构建的html里面的文本和参数*/
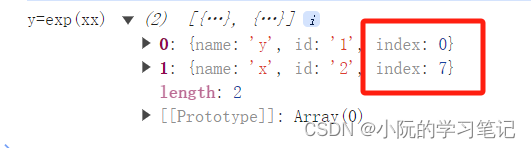
const getTextAndParams = () => {// 获取文本中的参数元素const paramsEls = textRef.value?.getElementsByClassName("fn-param");// 获取文本的innerHTMLlet innerHTML = textRef.value!.innerHTML;// 定义参数数组const params = [];// 如果参数元素存在if (paramsEls) {// 遍历参数元素for (let index = 0; index < paramsEls.length; index++) {// 将参数元素转换为HTMLSpanElement类型const element = paramsEls[index] as HTMLSpanElement;// 获取参数元素在innerHTML中的索引const idx = innerHTML.indexOf(element.outerHTML);// 将参数元素添加到参数数组中params.push({name: element.innerText,id: element.dataset.param,index: idx,});// 将参数元素的outerHTML替换为innerHTMLinnerHTML = innerHTML.replace(element.outerHTML, element.innerText);}}// 返回文本和参数数组return {text: textRef.value!.innerText,params,};
};

index标记tag位置,避免重复无法渲染识别
数据回显
/*** @description 根据数据回显*/
const reviewFn = (data: FnEditorData) => {// 获取data中的fn和paramsconst { fn, params } = data;// 定义innerHTML,初始值为fnlet innerHTML = fn;// 定义idx,初始值为0let idx = 0;// 遍历params,将每个param的name插入到innerHTML中params.forEach((item) => {// 定义prefix,用于创建span标签let prefix = `<span contenteditable="false" disabled="disabled" class="el-tag el-tag--primary el-tag--small fn-param" data-param="${item.id}">`;// 定义suffix,用于结束span标签let suffix = "</span>";// 定义tag,用于拼接prefix和suffixconst tag = prefix + item.name + suffix;// 使用正则替换innerHTML中的item.name,替换为taginnerHTML = innerHTML.replaceAll(item.name, (match, offset) => {// 如果offset等于item.index加上idx,则替换为tagif (offset === item.index + idx) {return tag;}// 否则,返回matchreturn match;});// 将tag的长度减去item.name的长度,加到idx上idx += tag.length - item.name.length;});// 延迟执行,将innerHTML设置到textRef的value上nextTick(() => {textRef.value!.innerHTML = innerHTML;});
};
目前只是简单的demo,如果涉及到公式渲染就是另外的价钱了,数学公式渲染参考
katex
在线浏览
代码仓库
这篇关于contenteditable实现插入标签的输入框功能(Vue3版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





