本文主要是介绍Monaco Editor系列(六)Range详解、Uri 自动匹配语言模型、缩略图 miniMap 配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前情回顾: 一鼓作气,再鼓,再鼓!!哈哈哈。争取早日占领 Monaco 领地。 上一篇文章讲到的三个功能分别是 Position 类型、设置 markers、指定位置插入或替换内容 涉及到的知识点:⛈️ 获取光标位置: editor.getPosition()
⛈️ 获取某个位置处的单词: model.getWordAtPosition(IPosition)
⛈️ 设置 model 的 markers:monaco.editor.setModelMarkers(model, 拥有者字符串, markers数组)
⛈️ 获取 model 的markers:monaco.editor.getModelMarkers(filter过滤条件)
⛈️ 删除 model 中所有的 markers:monaco.editor.removeAllMarkers()
⛈️ 监听 markers 修改的监听器:monaco.editor.onDidChangeMarkers(回调函数)
⛈️ 查找单词的位置:model.findMatch(参数列表)
⛈️ 将 url 地址解析为 monaco 能使用的链接 :monaco.Uri.parse(地址)
⛈️ 在指定位置添加或修改内容:model.applyEdits()
这一篇文章继续来探索更多的功能吧!遨游在 monaco editor 的世界里是不是很快乐啊哈哈哈哈(bushi
另外,给大家推荐一下我学习 Monaco Editor 的专栏:Monaco Editor编辑器教程,大佬写的非常好,是少有的成系列的学习 Monaco Editor 的学习资料,并且有很多总结性的东西都给总结好了。一千个程序员就有一千个 Monaco Editor,通过广泛阅读别人写的文章可以更快的进步哦!💪🏾💪🏾💪🏾💪🏾💪🏾
一、Range 详解
上一篇文章的第一章,我们一起探索了 Monaco 中一个非常重要的基类 Position,还有对应的接口 IPosition,用来描述位置信息。回顾一下我们在设置 markers 的时候用的 findMatches() 方法,返回值里面有一个属性是 Range 类

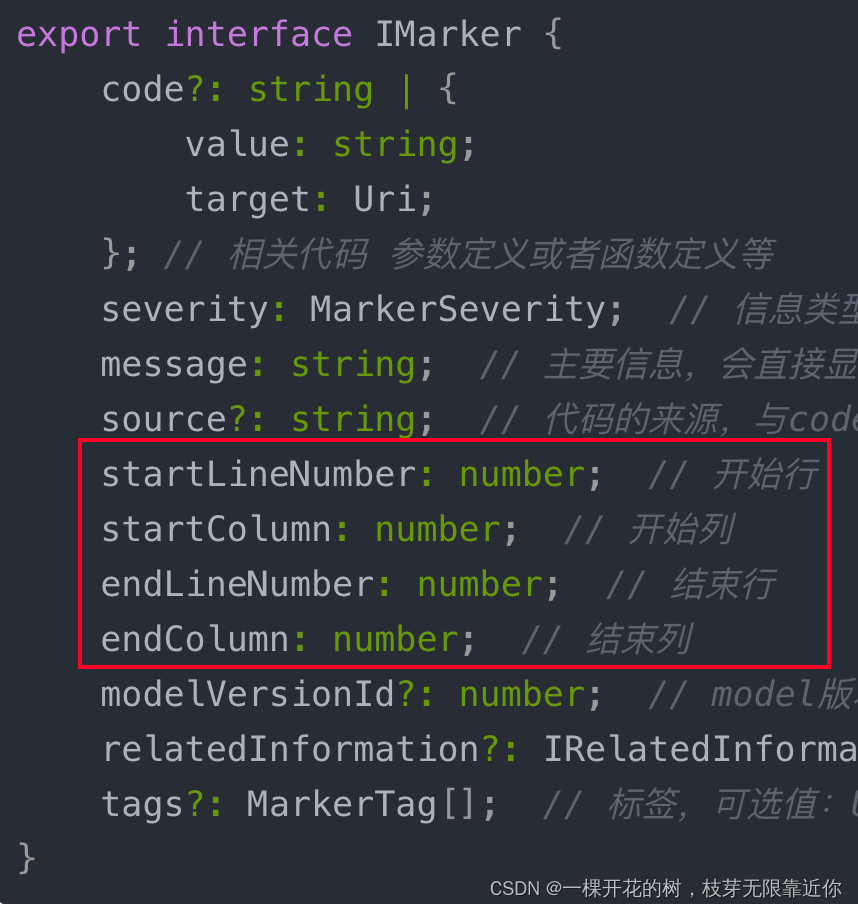
还有 IMarkerData 里面的属性:

Position 只能表示一个点,但是在需要一个范围的场景中,就需要使用到 Range 了。上面标红的几个属性就是 Range 类的属性。
node_modules/monaco-editor-core/monaco.d.ts
export class Range {readonly startLineNumber: number;readonly startColumn: number;readonly endLineNumber: number;readonly endColumn: number;constructor(startLineNumber: number, startColumn: number, endLineNumber: number, endColumn: number);isEmpty(): boolean;static isEmpty(range: IRange): boolean;// 如果一个 position 在 range 的内部,返回 truecontainsPosition(position: IPosition): boolean;static containsPosition(range: IRange, position: IPosition): boolean;// 检测是否包含另一个 rangecontainsRange(range: IRange): boolean;static containsRange(range: IRange, otherRange: IRange): boolean;// 检测是否严格包含另一个 range,即边缘不重合, 空心球strictContainsRange(range: IRange): boolean;static strictContainsRange(range: IRange, otherRange: IRange): boolean;// 合并两个 range,使用前面 range 的起始点,后面 range 的终止点plusRange(range: IRange): Range;static plusRange(a: IRange, b: IRange): Range;// 获取两个 range 的交集intersectRanges(range: IRange): Range | null;static intersectRanges(a: IRange, b: IRange): Range | null;// 检测 range 是否相同equalsRange(other: IRange | null | undefined): boolean;static equalsRange(a: IRange | null | undefined, b: IRange | null | undefined): boolean;// 获取 range 的结尾位置getEndPosition(): Position;static getEndPosition(range: IRange): Position;getStartPosition(): Position;static getStartPosition(range: IRange): Position;toString(): string;// 修改 range 的结尾位置,起始位置不变setEndPosition(endLineNumber: number, endColumn: number): Range;setStartPosition(startLineNumber: number, startColumn: number): Range;// 从 range 起始位置,创建一个空的 rangecollapseToStart(): Range;static collapseToStart(range: IRange): Range;collapseToEnd(): Range;static collapseToEnd(range: IRange): Range;// 将 range 移动给定的行数delta(lineCount: number): Range;static fromPositions(start: IPosition, end?: IPosition): Range;/*** Create a `Range` from an `IRange`.*/static lift(range: undefined | null): null;static lift(range: IRange): Range;static lift(range: IRange | undefined | null): Range | null;static isIRange(obj: any): obj is IRange;// 检测两个 range 是否有相交的部分,包括边缘接触的情况static areIntersectingOrTouching(a: IRange, b: IRange): boolean;static areIntersecting(a: IRange, b: IRange): boolean;// 用于对比已经排序的 ranges// 先对比起始位置,再对比结束位置static compareRangesUsingStarts(a: IRange | null | undefined, b: IRange | null | undefined): number;// 用于对比已经排序的 ranges// 先对比结束位置,再对比起始位置static compareRangesUsingEnds(a: IRange, b: IRange): number;// 检测 range 是否跨行static spansMultipleLines(range: IRange): boolean;// 将 range转换成 IRange 类型 json 格式toJSON(): IRange;
}
和 IPosition 类似,存在 IRange 接口,其中只有必要的属性,通常传参数以及范围相关的函数的返回值都是 IRange 类型
export interface IRange {readonly startLineNumber: number;readonly startColumn: number;readonly endLineNumber: number;readonly endColumn: number;
}
Range 也是 Monaco 中一个非常有用的基类,和 范围 相关的需求都要想起来往 Range 类里找找方法哦
二、根据 Uri自动匹配源码模型
还记得我们之前使用过的 monaco.editor.createModel() 方法吗?这是用来创建 model 的方法。这个方法的定义是这个样子的:
export function createModel(value: string, language?: string, uri?: Uri): ITextModel;
第二个参数是语言,第三个参数是 uri
咱们先来看一下源码中关于这个方法的注释:
创建一个新的编辑器模型。你可以指定这个模型应该设置的语言,或者让语言根据 URI 推断。
关于 Uri,我们来看看 AI 的解释:
在 Monaco 中,Uri 是一个表示统一资源标识符(Uniform Resource Identifier)的类。它用于表示文件系统中的文件、目录或其他资源的唯一标识符。
Uri 类提供了一些方法和属性,用于处理和操作文件路径、文件扩展名、查询参数等。它还可以将文件路径转换为 Uri 对象,并提供了一些辅助方法,如解析相对路径、合并路径等。
在 Monaco 编辑器中,Uri 经常用于表示打开的文件、编辑的文本或资源的位置。通过使用 Uri,可以在编辑器中准确地标识和操作这些资源。
总之,Uri 在 Monaco 中起着表示和操作文件系统中资源的作用,它提供了一种方便的方式来处理文件路径和标识资源的唯一性。
在使用 createModel() 方法时,如果没有传递 language 参数,monaco 是可以根据 Uri 自动推断出语言的,我们先看看这两个参数都不传的效果:
就是黑咕隆咚的一团
那么我们设置一个 Uri 试一试嘞

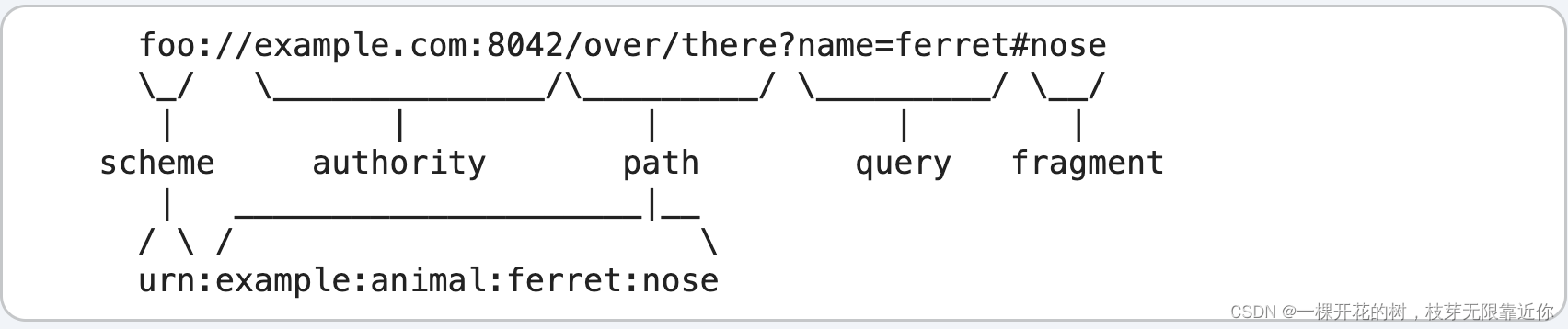
根据官网给的规则,设计一个合理的 Uri。另外,需要使用 monaco.Uri.parse() 转义哦
path 部分需要增加后缀,Monaco 就是根据这个后缀判断代码的语言模型的。
const uri = monaco.Uri.parse('foo://example.com:8042/over/there.js?name=ferret#nose')
debugger
const model = monaco.editor.createModel(value,'', uri)
editor.setModel(model)
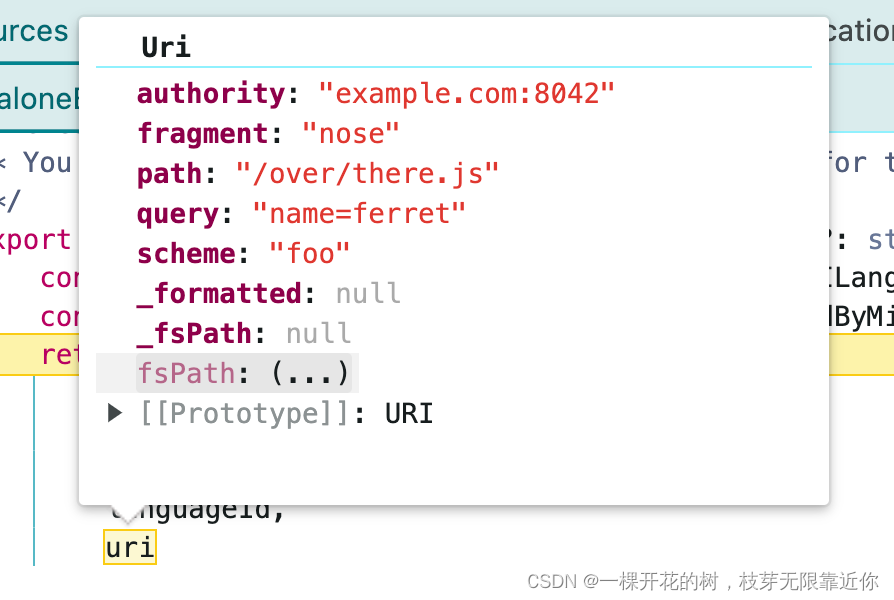
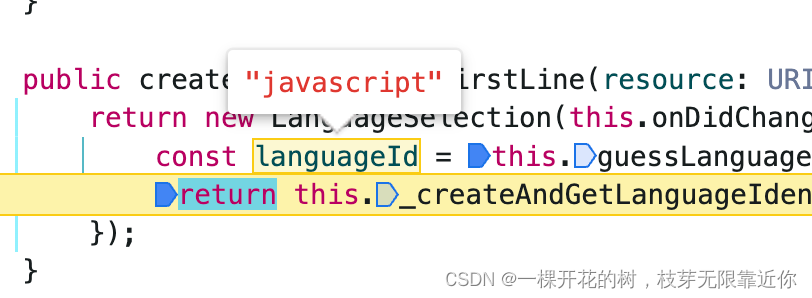
在代码里面呢,我埋了一个断点,在代码执行的过程中,uri 会被解析成下面这个样子:

然后再往后进行,就会通过 uri 解析出 language

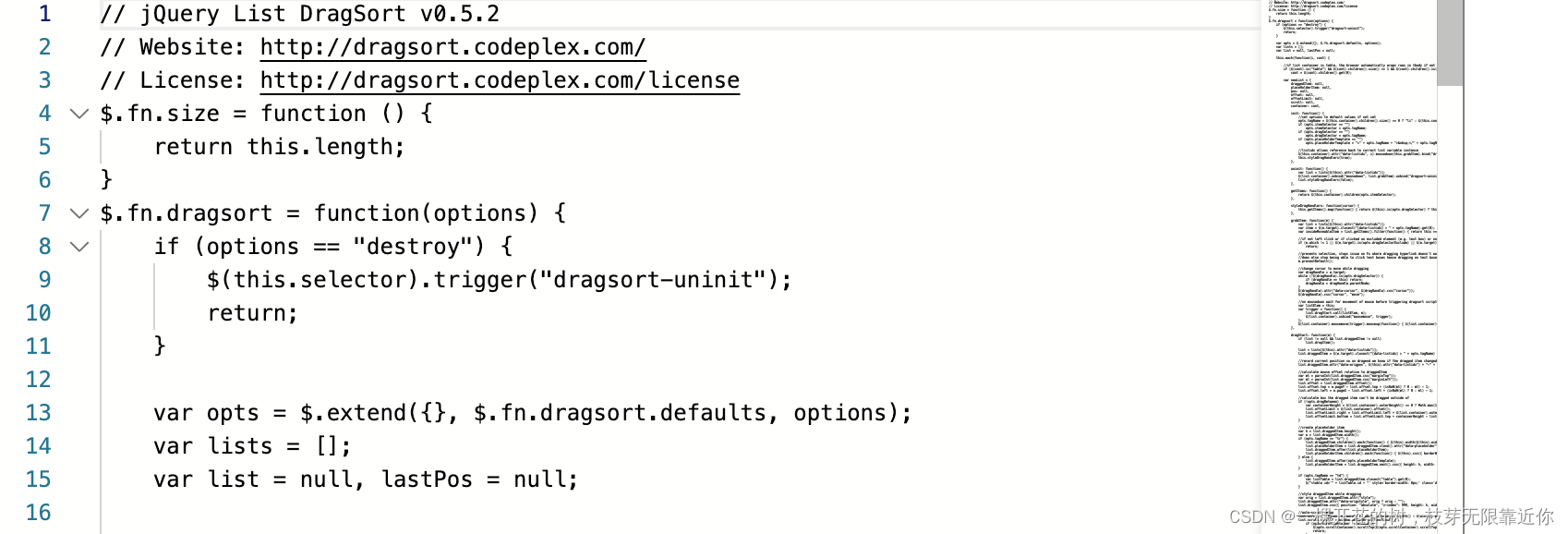
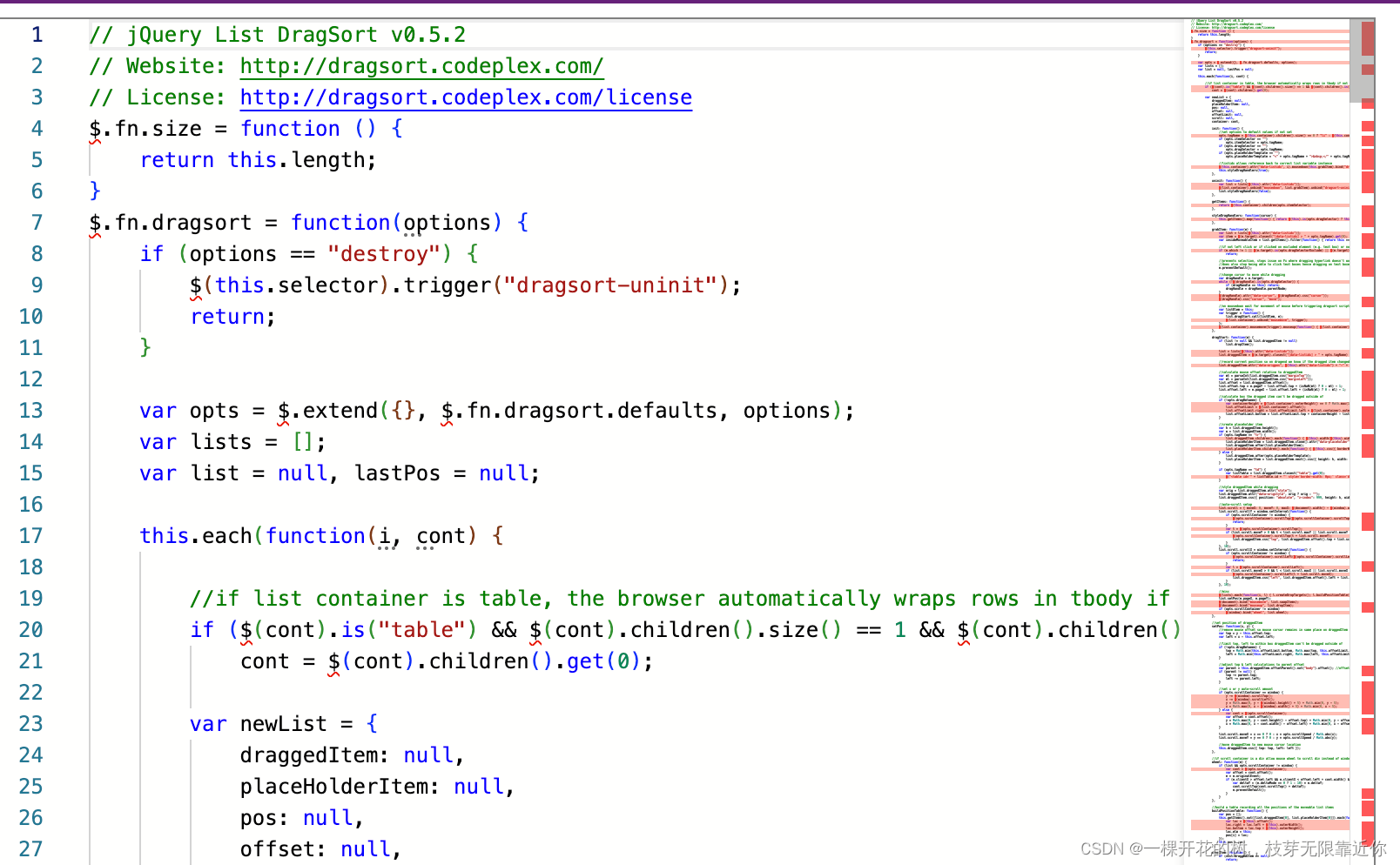
然后我们把后缀改成 ts 试一试 不仅颜色渲染出来了,还把错误全部提示出来了呢!

三、缩略图 miniMap 配置
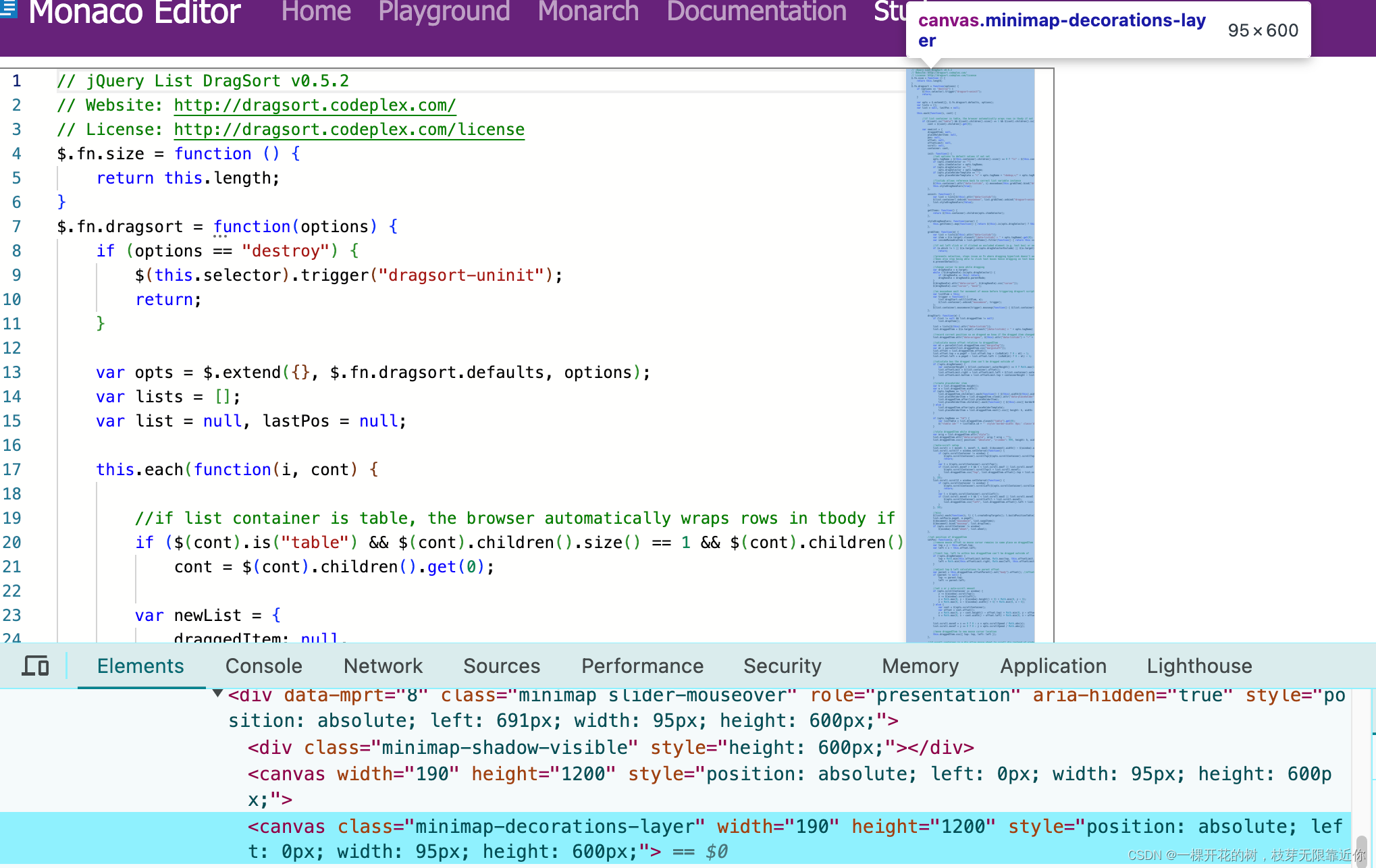
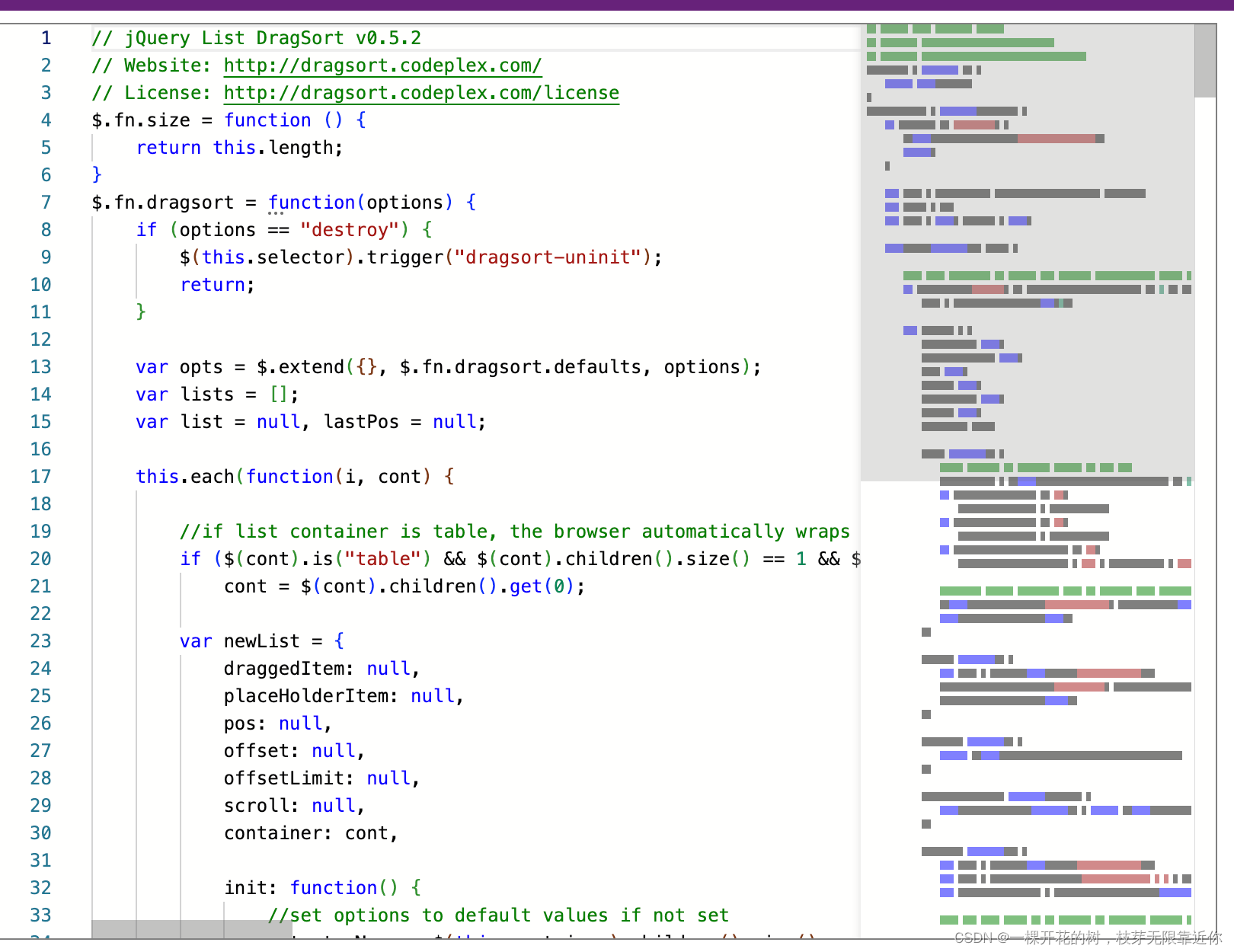
miniMap 是用来快速预览代码结构的工具,通常位于编辑器的右上角。可以看到这个内容是一个 canvas

要配置 miniMap 的展示,是在monaco.editor.create(容器, 配置项) 的配置项中配置的
IEditorMinimapOptions miniMap 的配置接口的定义如下
export interface IEditorMinimapOptions {// 是否可用 默认为 trueenabled?: boolean;// 是否自动隐藏缩略图,默认为 false,如果设置为 true,则只有鼠标移动上去才会显示autohide?: boolean;// 控制显示的位置side?: 'right' | 'left';// 渲染的模式size?: 'proportional' | 'fill' | 'fit';// 展示滑块showSlider?: 'always' | 'mouseover';// 是否在缩略图上渲染文字,默认为 true;如果为 false,则只渲染色块,即文字会比较糊,看不清renderCharacters?: boolean;// 最大列数,控制宽度maxColumn?: number;// 字体相对大小 设置越大,字体越大,但是再大也不会到能看清的地步scale?: number;
}
size
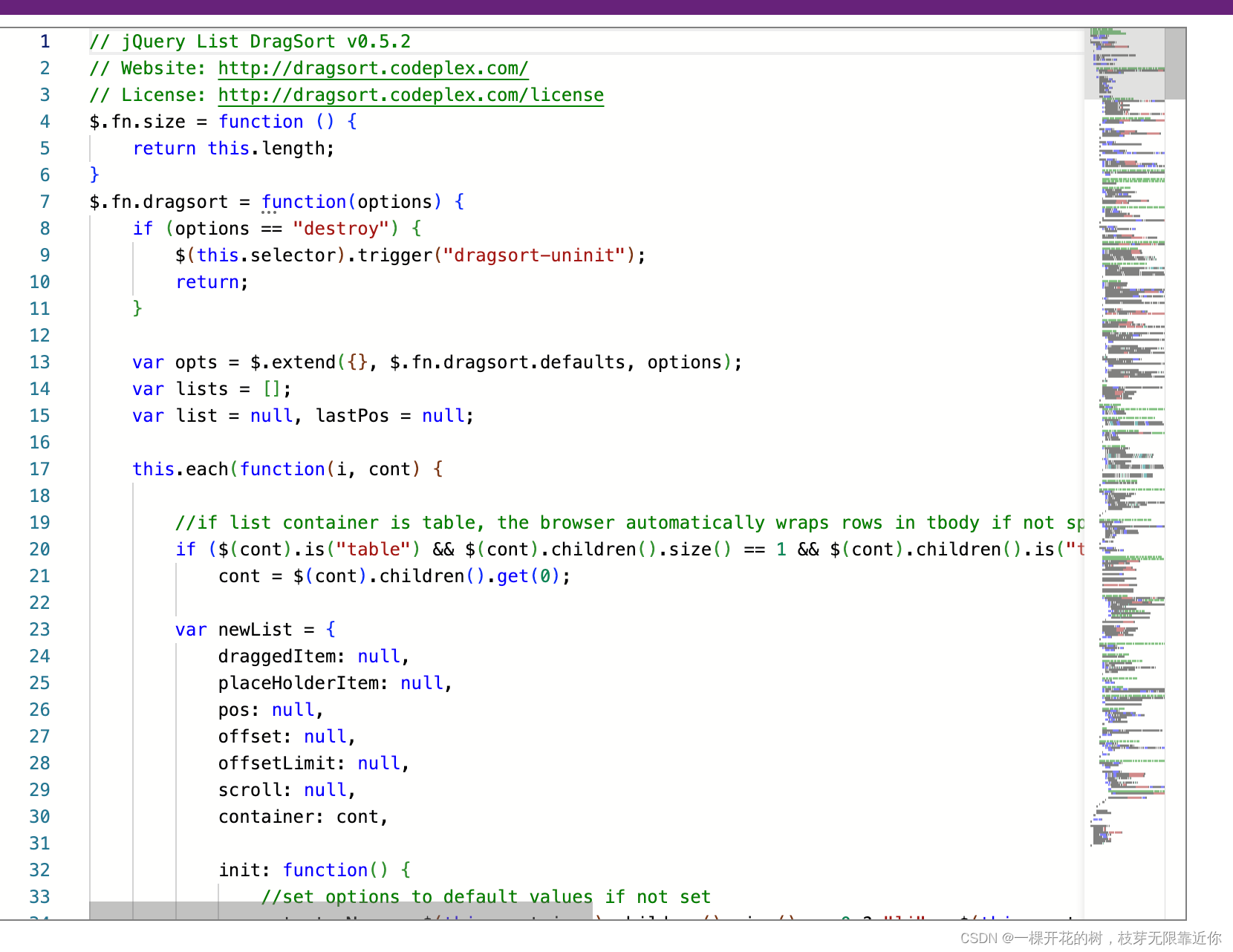
size = fill 或者size = fit 高度基本上占父级的100%,不会出现滚动条

size = proportional 竖直方向上,和源代码是平行的。

不过缩略图的很多效果其实很难总结,大家用到的时候多多尝试,找一个最顺眼的🌟 (真不是我偷懒) 下期见!
参考文章:
Monaco Editor教程(十四):monaco中的位置区间Range类型的详细解释
Monaco Editor教程(十五):createModel时使用Uri来自动匹配文件内容对应的源码模型。
Monaco Editor教程(十六):缩略图minimap的配置详解
这篇关于Monaco Editor系列(六)Range详解、Uri 自动匹配语言模型、缩略图 miniMap 配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




