本文主要是介绍Avue-data数据大屏显示柱状图(附Demo讲解),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 前言
- 1. 接口方式
- 2. SQL查询
前言
由于网上对这部分的知识点相对较少,研究半天的框架最终输出结果
此文主要以记录总结的方式展示如何使用数据库以及接口方式

需要明白柱状图的返回数据格式:
#柱状图数据格式
{"categories": ["苹果",],"series": [{"name": "手机品牌","data": [1000879,]}]
}
同理其他的图形
对于这部分的基础知识推荐阅读:
- Avue框架实现图表的基本知识 | 附Demo(全)
- 详细分析Python中的SQLAlchemy库(附Demo)
1. 接口方式
接口方式的输出比较简单,通过制作一个MYSQL等数据库的查询来操作,制作的接口一定要加入跨源
对应的接口模版如下:(python为主)
使用该Demo的时候只需要替换数据库的连接信息以及查询语句信息即可
from flask import Flask, jsonify
from flask_cors import CORS
import mysql.connectorapp = Flask(__name__)
CORS(app) # 启用CORSdef fetch_data():# 建立数据库连接conn = mysql.connector.connect(host="xxx",user="root",password="root",database="xxx")cursor = conn.cursor()# 执行查询query = """数据库查询语句"""cursor.execute(query)results = cursor.fetchall()# 关闭数据库连接cursor.close()conn.close()# 转换为avue-data格式avue_data = {"categories": [],"series": [{"name": "码农研究僧","data": []}]}for result in results:date, num = resultavue_data["categories"].append(date)avue_data["series"][0]["data"].append(num)return avue_data@app.route('/api/data', methods=['GET'])
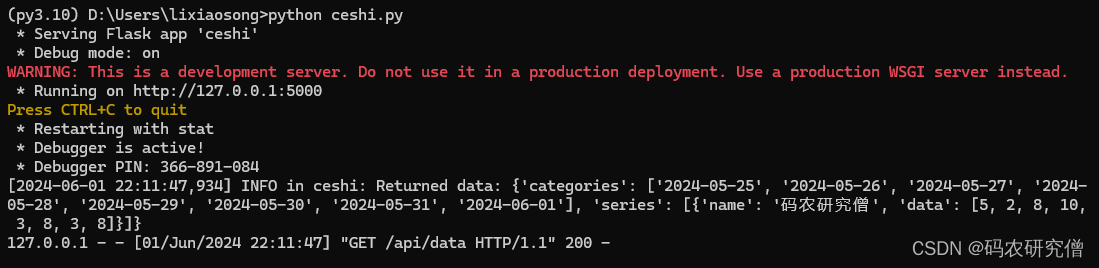
def get_data():data = fetch_data()app.logger.info(f"Returned data: {data}")return jsonify(data)if __name__ == '__main__':app.run(debug=True)通过python xx.py启动程序即可
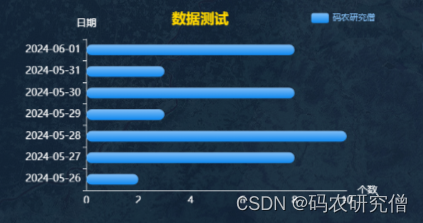
最终截图如下:

访问接口其截图如下:

查看其格式与柱状图的格式一致,对此只需要将其填入平台即可

2. SQL查询
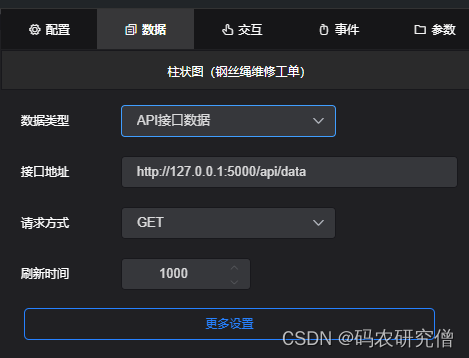
通过平台来查询的方式比较简单
配置好数据源之后,放置对应的SQL语句

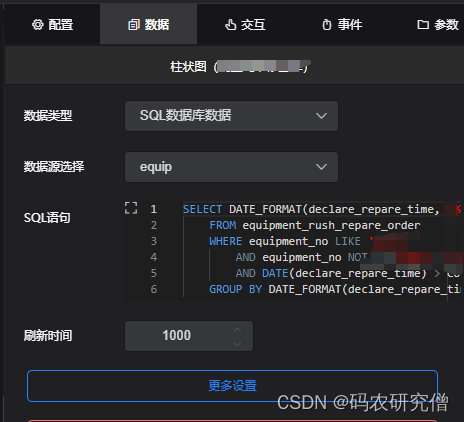
配置好数据库之后,查询出来的语句如下:

对应需要转换成柱状图所需要的格式
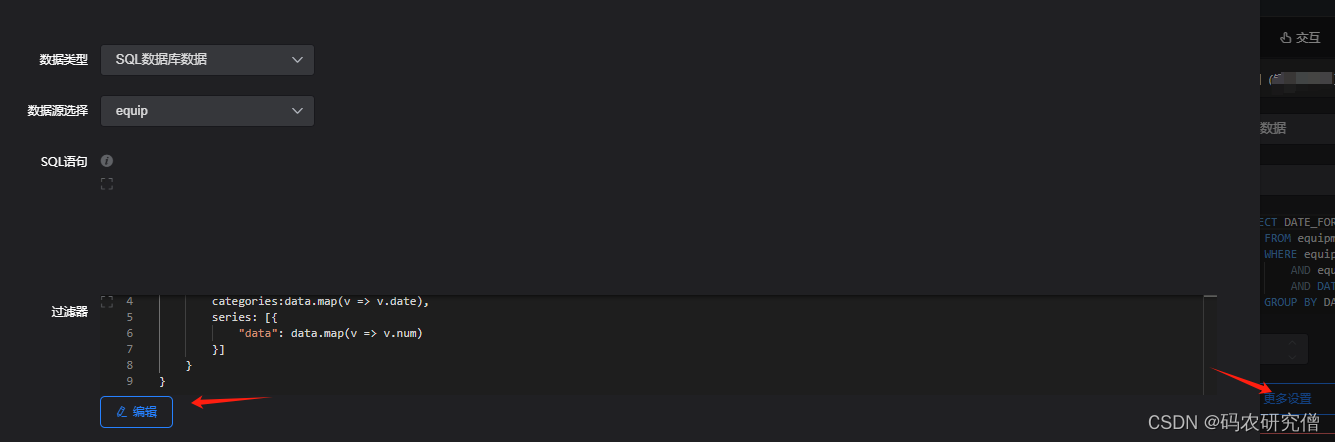
对应在过滤器上进行配置

配置规则如下:
(data)=>{console.log(data)return {categories:data.map(v => v.date),series: [{"data": data.map(v => v.num)}]}
}
如果要个性化设置,加入一些图标,可以加入name或者其他
最终请求数据,结果如下:

这篇关于Avue-data数据大屏显示柱状图(附Demo讲解)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





