本文主要是介绍如何实现对亚马逊网站产品搜索结果网页中自动上下页的翻页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
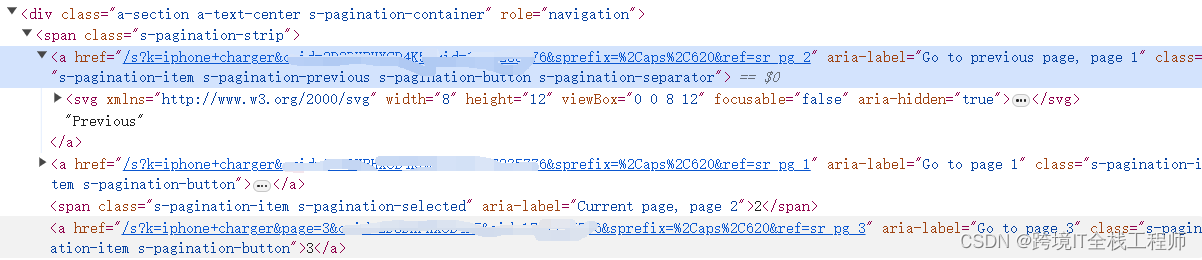
需要在亚马逊网站中通过关键词搜索产品时,实现对网页自动进行点击上下页链接翻页,以便进行数据提取。经观察发现,包含上下页翻页链接的HTML内容及代码如下所示:

<a href="/s?k=iphone+charger&crid=1EE3FWFFFIWJEOF&ref=sr_pg_2" aria-label="Go to previous page, page 1" class="s-pagination-item s-pagination-previous s-pagination-button s-pagination-separator"><svg xmlns="http://www.w3.org/2000/svg" width="8" height="12" viewBox="0 0 8 12" focusable="false" aria-hidden="true"><path d="M5.874.35a1.28 1.28 0 011.761 0 1.165 1.165 0 010 1.695L3.522 6l4.113 3.955a1.165 1.165 0 010 1.694 1.28 1.28 0 01-1.76 0L0 6 5.874.35z"></path></svg>Previous</a>
如下图所示:

每个翻页链接都包括一个属性aria-label及页码说明:
aria-label=“Go to previous page, page 1”
则可以通过下面的JavaScript选择器及字符判断代码定位所要的翻页元素标签,并实现自动点击。
// 通过定位并点击下一页链接Next翻页
function goToNextPage() {const nextPageLink = Array.from(document.querySelectorAll('a[aria-label^="Go to next page"]')).find(link => link.textContent.trim().includes('Next'));
console.log(targetLink);if (nextPageLink) {nextPageLink.click();}
}
自动定位并点击上一页:
// 通过定位并点击上一页链接Previous翻页
function goToPreviousPage() {const previousPageLink = Array.from(document.querySelectorAll('a[aria-label^="Go to previous page"]')).find(link => link.textContent.trim().includes('Previous'));
console.log(previousPageLink);if (previousPageLink) {previousPageLink.click();}
}
另外,如果还想知道当前页的页码,可以通过网页url超链接里的参数page获得,比如当前URL为:
https://www.amazon.com/s?k=iphone+charger&page=3&sprefix=%2Caps%2C620&ref=sr_pg_3
这里的page=3就是当前页码,代码如下:
//获取当前页面url
const urlParams = new URLSearchParams(window.location.search);
const pageValue = urlParams.get('page');
console.log(pageValue);
但是在最开始的第一页,url里面没有page这个参数,可以通过翻页链接里的页码来获取,有一个span是这样的:
<span class="s-pagination-item s-pagination-selected" aria-label="Current page, page 3">3</span>
aria-label=“Current page, page 3”,意思是当前页面为第3页。可以这样获取:
//获取当前页码
const currentPage = document.querySelector('span.s-pagination-item.s-pagination-selected').getAttribute('aria-label').match(/page (\d+)/)[1];
console.log(currentPage);自动点击回到第1页:
document.querySelector('a[aria-label="Go to page 1"]').click();这个程序在亚马逊美国站时没有问题,但是在其他非英语站点就会有问题,需要把Go to page换成对应的语言。
这篇关于如何实现对亚马逊网站产品搜索结果网页中自动上下页的翻页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





