本文主要是介绍Nuxt3项目实现 OG:Image,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
前言
1、安装
2、设置网站 URL
3、启用 Nuxt DevTools
4、创建您的第一个Og:Image
a. 定义OG镜像
b. 查看您的Og:Image
5、自定义NuxtSeo模板
a. 定义 NuxtSeo模板
b. 使用其他可用的社区模板
6、创建自己的模板
a. 定义组件 BlogPost.vue
b. 使用新模板
c. 传递可组合对象自定义
d. 放置图片
前言
首先来一张未配置Og:image的 devtools 效果图

要实现的效果


1、安装
npx nuxi@latest module add og-image
2、设置网站 URL
# nuxt.config.ts
export default defineNuxtConfig({site: {// production URLurl: 'https://example.com',},
})
或者更新 .env
NUXT_PUBLIC_SITE_URL=https://example.com
3、启用 Nuxt DevTools
export default defineNuxtConfig({devtools: { enabled: true },
})
4、创建您的第一个Og:Image
a. 定义OG镜像
首先,我们将使用仅限服务器的可组合对象来定义我们的主页。
# pages/index.vue
<script lang="ts" setup>
defineOgImageComponent('NuxtSeo')
</script>
b. 查看您的OG:Image
i.访问浏览器中的主页并打开 Nuxt DevTools。

ii.快捷键:Shift + Alt + D
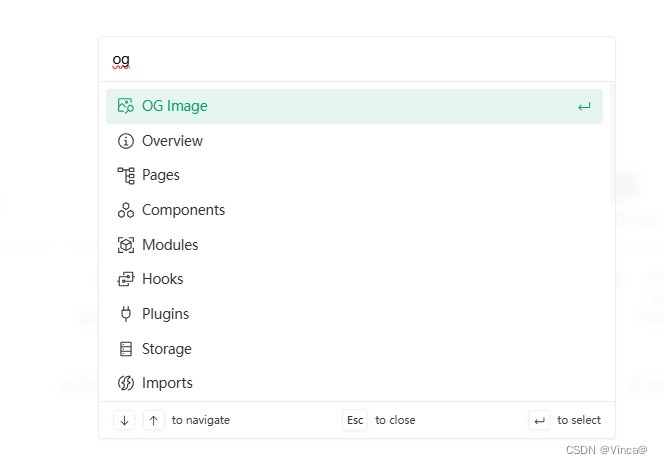
iii.进入 Nuxt DevTools 后,可以通过打开命令面板并键入来导航到OG Image选项卡或快捷键 Ctrl + K 输入 og,选择OG Image:

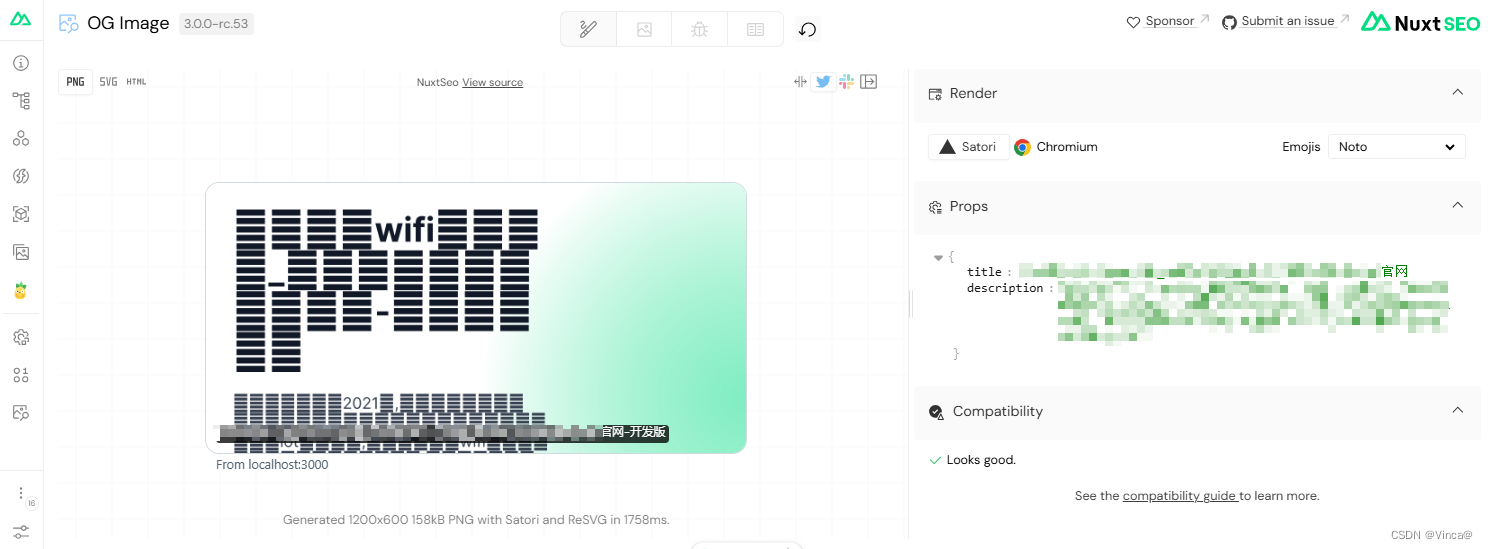
iiii. 您现在应该看到的 OG 图像预览:

5、自定义NuxtSeo模板
a. 定义 NuxtSeo模板
i.在你的主要页面添加代码:
# pages/index.vue
defineOgImageComponent("NuxtSeo", {title: "Hello OG Image 👋",description: "Look what at me in dark mode",theme: "#ff0000",colorMode: "dark"
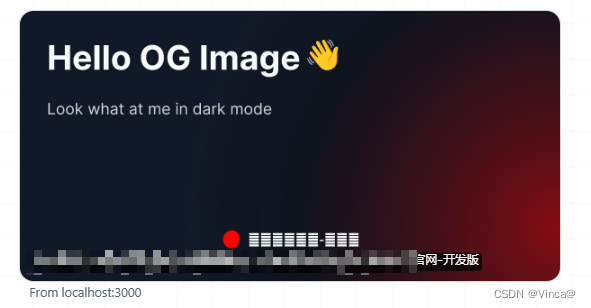
});ii.点击刷新之后,你将会看到这样的图像:

到这里,恭喜,您已经设置并自定义了您的第一个 og:image !
b. 使用其他可用的社区模板
i.在你的主要页面添加代码:
# pages/index.vue
<script lang="ts" setup>
defineOgImageComponent('Nuxt', {headline: 'Greetings',title: 'Hello OG Image 👋',description: 'Look what at me using the Nuxt template',
})
</script>
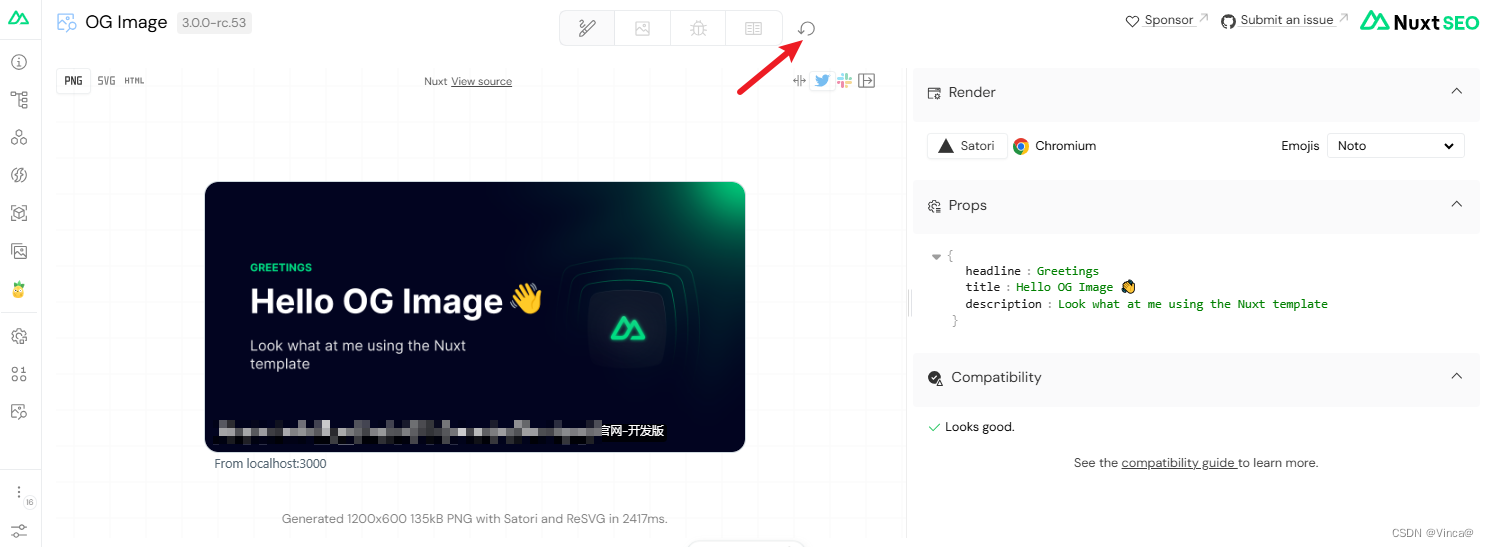
ii. 点击刷新按钮 ,你将看到这样图像:

6、创建自己的模板
a. 定义组件 BlogPost.vue
代码中用到了 tailwindcss ,如果没安装可以翻看我之前的文章。http://t.csdnimg.cn/F35TG
# components/OgImage/BlogPost.vue
<script setup lang="ts">
withDefaults(defineProps<{title?: string
}>(), {title: 'title',
})
</script><template><div class="h-full w-full flex items-start justify-start border-solid border-blue-500 border-[12px] bg-gray-50"><div class="flex items-start justify-start h-full"><div class="flex flex-col justify-between w-full h-full"><h1 class="text-[80px] p-20 font-black text-left">{{ title }}</h1><p class="text-2xl pb-10 px-20 font-bold mb-0">mycoolsite.com</p></div></div></div>
</template>
b. 使用新模板
i.在你的主要页面添加代码:
# pages/index.vue
<script lang="ts" setup>
defineOgImageComponent('BlogPost', {title: 'Is this thing on?'
})
</script>
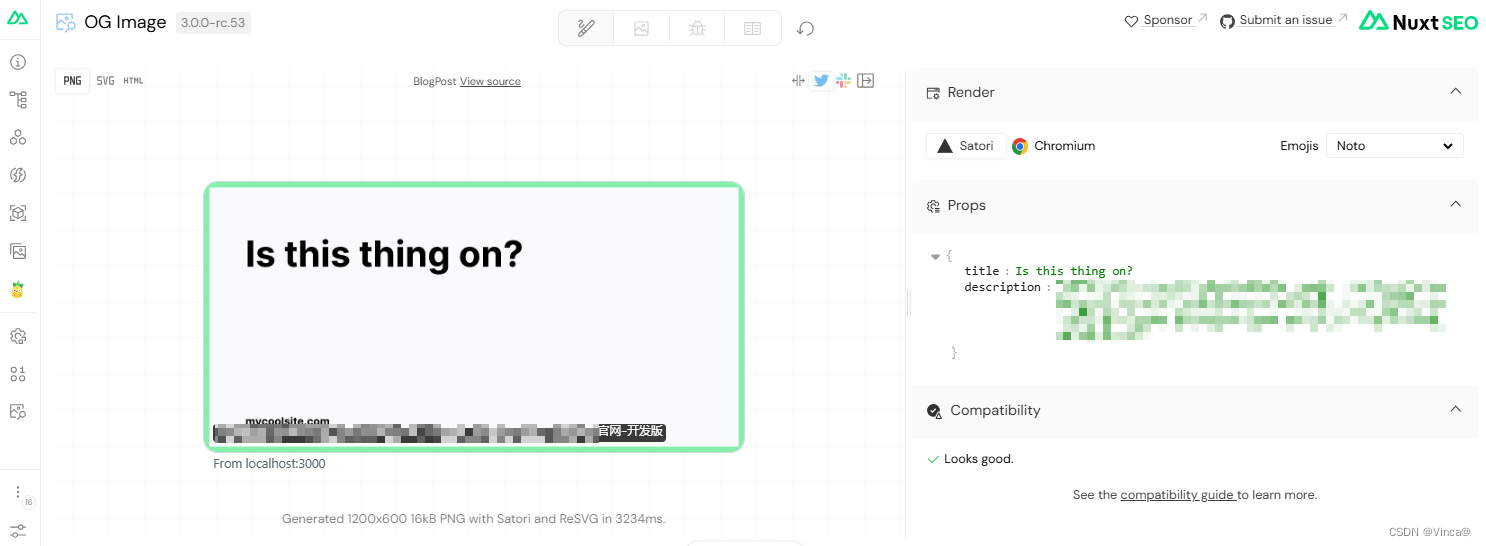
ii. 点击刷新按钮 ,你将看到这样图像:

c. 传递可组合对象自定义
i.更新你的自定义图像组件代码:
# components/OgImage/BlogPost.vue
<script setup lang="ts">
withDefaults(defineProps<{title?: stringborderColor?: string
}>(), {title: 'title',borderColor: 'blue-500'
})
</script><template><div :class="[`border-${borderColor}`]" class="h-full w-full flex items-start justify-start border-solid border-[12px] bg-gray-50"><div class="flex items-start justify-start h-full"><div class="flex flex-col justify-between w-full h-full"><h1 class="text-[80px] p-20 font-black text-left">{{ title }}</h1><p class="text-2xl pb-10 px-20 font-bold mb-0">mycoolsite.com</p></div></div></div>
</template>
ii. 更新你主页面代码
# pages/index.vue
<script lang="ts" setup>
defineOgImageComponent('BlogPost', {title: 'Is this thing on?',borderColor: 'green-300',
})
</script>
iii. 点击刷新按钮,你将看到这样图像:

边框由原来的蓝色变成绿色。
d. 放置图片
i. 更新主页面代码
# pages/index.vue
defineOgImageComponent("BlogPost", {img: `${imgStaticBase}/frontend.jpg`,borderColor: ""
});ii. 更新组件代码
# components/OgImage/BlogPost.vue
<script setup lang="ts">
withDefaults(defineProps<{img?: string;borderColor?: string;}>(),{img: "",borderColor: ""}
);
</script><template><div:class="[`border-${borderColor}`]"class="flex h-full w-full items-start justify-start border-[12px] border-solid bg-gray-50"><div class="flex h-full items-start justify-start"><div class="flex h-full w-full flex-col items-center justify-between"><img class="w-screen object-cover" :src="img" /></div></div></div>
</template>
这里预留边框看自己需要。
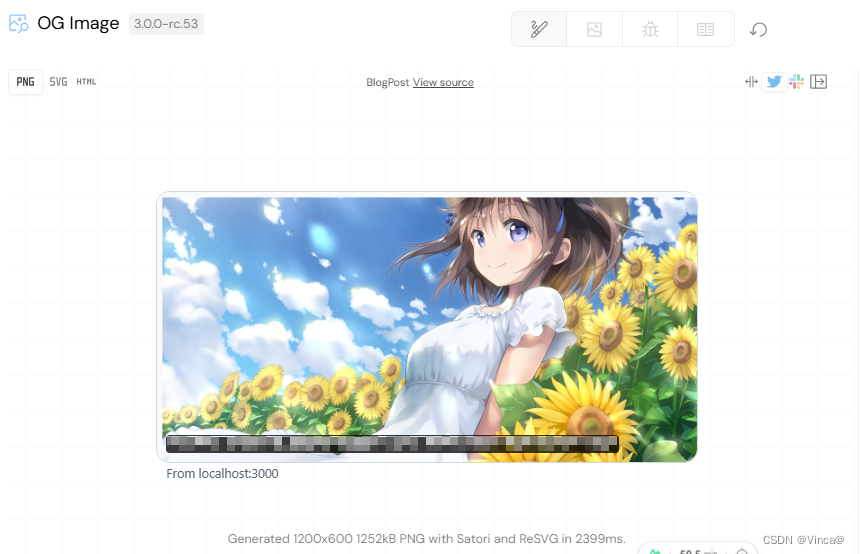
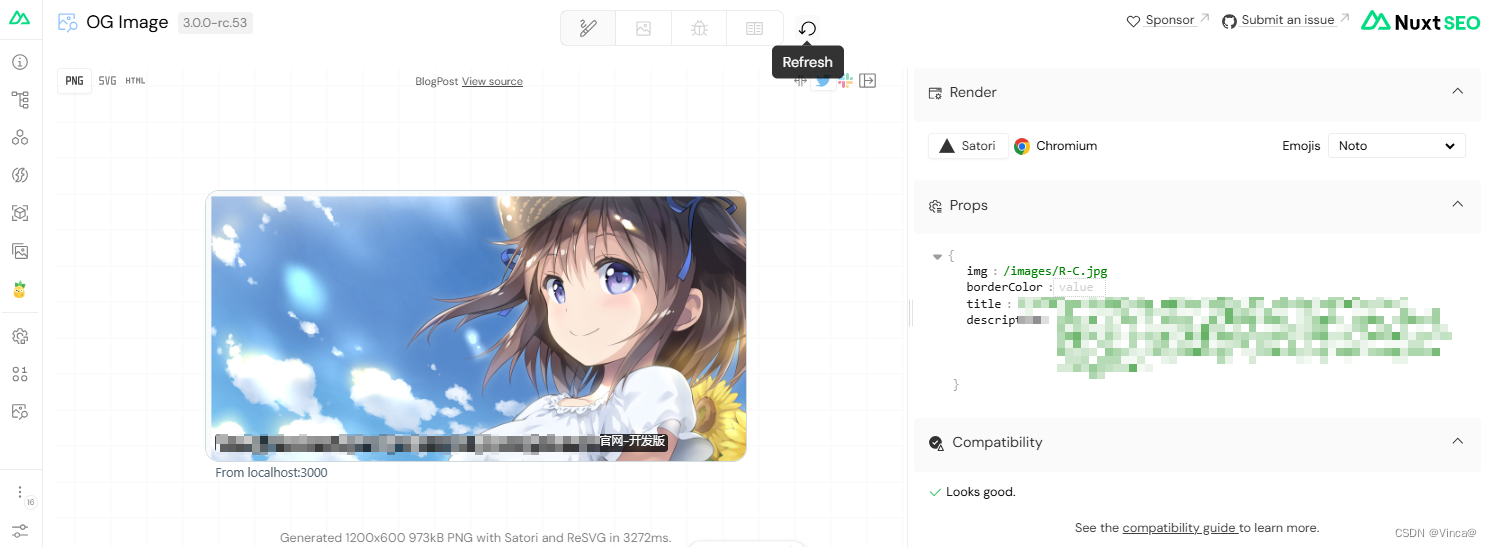
iii. 刷新后你将看到这样的效果

完
这篇关于Nuxt3项目实现 OG:Image的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



