本文主要是介绍【译】Learn D3 入门文档:Scales,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引子
继 Learn D3: Data 第四篇,只是英文翻译,可修改代码的部分用静态图片替代了,想要实时交互请阅读原文。
-
原文:Learn D3: Scales
-
版本:Published Mar 24, 2020
-
Origin
-
My GitHub
正文
在 D3 数据图形所有工具中,最基本的是比例尺,它将数据的抽象维度映射到可视变量。
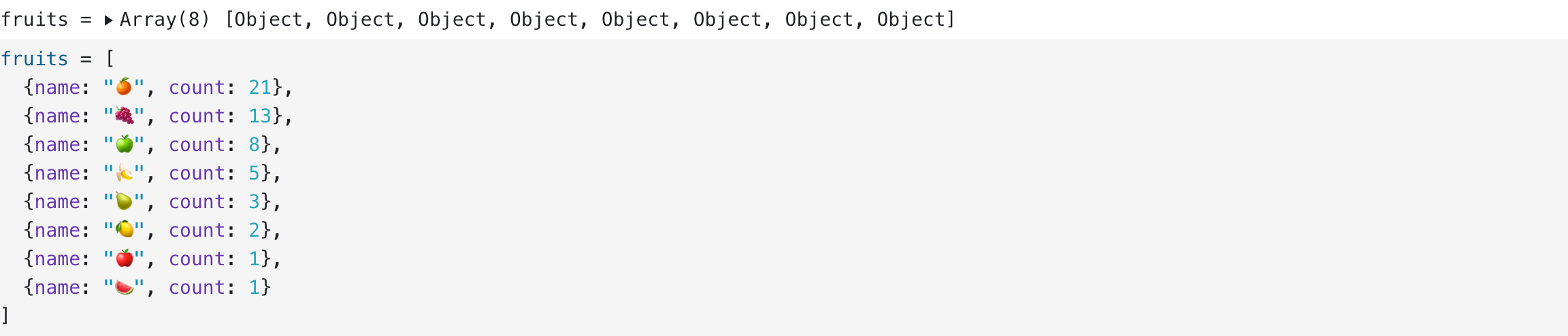
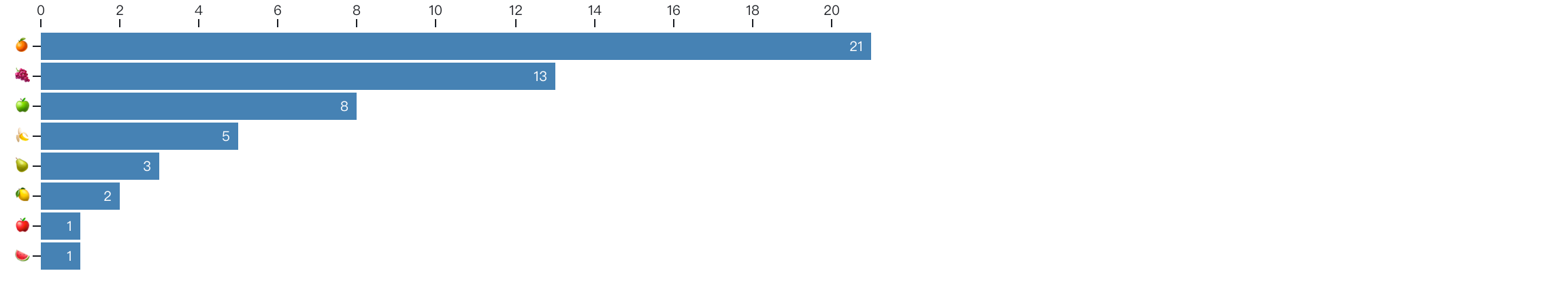
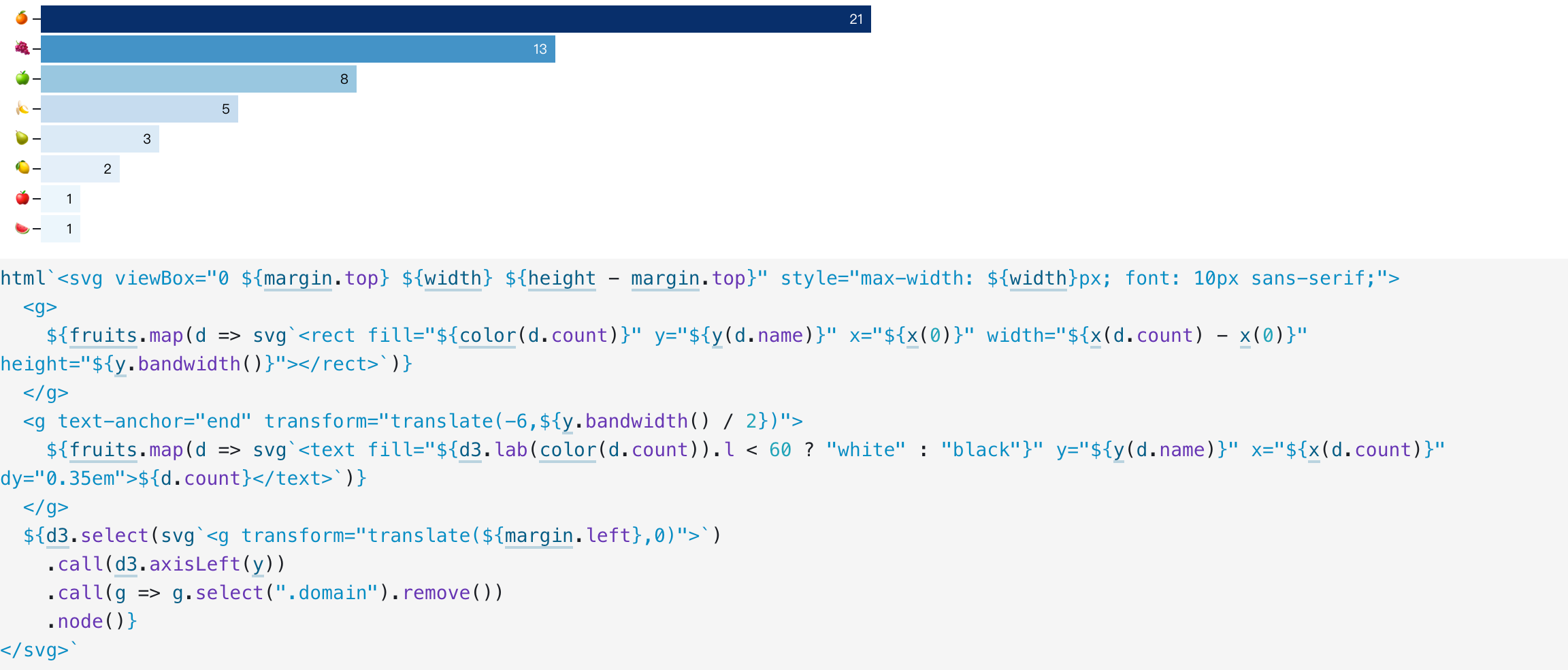
为了尝试,看看这些小(但美味!)水果的数据集。

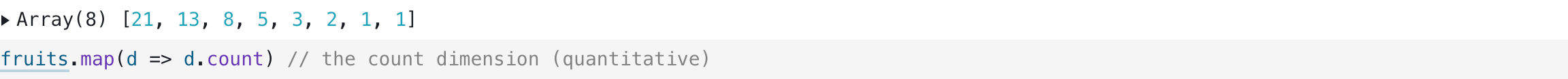
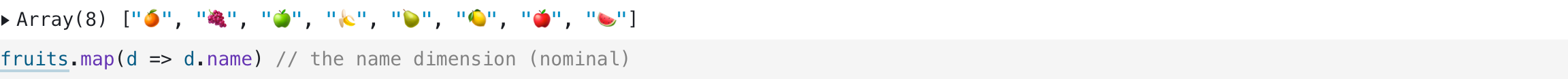
我们通常认为维度是空间的,比如三维空间中的位置,但抽象维度不一定是空间的。它可能是定量的,例如上面每个水果的 count 。或者它可能是名义上的,比如一个 name 。


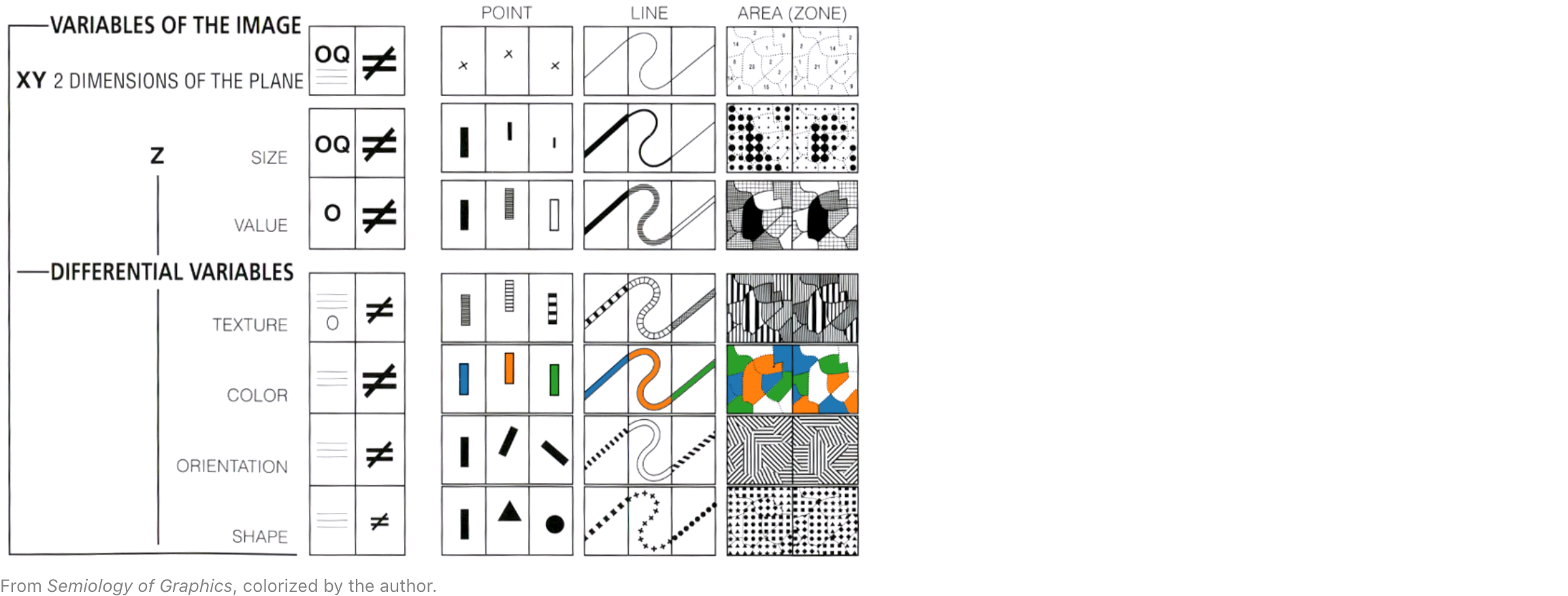
在 Semiology of Graphics 中,Jacques Bertin 描述了点和线等图形标记如何“表示差异(≠)、 相似性(≡)、 量化顺序(Q)或非量化顺序(O),并且组、层次或垂直移动的表示”可以使用位置、大小、颜色等。这些图形标记属性是我们的视觉变量。

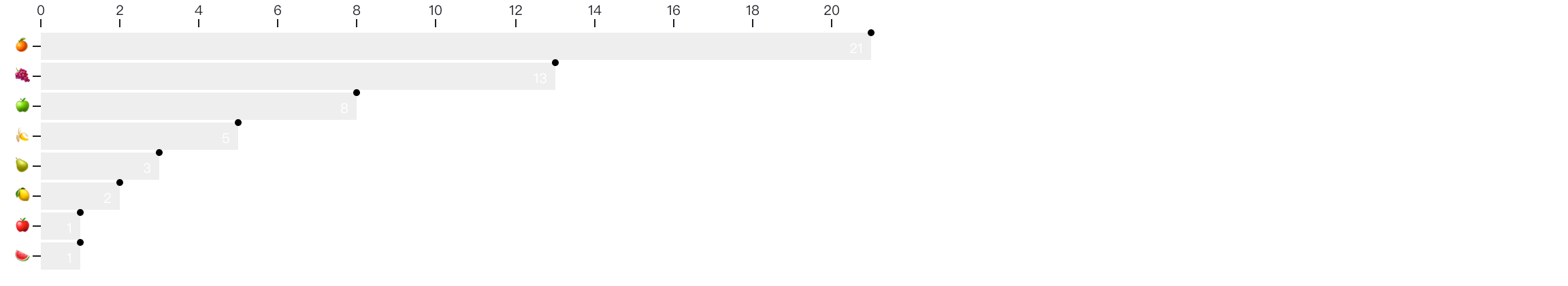
与许多可视化一样,下面的条形图将两个抽象维度映射到两个可视变量:name 维度映射到条形图的 y 位置,而 count 维度映射到 x 位置。这些映射由下面的 x 和 y 比例尺实现。



(请随意编辑代码,看看会发生什么!)
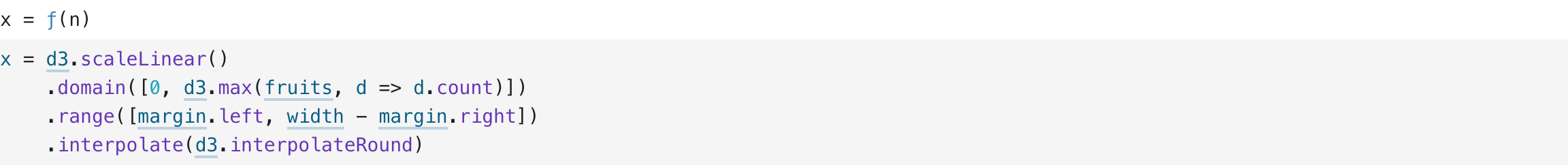
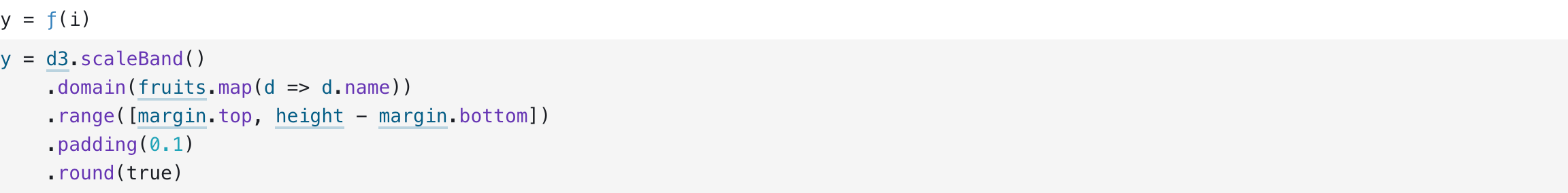
D3 比例尺有多种类型。使用哪一种取决于抽象维度(定量的还是象征性的?)和视觉变量(位置或颜色?)。这里 x 是线性比例尺,因为 count 是定量的,条形长度应该和数值成比例,而 y 是分段比例尺,因为 name 是象征性的,并且条形厚厚的。
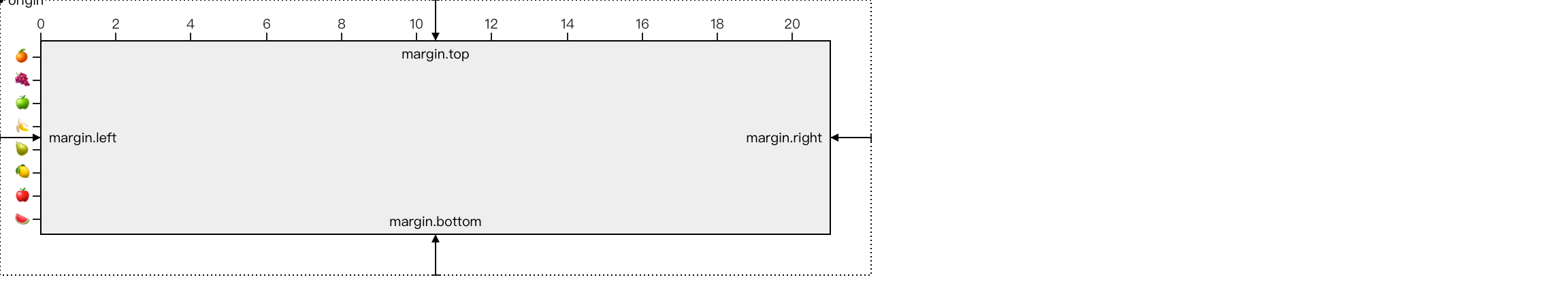
每个比例尺都是通过从抽象数据(domain)到可视变量(rang)成对进行配置的。例如,x-domain 的下限值(0)映射到 x-range 的下限值(图表的左边缘),domain 的上限值(最大计数)映射到 rang 的上限值(右边缘)。
对于线性比例尺,domain 和 rang 是连续的间隔(从最小到最大)。对于分段比例尺,domain 是离散值的数组(🍊、 🍇、 🍏、 …) 而 rang 是一个连续区间;分段比例尺自动确定如何将范围分割为离散的填充分段。
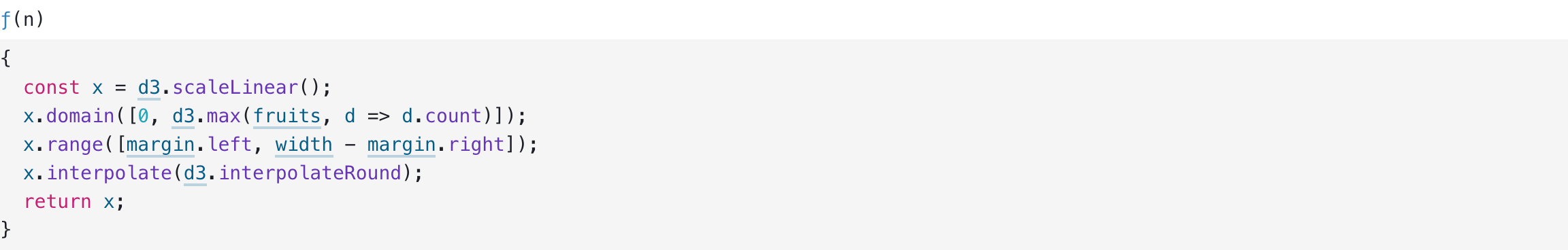
上面的比例尺是使用方法链配置的。这种简洁的风格是可行的,因为配置比例尺的方法(如 scale.domain )会返回比例尺。下面是等效的书写方式。

如果在没有参数的情况下调用比例尺方法,也可以使用 Scale 方法检索它们的关联值。这对于得到新比例或调试非常有用。


什么是 D3 scale ?一个函数。调用它将返回与给定抽象值(如 count )对应的可视值(如 x 位置)。



按照惯例,大多数 D3 图表将边距应用于插入比例范围,并为轴留出空间。因此,x(0) 通常不是零;这是左边距的大小。

这些比例尺返回的 xy 位置是一个点,例如 [x=640,y=30] 。但由于条形不是无限小,它们有一个宽度和高度,这个位置对应条形的右上角。条形的宽度为 x(count)-x(0) ,其高度由分段比例尺的 y.bandwidth() 定义。



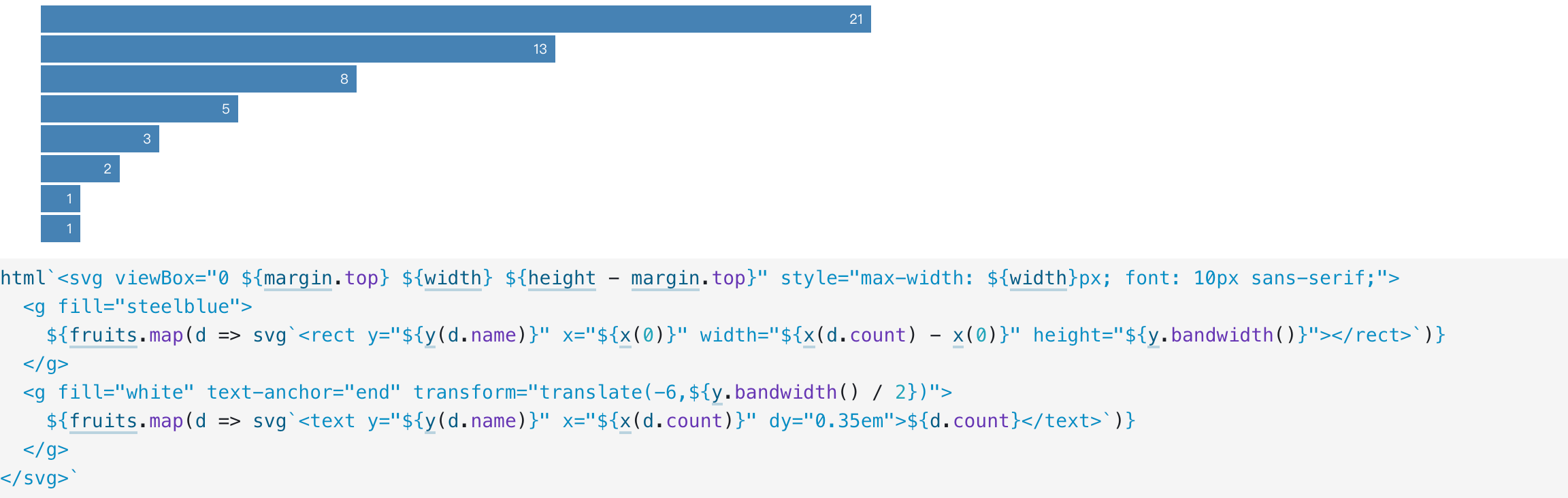
让我们更进一步看看比例尺是如何使用的。下面是一个单独条形的代码。


上面的代码是一个 HTML 标记的模板文本,html`……` 在 Observable 是一种呈现 HTML 标记的方便方法。动态表达式,例如条形的宽度,可以作为 ${…} 字面量嵌入。
HTML 字面量的真正魔力在于,嵌入的表达式可以是 DOM 元素,甚至可以是 DOM 元素的数组!因此,我们可以通过将数据映射到 SVG 元素来同时生成所有条形。

(这些嵌套表达式使用 svg`…` —— Observable 的模板字面量,专门用于 SVG 标记,而不是 HTML 标记,因为 SVG 元素有自己的 XML 命名空间。对于外部 SVG 元素,你可以使用 svg`…` 或 html`…` ,但在内部,SVG 字面量由于命名空间是必需的。)
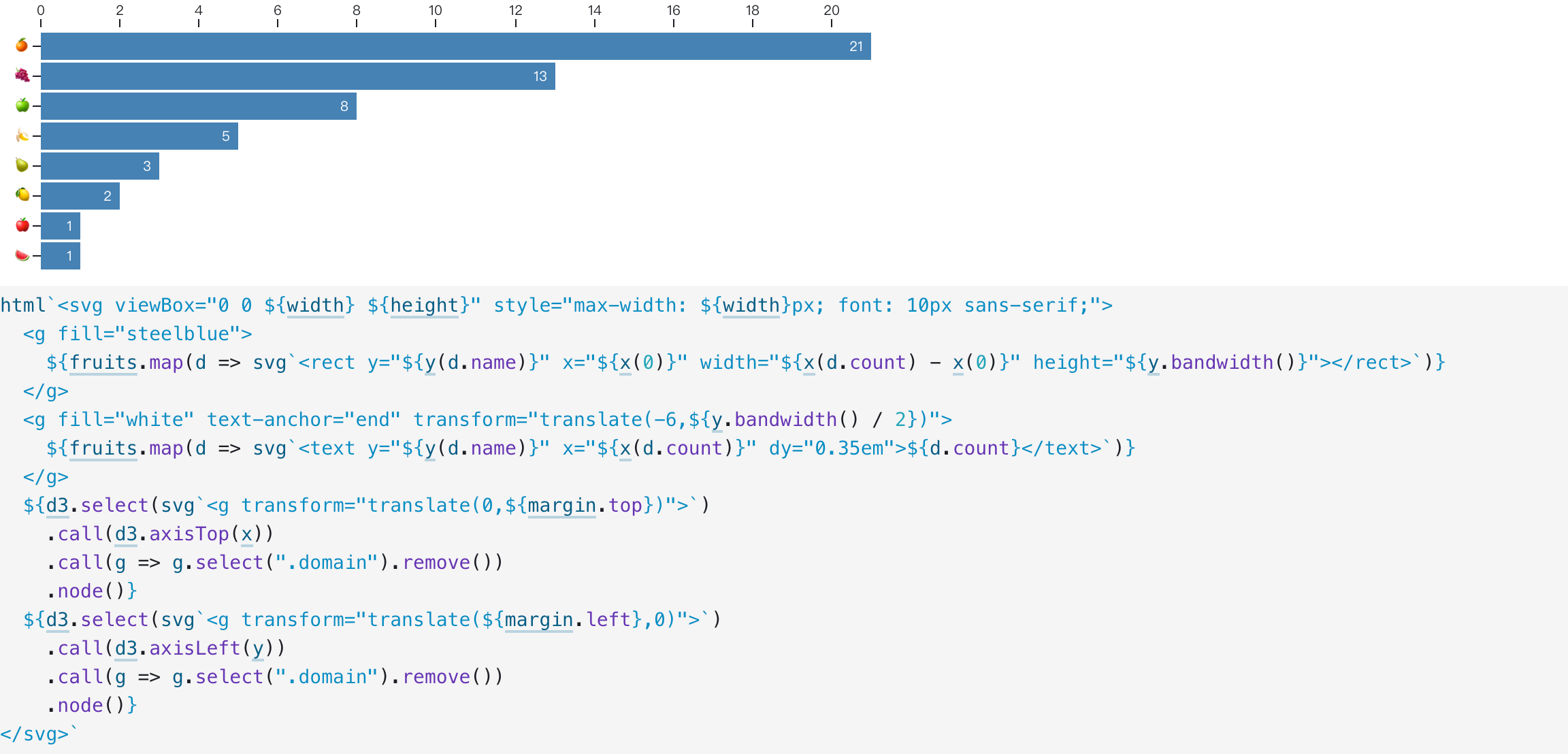
使用比例尺的另一个很好的原因是 D3 提供了明确显示位置比例编码的轴,以及良好的、人类可读的刻度。轴提高了图表的可读性,帮助你进行交流。

D3 轴需要选择器,到目前为止,我们一直避免使用声明性 HTML 模板字面量。但如上所示,两者可以和谐地配对。
为了添加轴,我们首先使用 svg`……` 创建一个(尚未分离的)G 元素。然后我们通过将该元素传递给 d3.select 来选择该元素。之后我们调用 selection.call 一次将轴渲染到 G 元素中,然后再次移除域路径(对于极简风格)。最后,我们通过调用 selection.node 获取 G 元素,并将其嵌入外部字面量中。
位置是最强的视觉变量,所以到目前为止我们对比例尺的讨论都集中在位置上,这不是巧合。
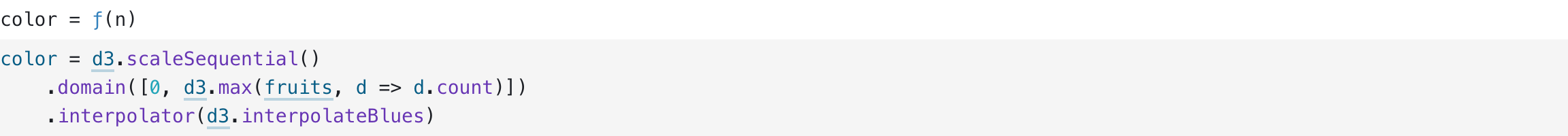
然而,比例尺可以用于其它视觉变量,例如颜色。🌈

上面的代码定义了一个顺序比例,它类似于线性比例,不同的是它的范围依赖于插值器。插值器是一个函数,它取 0 到 1 之间的值,返回相应的视觉值。通常,此插值器是 D3 的内置配色方案之一。
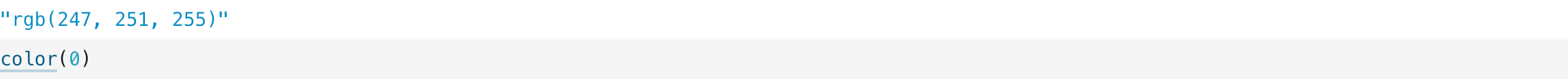
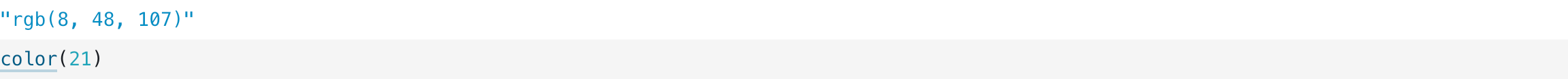
传递颜色刻度返回相应的颜色字符串。


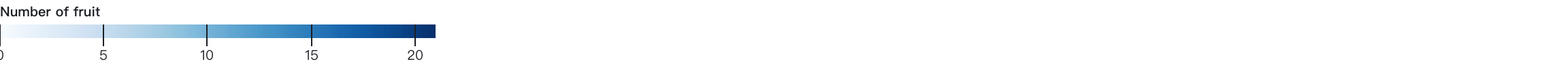
现在我们可以在条形图中添加额外的编码,将 count 映射到 color 以及 x 位置。为了记录颜色编码,类似于位置编码的轴,我们将引入 D3 颜色图例。


有些可视化需要专门的图形标记,这些标记不是 SVG 或 Canvas 内置的。接下来,我们将越过基本条形图,并了解 D3 的形状。
Next
附录





附
根据源码,去除了平台依赖,提取了主要代码,有以下示例:
- 示例 1
- 示例 2
- 示例 3
- 示例 4
- 示例 5
参考资料
- Learn D3: Scales
这篇关于【译】Learn D3 入门文档:Scales的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





