本文主要是介绍echart 在柱状体上方显示数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求:在柱状图上方加上数据

实现方式:

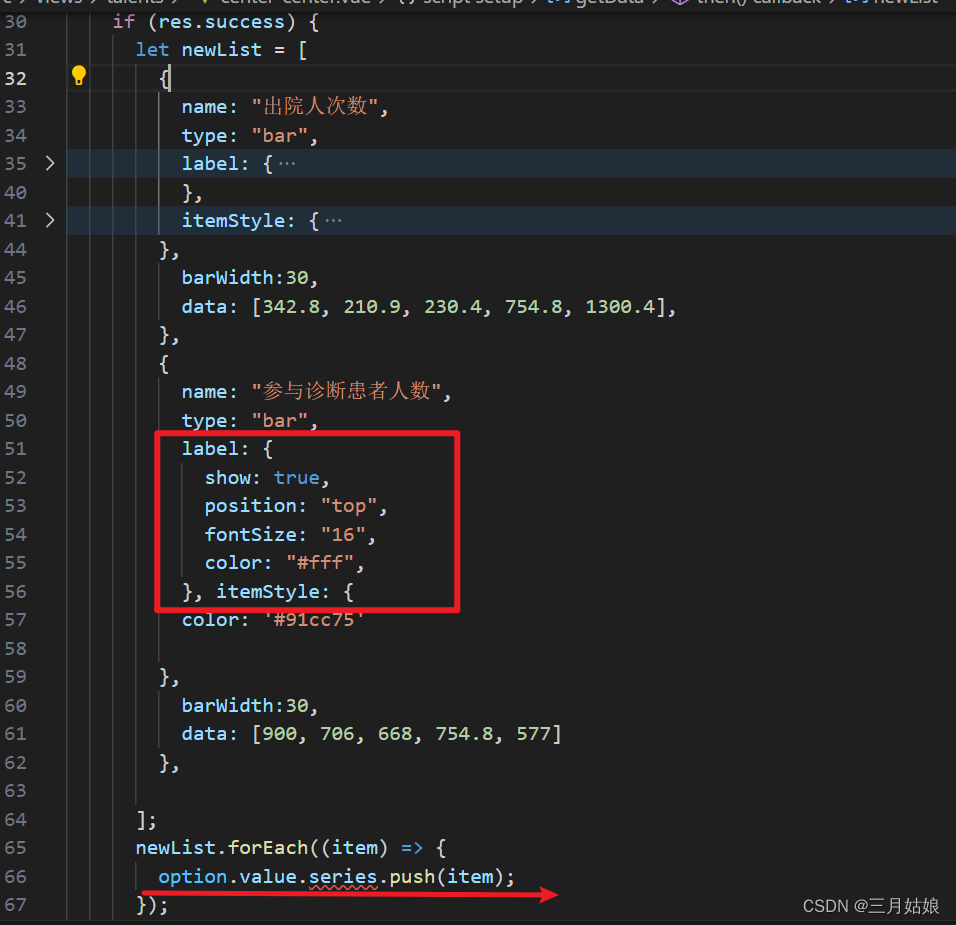
加上 label: {
show: true,
position: “top”,
fontSize: “16”,
color: “#fff”,
},
在 series 数组中加上以上代码
这篇关于echart 在柱状体上方显示数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍echart 在柱状体上方显示数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求:在柱状图上方加上数据

实现方式:

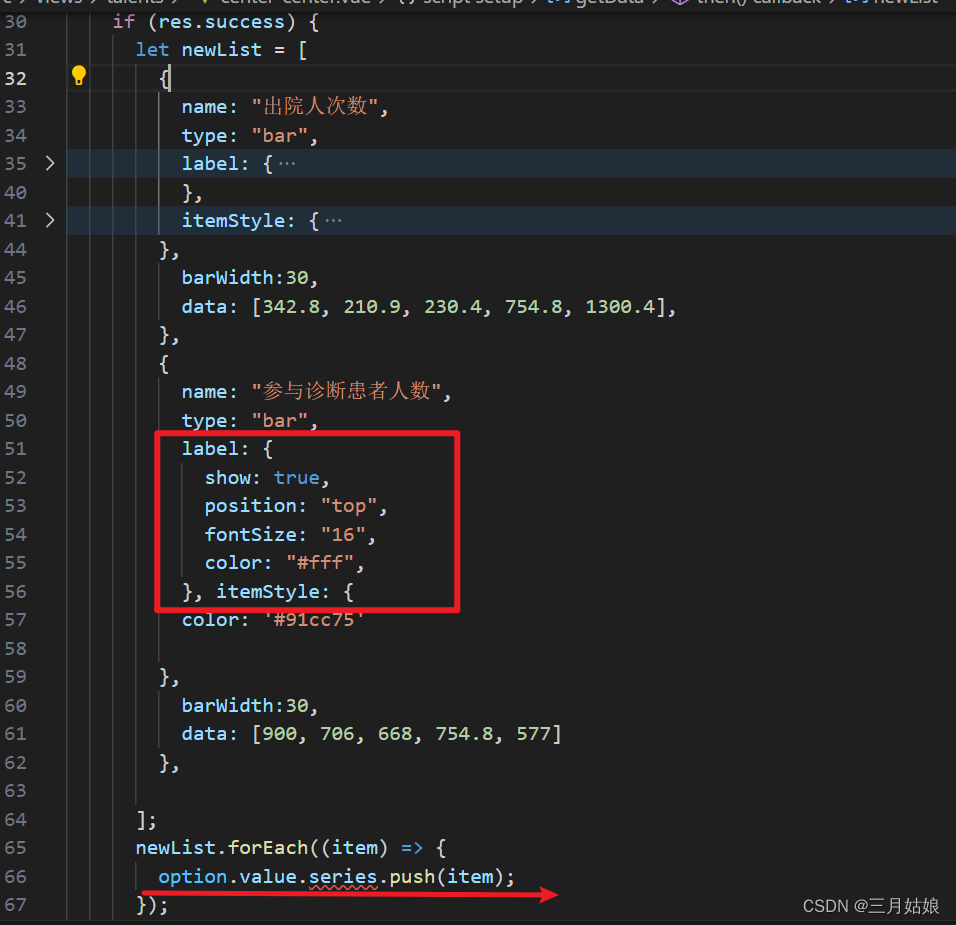
加上 label: {
show: true,
position: “top”,
fontSize: “16”,
color: “#fff”,
},
在 series 数组中加上以上代码
这篇关于echart 在柱状体上方显示数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/1007495。
23002807@qq.com