tweenjs专题
three.js 使用 tweenjs绘制相机运动动画
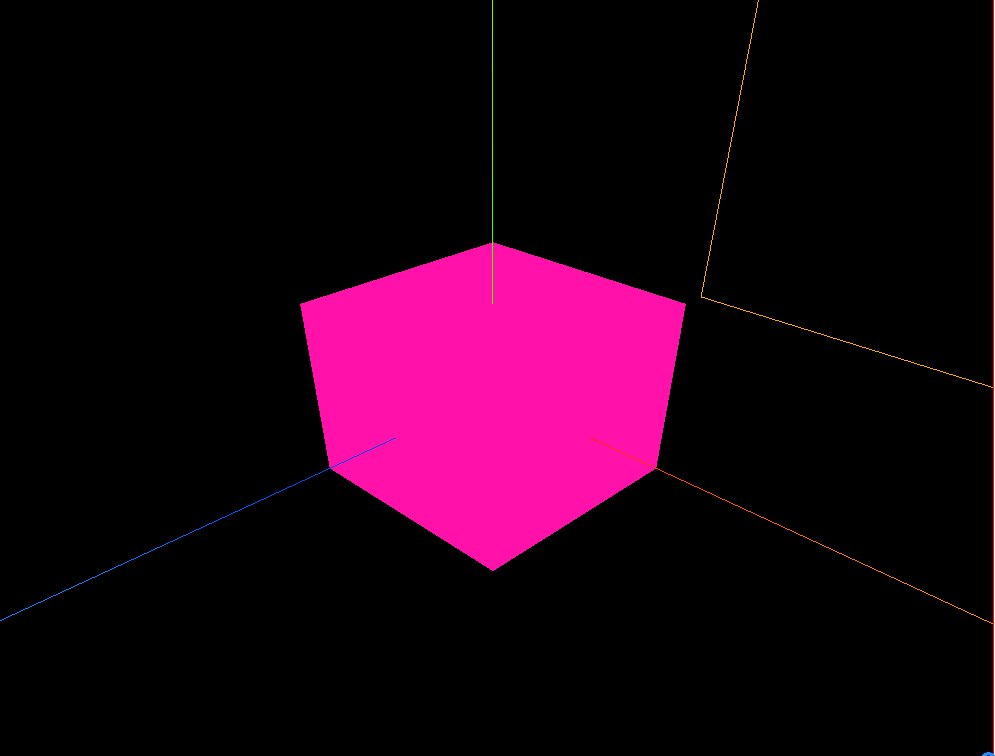
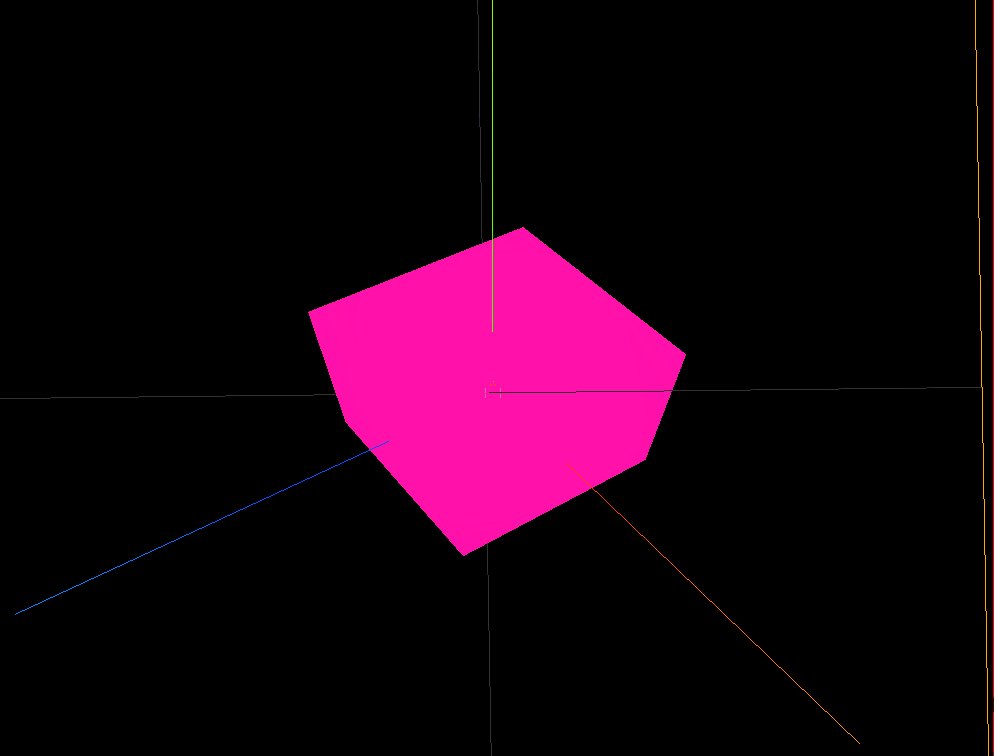
效果: 代码: <template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"><el-button type="primary" @click="start">直线运动开
three.js : tweenjs创建threejs动画
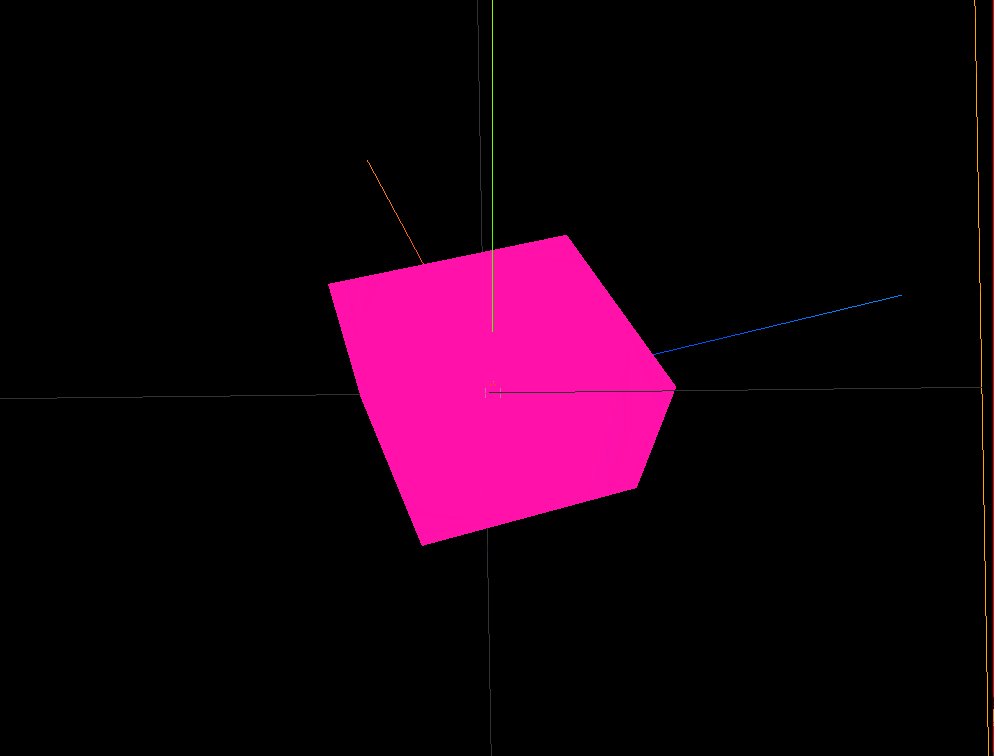
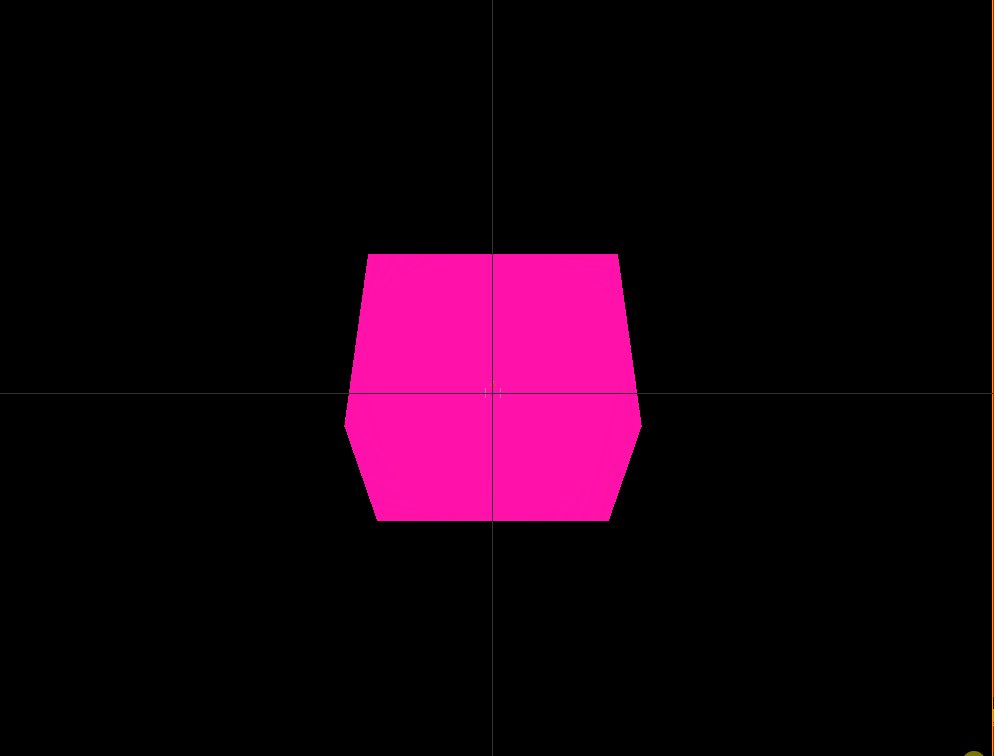
效果: 代码 <template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div> <div class="box-right"><el-button type="primary" @click="start">开始<
threejs tweenjs实现3D粒子模型切换
前言 之前逛论坛时看到一篇利用 three.js 实现粒子模型切换动画的分享,具体的效果如下: 也可以去预览。 但是作者并没有把源码分享出来,正好最近在学习 threejs,正好抽时间写了一个类似的 demo,希望能帮助一些喜欢 threejs 的初学者。效果如下: 接下来,我们一起来看如何实现这样一个粒子体系切换动画。 获取模型 要实现一个 3