本文主要是介绍antd(react) ProFormUploadDragger(Upload)上传组件上传图片及省略图模糊展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
antd(react) ProFormUploadDragger(Upload)上传组件上传图片及省略图模糊展示
本文基于react+antd+ProComponents
需求:图片模糊展示(数据脱敏)
像营业执照、身份证这种,可能用户不希望自己操作的时候被其他人看见暴露了隐私
如果只是希望查看怎么让图片模糊的,可以直接直接下滑看到最后,之前的html和js代码我只是我怕以后做到相同功能不用重复造轮子了
如果用到 ProFormUploadDragger 或者 Upload 的同学也可以借鉴一下
效果:
普通:

鼠标移上去:

点击展示:

html:
<ProFormsubmitter={false}formRef={merchantFormRef}onFinish={async (values) => {}}onFinishFailed={({ values, errorFields, outOfDate }) => {// 这里就是上传操作了}}scrollToFirstError={true}
>// 上传组件<ProFormUploadDragger// 图标字体变小一点icon={<FileImageOutlined style={{ fontSize: '30px' }} />}width={180}label="营业执照"title="点击上传"description=""// 最大上传一个max={1}name="url"// 以下格式可传accept=".jpg,.png,.bmp,.jpeg,.psd"// 必传rules={[{ required: true, message: '营业执照为必填' }]}// 这里指的是 upload 组件的参数fieldProps={{// 省略图展示listType: 'picture-card',// merchantFormRef 是 form表单的名称beforeUpload: (file, fileList) => beforeUpload(merchantFormRef, file, fileList, 'url2'),onPreview: (file) => handlePreview(file)}}/>// 用来装图片的地址<ProFormTexthiddenname='url2'/>
</ProForm>{/* 图片预览 */}
{previewImageShow && (<ImagewrapperStyle={{ display: 'none' }}preview={{visible: previewImageShow,onVisibleChange: (visible) => setPreviewImageShow(visible),// afterOpenChange: (visible) => !visible && setPreviewImage(''),}}src={previewImage}/>
)}
ts:
/** form */const merchantFormRef = useRef<ProFormInstance>();// 图片显示 的url
const [previewImage, setPreviewImage] = useState('')// 图片是否显示
const [previewImageShow, setPreviewImageShow] = useState<boolean>(false)/*** 上传图片*/
function beforeUpload(formRef: any, file: RcFile, fileList: RcFile[], pictureName: string) {if (fileList.length > 1) {message.error('单次只能上传一张图片')return Upload.LIST_IGNORE;}const isPNG = file.type === 'image/png' || file.type === 'image/gif' || file.type === 'image/jpg' || file.type === 'image/jpeg';if (!isPNG) {message.error(`只支持png、gif、jpg、jpeg格式的图片`);return Upload.LIST_IGNORE;}// 上传图片准备const formData = new FormData();formData.append('file', file as RcFile);formData.append('merchantId', merchantId);// 上传图片uploadPicture(formData).then(({ data, code, msg }) => {if (code === '200') {// 给 form表单 中的 url2 字段 塞入 图片的 urlformRef.current?.setFieldsValue({[pictureName]: data.objectId})}}).catch(() => {message.error(`上传图片失败`)});return false
}
// 图片转格式
const getBase64 = (file: any): Promise<string> =>
new Promise((resolve, reject) => {const reader = new FileReader();reader.readAsDataURL(file);reader.onload = () => resolve(reader.result as string);reader.onerror = (error) => reject(error);
});
// 显示图片
const handlePreview = async (file: UploadFile) => {if (!file.url && !file.preview) {file.preview = await getBase64(file.originFileObj)}setPreviewImage(file.url || (file.preview as string))setPreviewImageShow(true)
}
图片模糊
思路:
1、我先找了一遍antd有没有自定义省略图的组件,发现没找见
2、如果找不到,那么我们就从css下手,按F12看看antd自带的class叫什么
3、然后加上图片模糊的css代码即可
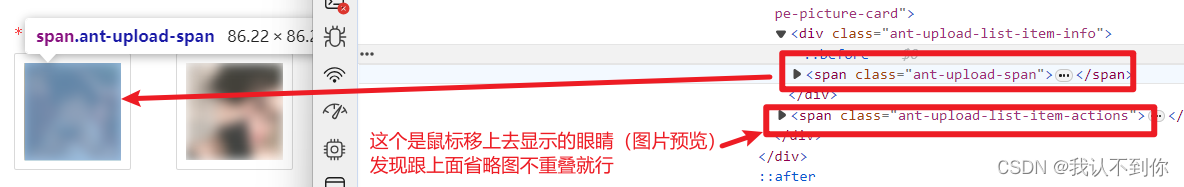
1、打开 f12 找

2、编辑css
.ant-upload-span{filter: blur(5px);
}
3、进入即可
import './index.less';
这篇关于antd(react) ProFormUploadDragger(Upload)上传组件上传图片及省略图模糊展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




