本文主要是介绍前端面试项目细节重难点(已工作|做分享),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
面试官提问:需求场景:页面上有一个单选框,有是否两个选项:当用户选择是,出现一个输入框,用户可以输入内容,给后端的保存接口传入参数radio和content这两个字段,值分别是用户选项和输入内容;当用户选择否,隐藏输入框,给后端的保存接口传入参数radio和content这两个字段,但是content值为null;关键点:用户切换为是选项时,还得保持用户原来输入的内容,你会如何实现那?
答:我的回答:根据您提供的需求背景和实现难点,我们可以探讨一下实现思路:
(1)页面结构和交互:
- 这个页面包含一个调查问卷的表单,用户可以切换选项并输入内容。
- 当用户切换选项或输入内容时,需要及时保存数据到后端。
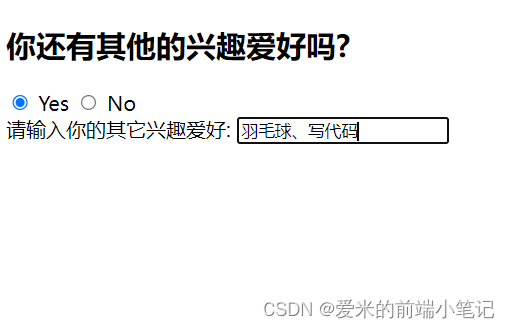
- 原型图如下:



(2)保存数据的逻辑:
- 使用一个状态变量来记录用户当前的选择(是/否)。
- 在保存数据时,根据用户的选择确定要保存的数据:
- 如果选择"否",则将 `content` 字段设置为 `null` 再保存。
- 如果选择"是",则保存用户输入的内容。
(3)实现难点:
- 当用户切换到"否"选项时,需要将页面上的内容保持不变,而不是清空。
- 这可以通过在状态管理中维护两个字段来实现:
- `content`: 用于存储当前用户输入的内容。
- `pendingContent`: 用于存储用户切换"否"选项时的内容,以便在切换回"是"选项时恢复。
(4)实现步骤:
第1步:在组件状态中添加 `selectedOption` 和 `pendingContent` 两个字段。
第2步:在切换选项时,更新 `selectedOption` 状态。
第3步:在输入内容时,更新 `content` 状态。
第4步:在保存数据时,根据 `selectedOption` 的值决定是否将 `content` 设置为 `null`。
第5步:在切换回"是"选项时,将 `pendingContent` 的值赋给 `content`。
(5)代码实现:
这个实现中,我们使用 `useState` hooks 来管理页面状态。当用户切换选项时,我们会更新 `selectedOption` 状态,并根据选择情况更新 `content` 和 `pendingContent` 状态。在保存数据时,我们根据 `selectedOption` 的值决定是否将 `content` 设置为 `null`。这样可以满足需求中提到的要求。
这篇关于前端面试项目细节重难点(已工作|做分享)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




