本文主要是介绍Bootstrap之CSS架构的设计思想,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
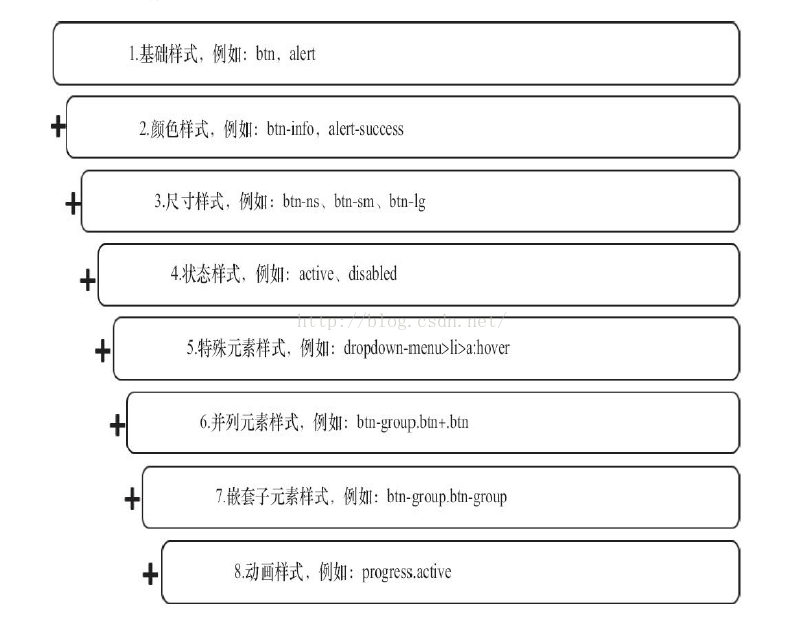
整体上,不同名的样式可以叠加到一起使用,同名的样式,后面的会覆盖前面的,从而到达组合应用的效果,整个CSS组件有8大类型的样式,然后根据每个组件的特性,来组装这些类型的特性,从而达到丰富多彩的配置效果,如下图所示:
一、基础样式
在基本样式里,一般是定义该样式下的字体(font-)、外内边距(padding,margin)、显示方式(display)、边框(border)以及其他相关的内容,例如,警告框基础样式源码:
.alert { /* 基本的警告框设置 */
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}又如,按钮组件(btn)的基本样式,除此之外还定义了文本、display、focus、hover的基础样式,可查看Bootstrap.css进行验证。
二、颜色样式
Bootstrap默认为很多组件都提供了5种颜色的样式,这5种颜色分别是:primary(重点蓝)、success(成功绿)、info(信息蓝)、warning(警告橙)、danger(危险红)。定义规则是:组件名称-颜色类型,如btn-primary、alert-info。
在定义不同颜色样式的时候,主要是定义文本颜色、边框颜色、背景颜色等,具体定义什么颜色和该组件的特性有关。例如,btn、panel、alert三个组件在定义颜色样式时
的代码如下所示:
/* btn */
.btn-primary {
color: #ffffff; background-color: #428bca; border-color: #357ebd;
} /* panel */
.panel-success {
border-color: #d6e9c6;
} .
panel-success >
.
panel-heading {
color: #468847; background-color: #dff0d8; border-color: #d6e9c6;
} /* alert */
.alert-success {
color: #468847; background-color: #dff0d8; border-color: #d6e9c6;
} .
alert-success hr {
border-top-color: #c9e2b3;
}而对于一些可单击元素,比如btn按钮,还要特殊处理按钮在hover、focus、active状态时的颜色,以便让这些状态在同一个风格下表现一致。其源码如下所示:
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
color: #fff;
background-color: #3276b1;
border-color: #285e8e;
}使用方式就像Bootstrap宣传的那样,将两个样式叠加在一起使用即可。示例如下所示:(注意每个标签的class属性值!)
<button type=“button” class=“btn btn-primary”>Primary</button>
<button type=“button” class=“btn btn-success”>Success</button>
<div class=“alert alert-warning”>…</div>
<div class=“alert alert-danger”>…</div>
Bootstrap也为大部分组件都提供了尺寸的快捷设置。一般组件都有4种尺寸:超小(xs)、小型(sm)、普通、大型(lg)。使用示例如下所示:
<button type=“button” class=“btn btn-xs”>Primary</button>
<button type=“button” class=“btn btn-lg”>Success</button>
<div class=“well well-lg”>…</div>
<div class=“well well-sm”>…</div>调整尺寸主要是调整所对应元素的padding和圆角设置,有时候也会相应调整行间距和字体大小。btn按钮和well组件在尺寸方面的设置源码如下所示:
.btn-lg {
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.well-lg {
padding: 24px; /*加大内边距*/
border-radius: 6px; /*加大圆角设置*/
} .
well-sm {
padding: 9px; /*减少内边距*/
border-radius: 3px; /*减少圆角设置*/
}<button type=“button” class=“btn btn-success btn-lg”>Success</button>
四、状态样式
有一些可单击元素,经常需要根据状态来显示其效果,比如高亮可用的时候用active样式,禁用的时候用disabled样式或disabled属性。Bootstrap的一部分组件针对这种元素也都进行了处理,例如btn按钮的样式定义如下所示:
.btn:active,
.btn.active {
background-image: none;
outline: 0; /* 消除outline*/
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); /*定义阴影*/
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
} .
btn.disabled,
.btn[disabled],
fieldset[disabled] .btn {
pointer-events: none;
cursor: not-allowed;
filter: alpha(opacity=65);
-webkit-box-shadow: none; /* 去除阴影*/
box-shadow: none;
opacity: .65; /* 透明处理*/
}五、特使元素样式
所谓特殊元素,即特定类型的组件一般只使用某一种或者几种固定的元素,比如alert警告框内一般只用警告标题、内容和关闭链接元素,再如导航(nav)里的经常用的li元素。在定义这些组件的时候,也要为这些常用的元素定义其相关的默认样式。总之,要为各种情况设置相应的内容,以保持风格的统一。
六、并列元素样式
一个组件内部需要放置多个子元素,比如导航组件(nav)里可以放置多个li元素,按钮组里可以放置多个button元素。如果有这种情况,就需要处理这样并列元素的间距问题了。一般来说,只需要考虑两方面即可:其一水平并列时候的左右内边距(padding-left、padding-right)和外边距(margin-left、margin-right);其二:垂直并列时的上下内边距(padding-top、padding-bottom)和外边距(margintop、margin-bottom)。
例如,在alert组件中,有时会有两段内容,就会需要两个P元素,这是需要处理上下内边距,css源码如下:
.alert > p {
margin-bottom: 0; /* alert内的p元素和ul元素的底部外边距设置 */
} .
alert >p+p{
margin-top: 5px; /*两个段落之间,增加一个顶部外边距*/
}.modal-footer .btn + .btn {
/* 底部区域内的按钮样式设置,如果有多个按钮,设置左部外边距 */
margin-bottom: 0;
margin-left: 5px;
}七、嵌套子元素样式
当将两个相同或不同的组件嵌套在一起时使用时,会出现一些特使情况,如,多个分组按钮一起使用的时候,就需要考虑浮动方向和间距,css源码如下:
.btn-group .btn + .btn,
.btn-group .btn + .btn-group,
.btn-group .btn-group + .btn,
.btn-group .btn-group + .btn-group {
margin-left: -1px;/* 消除2个按钮(或一个按钮和另外一个按钮组)之间的1像素细节引
起的冲突 */
} .
btn-group >.btn-group {
float: left;
}
在Bootstrap里,动画样式应用的很少,如在进度条里会使用,只需在progress样式上应用一个active样式,即可开启动画过渡效果,如下代码所示:
<div class=“progress progress-striped active”>
<span style="white-space:pre"> </span><div class=“progress-bar” style=“width: 45%”>
<span style="white-space:pre"> </span><span class=“sr-only”>45% Complete</span></div>
</div>这篇关于Bootstrap之CSS架构的设计思想的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!