本文主要是介绍AntD Tree右键菜单-react-contexify,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://www.npmjs.com/package/react-contexify
npm i react-contexify
使用版本:5.0.0
说明:5.0.0版本中没有MenuProvider,网上很多方案有MenuProvider是react-contexify老版本。
比如参考:https://github.com/ant-design/ant-design/issues/5151
简单Demo
import React from 'react';import { Menu, Item, useContextMenu } from 'react-contexify';
import 'react-contexify/dist/ReactContexify.css';const Demo: React.FC = () => {const MENU_ID = 'rightMenu';const { show } = useContextMenu({id: MENU_ID,});return (<div id="Index"><div style={{ width: '100px', height: '100px' }} onContextMenu={show}></div><Menu id={MENU_ID} animation="fade"><Item>右键点击效果</Item></Menu></div >);
}export default Demo;
树组件结合右键菜单,直接上代码,用any省时间,自行优化。
// components/TreeRight.tsximport { Tree } from 'antd';
import { Menu, Item, useContextMenu } from 'react-contexify';
import 'react-contexify/dist/ReactContexify.min.css';type TreeRightProps = {dataSource: any[];contextMenu: any;onSelect: (selectedKeys: any, info: any ) => void;
};// const MENU_ID = '1';
const TreeRight: React.FC<TreeRightProps> = (props) => {const { dataSource, contextMenu, onSelect} = props;// 右键菜单const ContextMenu = () => (<Menu id={contextMenu.menuId}>{contextMenu.items.map((item: any) => (// 这里需要加key,不然要报错<Item key={item.key} onClick={item.handler}>{item.name}</Item>))}</Menu>);const { show } = useContextMenu({id: contextMenu.menuId,});// 右键显示菜单const handleContextMenu = (event: any, node: any) => {event.preventDefault();show(event,{props: node,});}return (<div><TreeautoExpandParentdefaultExpandAlldefaultExpandParenttreeData={dataSource}onSelect={onSelect}// 右键事件onRightClick={({event, node}: any) => {handleContextMenu(event, node)}}/><ContextMenu /></div>);
};export default TreeRight;
// index.tsximport React, { useState } from 'react';
import 'react-contexify/dist/ReactContexify.min.css';
import { PageContainer } from '@ant-design/pro-layout';
import ProCard from '@ant-design/pro-card';
import TreeRight from './components/TreeRight';const treeData = [{key: 1,id: 1,title: '中国',children: [{id: 2,key: 2,title: '广东',children: [{id: 5,key: 5,title: '深圳',children: []},{id: 6,key: 6,title: '广州',children: []}]},{id: 3,key: 3,title: '湖北',children: [{id: 7,key: 7,title: '武汉',children: []}]}]}
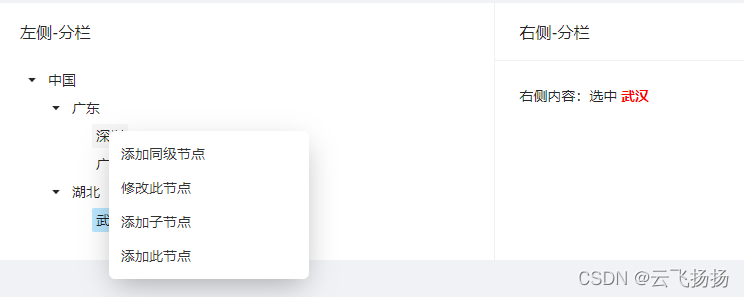
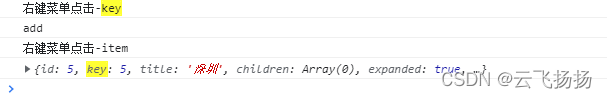
];const Index: React.FC = () => {const [title, setTitle] = useState<string>('');// 点击树节点const handleSelect = (selectedKeys: any, info: any) => {console.log(selectedKeys, info);const txt: string = info.selectedNodes[0]?.titlesetTitle(txt)console.log(info.selectedNodes[0]?.title)};// 右键菜单点击事件,props里就是节点数据const handleItemClick = (type: any, item: any) => {console.log('右键菜单点击-key')console.log(type)console.log('右键菜单点击-item')console.log(item.props)};const treeRightMenu = {menuId: '1',items: [{ key: 'add', name: '添加同级节点', handler: (props: any) => { handleItemClick('add', props)}},{ key: 'edit', name: '修改此节点', handler: (props: any) => { handleItemClick('edit', props)}},{ key: 'addSub', name: '添加子节点', handler: (props: any) => { handleItemClick('addSub', props)}},{ key: 'del', name: '添加此节点', handler: (props: any) => { handleItemClick('del', props)}},],};return (<><PageContainer breadcrumbRender={false}><ProCard split="vertical"><ProCard title="左侧-分栏" colSpan="30%"><TreeRightdataSource={treeData}contextMenu={treeRightMenu}onSelect={handleSelect}/></ProCard><ProCard title="右侧-分栏" headerBordered>右侧内容:选中<span style={{color:'#ff0000',fontWeight: 'bold'}}> {title} </span></ProCard></ProCard></PageContainer></>);
};export default Index;

这篇关于AntD Tree右键菜单-react-contexify的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




