本文主要是介绍【美团面试2024/05/14】前端面试题滑动窗口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、题目描述
设有一字符串序列 s,确定该序列中最长的无重复字母的子序列,并返回其长度。
备注
0 <= s.length <= 5 * 104
s 由英文字母、数字、符号和空格组成
示例1
输入
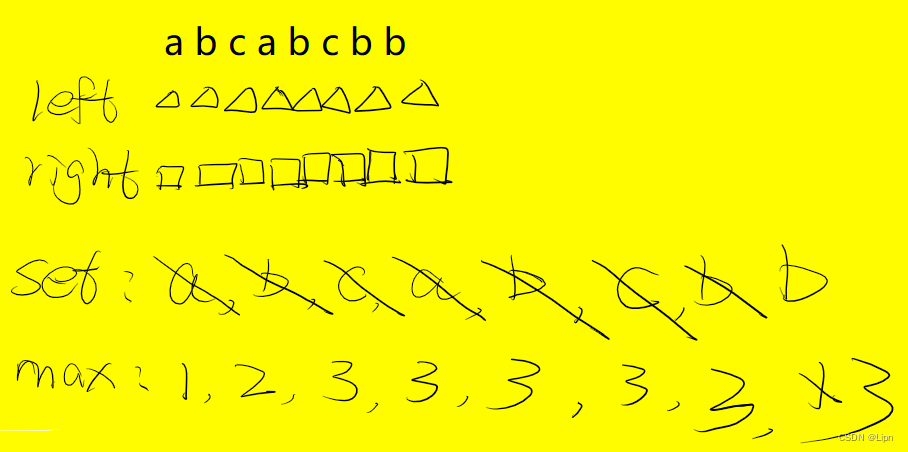
s = "abcabcbb"
输出
3
二、原题链接
这道题在LeetCode上的原题链接:LCR 016. 无重复字符的最长子串
三、解题思路
使用滑动窗口来解决这道题,可以直接看下面代码中的注释进行理解就好,以下代码展示有详细的注释,一定要弄懂,这个题不难,最好是自己画一个图理解一下,这里不好讲解,后续可能会在哔站出一个讲解的视频,可以持续关注一下!

四、JS代码展示
/*** @param {string} s* @return {number}*/
var lengthOfLongestSubstring = function(s) {// 使用滑动窗口来解决这题let left = 0; // 左指针的位置,初始值为0。let res = 0; // 记录最长无重复子序列的长度,初始值为0let set = new Set(); // 一个集合,用来存储当前窗口内的字符for(let right=0; right<s.length; right++){// 如果集合中已经存在当前字符,移动左指针并删除左指针指向的字符,直到集合中不包含当前字符while(set.has(s[right])){set.delete(s[left]);left++;}// 将当前字符加入集合set.add(s[right]);// 更新最大长度res = Math.max(res,right-left+1);}return res;
};如果以上内容对你有帮助,请点赞收藏吧❥(^_-),喜欢作者也可以加关注,后续会一直更新有关前端面试题的分享!
这篇关于【美团面试2024/05/14】前端面试题滑动窗口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








