本文主要是介绍TailwindCSS在vite项目中的安装与使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、Tailwind CSS工作原理
- Tailwind CSS 的工作原理是扫描所有 HTML 文件、JavaScript 组件和任何其他类名称模板,生成相应的样式,然后将它们写入静态 CSS 文件。
- 它快速、灵活且可靠 — 具有零运行时间。
二、安装必要依赖
Vite创建的项目默认集成了
PostCSS,而TailwindCSS本身就是一个PostCSS插件,所以直接使用即可。pnpm install -D tailwindcss postcss autoprefixer
# yarn add -D tailwindcss postcss autoprefixer
# npm install -D tailwindcss postcss autoprefixer
三、使用初始化命令创建TailwindCSS配置文件
npx tailwindcss init
这一命令会做两件事:
创建
postcss.config.js文件,这里的配置主要是添加tailwindcss的插件,这样你编写的css才会被tailwindcss处理 -- 亲测 我这里完成第六步操作才生效;创建
tailwind.config.js文件,主要进行扫描规则、主题、插件等配置。
为了打包时TailwindCSS能生成对应的样式文件,需要在
tailwind.config.js中正确配置content字段,如以下配置将扫描 index.html 文件以及 src 目录下所有以vue、js、ts、jsx、tsx结尾的文件。/** @type {import('tailwindcss').Config} */ export default {content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],theme: {extend: { },},plugins: [], }
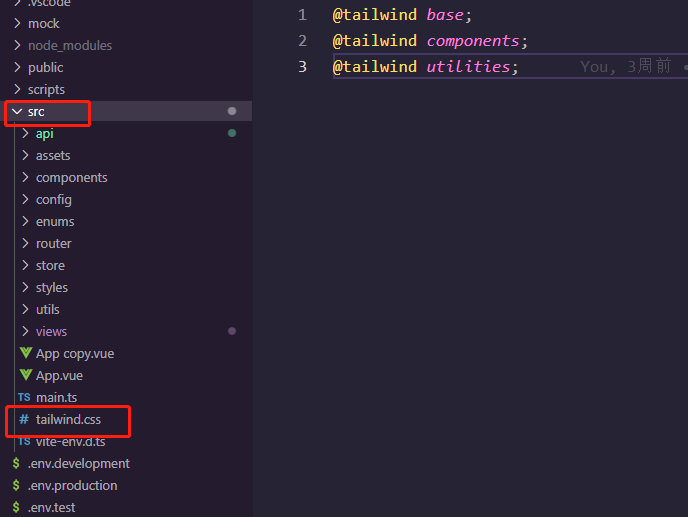
四、创建tailwind.css文件,引入基本命令
@tailwind base;
@tailwind components;
@tailwind utilities;
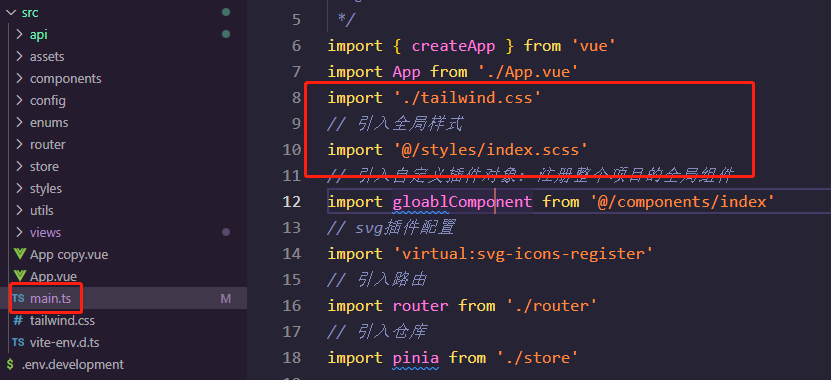
五、在入口文件main.ts中引入
踩坑一:如果项目中单独引入了全局样式文件,那么上面创建的tailwind.css文件在引入时务必放在全局样式文件上面,否者Tailwindcss不会生效。如下:

六、vite.config.ts增加配置
踩坑二:在这里必须要配置一下 Tailwindcss 才生效;
import tailwindcss from 'tailwindcss'
import autoprefixer from 'autoprefixer'export default defineConfig({css: {postcss: {plugins: [tailwindcss, autoprefixer],},},
})大功告成!开始使用!
<template><div class="w-120 h-30 bg-blue-500 text-4xl">Hello! Tailwind CSS~</div>
</template>
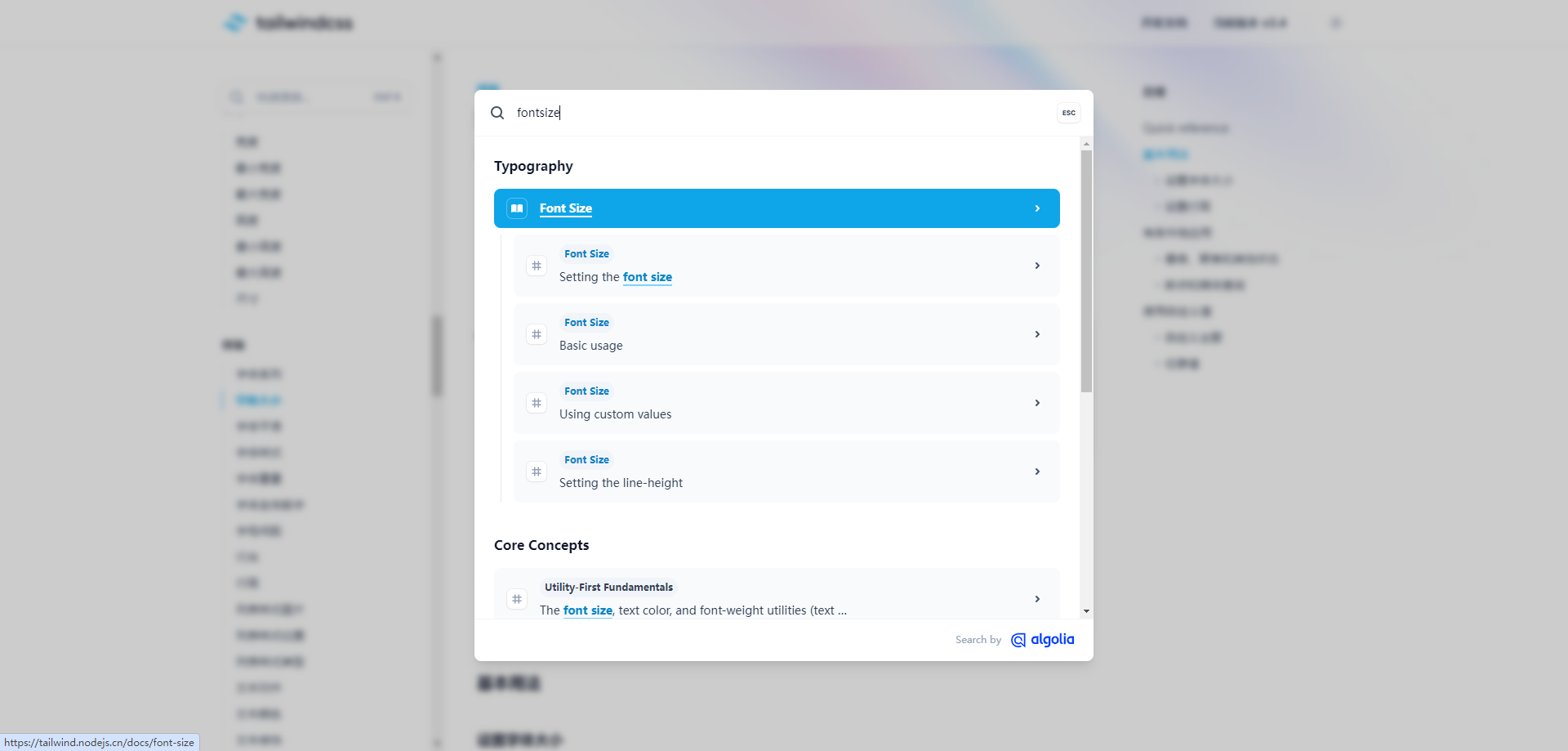
TailwindCSS语法检索技巧: TailwindCSS的基本原则是将每一个style语法转换为一个class,因此,在官网检索想要的样式class时,按照样式的语法来检索是效率最高的。如想要获取字体大小的语法,只需要搜索 fontsize 即可:
这篇关于TailwindCSS在vite项目中的安装与使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!