本文主要是介绍uniapp 微信小程序使用ec-canvas图表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信小程序中使用到了ec-canvas图表,从DCloud插件市场中下载echarts-for-wx;
在uniapp项目中找到js-sdk文件夹,把其中的uni-ec-canvas放到要用的包的components中。
在文件中导入:
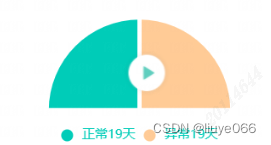
饼图:
<template><view><uni-ec-canvasforce-use-old-canvas="true" id="mychartDom" canvas-id="mychart-bar" :ec="ec" ref="canvas"canvasHeight="170"class="canvas_size"></uni-ec-canvas> </view>
</template>import uniEcCanvas from '../components/uni-ec-canvas/uni-ec-canvas.vue'
import * as echarts from '../components/uni-ec-canvas/echarts.js'
let chartA = null;
export default {components: {uniEcCanvas},methods: {initChart(canvas, width, height, canvasDpr) {chart = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: canvasDpr})canvas.setChart(chart)var data=[{value:this.abnormal, name:'正常',"itemStyle":{"normal":{"color":"#00CCB8"}}},{value:this.absence, name:'异常',"itemStyle":{"normal":{"color":"#FFCB96"}}}];var dataName = data.reduce((per,cur,i)=>{per[i]=cur.name;return per},[]);var a=0;for(var i=0; i<data.length; i++){a+=data[i].value;}data.push({value:a, name:'__other', itemStyle:{normal:{color:'rgba(0,0,0,0)'}}});let option = {legend: {orient: "horizontal",//图例的布局,水平布局、垂直布局icon:'circle',bottom:50,textStyle: {//图例字体样式color: "#00CCB8",fontSize: 15,fontFamily: "微软雅黑"},data:dataName,formatter: e =>{let val=0;data.forEach(el => {if(e == el.name) val = el.value});return `${e}${val}天`}},series : [{name: '上下班统计',type: 'pie',startAngle:-180,radius : '95%',center: ['50%', '60%'],data:data,itemStyle: {borderRadius:0,borderColor:'#fff',borderWidth:5},label: {normal: {show: false,},},labelLine: {normal: {show: false}},}]};chart.setOption(option)return chart},mounted() {this.$refs.canvas.init(this.initChart)}
}

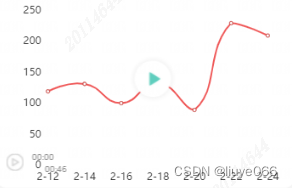
折线图:
initChart(canvas, width, height, canvasDpr) {chartA = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: canvasDpr})canvas.setChart(chartA)let option = {title: {text: ''},tooltip: {trigger: 'axis',formatter: '{b}\r\n{c0}人',axisPointer: {type: 'line',axis: 'x',label: {backgroundColor: '#000000'}}},grid: {left: '6%',right: '6%',top: '6%',bottom: '6%',containLabel: true},xAxis: {type: 'category',boundaryGap: false,data: ['2-12', '2-14', '2-16', '2-18', '2-20', '2-22', '2-24'],axisLine: {// y轴show: false},axisTick: {// y轴刻度线show: false},splitLine: {// 网格线show: false}},yAxis: {type: 'value',axisLine: {// y轴show: false},axisTick: {// y轴刻度线show: false},splitLine: {// 网格线show: false}},series: [{name: '浏览量',type: 'line',smooth: true,lineStyle: {color: '#EF5959'},data: [120, 132, 101, 134, 90, 230, 210]}]};chartA.setOption(option)return chartA},
这篇关于uniapp 微信小程序使用ec-canvas图表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





