本文主要是介绍vue+vant项目0-1快速发布到--钉钉应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
uniapp开发笔记----vue开发项目配置钉钉应用
- 一、 vue+vant开发项目
- 1. 自定义vue+vant项目或者已经有的旧项目
- 1. 自定义vue+vant项目
- 1. 创建vue项目
- 2. 安装依赖
- 3. 引入所有组件
- 4. 使用一个组件/效果和代码如下:
- 2. git官网仓库,直接拉默认dome代码
- 3. 打包项目上线
- 二、创建一个钉钉应用并内嵌vue移动端项目
- 1. 创建测试公司(本公司已经有发布应用功能的忽略这一步)
- 2. 创建一个钉钉应用
- 3. 发布上线
背景介绍:vue+vant开发的移动端项目,内嵌到钉钉应用中
一、 vue+vant开发项目
1. 自定义vue+vant项目或者已经有的旧项目
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
- vue3对应文档:https://vant-ui.github.io/vant/#/zh-CN
- vue2对应文档:https://vant-ui.github.io/vant/v2/#/zh-CN/
1. 自定义vue+vant项目
1. 创建vue项目
vue create vue2-vant // 创建时候我先择的是vue2

2. 安装依赖
/// Vue 3 项目,安装最新版 Vant:
npm i vant -S/// Vue 2 项目,安装 Vant 2:
npm i vant@latest-v2 -S
3. 引入所有组件
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';Vue.use(Vant);
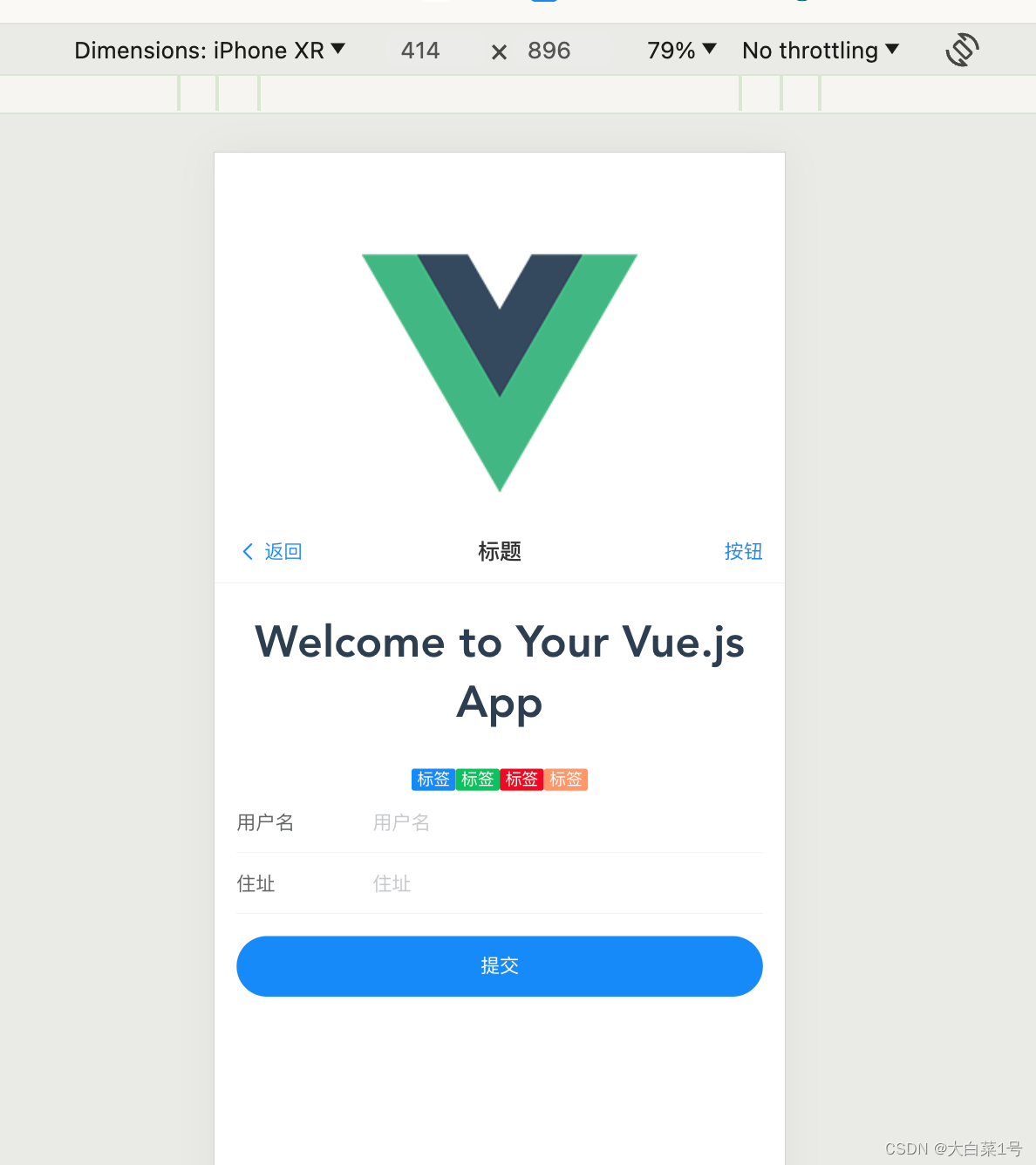
4. 使用一个组件/效果和代码如下:

<template><div class="hello"><van-nav-bartitle="标题"left-text="返回"right-text="按钮"left-arrow@click-left="onClickLeft"@click-right="onClickRight"/><h1>{{ msg }}</h1><van-tag type="primary">标签</van-tag><van-tag type="success">标签</van-tag><van-tag type="danger">标签</van-tag><van-tag type="warning">标签</van-tag><van-form @submit="onSubmit"><van-fieldv-model="username"name="用户名"label="用户名"placeholder="用户名":rules="[{ required: true, message: '请填写用户名' }]"/><van-fieldv-model="address"name="住址"label="住址"placeholder="住址":rules="[{ required: true, message: '请填写住址' }]"/><div style="margin: 16px"><van-button round block type="info" native-type="submit">提交</van-button></div></van-form></div>
</template><script>
export default {name: "HelloWorld",props: {msg: String,},data() {return {username: "",address: "",};},methods: {onSubmit(values) {console.log("submit", values);},},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {margin: 40px 0 0;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;width: 100vw;
}
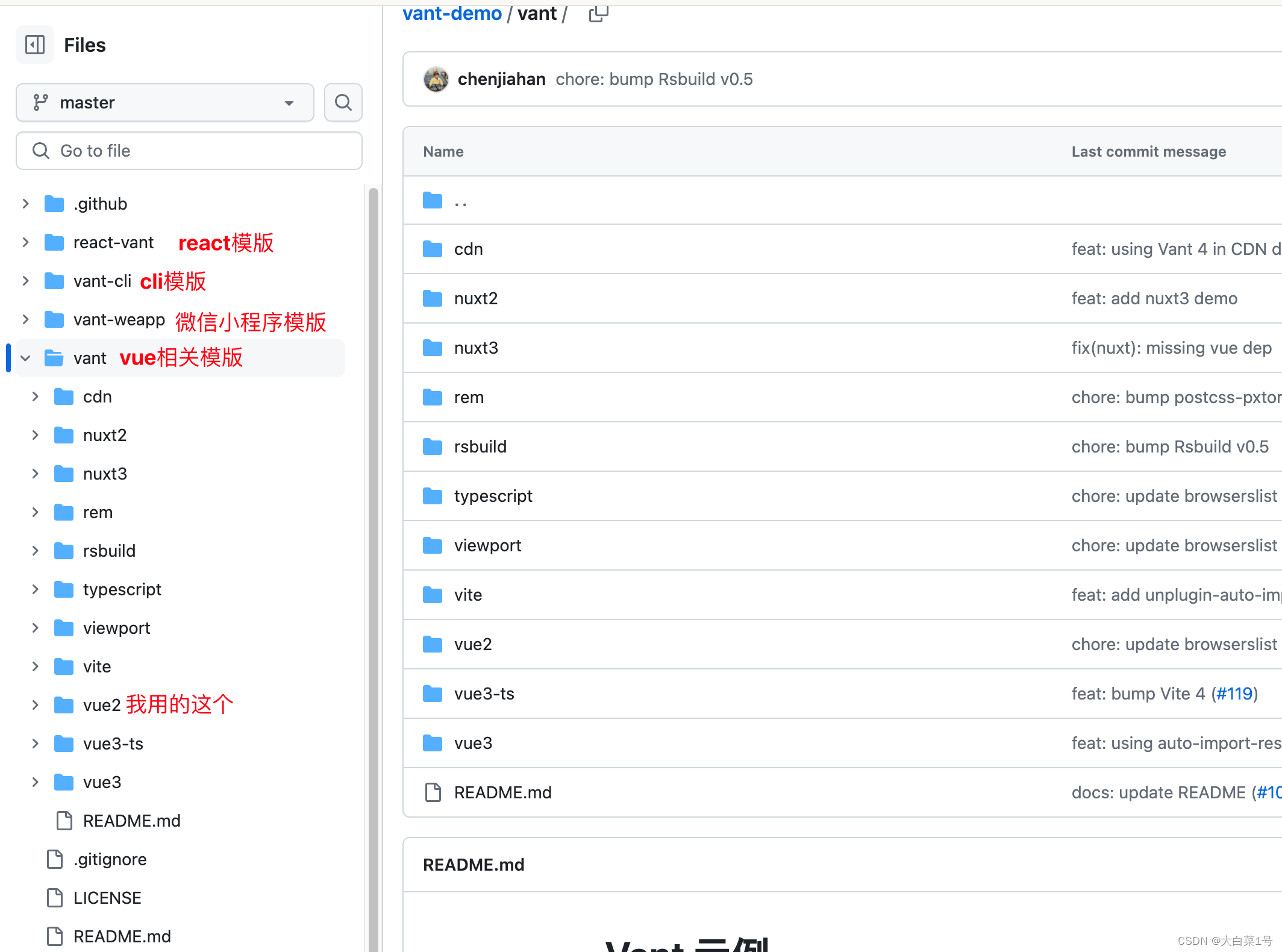
</style>2. git官网仓库,直接拉默认dome代码
git地址:https://github.com/vant-ui/vant-demo
代码目录如下:

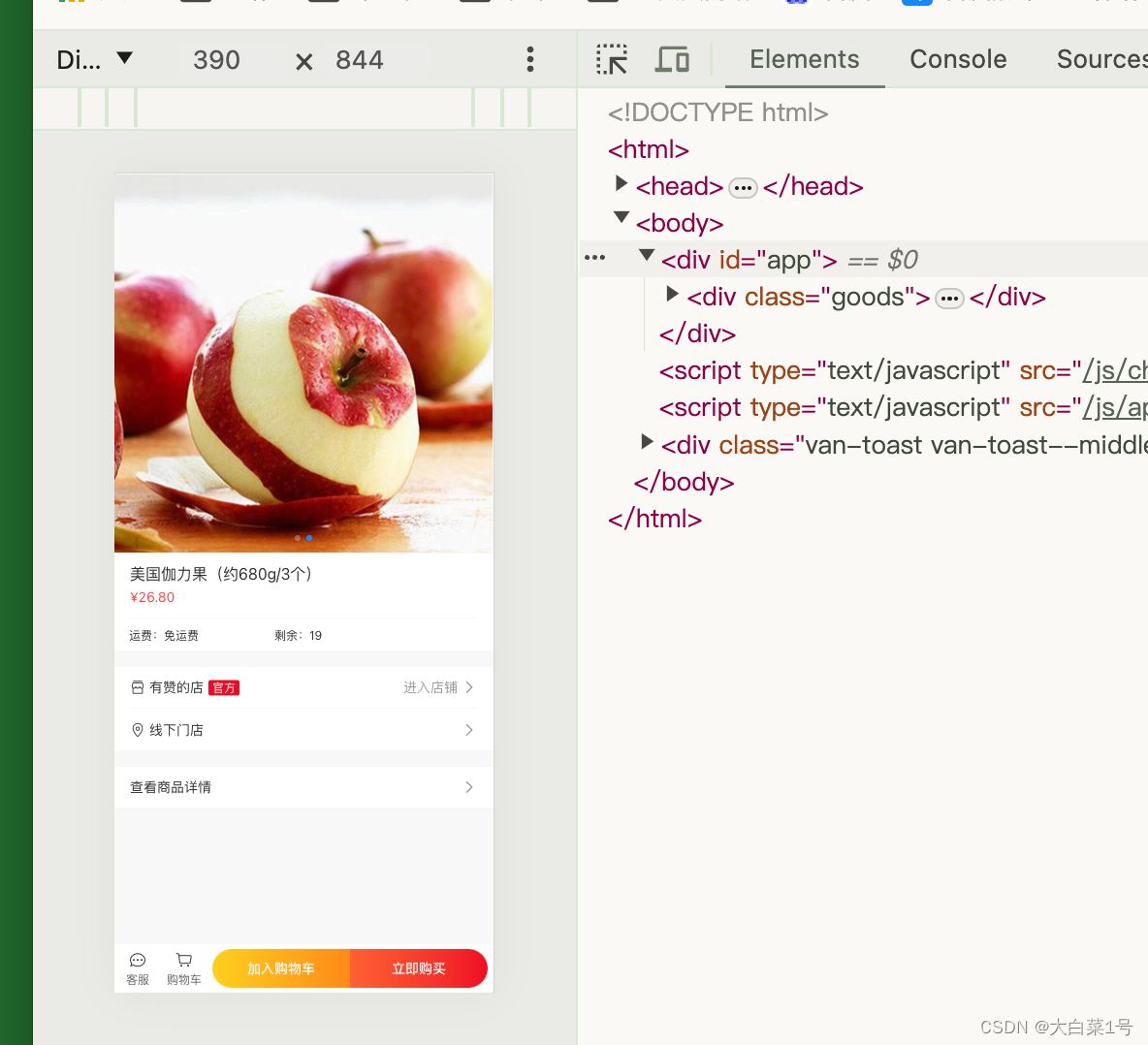
运行后样式:

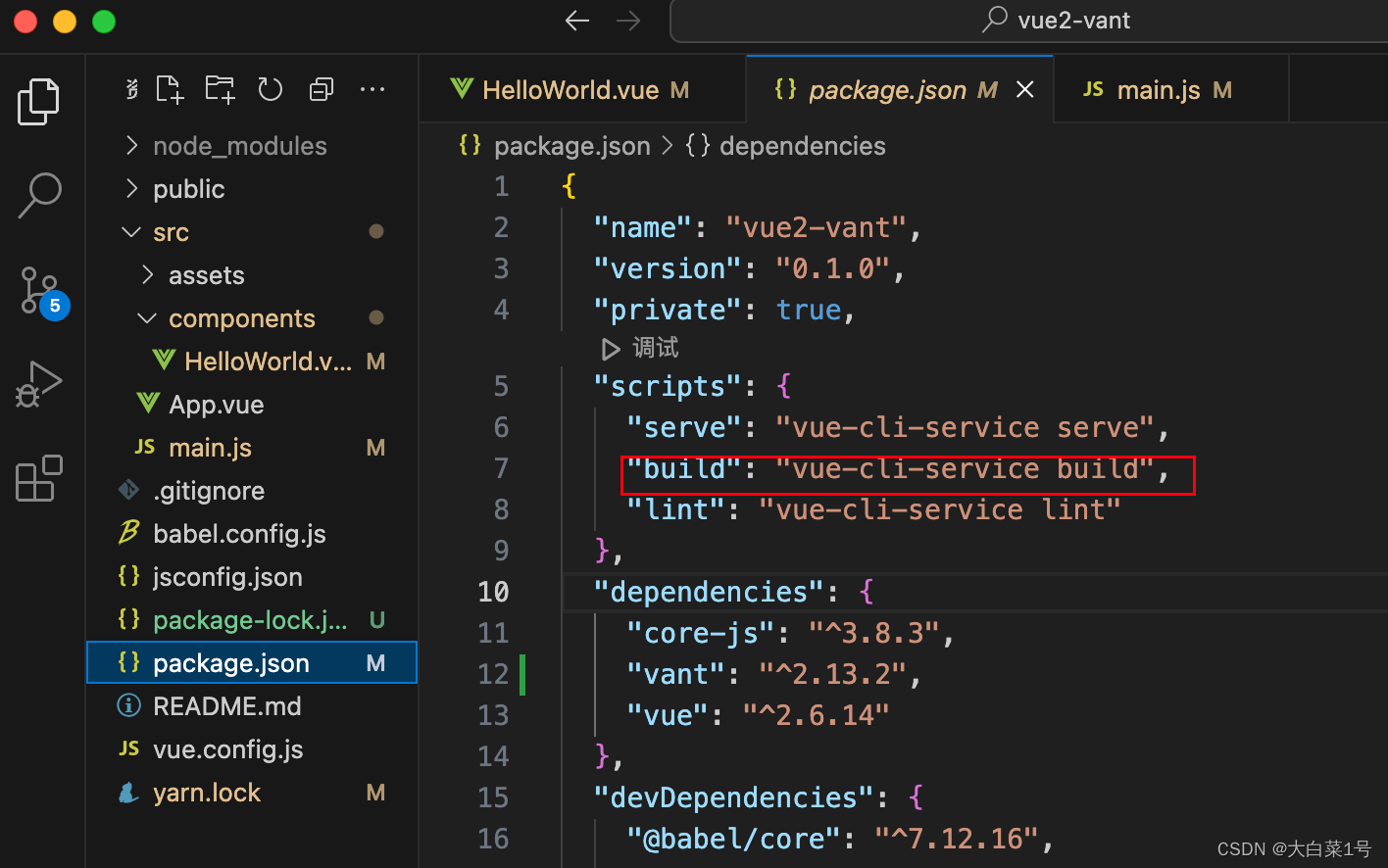
3. 打包项目上线
- vue正常打包

2. 发布到线上
确保浏览器可以直接通过地址访问
二、创建一个钉钉应用并内嵌vue移动端项目
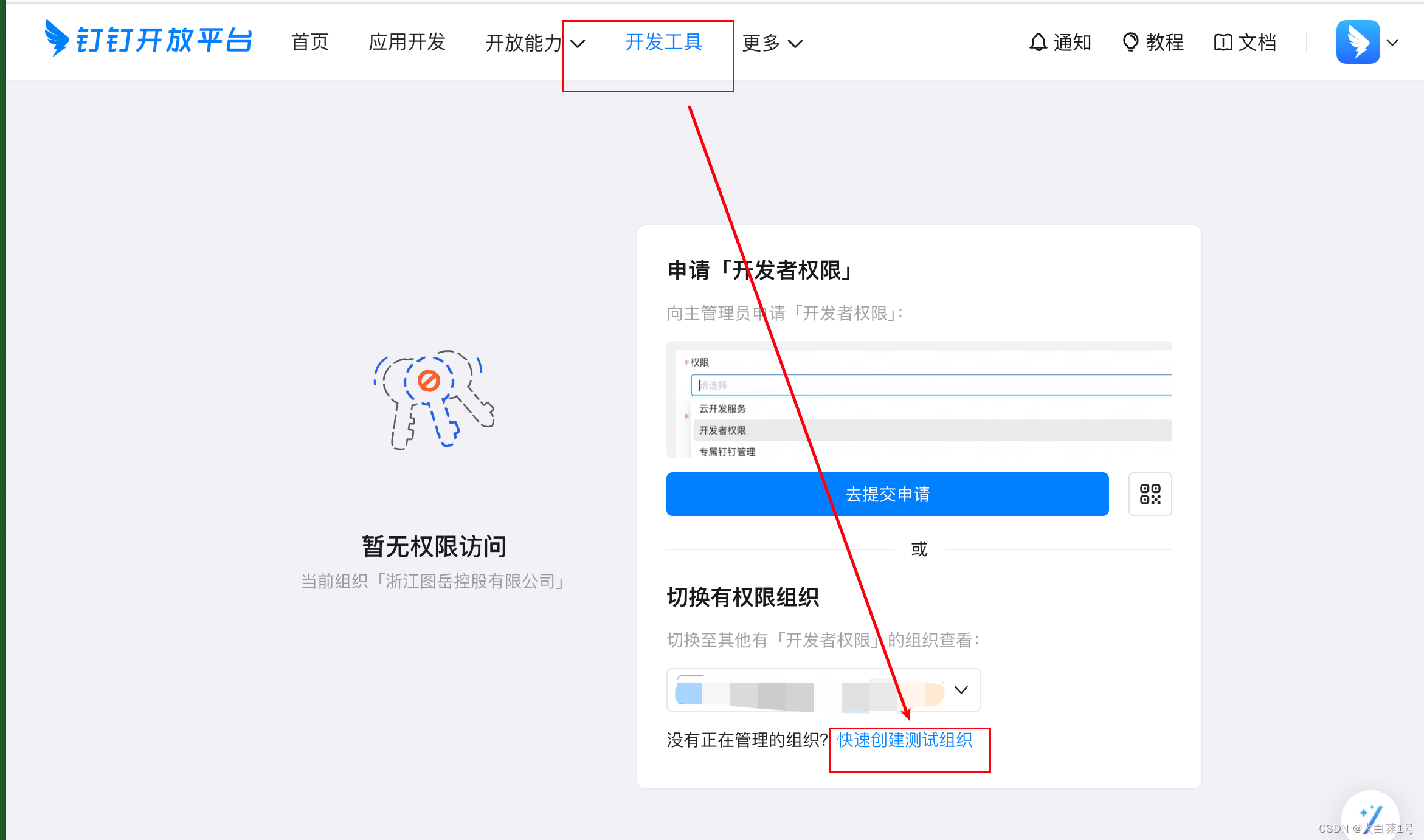
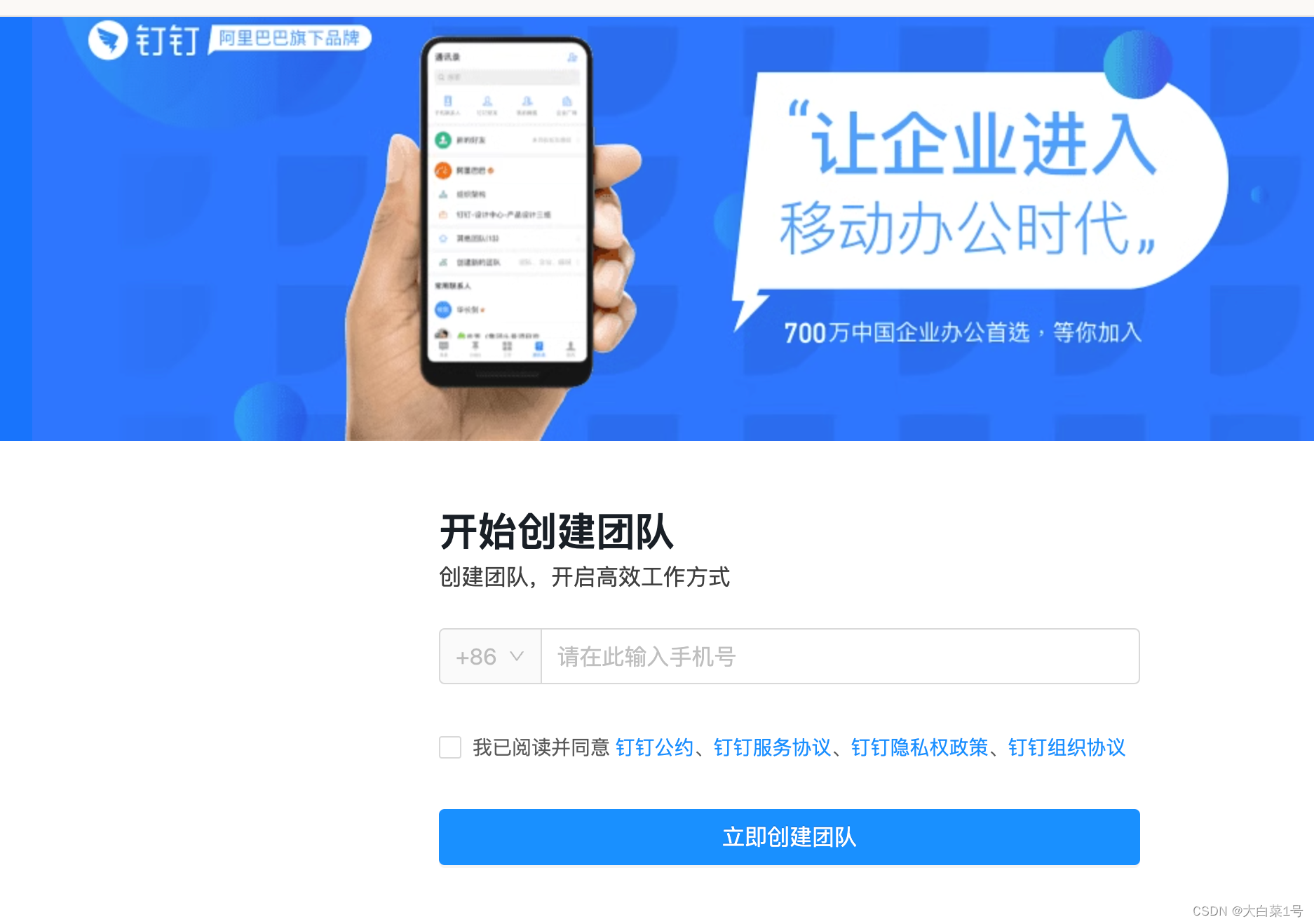
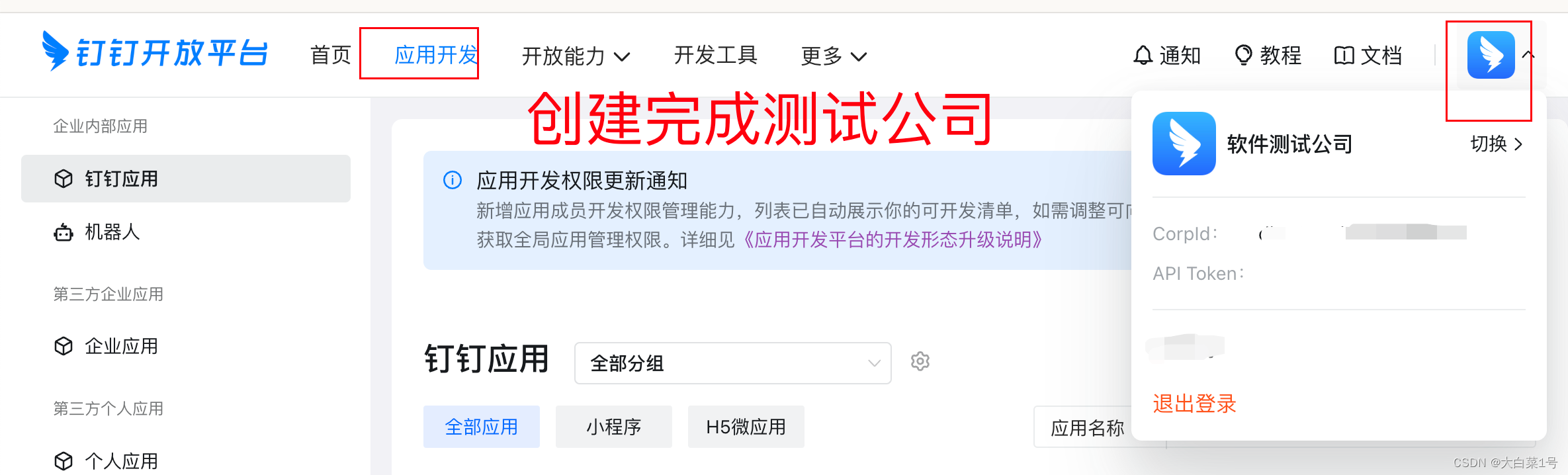
1. 创建测试公司(本公司已经有发布应用功能的忽略这一步)
创建测试公司直通车:https://open-dev.dingtalk.com/unauth?redirectPath=%2Ffe%2Fapi-tools&hash=%23%2F#/



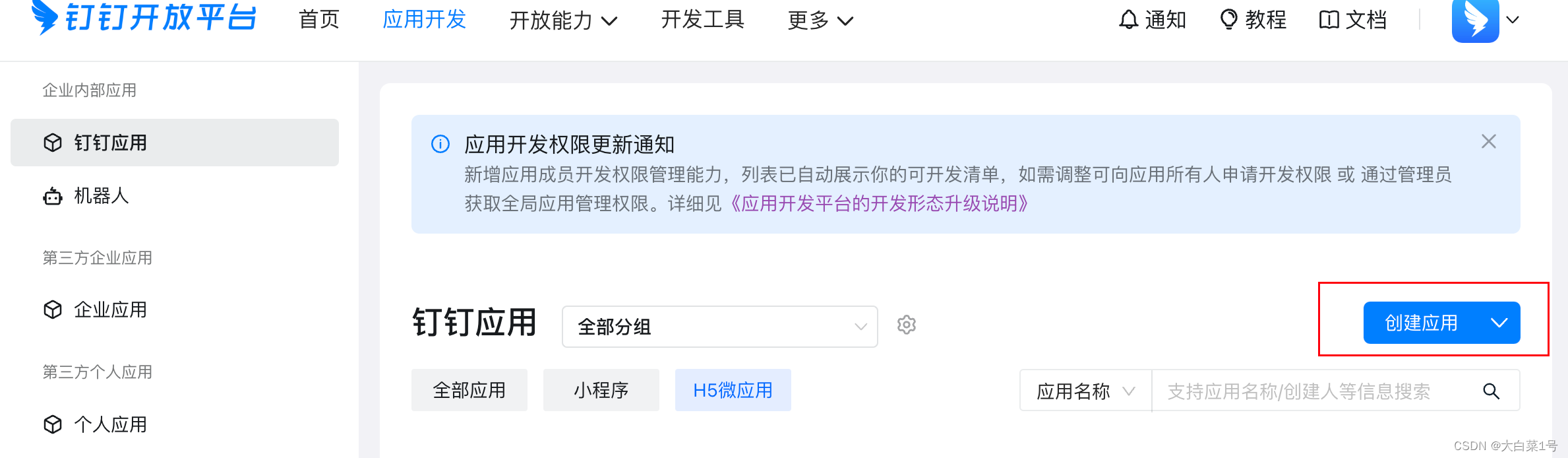
2. 创建一个钉钉应用
- 选择H5微应用

- 添加网页应用

3. 发布上线
- 配置页面地址(注意保存后要重新上线才行)

- 发布上线

这篇关于vue+vant项目0-1快速发布到--钉钉应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







