本文主要是介绍前端笔记-day06,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 01-浮动-基本使用
- 02-浮动-产品布局
- 03-浮动-清除浮动带来的影响
- 04-清除浮动-额外标签法
- 05-清除浮动-单伪元素法
- 06-清除浮动-双伪元素法
- 单伪元素和双伪元素CSS
- 07-清除浮动-overflow
- 08-flex布局-体验
- 09-flex布局-组成
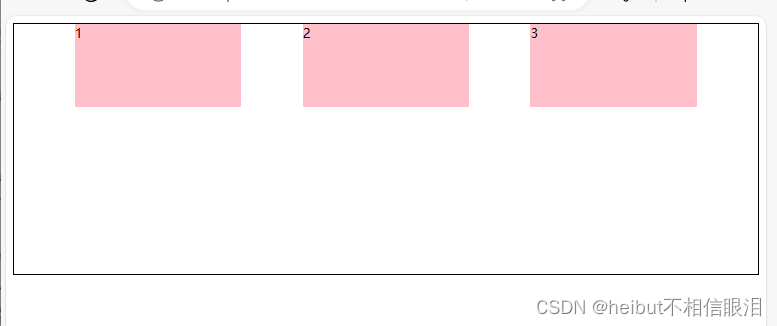
- 10-flex布局-主轴对齐方式
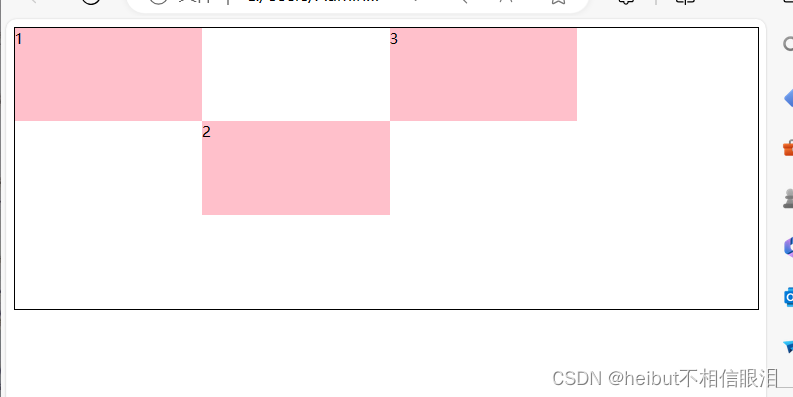
- 11-flex布局-侧轴对齐方式
- 13-flex布局-修改主轴方向
- 14-flex布局-弹性伸缩比
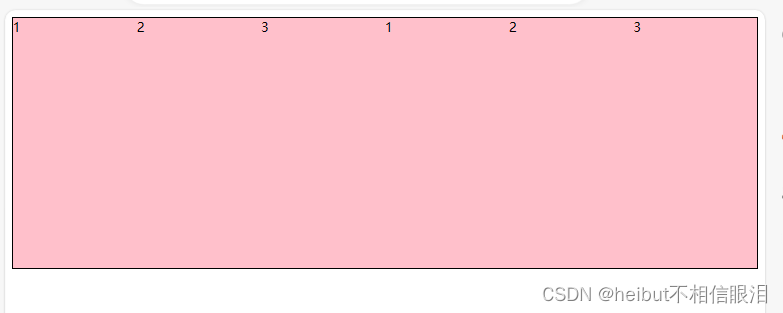
- 15-flex布局-弹性换行
- 16-flex布局-行对齐方式
- 17-综合案例-抖音解决方案
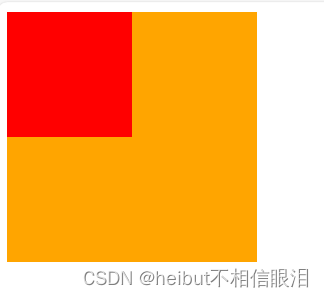
01-浮动-基本使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 特点:顶对齐,具备行内块显示模式特点 *//* 浮动的盒子会脱离标准流的控制,不再占用原来的位置 */.one{width: 100px;height: 100px;background-color: red;float: left;}.two{width: 200px;height: 200px;background-color: orange;/* float: left; *//* float: right; */}</style>
</head>
<body><div class="one"></div><div class="two"></div>
</body>
</html>

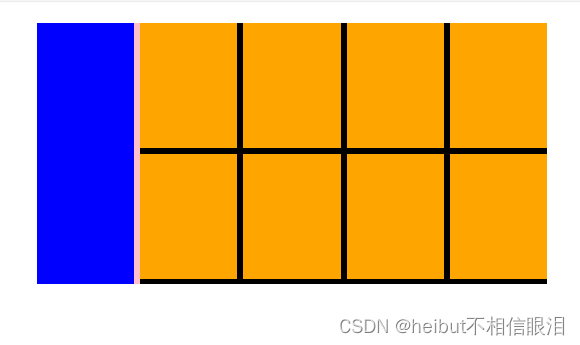
02-浮动-产品布局
<div class="product"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div>
</div>

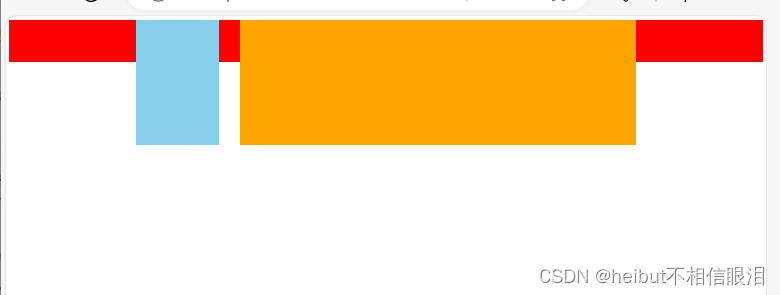
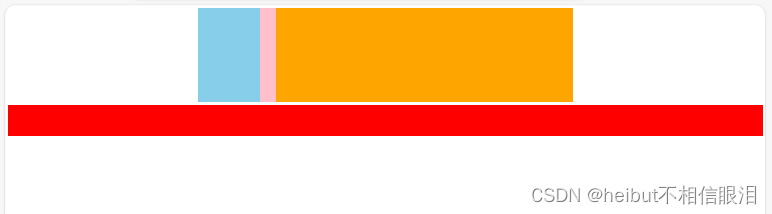
03-浮动-清除浮动带来的影响
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top{margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left{float: left;width: 200px;height: 300px;background-color: skyblue;}.right{float: right;width: 950px;height: 300px;background-color: orange;}.button{height: 100px;background-color: red;}</style>
</head>
<body><div class="top"><div class="left"></div><div class="right"></div></div><div class="button"></div>
</body>
</html>

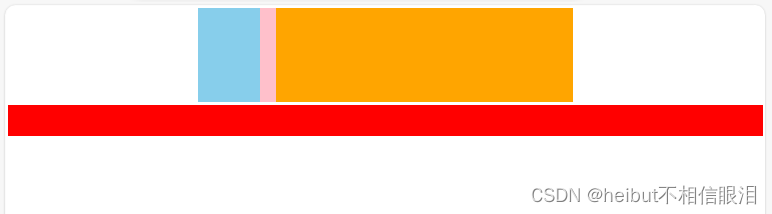
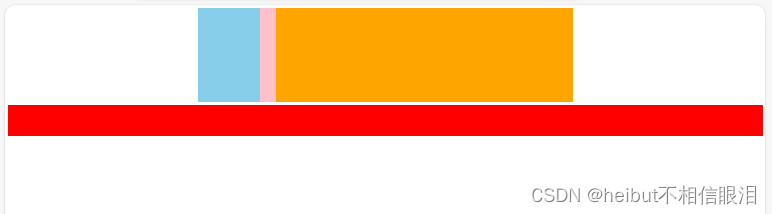
04-清除浮动-额外标签法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top{margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left{float: left;width: 200px;height: 300px;background-color: skyblue;}.right{float: right;width: 950px;height: 300px;background-color: orange;}.button{height: 100px;background-color: red;}/* 方法一:额外标签法:在父元素内容的最后添加一个块级元素,设置CSS属性clear:both */.clearfix{clear: both;}</style>
</head>
<body><div class="top"><div class="left"></div><div class="right"></div><div class="clearfix"></div></div><div class="button"></div>
</body>
</html>

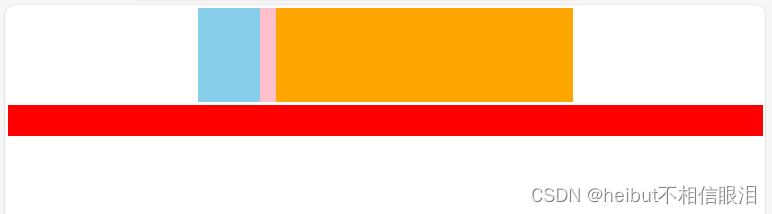
05-清除浮动-单伪元素法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top{margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left{float: left;width: 200px;height: 300px;background-color: skyblue;}.right{float: right;width: 950px;height: 300px;background-color: orange;}.button{height: 100px;background-color: red;}/* 单伪元素法 *//* 伪元素要想生效必须配合content使用 */.clearfix::after{content: "";display: block;clear: both;}</style>
</head>
<body><!-- 要使用clearfix只需要在 --><div class="top clearfix"><div class="left"></div><div class="right"></div></div><div class="button"></div>
</body>
</html>

06-清除浮动-双伪元素法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top{margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left{float: left;width: 200px;height: 300px;background-color: skyblue;}.right{float: right;width: 950px;height: 300px;background-color: orange;}.button{height: 100px;background-color: red;}/* 双伪元素法 */.clearfix::before,.clearfix::after{content: "";display: table;}.clearfix::after{clear: both;}</style>
</head>
<body><div class="top clearfix"><div class="left"></div><div class="right"></div></div><div class="button"></div>
</body>
</html>

单伪元素和双伪元素CSS
/* 单伪元素法 */
/* 伪元素要想生效必须配合content使用 */
.clearfix::after{content: "";display: block;clear: both;
}/* 双伪元素法 */
.clearfix::before,
.clearfix::after{content: "";display: table;
}
.clearfix::after{clear: both;
}
07-清除浮动-overflow
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top{margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;/* 方法四:清除浮动:父元素添加CSS属性overflow:hidden */overflow: hidden;}.left{float: left;width: 200px;height: 300px;background-color: skyblue;}.right{float: right;width: 950px;height: 300px;background-color: orange;}.button{height: 100px;background-color: red;}</style>
</head>
<body><div class="top"><div class="left"></div><div class="right"></div></div><div class="button"></div>
</body>
</html>

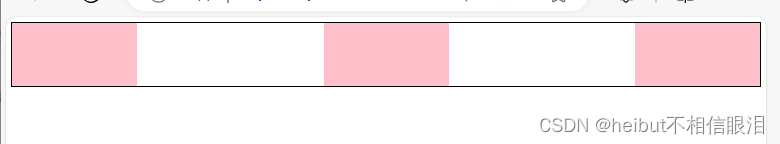
08-flex布局-体验
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{display: flex;justify-content: space-between;/* height: 300px; */border: 1px solid #000;}.box div{/* float: left; *//* margin: 50px; */width: 200px;height: 100px;background-color: pink;}</style>
</head>
<body><div class="box"><div></div><div></div><div></div></div>
</body>
</html>

09-flex布局-组成
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* box是弹性容器 */.box{display: flex;height: 300px;border: 1px solid #000;}/* box 里面的div是弹性盒子:沿着主轴方向排列 */.box div{width: 200px;/* 拉伸:跟父级一样 *//* height: 100px; */background-color: pink;}/* 主轴:默认水平方向 *//* 侧轴:垂直方向 */</style>
</head>
<body><div class="box"><!-- 压缩:父级宽度不够了 --><div>1</div><div>2</div><div>3</div><div>1</div><div>2</div><div>3</div></div>
</body>
</html>

10-flex布局-主轴对齐方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{display: flex;/* 默认写不写没区别 *//* justify-content: flex-start; *//* 弹性盒子终点对齐 *//* justify-content: flex-end; *//* 居中 *//* justify-content: center; *//* 父级剩余部分分配成间距 *//* 弹性盒子之间的间距相等 */justify-content: space-between;/* 间距出现在弹性盒子两侧 *//* 视觉效果:弹性盒子之间的间距是两端间距的2倍 */justify-content: space-around;/* 各个间距都相等 */justify-content: space-evenly;height: 300px;border: 1px solid #000;}.box div{height: 100px;width: 200px;background-color: pink;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div></div>
</body>
</html>

11-flex布局-侧轴对齐方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{display: flex;/* 弹性盒子在侧轴方向没有尺寸才能拉伸,也就是弹性盒子没有height属性 *//* align-items: stretch; *//* 弹性盒子排列方式 *//* align-items: center; *//* align-items: flex-start; *//* align-items: flex-end; */height: 300px;border: 1px solid #000;}/* 对弹性盒子进行设置 *//* 让第二个盒子侧轴居中对齐 */.box div:nth-child(2){align-self: center;}.box div{width: 200px;height: 100px;background-color: pink;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div></div>
</body>
</html>

13-flex布局-修改主轴方向
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{display: flex;/* 修改主轴为垂直方向 */flex-direction: column;/* 主轴垂直居中 */justify-content: center;/* 侧轴居中,视觉效果:水平居中 */align-items: center;width: 150px;height: 120px;background-color: pink;}img{width: 32px;height: 32px;}</style>
</head>
<body><div class="box"><img src="./20.jpg" alt=""><span>媒体</span></div>
</body>
</html>

14-flex布局-弹性伸缩比
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{display: flex;/* 修改主轴方向 */flex-direction: column;height: 300px;border: 1px solid #000;}.box div{/* height: 100px; */background-color: pink;}.box div:nth-child(1){width: 200px;}/* flex属性是设置弹性盒子(占父级剩余份数)尺寸 */.box div:nth-child(2){flex: 1;}.box div:nth-child(3){flex: 2;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div></div>
</body>
</html>

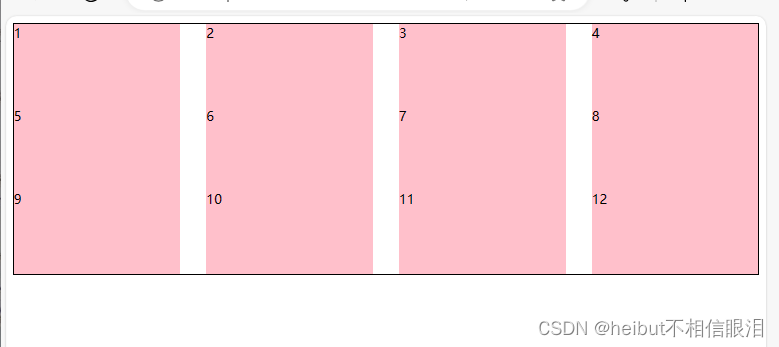
15-flex布局-弹性换行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{display: flex;/* wrap 换行的意思 */flex-wrap: wrap;/* nowrap是默认值 不换行的意思 *//* flex-wrap: nowrap; */justify-content: space-between;height: 300px;border: 1px solid #000;}.box div{width: 200px;height: 100px;background-color: pink;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div></div>
</body>
</html>

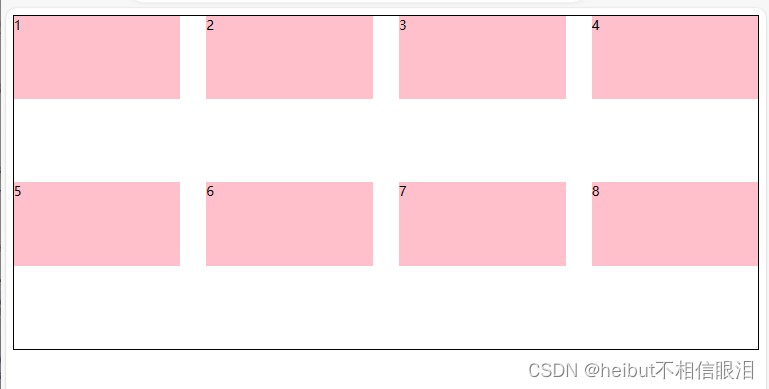
16-flex布局-行对齐方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{display: flex;flex-wrap: wrap;justify-content: space-between;/* 对一行显示的弹性盒子没有效果 *//* 调整对齐方式 *//* align-content: flex-start; *//* align-content: flex-end; *//* align-content: space-between; *//* align-content: space-around; *//* align-content: space-evenly; */height: 400px;border: 1px solid #000;}.box div{width: 200px;height: 100px;background-color: pink;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div>
</body>
</html>

17-综合案例-抖音解决方案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*这个案例的布局方式:用一个div嵌套了ul标签,这个ul标签包含了四个li标签四个li标签进行了换行,所以对ul标签设置了弹性换行由于div是完整嵌套ul标签的,所以对ul标签设置了四个方向的内边距由于li标签是靠四个角对齐的,所以对设置主轴对齐方式和行对齐方式*//* 清除默认样式 */*{margin: 0;padding: 0;box-sizing: border-box;}li{/* 去掉列表前面的小点点 */list-style: none;}.box li{display: flex;width: 500px;height: 88px;border: 1px solid #000;}/* 设置外面的大盒子 */.box{margin: 50px auto;width: 1200px;height: 418px;border: 1px solid #ddd;border-radius: 10px;}/* 设置ul标签 */.box ul{display: flex;flex-wrap: wrap;justify-content: space-between;align-content: space-between;padding: 90px 40px 90px 60px;height: 418px;}.box .pic img{height: 85px;width: 84px;}.box .pic {margin-right: 15px;}.box .text h4{line-height: 40px;font-size: 20px;font-weight: 400;color: #333;}.box .text p{font-size: 14px;color: #666;}</style>
</head>
<body><div class="box"><ul><li><div class="pic"><img src="./20.jpg" alt=""></div><div class="text"><h4>换句话说大比分击败</h4><p>sajhhbJbsjajjjjj内减</p></div></li><li><div class="pic"><img src="./20.jpg" alt=""></div><div class="text"><h4>换句话说大比分击败</h4><p>sajhhbJbsjajjjjj内减</p></div></li><li><div class="pic"><img src="./20.jpg" alt=""></div><div class="text"><h4>换句话说大比分击败</h4><p>sajhhbJbsjajjjjj内减</p></div></li><li><div class="pic"><img src="./20.jpg" alt=""></div><div class="text"><h4>换句话说大比分击败</h4><p>sajhhbJbsjajjjjj内减</p></div></li></ul></div>
</body>
</html>

这篇关于前端笔记-day06的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








