本文主要是介绍VS2012下配置opencv 及相关问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这段时间因有一个比赛,奉命做一个视频字幕检索系统,可偏偏电脑不给力,只能在一台新的电脑上安装VS同时配置opencv。以为原来搞过会很简单,又是遇到一堆问题。将遇到的问题整理了一下。
以下面代码为例,进行编译问题讲解:
#include <cv.h>
#include <highgui.h>using namespace std;int main()
{IplImage * test;test = cvLoadImage("D:\\Sample_8.bmp");//图片路径cvNamedWindow("test_demo", 1);cvShowImage("test_demo", test);cvWaitKey(0);cvDestroyWindow("test_demo");cvReleaseImage(&test);return 0;
}
1、在win32编译环境下,进行编译时,头文件cv.h , highgui.h 均加载成功,可是却提示
error LNK2019: 无法解析的外部符号_cvReleaseImage,该符号在函数_main 中被引用
在网上搜得出现这个问题的原因有两个:附加依赖项少添加了库函数;还有一个可能是:配置设置错误了,比如该是64位,却设置成win32了。改过来就好了。
(1)对于少添加库函数的说法我是不同意的,因为我认真对照了我添加的opencv中lib库里的库,正好19个不少。添加库:
opencv_calib3d248d.lib
opencv_contrib248d.lib
opencv_core248d.lib
opencv_features2d248d.lib
opencv_flann248d.lib
opencv_gpu248d.lib
opencv_highgui248d.lib
opencv_imgproc248d.lib
opencv_legacy248d.lib
opencv_ml248d.lib
opencv_objdetect248d.lib
opencv_ts248d.lib
opencv_video248d.lib
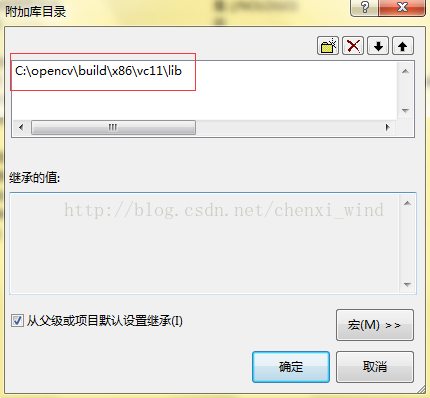
(2)既然我添加的库不少,那就应该是配置环境出了问题。在配置环境问题时可能会有人像我一样偷懒。在配置环境变量时为了方式我们会同时出现编译32和64的情况,所以讲两个文件全部加入环境变量中。本人这次进行“项目->属性->配置属性->链接器->常规 ->附加库目录”时也为了省事将x86和x64放在了一起,而且x64位于x86的前面,这就导致了问题的出现。将x64删除掉问题就可以解决。
2、按照相同方法配置x64后,编译时提示fatal error C1083: 无法打开包括文件:“cv.h”: No such file or directory
#include <cv.h>
#include <highgui.h>一般出现这种问题极有可能是文件路径出现了问题,为什么这两句在win32 时直接编译通过,而在x64中失败呢?
但是cv.h highgui.h是opencv目录下的头文件。
将上面两句改为:
#include <opencv/cv.h>
#include <opencv/highgui.h>
小编试过了,改为这两句同样不影响在win32中的编译。
相关博客链接:http://blog.csdn.net/emperorjade/article/details/49718985
最后,小编在这里给出在VS2012中配置opencv 的方法:
(http://blog.csdn.net/chenxi_wind/article/details/41843653?utm_source=tuicool&utm_medium=referral)
总结一下在配置opencv的步骤(VS2012+opencv2.4.8)
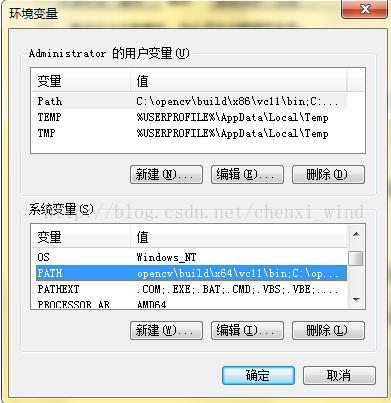
1。 配置环境变量,配置好环境变量之后有可能要重启计算机才会有效,我就属于这种情况。
我们首先要在 计算机-属性-高级系统设置-环境变量 里添加你的opencv 路径, 我的opencv直接安装在C盘,有些文章里讲在 系统变量里添加路径,我这里用户变量和系统变量都添加了,如下:我的计算机是win7 64 位,所以我x86 和x64都添加进去了,因为可能在VS里面debug时切换64位和32位进行调试。
2、在VS里添加opencv包含目录和库目录。
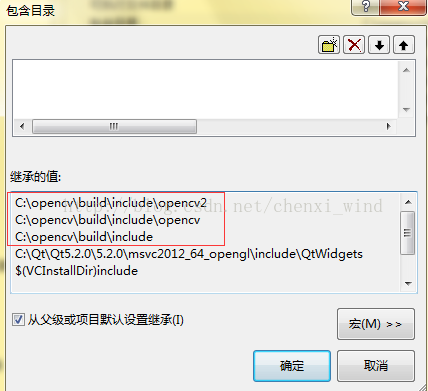
(1)包含目录
在opencv2.4.8 解压之后的文件夹当中你会看到build 和source 两个文件夹,build->include->opencv和opencv2 所以我们还需要把这两个子文件夹的路径都包含进去。
如下图:初次配置时新建路径即可。项目->属性->配置属性->VC++目录->包含目录
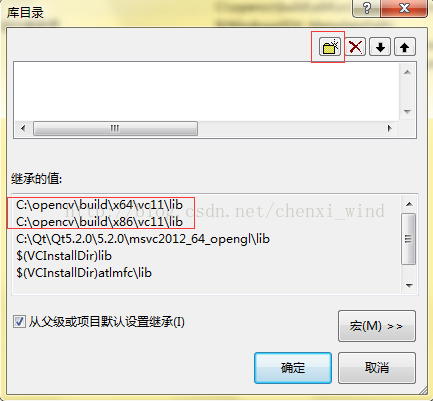
(2)库目录
项目->属性->配置属性->VC++目录->库目录,由于我的计算机系统是64 位的,所以我添加了32位和64位的两个库目录。
初次配置时只需新建路径即可,下图的右上角的键。
3.链接时,会需要一些附加依赖项。下面我们说(附加 .lib)的配置
这里分两步,第一步是项目->属性->配置属性->链接器->常规 ->附加库目录
第二步是项目->属性->配置属性->链接器->输入 ->附加依赖项,其中第一步是告诉链接器附加依赖库的位置。如果少了任何一步,在链接时都可能会出现无法解析的外部符号等错误。
如下图所示:
第一步
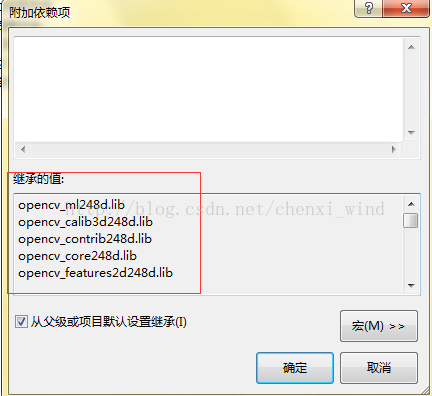
第二步:初次配置时把附加依赖项都粘贴在空白位置就好了。
这里我们给出几个opencv 版本的附加依赖项:
对于【OpenCV2.4.8】,添加如下248版本的lib(这样的lib顺序是:19个带d的debug版的lib写在前面,19个不带d的release版的lib写在后面):
opencv_ml248d.lib
opencv_calib3d248d.lib
opencv_contrib248d.lib
opencv_core248d.lib
opencv_features2d248d.lib
opencv_flann248d.lib
opencv_gpu248d.lib
opencv_highgui248d.lib
opencv_imgproc248d.lib
opencv_legacy248d.lib
opencv_objdetect248d.lib
opencv_ts248d.lib
opencv_video248d.lib
opencv_nonfree248d.lib
opencv_ocl248d.lib
opencv_photo248d.lib
opencv_stitching248d.lib
opencv_superres248d.lib
opencv_videostab248d.lib
opencv_objdetect248.lib
opencv_ts248.lib
opencv_video248.lib
opencv_nonfree248.lib
opencv_ocl248.lib
opencv_photo248.lib
opencv_stitching248.lib
opencv_superres248.lib
opencv_videostab248.lib
opencv_calib3d248.lib
opencv_contrib248.lib
opencv_core248.lib
opencv_features2d248.lib
opencv_flann248.lib
opencv_gpu248.lib
opencv_highgui248.lib
opencv_imgproc248.lib
opencv_legacy248.lib
opencv_ml248.lib
对于【OpenCV2.4.9】,添加如下249版本的lib(这样的lib顺序是:19个带d的debug版的lib写在前面,19个不带d的release版的lib写在后面):
opencv_ml249d.lib
opencv_calib3d249d.lib
opencv_contrib249d.lib
opencv_core249d.lib
opencv_features2d249d.lib
opencv_flann249d.lib
opencv_gpu249d.lib
opencv_highgui249d.lib
opencv_imgproc249d.lib
opencv_legacy249d.lib
opencv_objdetect249d.lib
opencv_ts249d.lib
opencv_video249d.lib
opencv_nonfree249d.lib
opencv_ocl249d.lib
opencv_photo249d.lib
opencv_stitching249d.lib
opencv_superres249d.lib
opencv_videostab249d.lib
opencv_objdetect249.lib
opencv_ts249.lib
opencv_video249.lib
opencv_nonfree249.lib
opencv_ocl249.lib
opencv_photo249.lib
opencv_stitching249.lib
opencv_superres249.lib
opencv_videostab249.lib
opencv_calib3d249.lib
opencv_contrib249.lib
opencv_core249.lib
opencv_features2d249.lib
opencv_flann249.lib
opencv_gpu249.lib
opencv_highgui249.lib
opencv_imgproc249.lib
opencv_legacy249.lib
opencv_ml249.lib
以上四步算是完成了opencv 在vs 里面的配置。
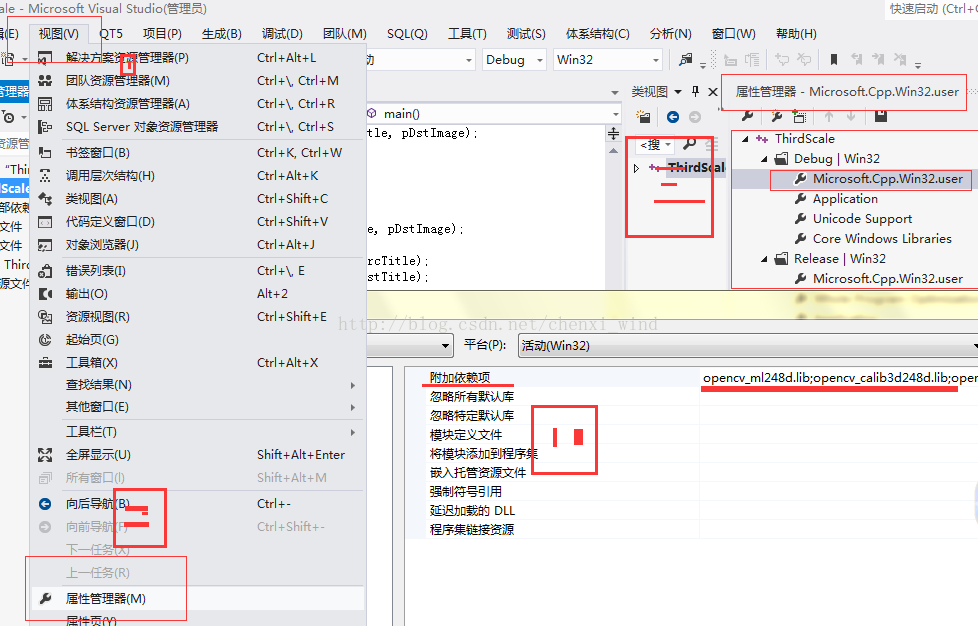
也许你觉得每次建立一个项目都要这样配置很麻烦,也有一劳永逸的方法,任意新建一个项目,打开视图->属性管理器,在debug|win32 里点击Microsoft.Cpp,win32.user 右键属性,在这里再按照以上的方法设置包含目录和库目录以及附加依赖项即可。
如下图:
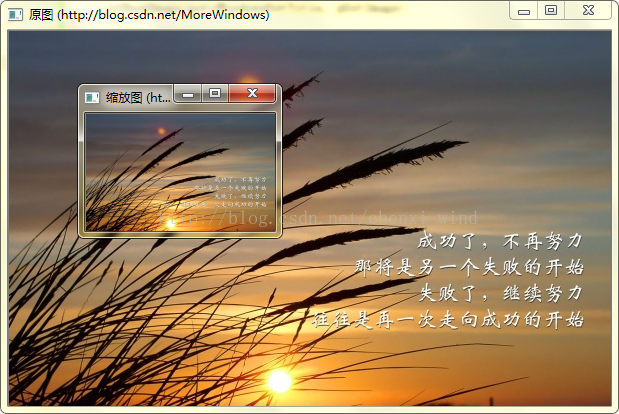
4 下面我们给出一个运行实例:
代码是:
//缩放图像文件
//By MoreWindows (http://blog.csdn.net/MoreWindows)
#include <opencv2/opencv.hpp>
using namespace std;
//隐藏控制台窗口
#pragma comment(linker, "/subsystem:\"windows\" /entry:\"mainCRTStartup\"")
int main()
{ const char *pstrImageName = "1.jpg"; const char *pstrSaveImageName = "1.jpg"; const char *pstrWindowsSrcTitle = "原图 (http://blog.csdn.net/MoreWindows)"; const char *pstrWindowsDstTitle = "缩放图 (http://blog.csdn.net/MoreWindows)"; double fScale = 0.314; //缩放倍数 CvSize czSize; //目标图像尺寸 //从文件中读取图像 IplImage *pSrcImage = cvLoadImage(pstrImageName, CV_LOAD_IMAGE_UNCHANGED); IplImage *pDstImage = NULL; //计算目标图像大小 czSize.width = pSrcImage->width * fScale; czSize.height = pSrcImage->height * fScale; //创建图像并缩放 pDstImage = cvCreateImage(czSize, pSrcImage->depth, pSrcImage->nChannels); cvResize(pSrcImage, pDstImage, CV_INTER_AREA); //创建窗口 cvNamedWindow(pstrWindowsSrcTitle, CV_WINDOW_AUTOSIZE); cvNamedWindow(pstrWindowsDstTitle, CV_WINDOW_AUTOSIZE); //在指定窗口中显示图像 cvShowImage(pstrWindowsSrcTitle, pSrcImage); cvShowImage(pstrWindowsDstTitle, pDstImage); //等待按键事件 cvWaitKey(); //保存图片 cvSaveImage(pstrSaveImageName, pDstImage); cvDestroyWindow(pstrWindowsSrcTitle); cvDestroyWindow(pstrWindowsDstTitle); cvReleaseImage(&pSrcImage); cvReleaseImage(&pDstImage); return 0;
}
运行结果是:
5 到这里终于结束了,又多试了几次,都没有出问题,哎呀,配置opencv 真是很麻烦呀。
这篇关于VS2012下配置opencv 及相关问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!