本文主要是介绍vscode打开esp-idf工程,找不到头文件,有波浪线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
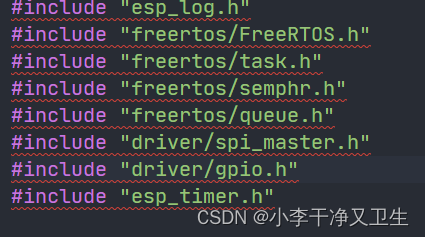
就像这样

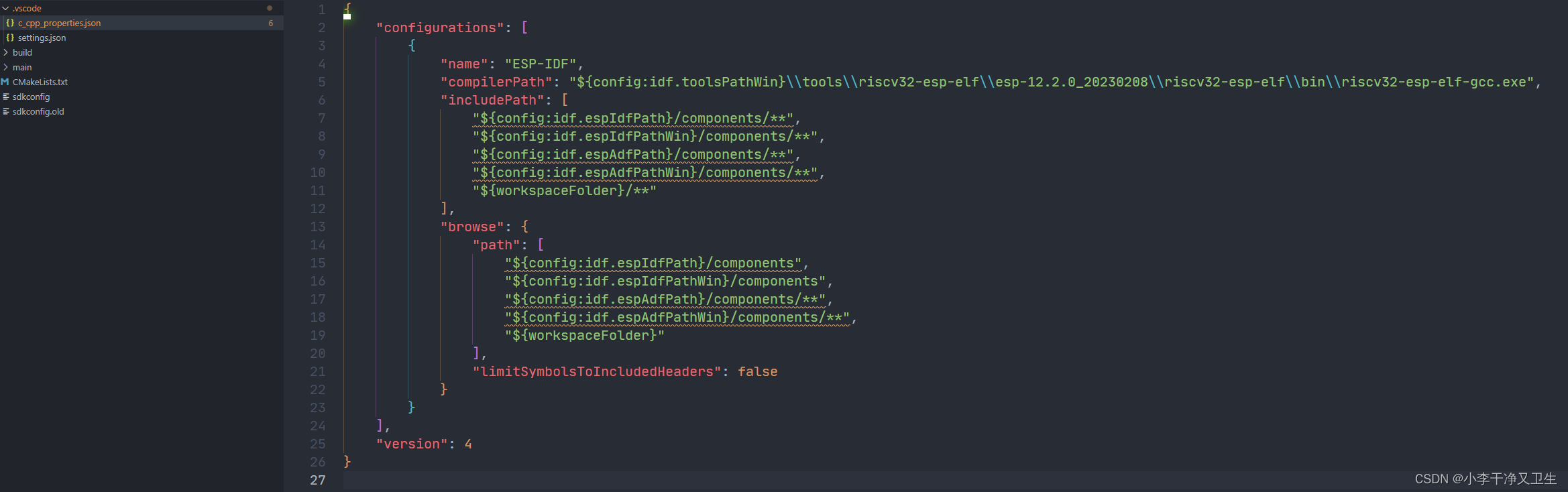
多半是因为原始的工程不是用vscode的插件新建的,因此没有相关的路径。需要在工程文件夹下的.vscode文件夹中的c_cpp_properties.json文件中增加路径,可以参考插件自动新建的工程里面的写法
{"configurations": [{"name": "ESP-IDF","compilerPath": "${config:idf.toolsPathWin}\\tools\\riscv32-esp-elf\\esp-12.2.0_20230208\\riscv32-esp-elf\\bin\\riscv32-esp-elf-gcc.exe","includePath": ["${config:idf.espIdfPath}/components/**","${config:idf.espIdfPathWin}/components/**","${config:idf.espAdfPath}/components/**","${config:idf.espAdfPathWin}/components/**","${workspaceFolder}/**"],"browse": {"path": ["${config:idf.espIdfPath}/components","${config:idf.espIdfPathWin}/components","${config:idf.espAdfPath}/components/**","${config:idf.espAdfPathWin}/components/**","${workspaceFolder}"],"limitSymbolsToIncludedHeaders": false}}],"version": 4
}改成这样的就可以了。

仅供参考,原理就是这样,如果不行就自己用插件新建一个工程,去看看插件是怎么生成的,复制一下即可。
有人写的文章说明怎么解决这个问题都要付款才能看,简直想钱想疯了。
这篇关于vscode打开esp-idf工程,找不到头文件,有波浪线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









