本文主要是介绍WebStorm下搭建webpack+vue开发环境,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
工具安装
首先安装一些必要的工具,由于npm的源都是在国外的地址,所以安装会比较慢,可以使用淘宝的国内镜像地址。
1、安装淘宝镜像的命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org 2、然后安装全局vue-cli脚手架,用于帮助搭建所需的Vue的开发模板框架。命令如下:
cnpm install -g vue-cli安装完后输入命令“vue -V”,如果出现vue的客户端版本信息,则说明安装成功。
3,安装 webpack,安装的命令为:
cnpm install webpack -g安装完成之后,可以使用命令“ webpack -h”进行验证。至此,环境准备工作完成,后续即将开始环境验证工作。如果提示如下信息:
The CLI moved into a separate package: webpack-cli
Would you like to install webpack-cli? (That will run npm install -D webpack-cli) (yes/NO)NO
It needs to be installed alongside webpack to use the CLI可以使用下面的命令:
npm install --save-dev webpack-cli -g4、打包工具webpack简介
webpack是一个module bundler(模块打包工具),所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块。 webpack支持AMD和CommonJS,以及其他的一些模块系统,并且兼容多种JS书写规范,可以处理模块间的依赖关系,所以具有更强大的JS模块化的功能,它能对静态资源进行统一的管理以及打包发布。 它在很多地方都能替代Grunt和Gulp,因为它能够编译打包CSS,做CSS预处理,对JS的方言进行编译,打包图片,代码压缩等等。
Grunt和Gulp的工作方式:在一个配置文件中,指明对某些文件进行编译,组合,压缩等任务的具体步骤,运行之后自动逐步完成设定的任务。
相比Grunt和Gulp,webpack具有如下的一些优势:
- 对 CommonJS 、AMD 、ES6的语法做了兼容;
- 对js、css、图片等资源文件都支持打包;
- 串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对CoffeeScript、ES6的支持;
- 有独立的配置文件webpack.config.js;
- 可以将代码切割成不同的chunk,实现按需加载,降低了初始化时间;
- 支持 SourceUrls 和 SourceMaps,易于调试;
- 具有强大的Plugin接口,大多是内部插件,使用起来比较灵活;
- webpack 使用异步 IO 并具有多级缓存,使得 webpack 很快且在增量编译上更加快。
下面介绍使用webpack+vue新建一个移动项目:
vue基本知识
1、vue init
使用命令vue init是初始化一个项目,例如:
vue init webpack cartoon_vue基于webpack来构建一个名称为cartoon_vue的vue项目。
2、vue-cli
vue-cli是一个交互式命令行,通过vue命令构建项目会需要我们填写一些项目的信息,常见的信息有:
- Project Name:要创建的项目名称;
- Project Description:项目简介,也会出现在package.json文件中,可选;
- Author:作者,可选;
- Install vue-router:是否安装vue路由组件,做项目的话一定要安装;
- Use ESLint to lint your code:是否需要使用ESLint模块进行代码检测;
- Setup unit tests with Karma + Mocha?:是否安装测试(单元测试);
- Setup e2e tests with Nightwatch?:是否安装端到端的测试。
创建项目过程:

3、package.json
package.json主要是项目依赖的一些第三方的库:
- dependencies:项目中实际需要使用到的依赖包;
- devDependencies:项目开发过程中需要使用的一些工具包,不是项目实际线上代码的一部分。
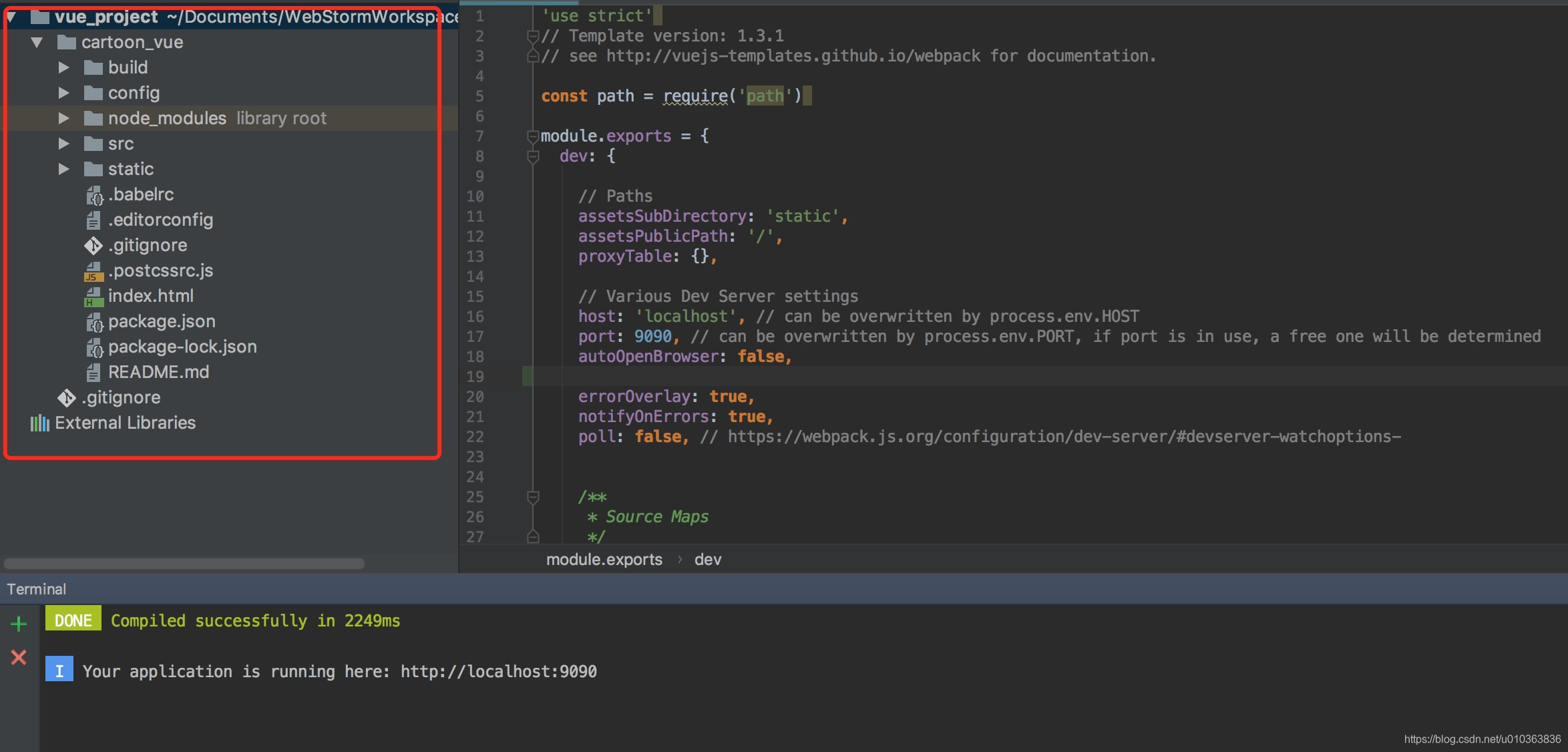
项目结构
- build目录:构建项目命令所需要使用到的一些脚本文件和配置文件;
- config目录:在vue-cli中会自动安装一个小型的express搭建的热重载web服务器,config里面就是关于这个服务器的相关配置;
- dist目录:项目编译构建上线后的存放目录;
- node_modules目录:项目依赖包存放目录;
- src目录:项目源代码存放目录;
- static目录:静态资源存放目录。
- 在项目开发过程中,我们的大部分任务是在src这个目录下完成的
运行项目:(在项目目录下运行一下命令)
npm run dev项目目录结构图:

main.js:vue脚手架为我们自动生成的项目中设置的入口文件,在该入口文件中,做了一些项目初始化的工作:
- 引入 Vue;
- 引入必要的组件;
- 创建Vue实例。
- 路由
通过ajax异步无刷新获取数据
vue为我们提供了一个第三方的框架来实现上述的功能:vue-router
使用vue-cli搭建移动app时,需要进行如下的一些设置:
使用vue-cli搭建项目框架;
- 在index.html文件中添加<meta content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=0" name="viewport">,在移动端设置禁止缩放,以便显示合适大小的页面;
- 如果要将页面封装为app,那么需要将config/index.js中build的assetsPublicPath设置为’./’,build获得的页面可以直接打开,而不需要使用服务器。
这篇关于WebStorm下搭建webpack+vue开发环境的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






