本文主要是介绍【PHP【实战版】系统性学习】——登录注册页面的教程,让编写PHP注册变成一个简单的事情,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶一、AJAX表单验证
- 🎶二、手机与邮箱验证
- 🎶三、将数据写入数据库
- 🎶(4)模型的查询修改删除操作
- 结束语🥇
⭐前言⭐
在Web开发中,表单是用户与网站进行交互的主要方式之一。然而,用户提交的表单数据需要经过验证,以确保数据的完整性、安全性和合法性。PHP作为一种强大的服务器端脚本语言,提供了丰富的工具和函数来实现表单验证。
本文将介绍如何使用PHP对表单数据进行验证,包括验证必填字段、验证邮箱、验证密码、验证数字等常见场景。我们将探讨各种验证技术和最佳实践,以确保您的表单在用户提交之前可以正确验证并返回友好的错误提示信息。
通过本文的学习,您将掌握PHP表单验证的基础知识,并能够应用这些知识来构建安全可靠的Web应用程序。无论您是初学者还是有一定经验的开发人员,本文都将为您提供有关PHP表单验证的全面指南,帮助您提升Web开发的技能水平。
🎶一、AJAX表单验证
使用WeUI前端UI框架对其项目进行编写,在UI框架中找到一个合适的登录页面,并进行重新的命名。因为表单提交将会进行页面跳转,因此修改表单提交的方式,改为按钮的提交方式。
给手机输入框和邮箱输入框添加oninput事件,oninput事件在输入框的值发展改变时触发。在手机输入框和邮箱输入框中插入错误提示标签,当输入的手机和邮箱不符合规定时,给出相应的提示,让注册用户立即进行修改,提供用户的体验感。
(1)AJAX表单验证代码展示
<!DOCTYPE html>
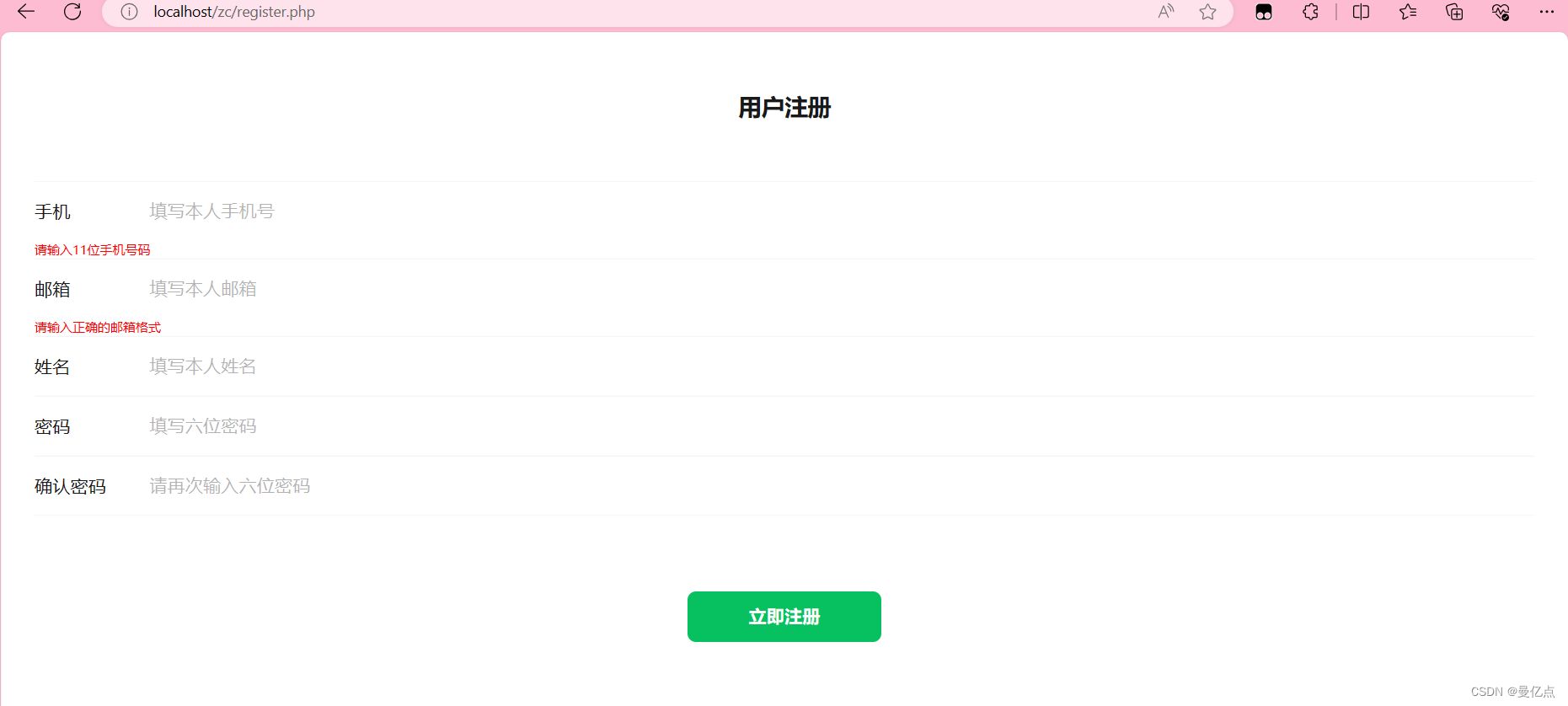
<html><head><meta charset="utf-8"><!-- 让网页的宽度自动适应手机屏幕的宽度 --><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"><title>用户注册</title><!-- 引入 本地 css文件 --><link rel="stylesheet" href="css/weui.css"/><link rel="stylesheet" href="jquery-confirm/jquery-confirm.css"/><!-- 引入本地js文件 --><script src="js/jquery-3.6.1.min.js"></script><script src="jquery-confirm/jquery-confirm.js"></script></head><body><form class="weui-form" id="reg_form"><div class="weui-form__text-area"><h2 class="weui-form__title">用户注册</h2></div><div class="weui-form__control-area"><div class="weui-cells__group weui-cells__group_form"><div class="weui-cells"><label class="weui-cell"><div class="weui-cell__hd"><span class="weui-label">手机</span></div><div class="weui-cell__bd"><input class="weui-input" name="tel" placeholder="填写本人手机号" oninput="change('tel')"/></div></label><div class="cells__tips" id="tel_tip"style="padding-left:16px;color:red;font-size:12px" >请输入11位手机号码</div><label class="weui-cell"><div class="weui-cell__hd"><span class="weui-label">邮箱</span></div><div class="weui-cell__bd"><input class="weui-input" name="email" placeholder="填写本人邮箱" oninput="change('email')"/></div></label><div class="c ells__tips" id="email_tip"style="padding-left:16px;color:red;font-size:12px" >请输入正确的邮箱格式</div><label class="weui-cell"><div class="weui-cell__hd"><span class="weui-label">姓名</span></div><div class="weui-cell__bd"><input class="weui-input" name="name" placeholder="填写本人姓名" /></div></label><label class="weui-cell"><div class="weui-cell__hd"><span class="weui-label">密码</span></div><div class="weui-cell__bd"><input class="weui-input" name="password" placeholder="填写六位密码" type="password" /></div></label><label class="weui-cell"><div class="weui-cell__hd"><span class="weui-label">确认密码</span></div><div class="weui-cell__bd"><input class="weui-input" name="repassword" placeholder="请再次输入六位密码" type="password" /></div></label></div></div></div><div class="weui-form__tips-area"></div> <!-- 表单提示 --><div class="weui-form__opr-area"><button type="button" class="weui-btn weui-btn_primary" onclick="reg()">立即注册</button></div></form><script>// 通过进行验证function change(type){if(type=='tel'){//进行号码验证var tel=$('#reg_form input[name=tel]').val();if(tel.length==11){//去数据库中进行验证,该验证号码是否存在(异步提交,通过ajax来进行数据库查询,并且获得返回值)$.get("chackTel.php",//URL,表单内容的目的地{'tel':tel},//参数function(res) {//回调函数,提交表单后的结果var obj=$.parseJSON(res);//将结果进行转换$("#tel_tip").html(obj.msg);} );}}else if(type=='email'){//进行邮箱验证var email=$('#reg_form input[name=email]').val();var index1=email.indexOf('@');var index2=email.indexOf('.');if(index1>=2&&index2>index1+1){$.get("chackTel.php",{'email':email},//参数function(res) {//回调函数,提交表单后的结果var obj=$.parseJSON(res);//将结果进行转换$("#email_tip").html(obj.msg);} );}else{$('#email_tip').html('请输入正确的邮箱格式');}}}</script></body>
</html>运行的效果图如下:

🎶二、手机与邮箱验证
手机和邮箱验证输入框只要满足JavaScript的验证,就会发生AJAX GET请求,同时将手机和邮箱输入框中的值发送到指定chackTel.php文件,此文件主要获取手机号或邮箱,然后与数据库进行交互,判断是否电话或邮箱被注册,并将返回的结果返回给前端调用页面register.php,前端页面获取返回的数据进行转换,并将结果显示在提示中。
(2)手机和邮箱验证的代码如下:
<?php
// 接收我们的注册页面,将电话号码到数据库进行验证
$conn=mysqli_connect("localhost","root","123456","shop");
$obj=array("success"=>false,"msg"=>"验证失败");//用户存放处理结果
if(isset($_GET['tel'])){$tel=$_GET['tel'];$sql="select * from users where tel='$tel'";$rs=mysqli_query($conn,$sql);//执行sql文并获取返回结果$rows=mysqli_num_rows($rs);//将结果集转换为行数if($rows>0){$obj=array("success"=>false,"msg"=>"该电话号码已经注册");}else{$obj=array("success"=>true,"msg"=>" ");}//处理结果的返回echo json_encode($obj);
}else if(isset($_GET['email']))
{$email=$_GET['email'];$sql="select * from users where email='$email'";$rs=mysqli_query($conn,$sql);//执行sql文并获取返回结果if(mysqli_num_rows($rs)!=0){$obj=array("success"=>false,"msg"=>"存在相同的邮箱");}else{$obj=array("success"=>true,"msg"=>" ");}//处理结果的返回echo json_encode($obj);
}
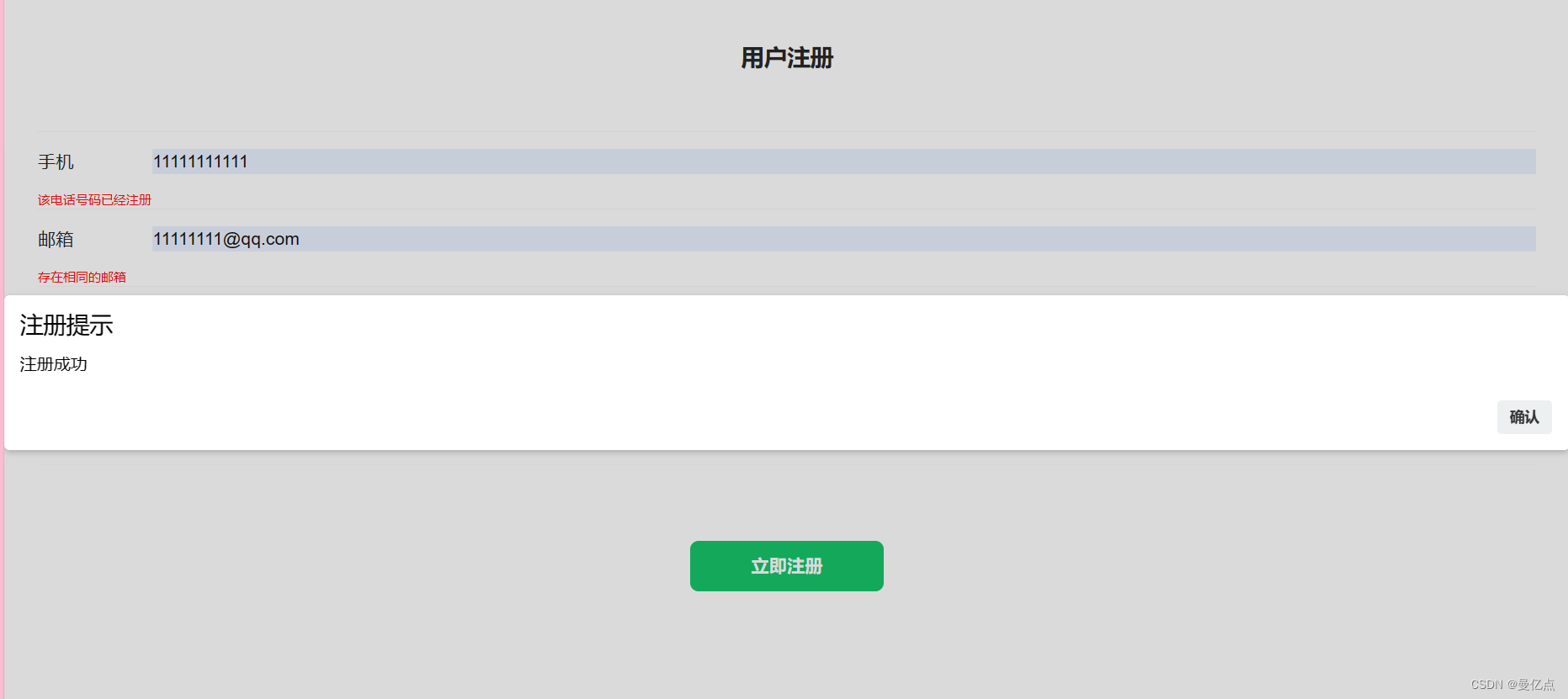
?>运行效果图如下:

🎶三、将数据写入数据库
将注册用户填写的信息通过AJAX POST提交到指定的PHP文件,PHP文件获取POST中的数据,并使用数据生成一条MySQL 增加语句,执行增加语句后,返回JSON数据给前端页面,前端首页根据返回的数据弹出提示消息。
首先,在register.php中添加一个reg方法,此方法在注册按钮中进行了绑定。reg方法使用了AJAX POST方法提交注册信息,需要注意的是,确实密码可以在JavaScript中进行验证,因此提交到后台PHP中只需一个密码即可。
(3)增加提交方法reg
<script>// 通过进行验证function change(type){if(type=='tel'){//进行号码验证var tel=$('#reg_form input[name=tel]').val();if(tel.length==11){//去数据库中进行验证,该验证号码是否存在(异步提交,通过ajax来进行数据库查询,并且获得返回值)$.get("chackTel.php",//URL,表单内容的目的地{'tel':tel},//参数function(res) {//回调函数,提交表单后的结果var obj=$.parseJSON(res);//将结果进行转换$("#tel_tip").html(obj.msg);} );}}else if(type=='email'){//进行邮箱验证var email=$('#reg_form input[name=email]').val();var index1=email.indexOf('@');var index2=email.indexOf('.');if(index1>=2&&index2>index1+1){$.get("chackTel.php",{'email':email},//参数function(res) {//回调函数,提交表单后的结果var obj=$.parseJSON(res);//将结果进行转换$("#email_tip").html(obj.msg);} );}else{$('#email_tip').html('请输入正确的邮箱格式');}}}function reg(){//提交注册的方法//获取表单的全部内容var tel=$('#reg_form input[name=tel]').val();var email=$('#reg_form input[name=email]').val();var name=$('#reg_form input[name=name]').val();var pwd=$('#reg_form input[name=password]').val();$.post("register_ok.php",{"name":name,"tel":tel,"email":email,"pwd":pwd},function(res){var obj=$.parseJSON(res);if(obj.success){//注册成功$.confirm({title:'注册提示',content:obj.msg,buttons:{"确认":function(){// $.alert("模拟的登录页面的跳转");window.location='del.php';}}});}});}</script>(4)注册接口
<?php
//接收注册页面中表单的全部内容,插入到数据库中,完成整个注册功能
$conn=mysqli_connect("localhost","root","123456","shop");
$obj=array("success"=>false,"msg"=>"注册失败,请重试");//用户存放处理结果//取得全部数据
$data=$_POST;
$name=$data['name'];
$tel=$data['tel'];
$email=$data['email'];
$pwd=$data['pwd'];
$md5=md5($pwd);
$sql="insert into users(name,tel,email,pwd) values('$name','$tel','$email','$md5')";
$rs=mysqli_query($conn,$sql);
if($rs){$obj=array("success"=>true,"msg"=>"注册成功");
}
echo json_encode($obj);
?>运行效果图如下:

🎶(4)模型的查询修改删除操作
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖

这篇关于【PHP【实战版】系统性学习】——登录注册页面的教程,让编写PHP注册变成一个简单的事情的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






