本文主要是介绍Vue 监视属性-天气案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 天气案例实现
- 两个注意事项
- 监视属性
- 深度监视
- 监视的简写形式
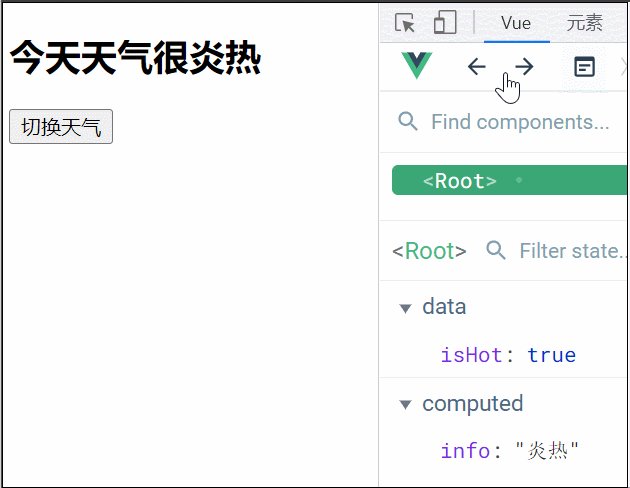
天气案例实现

<div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{isHot:true},methods:{changeWeather(){this.isHot = !this.isHot}},computed:{info(){return this.isHot?'炎热':'凉爽'}}})
</script>
两个注意事项
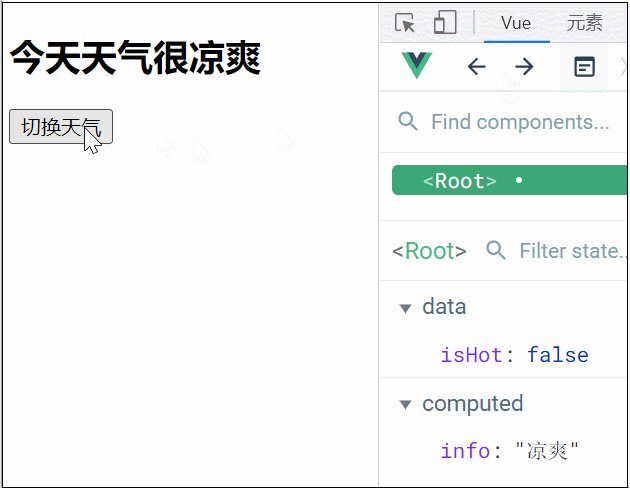
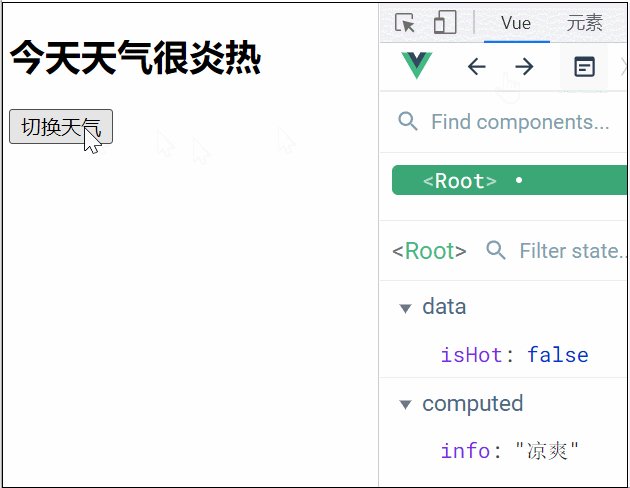
1、上面我们用到了计算属性 info 来展示天气。如果我们页面中,不用这个计算属性,那么 vue 开发这工具里的计算属性的相关值是不变的
如下,初始值 isHot = true,天气炎热,但我们把页面的值写死,写成一般,不用计算属性展示
<h2>今天天气很一般</h2>
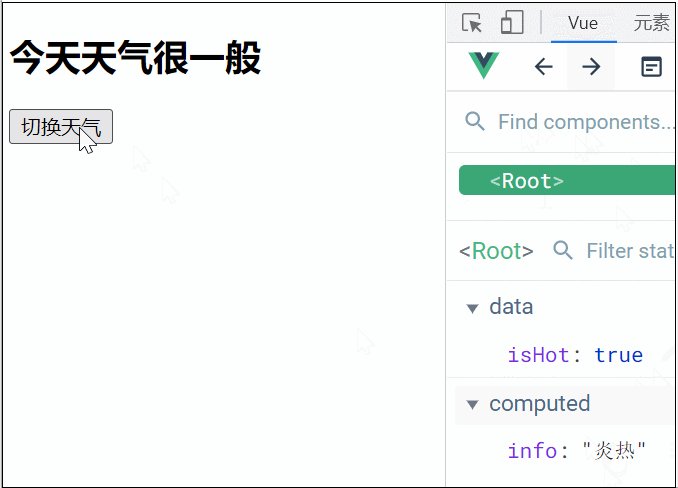
我们点击切换天气按钮,isHot 值其实已经成了 false,vue 开发者工具中展示计算属性还是炎热

2、如果点击切换天气按钮时,我们仅仅是把 isHot 取反,我们可以这样写
<button @click="isHot = !isHot">切换天气</button>
之前写的 changeWeather() 也就不需要了
但是如果要做的事不止一件,例如还要维护一个别的数据,最好还是写一个方法
<button @click="isHot = !isHot;x++">切换天气</button>
监视属性
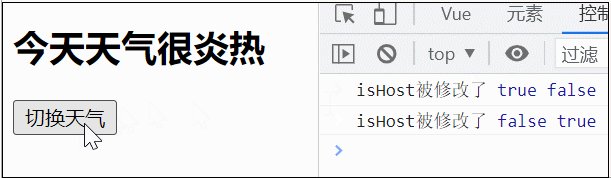
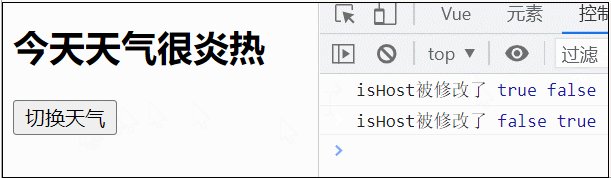
如果我们需要知道 isHot 什么时候发生了变化,可以在上边的代码上增加
watch:{isHot:{//immediate:true,//初始化时让handler()调用一下//handler()什么时候调用?当isHot改变时handler(newValue,oldValue){console.log('isHost被修改了',oldValue,newValue);}}
}

注意:
1、当设置其中的 immediate:true ,那么初始化的时候 handler() 也会调用一下
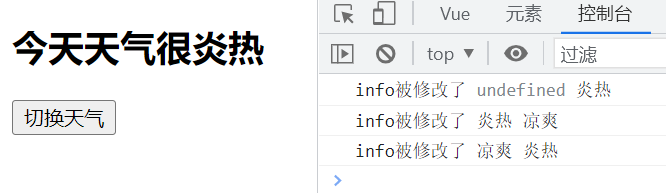
2、也能监视计算属性
info:{immediate:true,//初始化时让handler()调用一下handler(newValue,oldValue){console.log('info被修改了',oldValue,newValue);}
}

3、也可以动态调用
const vm = new Vue({el:'#root',......
})vm.$watch('isHot',{handler(newValue,oldValue){console.log('isHot被修改了',oldValue,newValue);}
})
监视属性watch
1、当被监视的属性变化时,回调函数自动调用,进行相关操作
2、监视的属性必须存在,才能进行监视
3、监视的两种写法:
(1).new Vue 时传入 watch 配置
(2).通过 vm.$watch 监视
深度监视
如果有数据 numbers ,结构如下
numbers:{a:1,b:1
}
现在需要监视其中 a 的变化,写法:
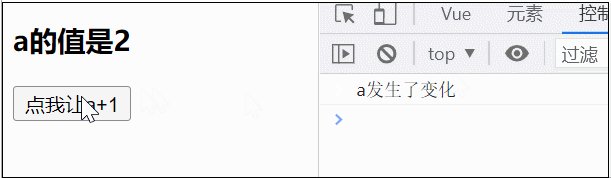
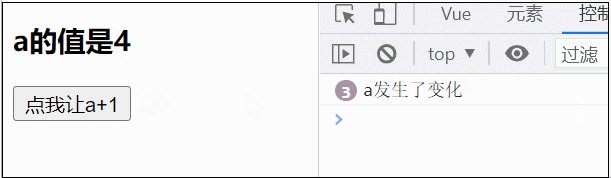
<h3>a的值是{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
new Vue({el:'#root',data:{numbers:{a:1,b:1}},watch:{//监视多级结构中某个属性的变化'numbers.a':{handler(){console.log('a发生了变化');}}}})

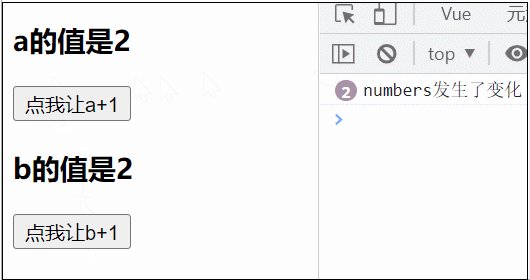
如果是想检测 numbers 中任意值发生变化可以这样写:
<div id="root"><h3>a的值是{{numbers.a}}</h3><button @click="numbers.a++">点我让a+1</button><h3>b的值是{{numbers.b}}</h3><button @click="numbers.b++">点我让b+1</button>
</div>
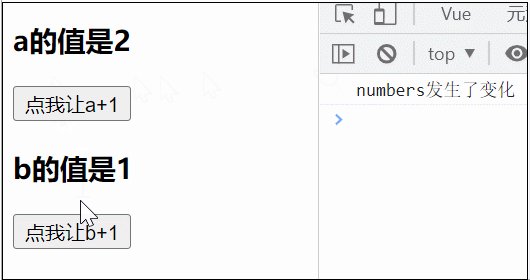
new Vue({el: '#root',data: {numbers: {a: 1,b: 1}},watch: { //监视多级结构中所有属性的变化numbers: {deep: true,handler() {console.log('numbers发生了变化');}}}})

其中 deep: true是关键,如果不写是不能实现的
深度监视
(1).vue 中的 watch 默认不监测对象内部值的改变(一层)
(2).配置 deep:true 可以监测对象内部值改变(多层)
备注
(1).vue 自身可以监测对象内部值的改变,但Vue提供的 watch 默认不可以
(2).使用 watch 时根据数据的具体结构,决定是否采用深度监视
监视的简写形式
如果 watch 中只有 handler 时,可以简写:
watch:{//完整写法/*isHot:{//immediate:true,//初始化时让handler()调用一下//deep: true,//深度监视handler(newValue,oldValue){console.log('isHost被修改了',oldValue,newValue);}}*/isHot(newValue,oldValue){console.log('isHost被修改了',oldValue,newValue);}}
当然也可以动态调用
//完整写法vm.$watch('isHot',{//immediate:true,//初始化时让handler()调用一下//deep: true,//深度监视handler(newValue,oldValue){console.log('isHost被修改了',oldValue,newValue);}})//简写,简写后就不能写上边的属性了vm.$watch('isHot',function (oldValue,newValue) {console.log('isHost被修改了',oldValue,newValue);})
这篇关于Vue 监视属性-天气案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





