本文主要是介绍VTK 数据类型:规则网格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
VTK 数据类型:规则网格
- VTK 数据类型:规则网格
- 分类
- 三种规则网格需要的设置
- 实例
VTK 数据类型:规则网格
分类
VTK 有 3 种规则网格:
- vtkImageData:几何结构和拓扑结构都是规则的。
- vtkRectilinearGrid:几何结构不规则,拓扑结构规则。
- vtkStructuredGrid:几何结构是半规则的(坐标轴正交,每个轴上点的间距不固定),拓扑结构规则。
三种规则网格需要的设置
因为 3 种规则网格在拓扑上都是规则的,所以都调用 SetExtent()。

实例
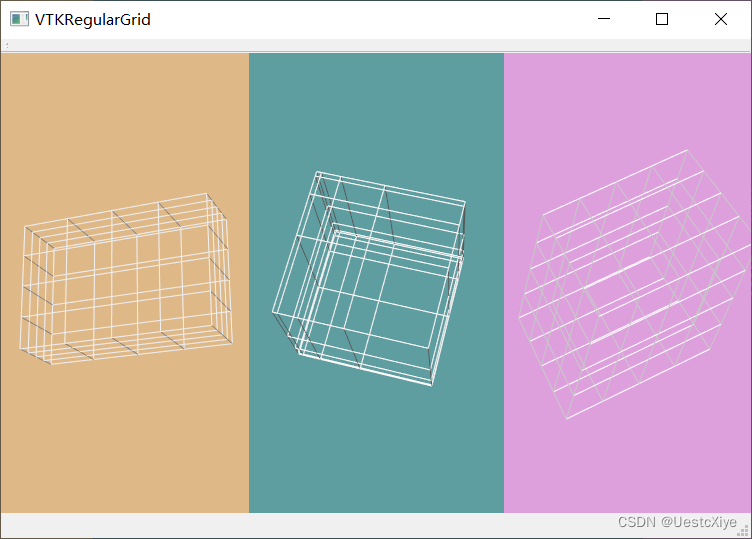
本程序设置了3个视口(renderer),还设置了每个视口的背景色。左视口展示vtkImageData,中视口展示vtkRectilinearGrid,右视口展示vtkStructuredGrid。
#include "VTKRegularGrid.h"#include <vtkNamedColors.h>
#include <vtkImageData.h>
#include <vtkRectilinearGrid.h>
#include <vtkDoubleArray.h>
#include <vtkStructuredGrid.h>
#include <vtkDataSetMapper.h>
#include <vtkProperty.h>
#include <vtkActor.h>
#include <vtkRenderer.h>
#include <vtkRenderWindow.h>VTKRegularGrid::VTKRegularGrid(QWidget* parent): QMainWindow(parent)
{ui.setupUi(this);_pVTKWidget = new QVTKOpenGLNativeWidget();this->setCentralWidget(_pVTKWidget);vtkNew<vtkNamedColors> colors;// vtkImageDataint gridSize = 5;vtkNew<vtkImageData> imageData;imageData->SetExtent(0, gridSize - 1, 0, gridSize - 1, 0, gridSize - 1);double dbSpace[] = { 1, 2, 3 };imageData->SetSpacing(dbSpace);vtkNew<vtkDataSetMapper> imageDataMapper;imageDataMapper->SetInputData(imageData);vtkNew<vtkActor> imageDataActor;imageDataActor->GetProperty()->SetRepresentationToWireframe(); // 设置为线框模式imageDataActor->SetMapper(imageDataMapper);// vtkRectilinearGridvtkNew<vtkRectilinearGrid> rectilinearGrid;rectilinearGrid->SetExtent(0, gridSize - 1, 0, gridSize - 1, 0, gridSize - 1);vtkNew<vtkDoubleArray> xCoords;xCoords->SetNumberOfComponents(1);vtkNew<vtkDoubleArray> yCoords;yCoords->SetNumberOfComponents(1);vtkNew<vtkDoubleArray> zCoords;zCoords->SetNumberOfComponents(1);for (int i = 0; i < gridSize; i++){if (i == 0){xCoords->InsertNextValue(0);yCoords->InsertNextValue(0);zCoords->InsertNextValue(0);}else{double oldX = xCoords->GetValue(i - 1);xCoords->InsertNextValue(oldX + i * i);double oldY = yCoords->GetValue(i - 1);yCoords->InsertNextValue(oldY + i * i);double oldZ = zCoords->GetValue(i - 1);zCoords->InsertNextValue(oldZ + i * i);}}rectilinearGrid->SetXCoordinates(xCoords);rectilinearGrid->SetYCoordinates(yCoords);rectilinearGrid->SetZCoordinates(zCoords);vtkNew<vtkDataSetMapper> rectilinearGridMapper;rectilinearGridMapper->SetInputData(rectilinearGrid);vtkNew<vtkActor> rectilinearGridActor;rectilinearGridActor->GetProperty()->SetRepresentationToWireframe(); // 设置为线框模式rectilinearGridActor->SetMapper(rectilinearGridMapper);// vtkStructuredGridvtkNew<vtkStructuredGrid> structuredGrid;structuredGrid->SetExtent(0, gridSize - 1, 0, gridSize - 1, 0, gridSize - 1);vtkNew<vtkPoints> points;for (int i = 0; i < gridSize; i++){for (int j = 0; j < gridSize; j++){for (int k = 0; k < gridSize; k++){double p[3] = { i, j + 0.5 * i, k };points->InsertNextPoint(p[0], p[1], p[2]);}}}structuredGrid->SetPoints(points);vtkNew<vtkDataSetMapper> structuredGridMapper;structuredGridMapper->SetInputData(structuredGrid);vtkNew<vtkActor> structuredGridActor;structuredGridActor->GetProperty()->SetRepresentationToWireframe(); // 设置为线框模式structuredGridActor->SetMapper(structuredGridMapper);// 设置 3 个视口vtkNew<vtkRenderer> leftRenderer;double leftViewport[4] = { 0, 0, 0.33, 1 };leftRenderer->SetViewport(leftViewport);leftRenderer->SetBackground(colors->GetColor3d("BurlyWood").GetData());leftRenderer->AddActor(imageDataActor);this->_pVTKWidget->renderWindow()->AddRenderer(leftRenderer);vtkNew<vtkRenderer> midRenderer;double midViewport[4] = { 0.33, 0, 0.67, 1 };midRenderer->SetViewport(midViewport);midRenderer->SetBackground(colors->GetColor3d("CadetBlue").GetData());midRenderer->AddActor(rectilinearGridActor);this->_pVTKWidget->renderWindow()->AddRenderer(midRenderer);vtkNew<vtkRenderer> rightRenderer;double rightViewport[4] = { 0.67, 0, 1, 1 };rightRenderer->SetViewport(rightViewport);rightRenderer->SetBackground(colors->GetColor3d("Plum").GetData());rightRenderer->AddActor(structuredGridActor);this->_pVTKWidget->renderWindow()->AddRenderer(rightRenderer);this->_pVTKWidget->renderWindow()->Render();
}VTKRegularGrid::~VTKRegularGrid()
{}
运行结果:

这篇关于VTK 数据类型:规则网格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






