本文主要是介绍【前端09_CSS框架】Bootstrap、栅格系统、响应式、屏幕阅读器、和 JS 组合使用的插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS 框架:Bootstrap
- Bootstrap *
- 优点
- 下载 & 导入
- 栅格系统
- 响应式
- em rem px rpx 介绍
- 屏幕阅读器
- 组件 *
- 标签页
- JavaScript 插件
- 手风琴
- 弹出框 & 工具提示
- ~~良心~~进度条
Bootstrap *
- 首先要知道,Bootstrap 相当于一个装潢公司,他是 CSS 框架,样式他们已经写好了,你只需要会正确合理的调用他们写好的 类 就可以了
- 也叫 BS
- 这个工具的用法,官网解释的很清楚,这里我只写一些主要的点,和官网漏掉的点
优点
- 栅格系统 (同样是快速布局)
- 响应式工具(可以适应不同尺寸的屏幕)
下载 & 导入
- https://www.bootcss.com/ 这是官网
- 接着选用于生产环境的 BS

- 将你下载好的文件解压,里面分别有 css、fonts、js 文件夹,把这三个文件夹 复制 到你的项目中即可

- 要把装潢公司领进家,导入到页面中,方法很多,可以手打,也可以直接拖拽

栅格系统
https://v3.bootcss.com/css/#grid 这是官网教程,这里只记录我的心得
- 首先要导入 css 文件!!!
- 系统会自动分为最多12列
- 有四个等级的屏幕划分,由大到小分别是 lg、md、sm、xs

- 注意:
BootStrap3的栅格用的是浮动,而BootStrap4的栅格用的是flex弹性盒子
响应式
响应式的出现也是为了适应不同大小屏幕的,以前会根据屏幕大小写4个不同的样式,这样工作量太大了,响应式因解决这个问题而诞生
hidden-xs对 xs 大小隐藏 ,其他大小(分辨率)显示visible-xs对 xs 大小显示,其他大小(分辨率)隐藏
em rem px rpx 介绍
- em表示相对尺寸,其相对于当前对象内文本的font-size(如果当前对象内文本的font-size计量单位也是em,则当前对象内文本的font-size的参考对象为父元素文本font-size)
- px表示“绝对尺寸”(并非真正的绝对),实际上就是css中定义的像素(此像素与设备的物理像素有一定的区别)
- rem 也表示相对尺寸,其参考对象为根元素的font-size
- rpx 是小程序中的,rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
屏幕阅读器
sr-only 类可以对屏幕阅读器以外的设备隐藏内容。方面特殊人群使用,类似的 aria 打头的类也是
组件 *
标签页
官网上标签页的介绍缺东西
想要实现的样式如下:

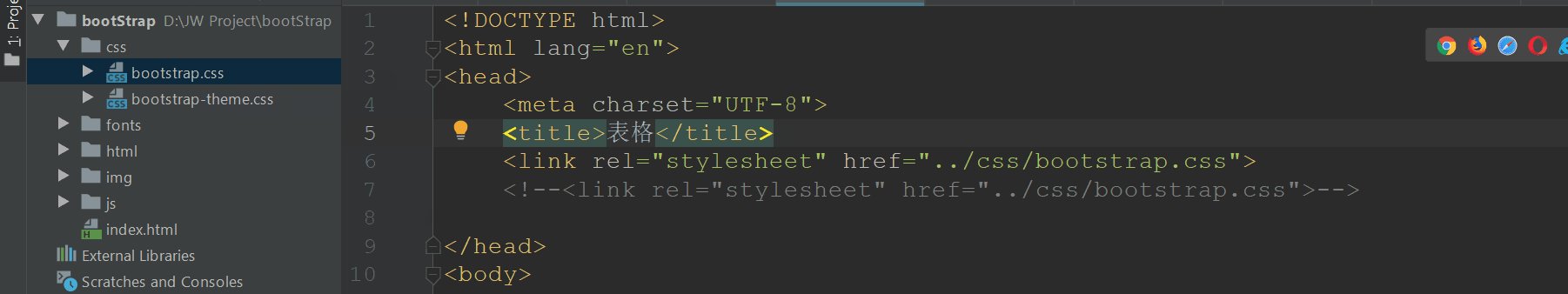
程序如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>标签页跳转</title><link rel="stylesheet" href="../css/bootstrap.css"><script src="../js/jquery-3.1.1.min.js"></script><script src="../js/bootstrap.js"></script>
</head>
<body><ul class="nav nav-tabs"><!--role也是给盲人提示的 --><!--data-toggle 需要js,所以要加上这个文件--><li role="presentation" class="active"><a href="#fir" data-toggle="tab">Home</a></li><li role="presentation"><a href="#sec" data-toggle="tab">Profile</a></li><li role="presentation"><a href="#tir" data-toggle="tab">Messages</a></li></ul><div class="tab-content"><div class="tab-pane fade in active" id="fir">12313</div><div class="tab-pane fade" id="sec">456456</div><div class="tab-pane fade" id="tir">789789</div></div><!--结构话header nav --><!--正确的层级结构tab-content 和 active 一定是父子结构active-->
</body>
</html>
注意三点:
active这个类你可以理解为 默认显示 的意思,切换标签也就是切换类,给要显示的标签加上 activea标签的herf属性放对应内容的 id,来让内容显示data-toggle="tab"这个是必不可少的!要用这个来切换
JavaScript 插件
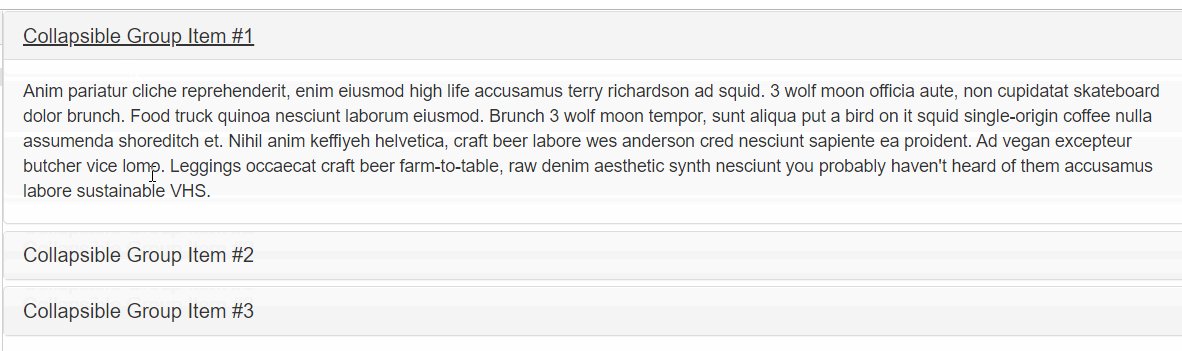
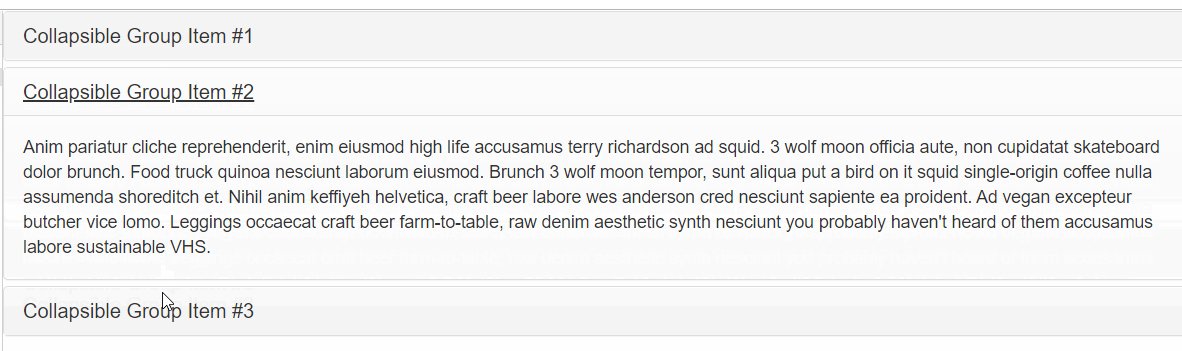
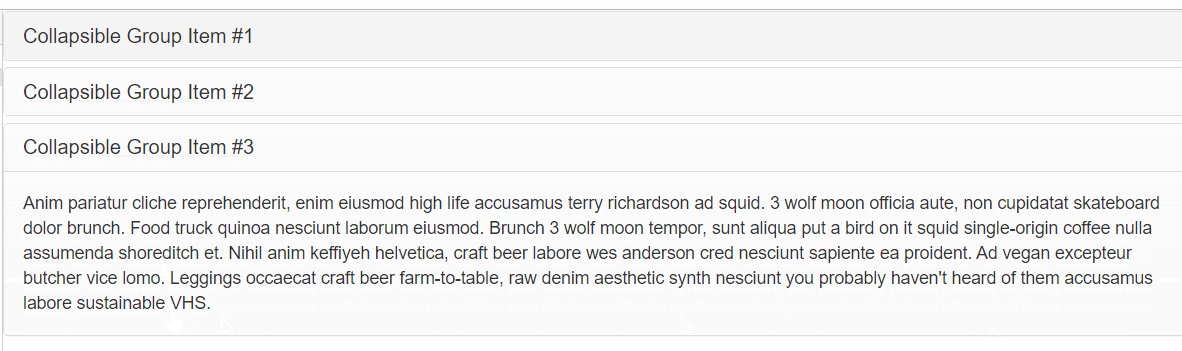
手风琴
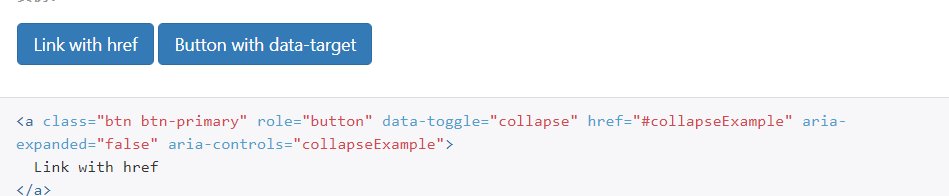
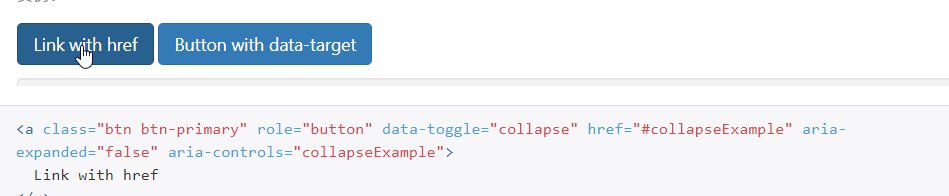
样式如下:
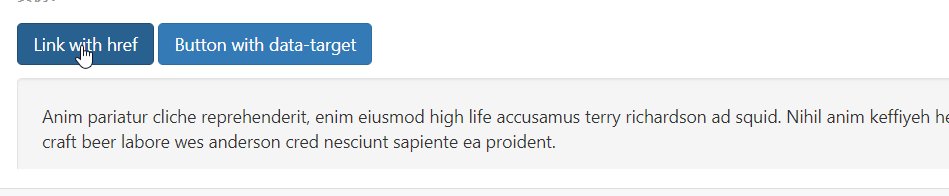
还有这个样子的:
注意点:
data-parent="#accordion"这个必须要有的,这个是控制 组里的元素类,点击这个元素,这个元素显示,其他隐藏
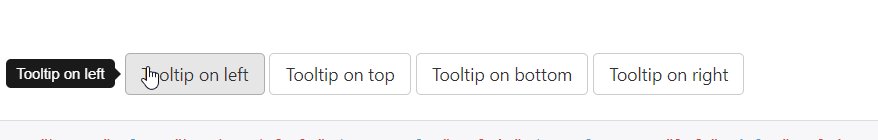
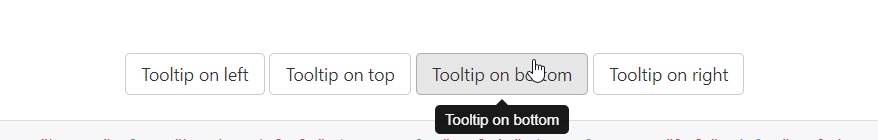
弹出框 & 工具提示
样式如下

想要使用弹出框的话 script 中必须要激活,加下面的语句就行(不加这个的话,会不好使的)
激活的工具不同,代码也不同,找相应的。
$(function () {$('[data-toggle="tooltip"]').tooltip()});
$(function () {$('[data-toggle="popover"]').popover()
})
良心进度条
样式如下:

注意点:
/*这个地方的顺序要注意一下*/
pro.innerHTML = parseInt(pro.style.width) + 1 + "%";
pro.style.width = parseInt(pro.style.width) + 1 + "%";
整体代码:
<body><div class="progress"><div class="progress-bar progress-bar-striped active" role="progressbar" id="pro" style="width: 2%;min-width: 2em"></div></div><div class="infos"></div>
</body>
<script>var pro = document.querySelector("#pro");var infos = document.querySelector(".infos");var timer = setInterval(changePro,100);function changePro() {if(parseInt(pro.style.width) < 100){if(parseInt(pro.style.width) === 50){infos.innerText = "您的网速有点慢,推荐使用1905会员 ,一个月只需$9.9"pro.className += " progress-bar-danger";/*定时器即使清除,最后一遍也要执行完这个函数,不是截断!*//*浏览器队列*//*clearInterval(timer);setTimeout(function () {var timer2 = setInterval(function () {pro.style.width = parseInt( pro.style.width) + 1 + "%";pro.innerHTML = parseInt( pro.style.width) + 1 + "%";},500)},3000)*/}else{/*这个地方的顺序要注意一下*/pro.innerHTML = parseInt(pro.style.width) + 1 + "%";pro.style.width = parseInt(pro.style.width) + 1 + "%";}}}/* 浏览器任务队列、定时器滞后,变量置前*//* 定时器里不要嵌套定时器,会出现问题* */setInterval(function () {console.log(1);},100);var x = "x";console.log(x);
</script>
这篇关于【前端09_CSS框架】Bootstrap、栅格系统、响应式、屏幕阅读器、和 JS 组合使用的插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




