本文主要是介绍前端css中线性渐变(linear-gradient)的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端css中线性渐变
- 一、前言
- 二、关键词句
- 三、主要内容说明
- (一)、线性渐变方向
- 1.角度调整方向
- 2.负值角度,源码1
- 3.源码1运行效果
- 4.关键字调整方向
- 5.to right向右线性渐变,源码2
- 6.源码2运行效果
- (二)、线性渐变颜色断点
- 1.颜色断点距离,源码3
- 2.源码3运行效果
- 四、结语
- 五、定位日期
一、前言
linear-gradient线性渐变是一种两个以上颜色之间的平滑过渡效果。线性渐变为某一方向指向的渐变效果,如由左到右,上到下,左上到右下等。和径向渐变不同的是,径向渐变是一中心点向周围扩散的渐变,径向渐变为某一线性指向方向的渐变。
线性渐变和径向渐变一样属于背景图片background-image一类,不属于颜色一类,只是通过对颜色进行渐变设置的一种背景图片。用法和径向渐变类似,用于可设置背景属性的元素组件。
二、关键词句
background: linear-gradient(A方向, B1颜色断点1, B2颜色断点2, ...);
以下效果相同
background-image: linear-gradient(A方向, B1颜色断点1, B2颜色断点2, ...);-
A ------ 设置线性渐变的方向,可以设置角度,如“90deg”,也可以使用关键字,如“to right”。如当设置两颜色断点,前为红,后为绿,那么“to right”向右,表示左为红,右为绿,中间则为渐变的区域。如下图:

颜色走向具体属性有:
–to top下-往->上
–to tottom上-往->下
–to left右-往->左
–to right左-往->右
–0deg上-往->下
–90deg右-往->左
–180deg下-往->上
–270deg左-往->右 -
B ------ 设置颜色的断点,颜色后可以设置百分比或绝对位置,如“red 50%”,“green 20px”
三、主要内容说明
(一)、线性渐变方向
1.角度调整方向
–0deg 下 -往-> 上
–90deg 左 -往-> 右
–180deg 上 -往-> 下
–270deg 右 -往-> 左
角度选360deg时返回原点,也相当于0deg的效果。现在选择两种颜色进行线性渐变效果演示。
-
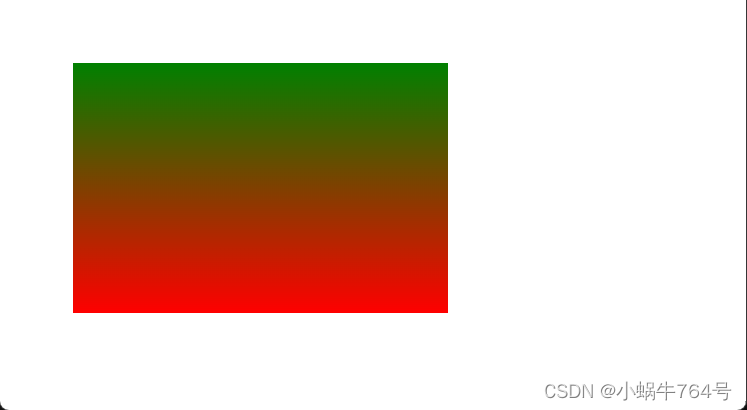
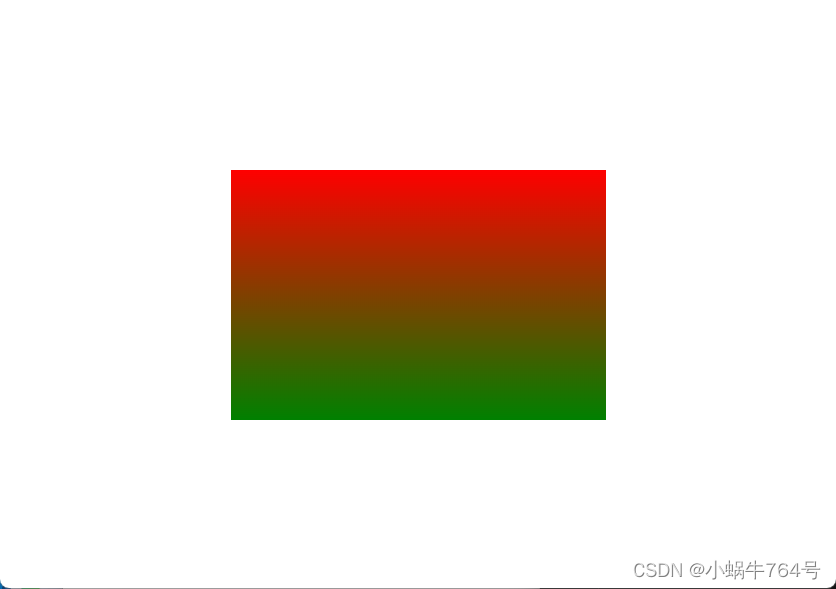
当0deg时,即
background-image: linear-gradient(0deg, red, green);
效果为:

设置的颜色为前红,后绿,0度的走向为由下往上,相当于中间有一个渐变的水平分隔线。当增大角度,则分隔线进行顺时针进行旋转,变更为所设定角度的分隔线。 -
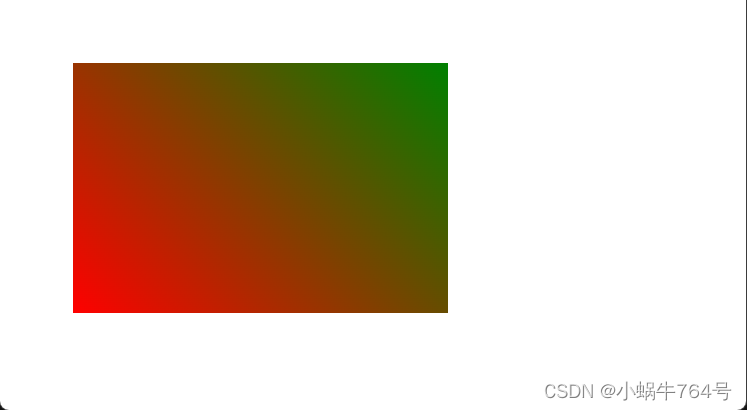
如45deg时,水平线顺时针45度旋转,渐变分隔线变为45deg的分隔线。如
background-image: linear-gradient(45deg, red, green);时,效果如下:

-
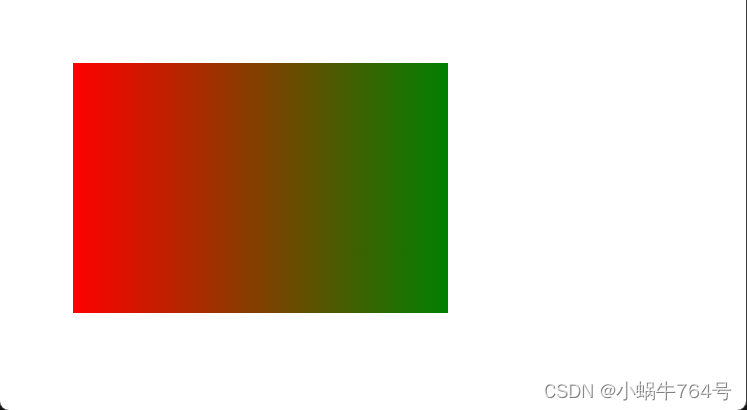
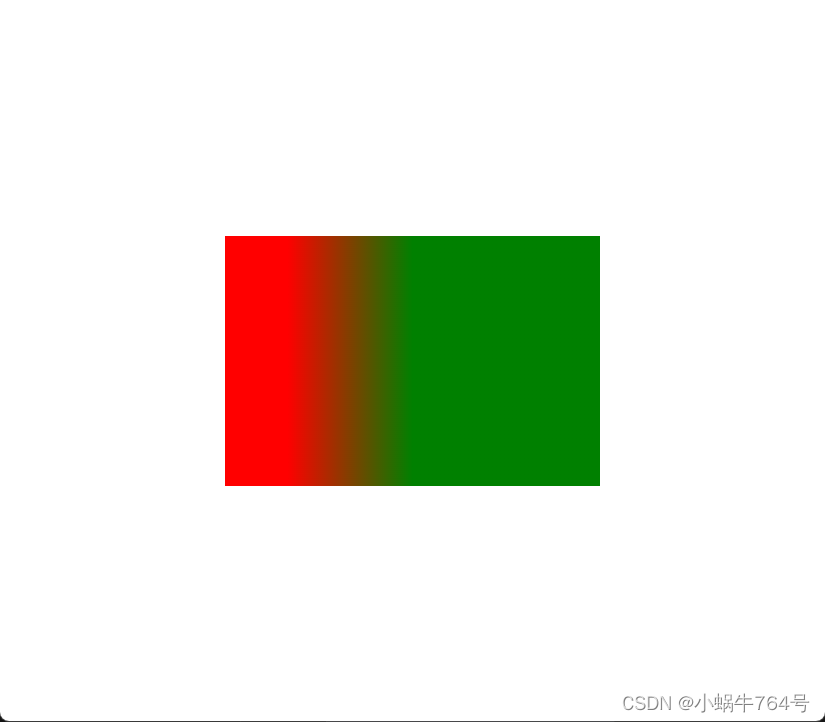
当到90deg时,则转化为由左往右的渐变效果,如
background-image: linear-gradient(90deg, red, green);时,效果如下:

由上,角度180deg,270deg效果以此类推即可。当角度选负值时则按逆时针旋转类推。
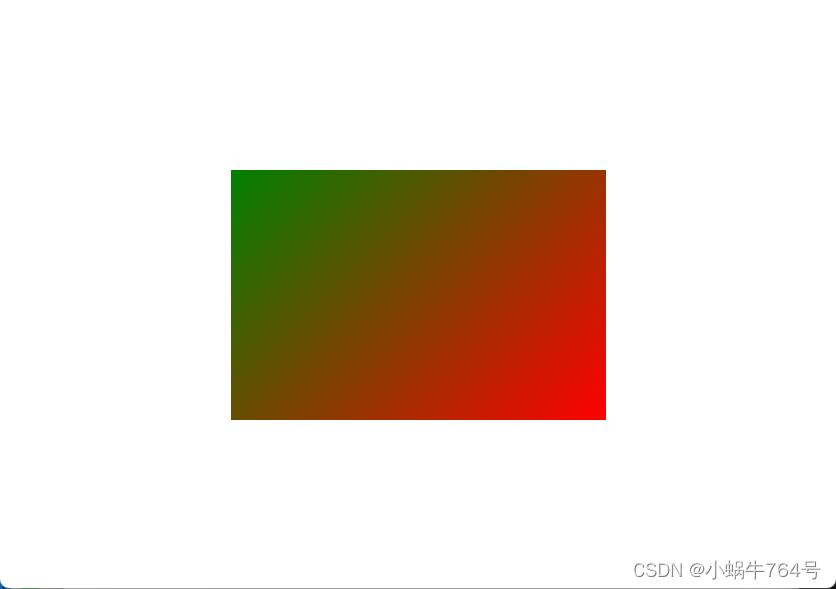
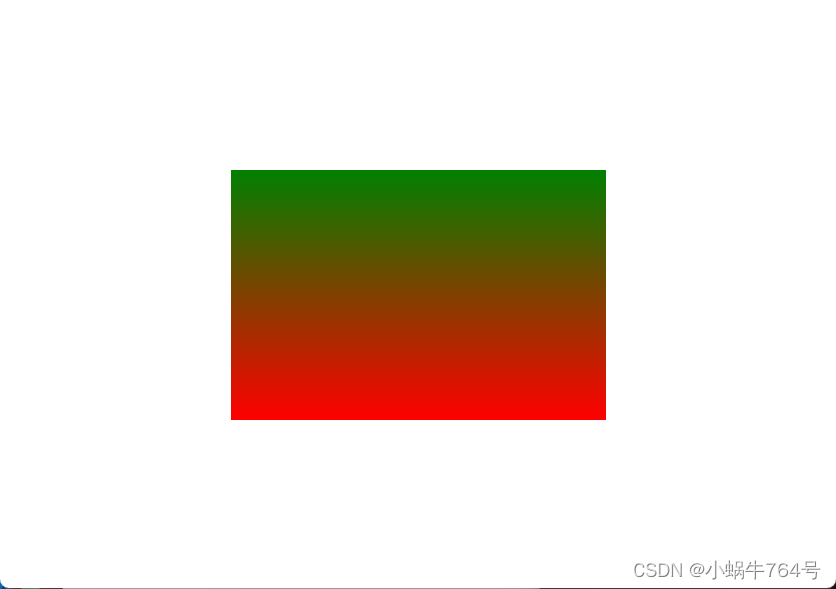
2.负值角度,源码1
使用负角度举例,-45deg情况下,红色和绿色断点。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本线性渐变背景</title><style>/* 确保html和body元素填充整个视口高度 */html, body {height: 100%;margin: 0; /* 去掉默认的body边距 */}/* 使box-max元素在页面中水平和垂直居中 */body {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */}.box-max {margin: 50px 50px; /* 添加外边距 */width: 300px; /* 设置宽度 */height: 200px; /* 设置高度 */background-image: linear-gradient(-45deg, red, green); /* 设置线性渐变背景,从红色到绿色,角度为-45度 */}</style>
</head>
<body><div class="box-max"></div>
</body>
</html>3.源码1运行效果
- 截图效果如下:

4.关键字调整方向
–to top 下 -往-> 上
–to tottom 上 -往-> 下
–to left 右 -往-> 左
–to right 左 -往-> 右
关键字以关键字方向为终点来理解,如“to top”,为往上,那么起点为下,则渐变走向为由下而上。其他向下、向左、向右以此类推。
- 当使用“to top”,颜色走向由下而上,即
background-image: linear-gradient(to top, red, green);
效果如下:

- 当使用“to bottom”,颜色走向由上而下,即
background-image: linear-gradient(to bottom, red, green);
效果如下:

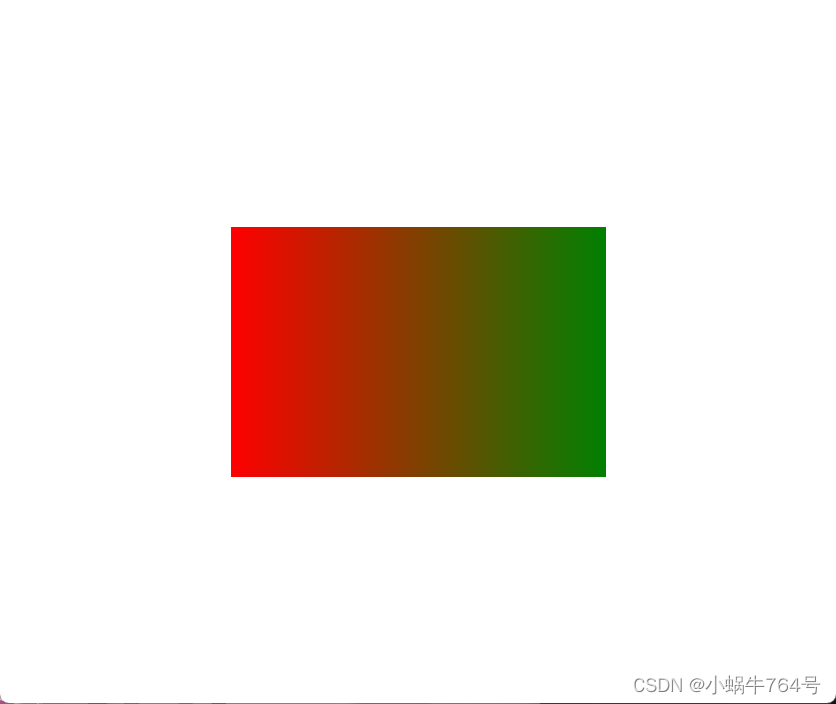
- 当使用“to left”,颜色走向由右而左,即
background-image: linear-gradient(to left, red, green);
效果如下:

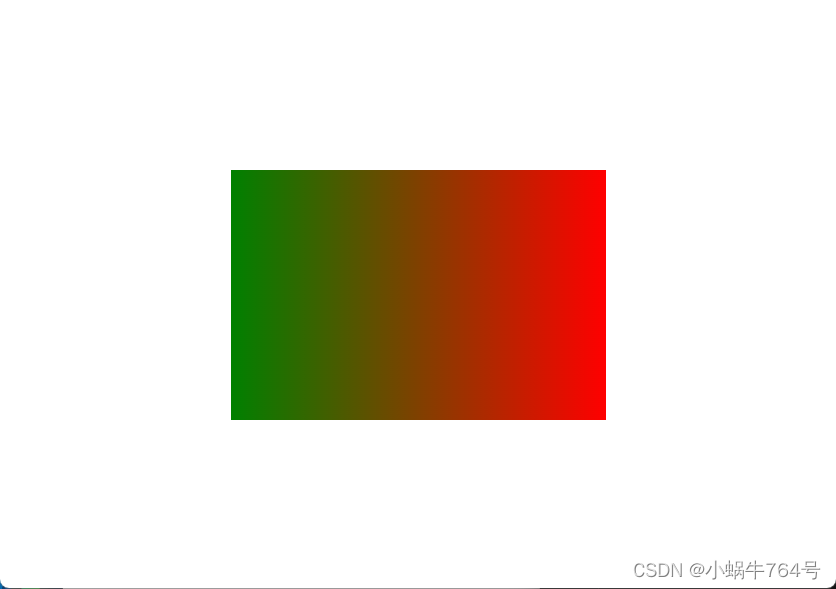
5.to right向右线性渐变,源码2
关键字“to right”的效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本线性渐变背景</title><style>/* 确保html和body元素填充整个视口高度 */html, body {height: 100%; /* 设置html和body高度为100% */margin: 0; /* 去掉默认的body边距 */}/* 使box-max元素在页面中水平和垂直居中 */body {display: flex; /* 使用flexbox布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */}.box-max {margin: 50px; /* 添加外边距,四边各50px */width: 300px; /* 设置宽度为300px */height: 200px; /* 设置高度为200px */background-image: linear-gradient(to right, red, green); /* 设置线性渐变背景,从红色到绿色,方向为从左到右 */}</style>
</head>
<body><div class="box-max"></div>
</body>
</html>6.源码2运行效果

(二)、线性渐变颜色断点
颜色设置两个以上才有效果,可以用颜色名称,16进制,rgb等颜色格式。颜色后可设置百分比或具体距离,来确定颜色的具体可见位置边界。举例当两种颜色渐变的情况下,红色,绿色,中间还有一个渐变区域,具体设置颜色的位置距离主要是修改红色或绿色,与渐变区域的交界位置距离。
1.颜色断点距离,源码3
源码2的基础上,修改颜色断点数值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本线性渐变背景</title><style>/* 确保html和body元素填充整个视口高度 */html, body {height: 100%; /* 设置html和body高度为100% */margin: 0; /* 去掉默认的body边距 */}/* 使box-max元素在页面中水平和垂直居中 */body {display: flex; /* 使用flexbox布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */}.box-max {margin: 50px; /* 添加外边距,四边各50px */width: 300px; /* 设置宽度为300px */height: 200px; /* 设置高度为200px */background-image: linear-gradient(to right, red 50px, green 50%); /* 设置线性渐变背景,从红色到绿色,方向为从左到右 */}</style>
</head>
<body><div class="box-max"></div>
</body>
</html>2.源码3运行效果
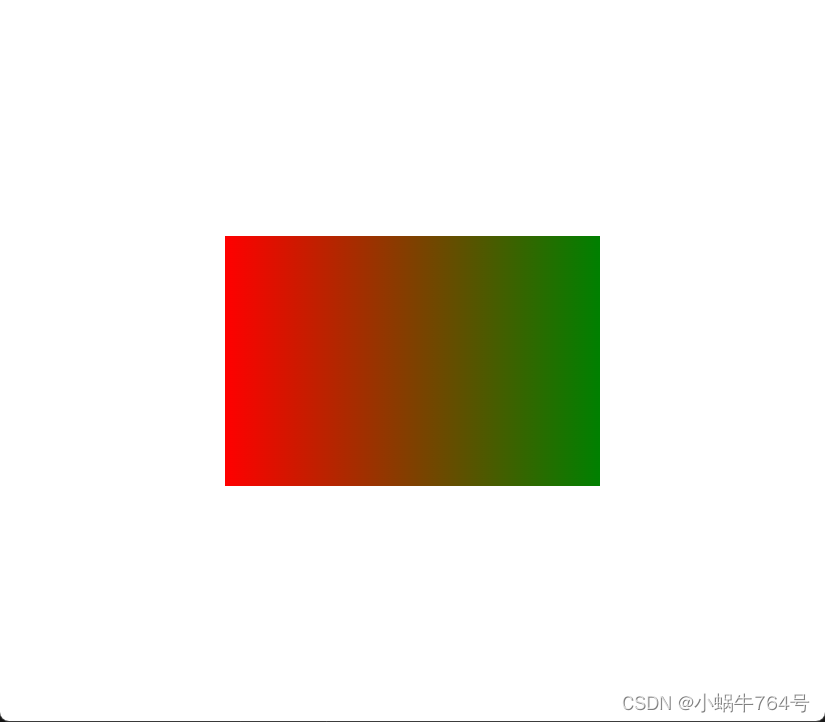
- 当
red 50px, green 50%的效果,即源码3的效果如下:

- 当不设置颜色边距的效果,即
red 0px, green 0%,以对比,效果如下:

四、结语
颜色断点也可以设置三种,或更多种,本文只演示了两种的情况。线性是某一方向的渐变,和径向渐变的由中心向四周扩散的效果不同。但两渐变的用法十分相似。
由于笔者的能力有限,创作的内容有所不足在所难免,也敬请读者包涵和指出,万分感谢!
五、定位日期
2024.5.9;
20:51
这篇关于前端css中线性渐变(linear-gradient)的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



