本文主要是介绍QT:小项目:登录界面 (下一章连接数据库),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、效果图



登录后:

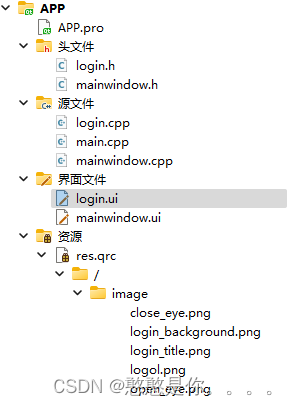
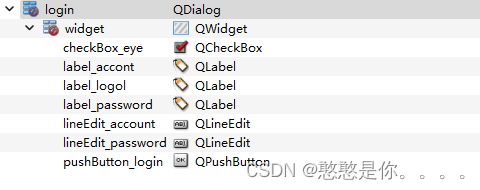
二、项目工程结构

三、登录界面UI设计


四主界面

四、源码设计
login.h
#ifndef LOGIN_H
#define LOGIN_H#include <QDialog>namespace Ui {
class login;
}class login : public QDialog
{Q_OBJECTpublic:explicit login(QWidget *parent = 0);~login();void login_init();private slots:void on_pushButton_login_clicked();void on_checkBox_eye_stateChanged(int arg1);private:Ui::login *ui;
};#endif // LOGIN_H
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>namespace Ui {
class MainWindow;
}class MainWindow : public QMainWindow
{Q_OBJECTpublic:explicit MainWindow(QWidget *parent = 0);~MainWindow();void login_init();
private slots:void on_pushButton_clicked();void on_pushButton_login_clicked();private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_H
login.cpp
#include "login.h"
#include "ui_login.h"
#include "mainwindow.h"
#include <QMessageBox>
#include <QMovie>
#include <QPainter>login::login(QWidget *parent) :QDialog(parent),ui(new Ui::login)
{ui->setupUi(this);//初始化页面login_init();}login::~login()
{delete ui;
}void login::login_init()
{//去掉?号this->setWindowFlags(windowFlags() & ~Qt::WindowContextHelpButtonHint);//更改名称this->setWindowTitle("login");//更换左上角图标this->setWindowIcon(QIcon(":/image/logol.png"));//生成窗口图标//设置标题logolui->label_logol->setPixmap(QPixmap(":/image/login_title.png"));ui->label_logol->setScaledContents(true);//设置样式ui->lineEdit_account->setStyleSheet("QLineEdit{border-width:1px;border-radius:4px;font-size:16px;color:black;border:1px solid gray;}""QLineEdit:hover{border-width:1px;border-radius:4px;font-size:16px;color:black;border:1px solid rgb(204,38,200);}");//边框宽度 边框圆角 字体大小 ... 选中边框颜色ui->lineEdit_password->setStyleSheet("QLineEdit{border-width:1px;border-radius:4px;font-size:12px;color:black;border:1px solid gray;}""QLineEdit:hover{border-width:1px;border-radius:4px;font-size:12px;color:black;border:1px solid rgb(70,200,50);}");//设置密码框-密文登录ui->lineEdit_password->setEchoMode(QLineEdit::Password);//密码的隐藏和显示// 设置样式表(图片为眼睛样式)ui->checkBox_eye->setStyleSheet("QCheckBox {spacing: 5px;border: none;background-color: transparent;}""QCheckBox::indicator {width: 20px;height: 20px;border: none;image: url(:/image/close_eye.png);}""QCheckBox::indicator:checked {image: url(:/image/open_eye.png);}");}void login::on_pushButton_login_clicked()
{if(ui->lineEdit_account->text() == "admin" && ui->lineEdit_password->text() == "123456"){this->close();MainWindow *h=new MainWindow;h->show();}else{QMessageBox::warning(this,tr("登录失败"),tr("用户名或密码输入错误!"),QMessageBox::Ok);ui->lineEdit_account->clear();ui->lineEdit_password->clear();ui->lineEdit_password->setFocus();}}void login::on_checkBox_eye_stateChanged(int arg1)
{if(arg1){ui->lineEdit_password->setEchoMode(QLineEdit::Normal);}else{ui->lineEdit_password->setEchoMode(QLineEdit::Password);}}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);//更改名称this->setWindowTitle("");//更换左上角图标this->setWindowIcon(QIcon(":/image/logol.png"));//生成窗口图标}MainWindow::~MainWindow()
{delete ui;
}
main.cpp
#include "mainwindow.h"
#include <QApplication>
#include "login.h"
#include "ui_login.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);
// MainWindow w;
// w.show();login w;w.show();return a.exec();
}
这篇关于QT:小项目:登录界面 (下一章连接数据库)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




