本文主要是介绍将 Vue、React、Angular、HTML 等一键打包成 macOS 和 Windows 平台客户端应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
应用简介
PPX 基于 pywebview 和 PyInstaller 框架,构建 macOS 和 Windows 平台的客户端。本应用的视图层支持 Vue、React、Angular、HTML 中的任意一种,业务层支持 Python 脚本。考虑到某些生物计算场景数据量大,数据私密,因此将数据上传到服务器计算,并不一定是最优解,采用本地 Python 也是一种不错的选择。不过,如果需要调用远程 API,本应用也是支持的。
应用优势
- 视图层可使用任意一款你喜欢的前端框架,比如 Vue、React、Angular、HTML 等,迁移无压力
- 采用 Python 编程语言开发业务层,模块丰富
- 本应用已经封装打包环节,一键生成 macOS 和 Windows 平台的客户端应用。开发者只需要关注视图效果和业务逻辑本身,将繁重复杂的打包环节交给本应用处理即可
适用场景
- 对软件的用户界面有一定美感要求
- 需要用到 Python 中的人工智能、生信分析等模块
- 考虑搭建本地应用,使用本机计算和存储资源
适用人群
熟悉 Python3 和 任意一款前端框架,如 Vue、React、Angular、HTML 编程的程序员。
应用安装
运行环境
- Node.js 16.14+
- pnpm 8.x+
- Python3.8-3.11
应用下载
利用 git(git 安装教程) 下载应用,如下所示:
git clone https://github.com/pangao1990/PPX.git
或者,直接在 github 下载。
# 进入项目
cd PPX
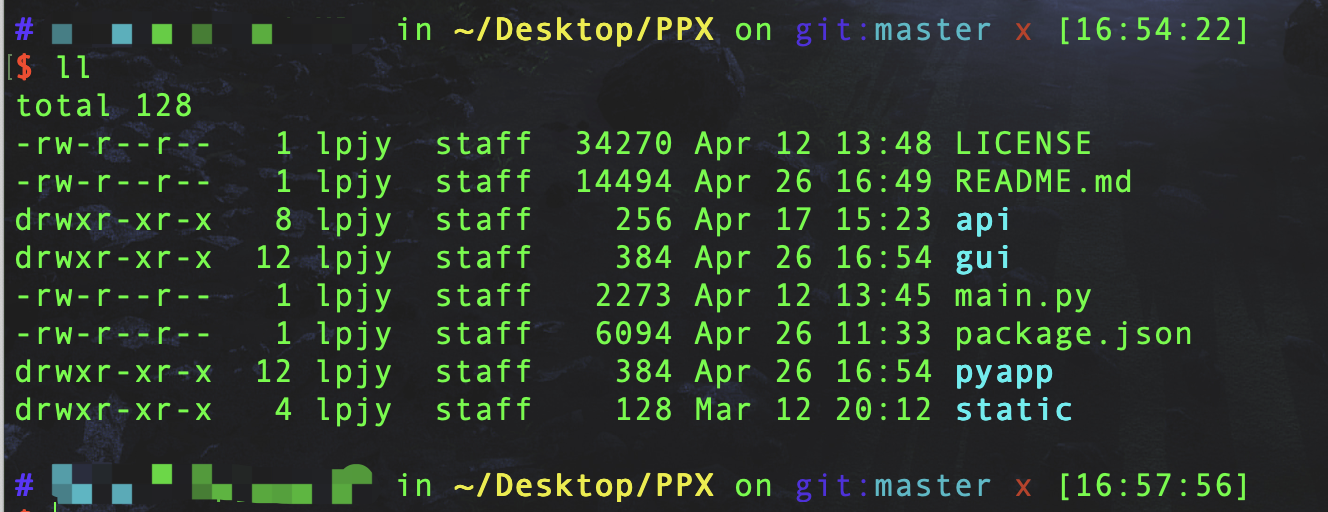
进入项目,项目清单如下所示:

初始化
下载完毕后,运行初始化命令,程序会自动下载安装对应操作平台的所需依赖软件,如下所示:
# 初始化
pnpm run init
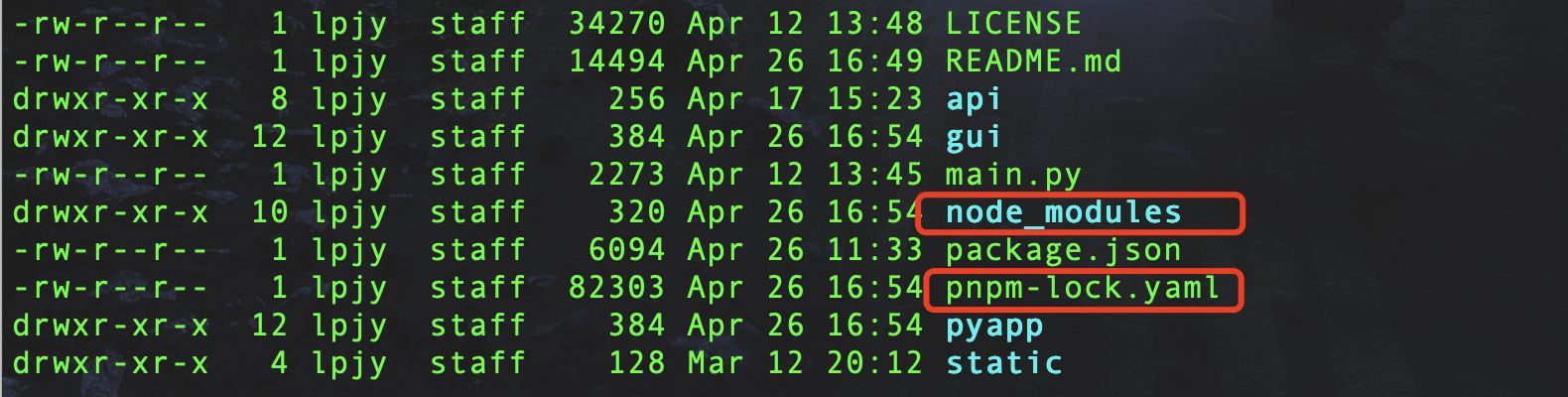
没报错信息,则初始化完成,如下所示:


项目根目录多了一个 node_modules 文件夹和 pnpm-lock.yaml 文件,用于存放 pnpm 下载的包。
应用运行
输入如下命令,即可启动应用:
pnpm run start
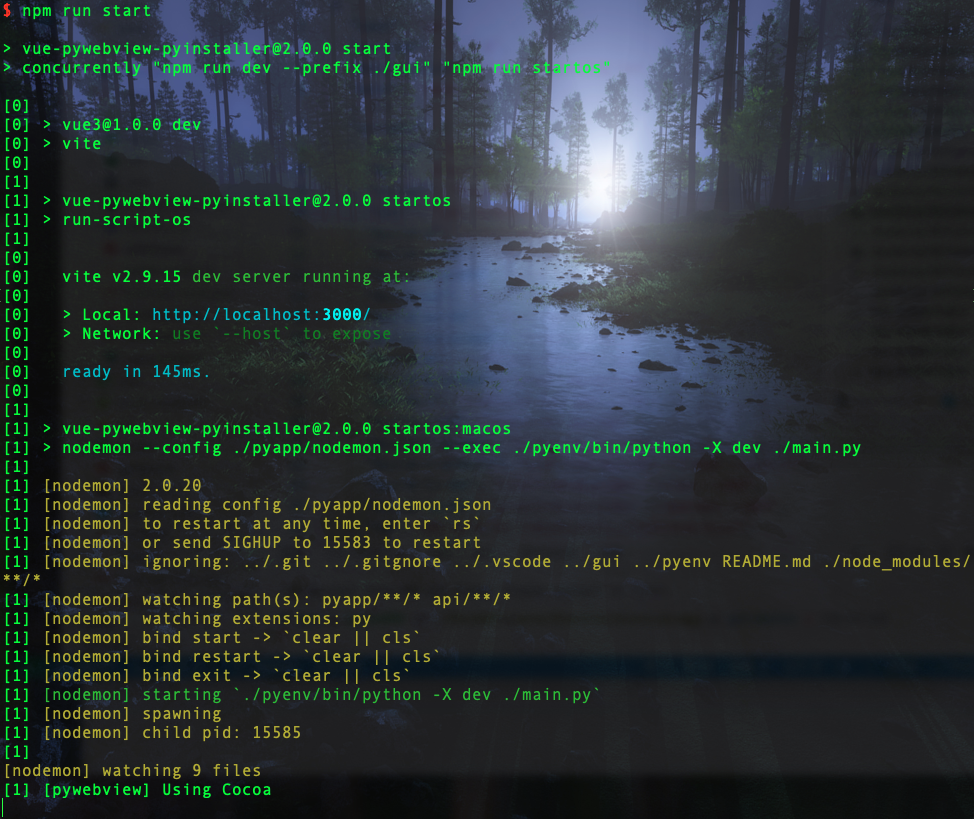
终端显示如下:

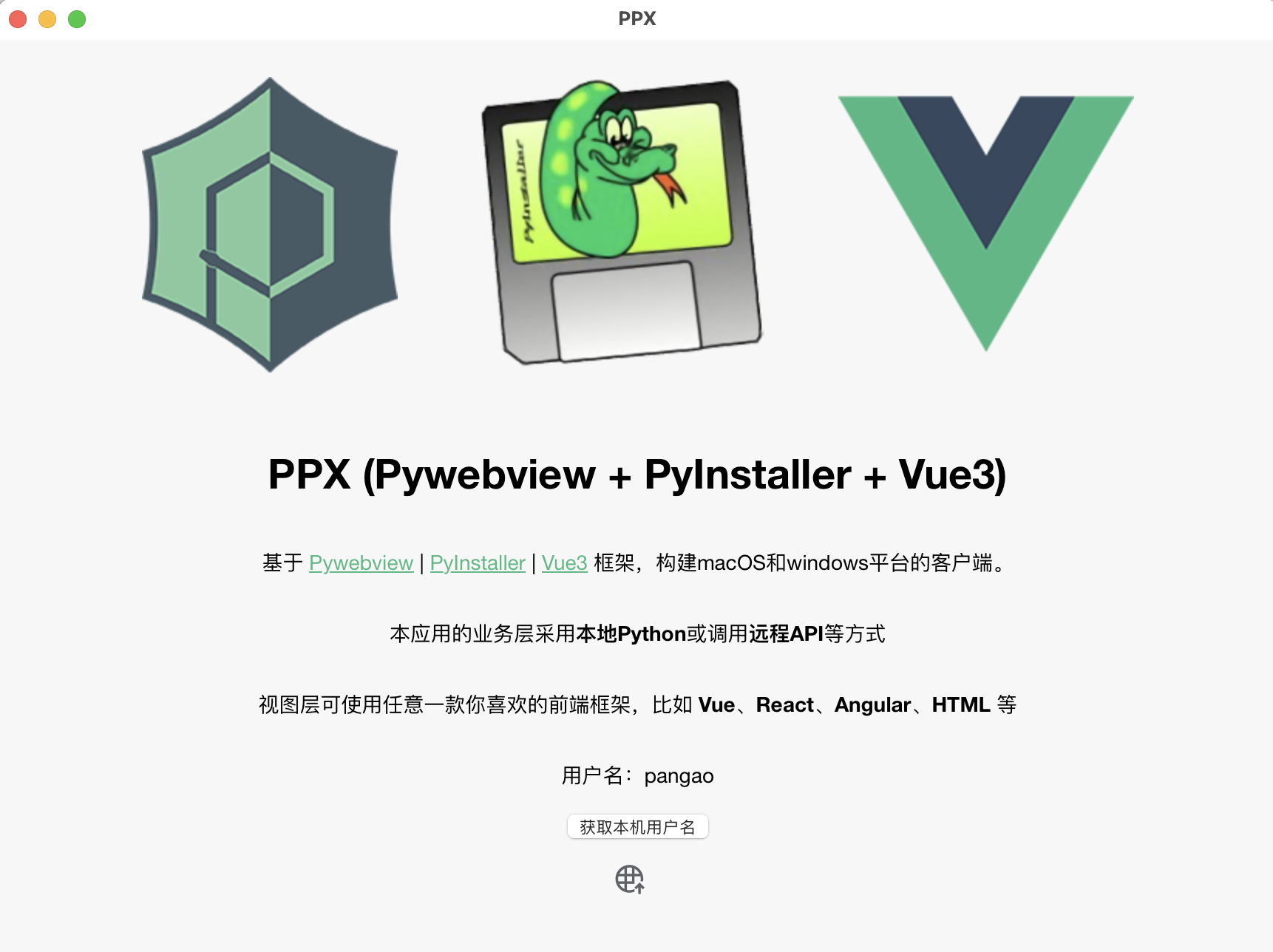
同时,启动一个客户端程序,如下:

整体效果如下所示:

这篇关于将 Vue、React、Angular、HTML 等一键打包成 macOS 和 Windows 平台客户端应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




