本文主要是介绍第三节课,前端,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、参考链接;
总
知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具
分
2022-03-18
星球直播笔记-用户中心(下) · 语雀
![]()
二、登录
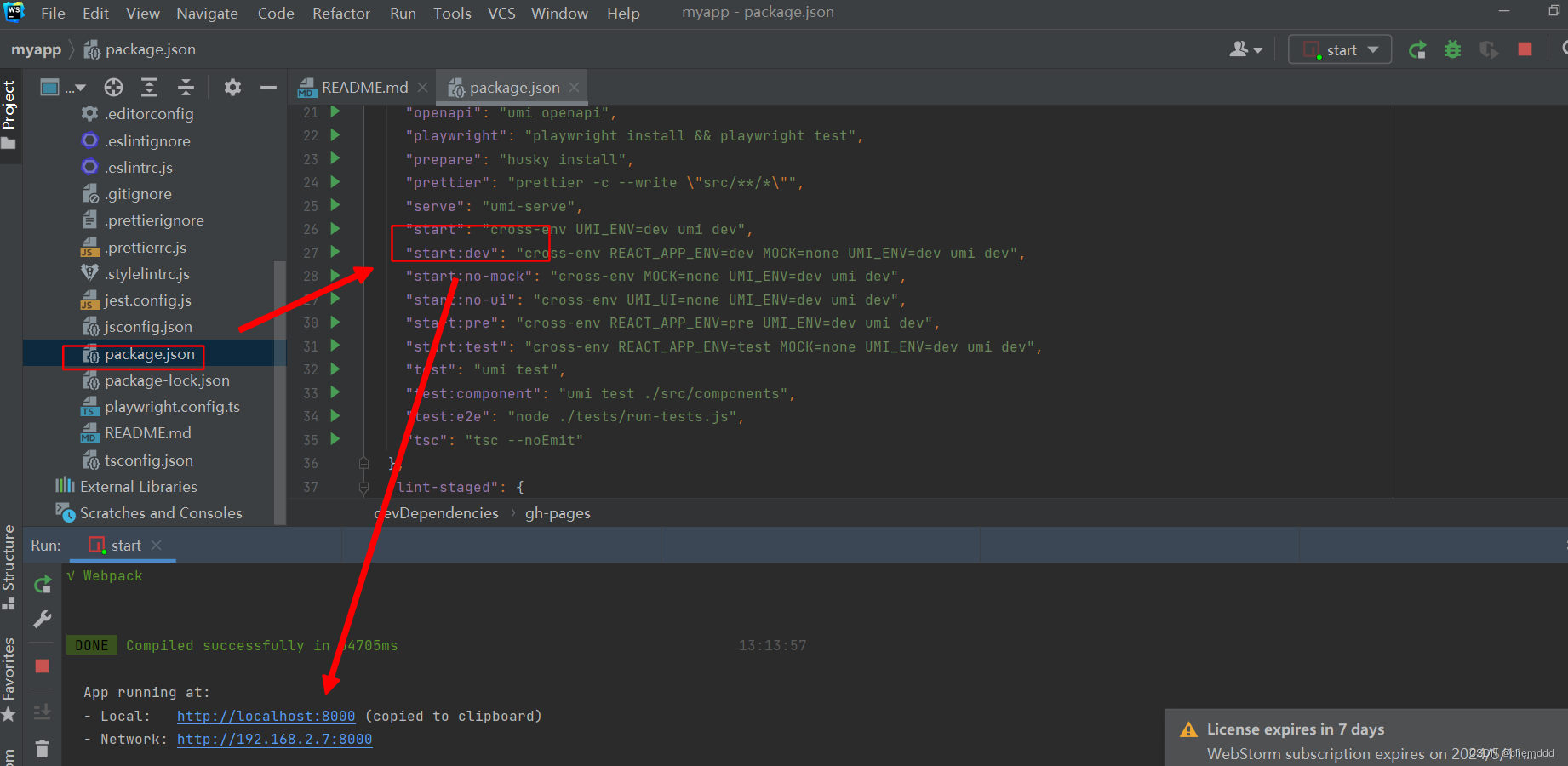
2.1登录网址

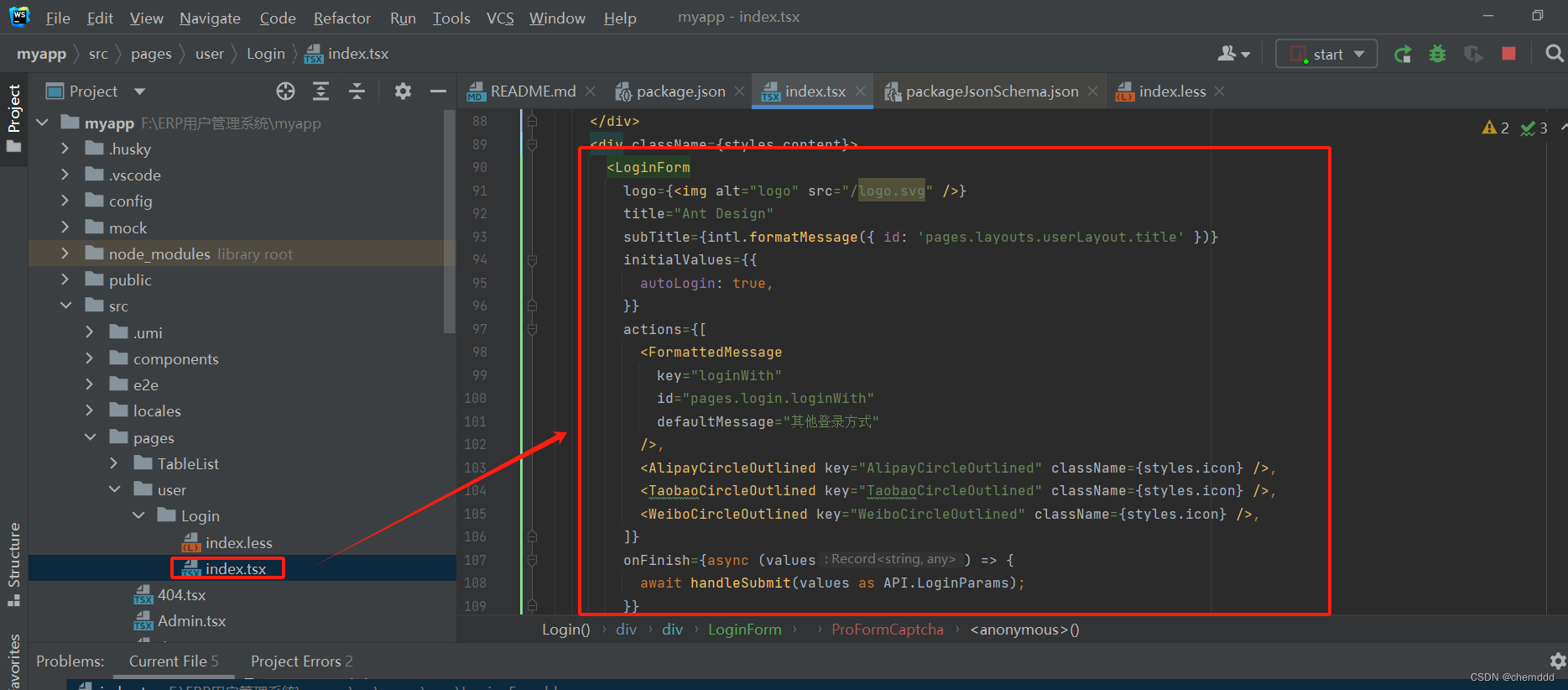
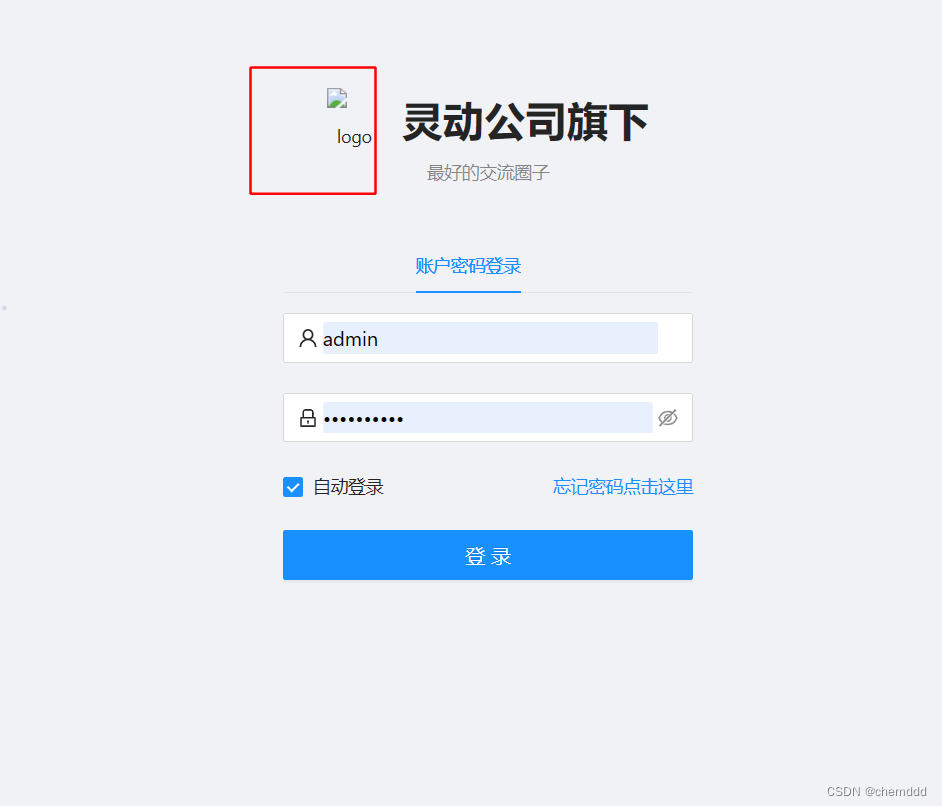
2.2前端页面修改
2.1 页面修改
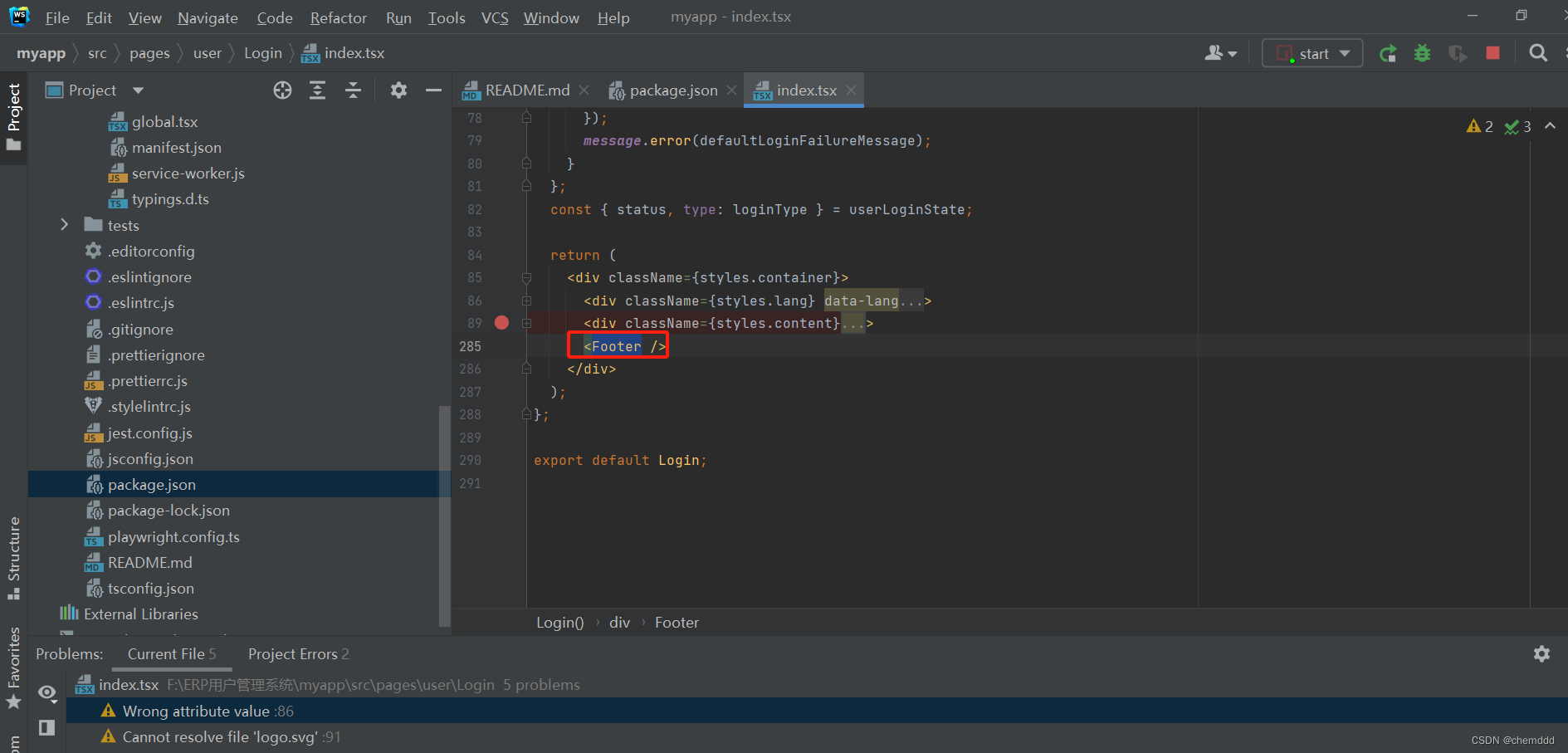
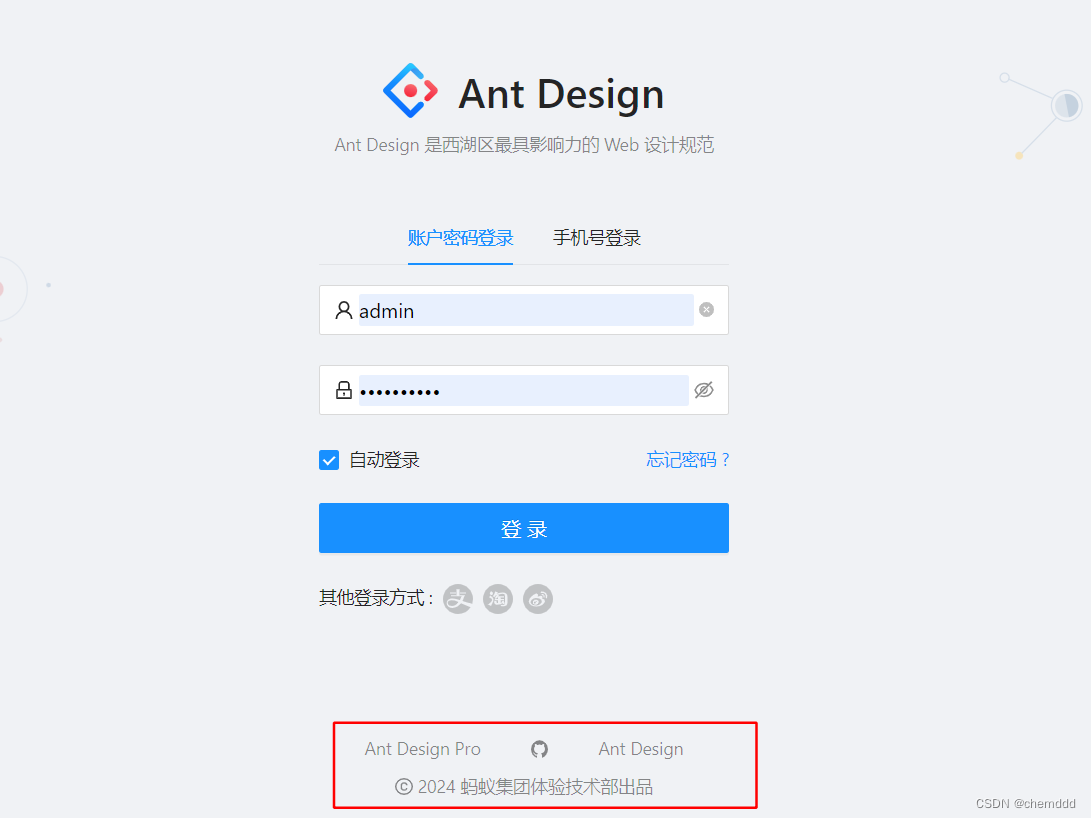
2.2 页脚的超链接
网址:
Ant Design Pro v5 修改Footer、标题和Logo_antdesign footer-CSDN博客


改完后按 ctrl + s, 然后刷新网址
2024 蚂蚁未修改成功
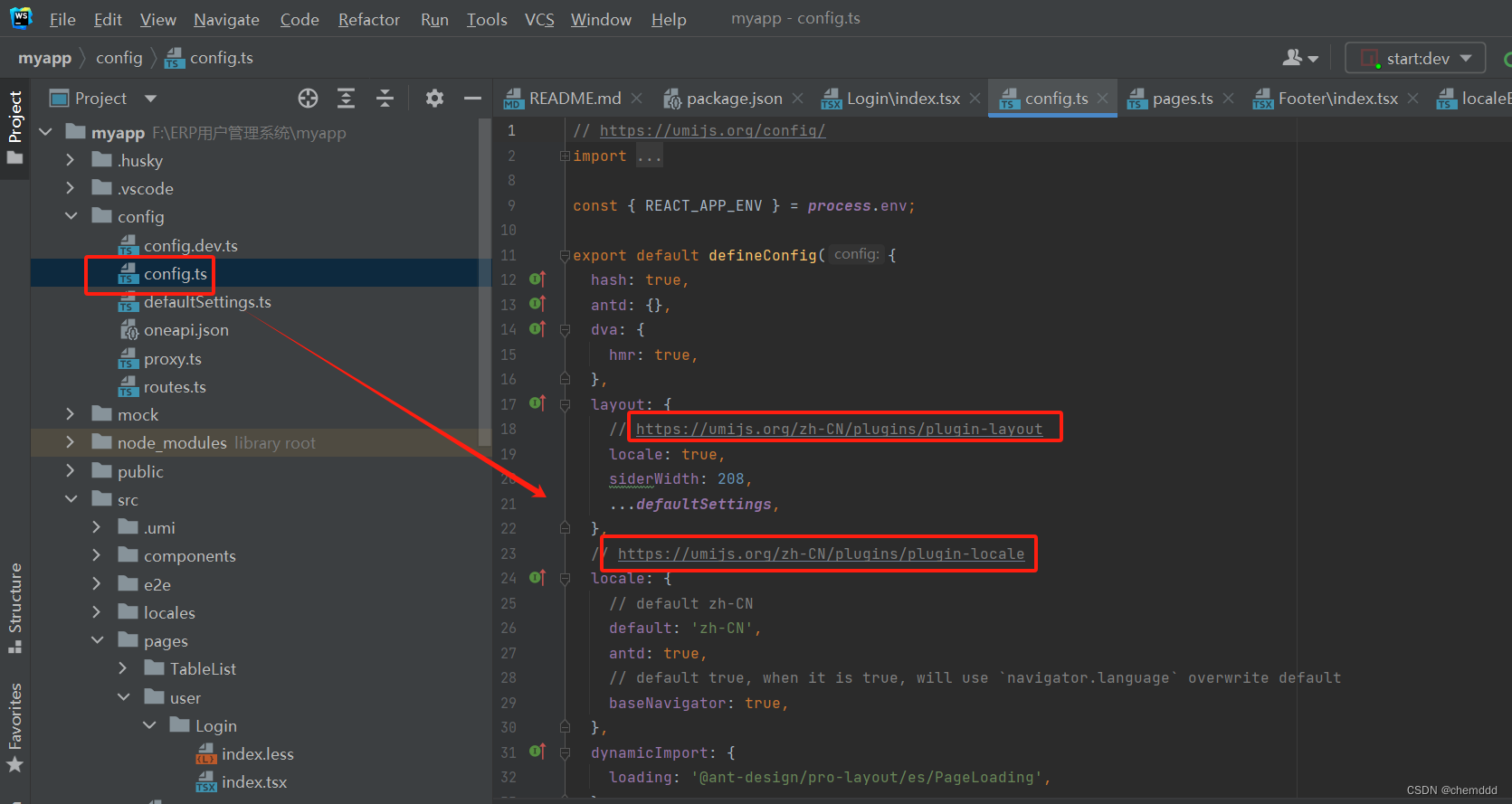
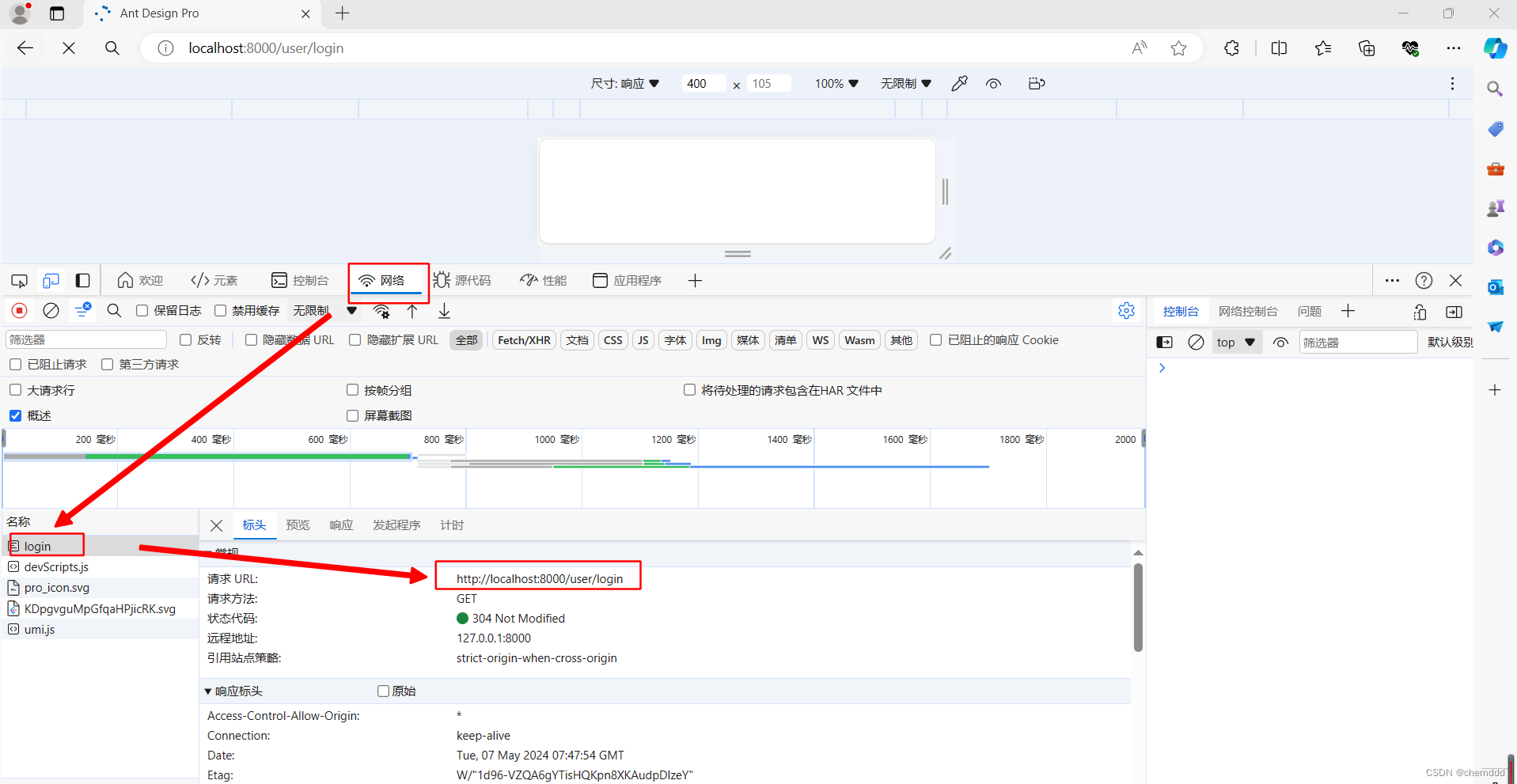
2.3 看配置的网址

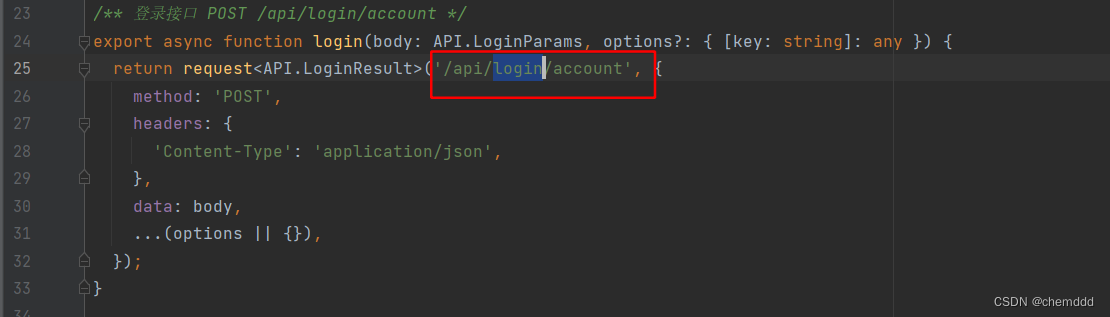
三、登录 api
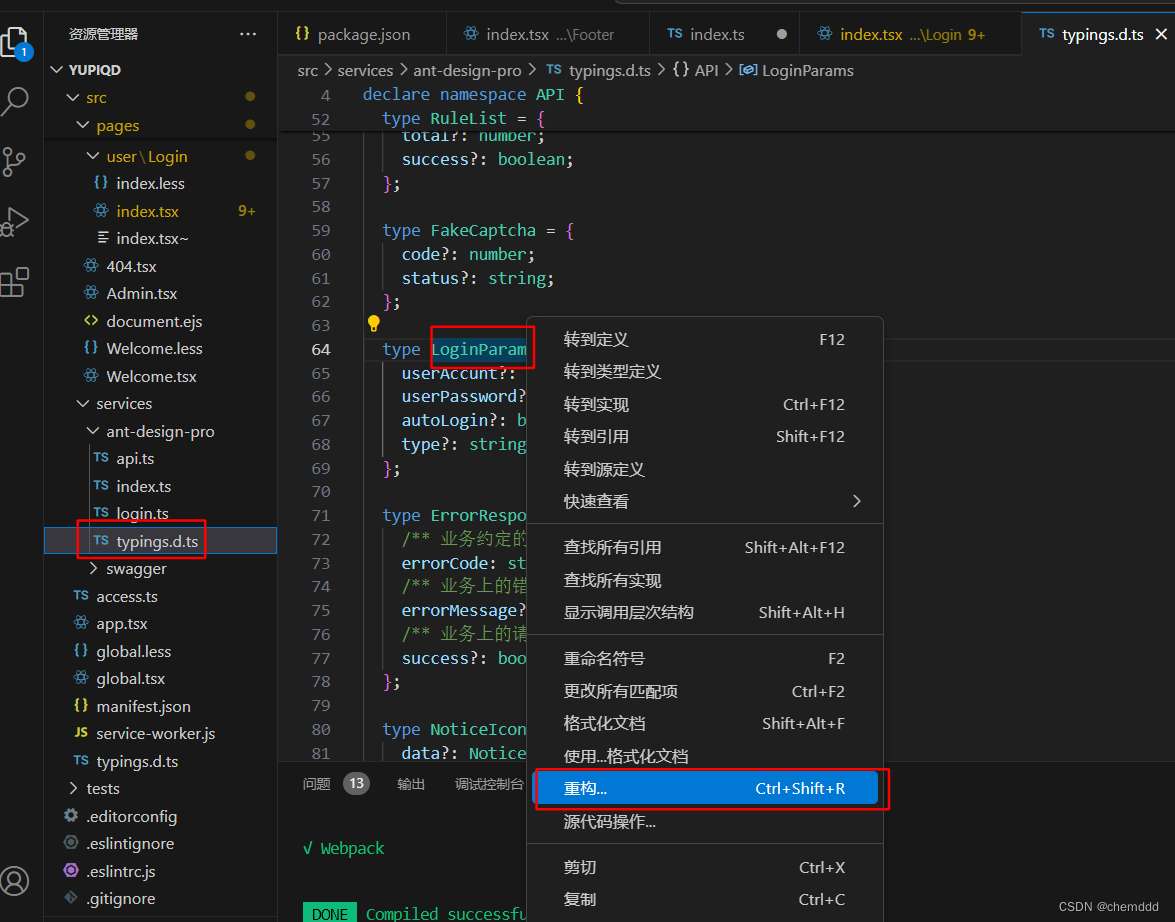
3.1 快捷键
- 使用快捷键:按下
Ctrl + Shift + N(Windows/Linux)或Cmd + Shift + N(macOS)组合键,这将弹出一个搜索框。
改这里


四、报错无,修改
webstorm 使用TypeScript报错:typescript Type argument cannot be inferred from usage, 各种import报错-CSDN博客
看完文档后,还遗留的问题
1)log 未正确显示

2)已完成的,截止上面已完成

3) 从4 开始
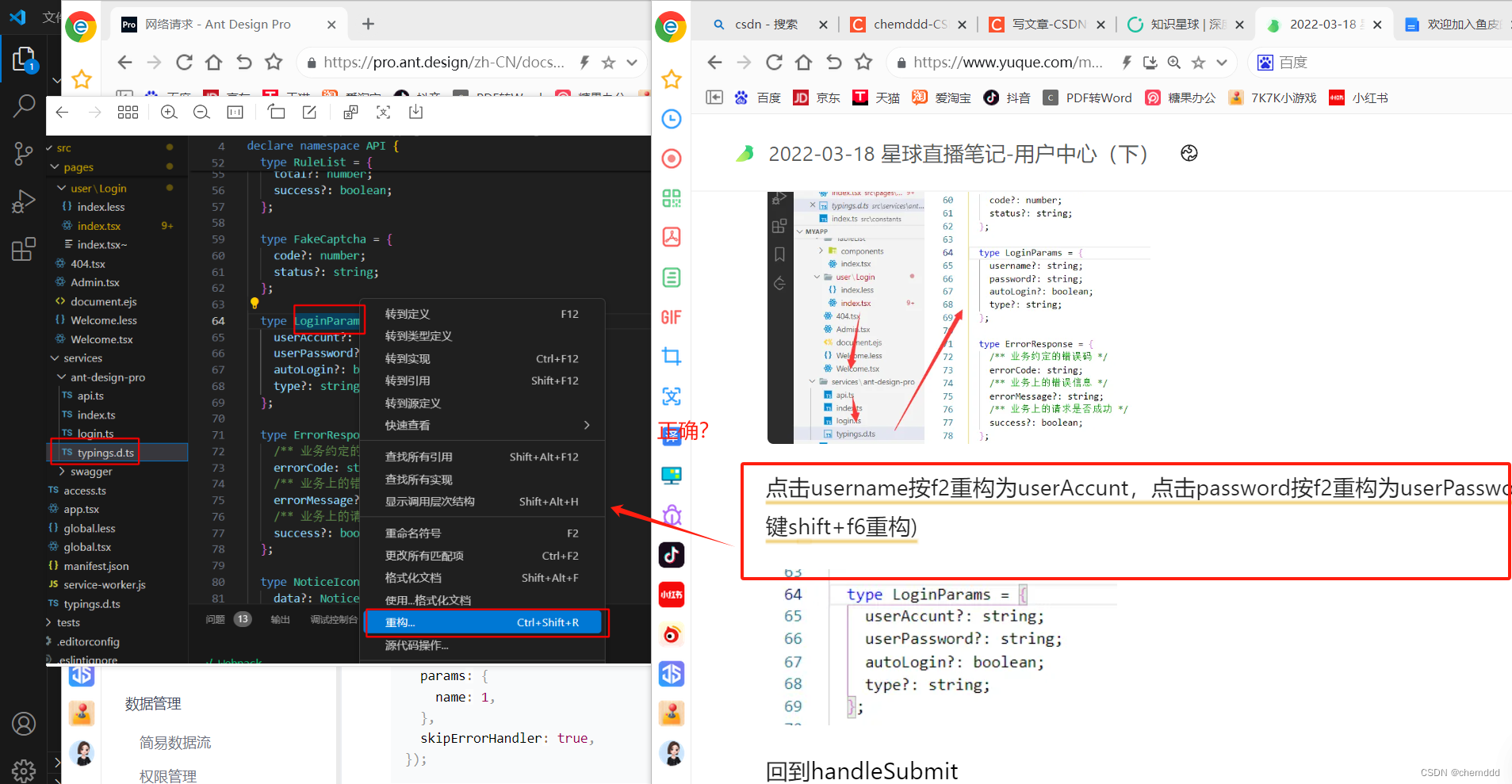
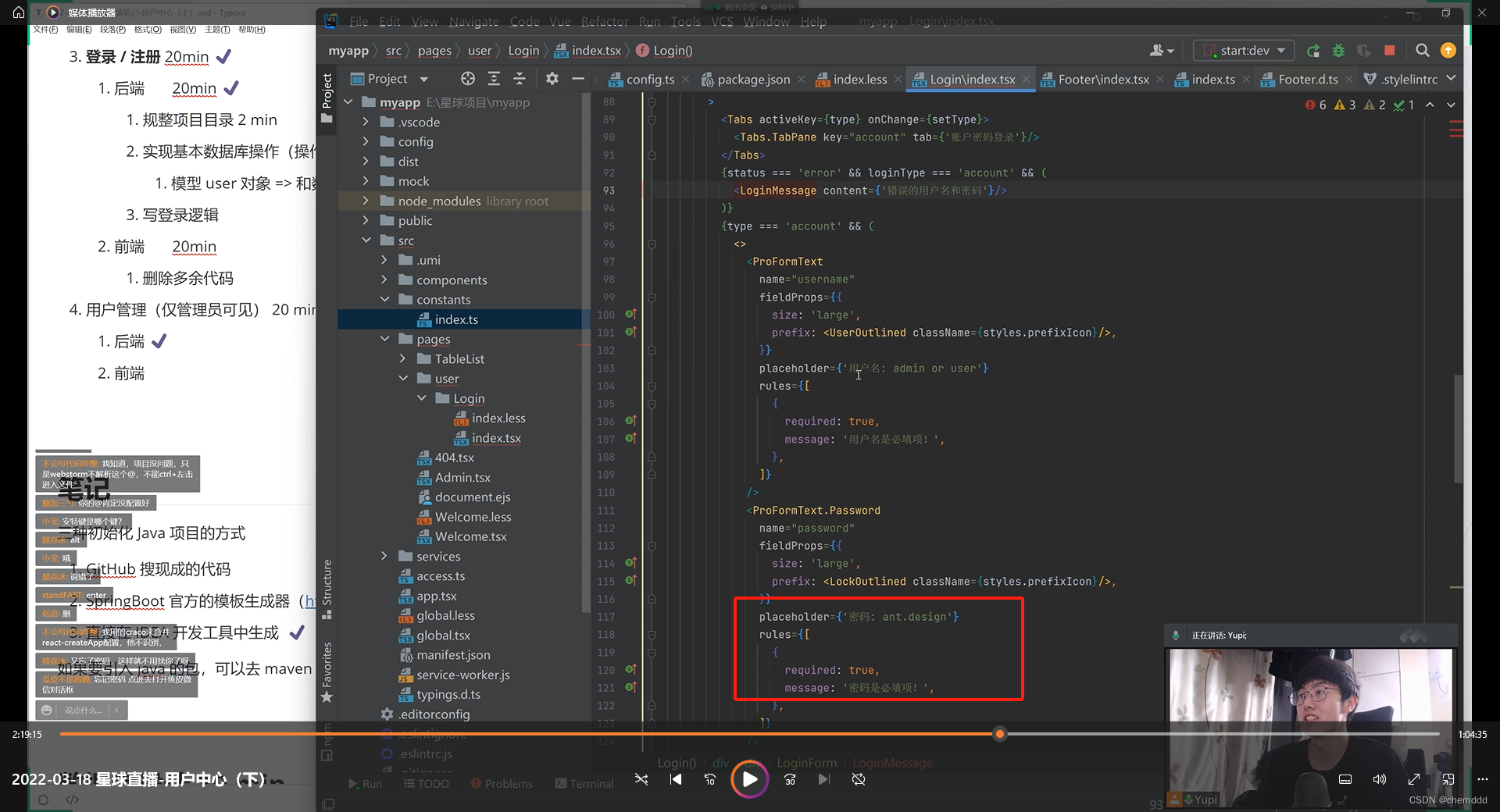
代码重构方式正确? vscode 里面运行? 代码重构的目的,是因为可能不止这一处用到。不重构,后期可能会有问题。


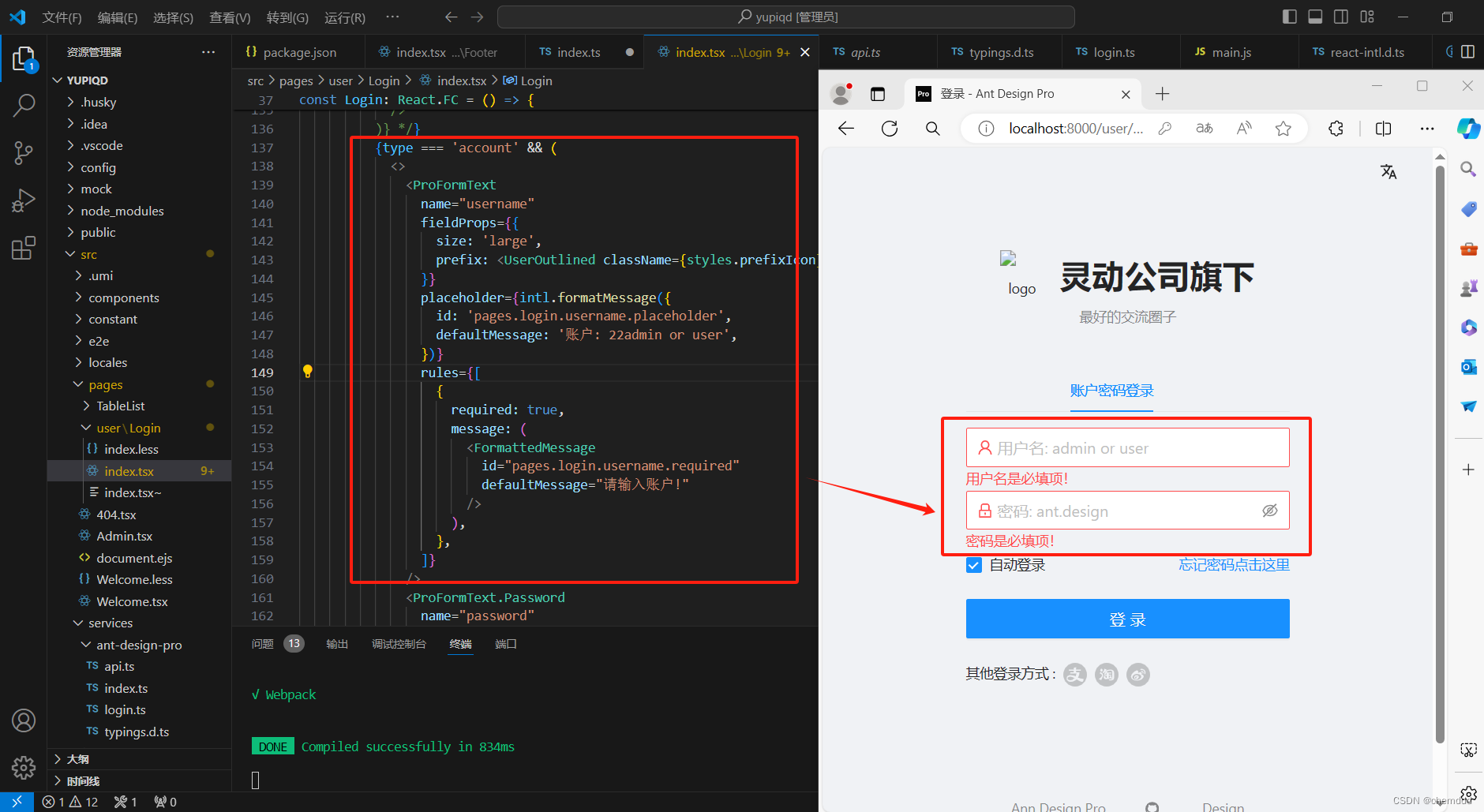
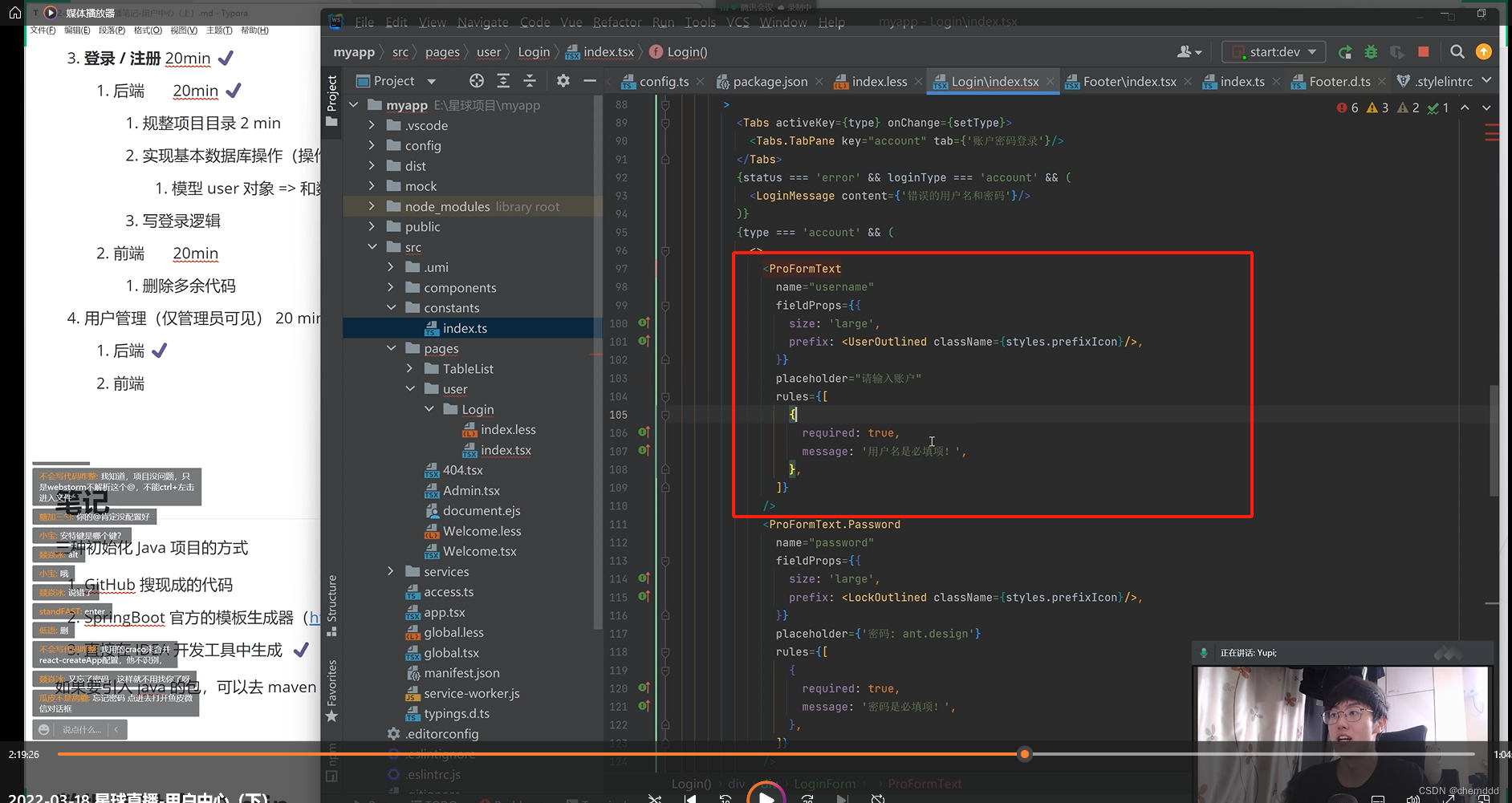
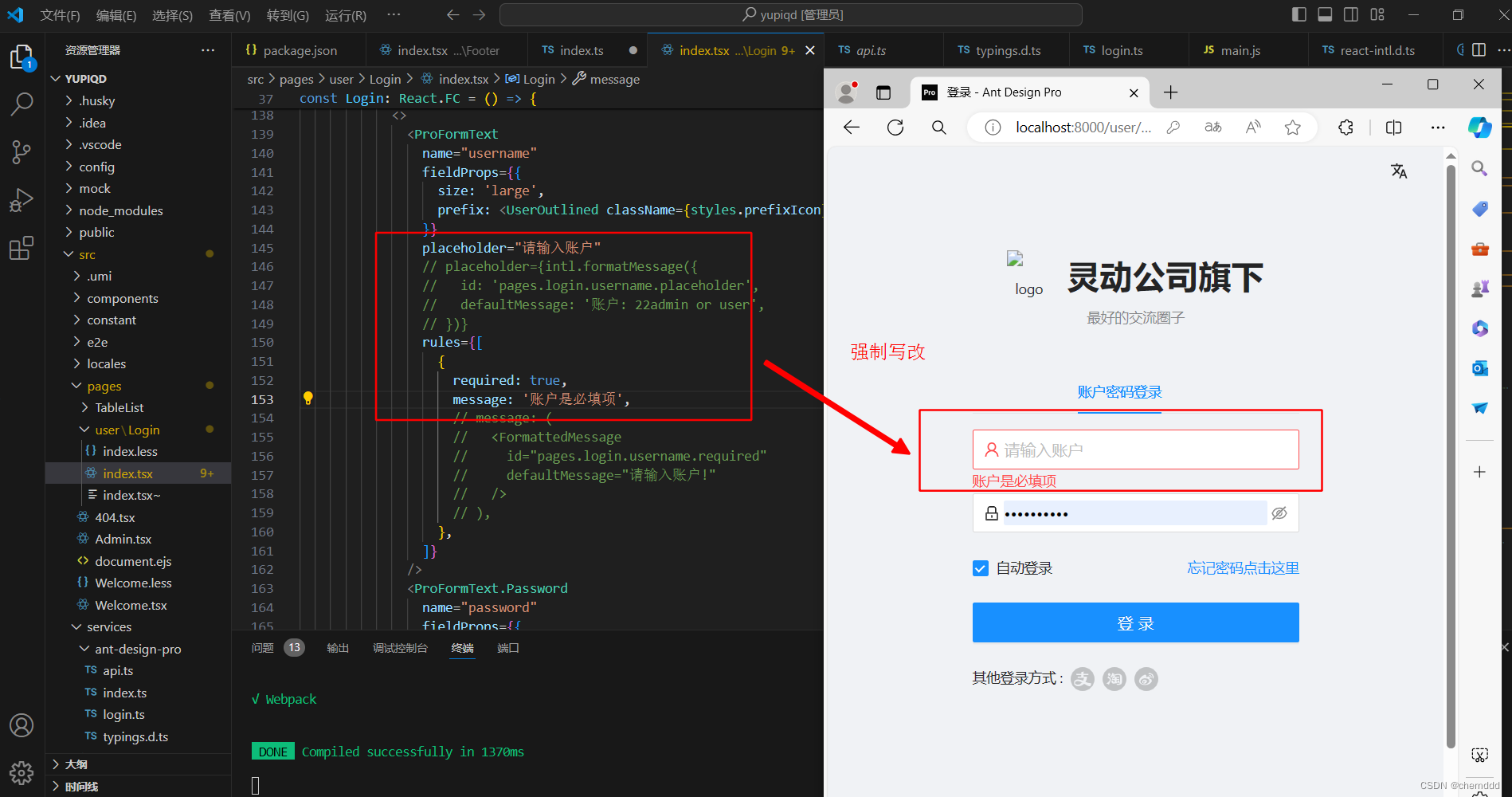
【已解决】改页面框里的数据,不生效【代码又被封装了】。抄鱼皮代码。使其生效
1)账户



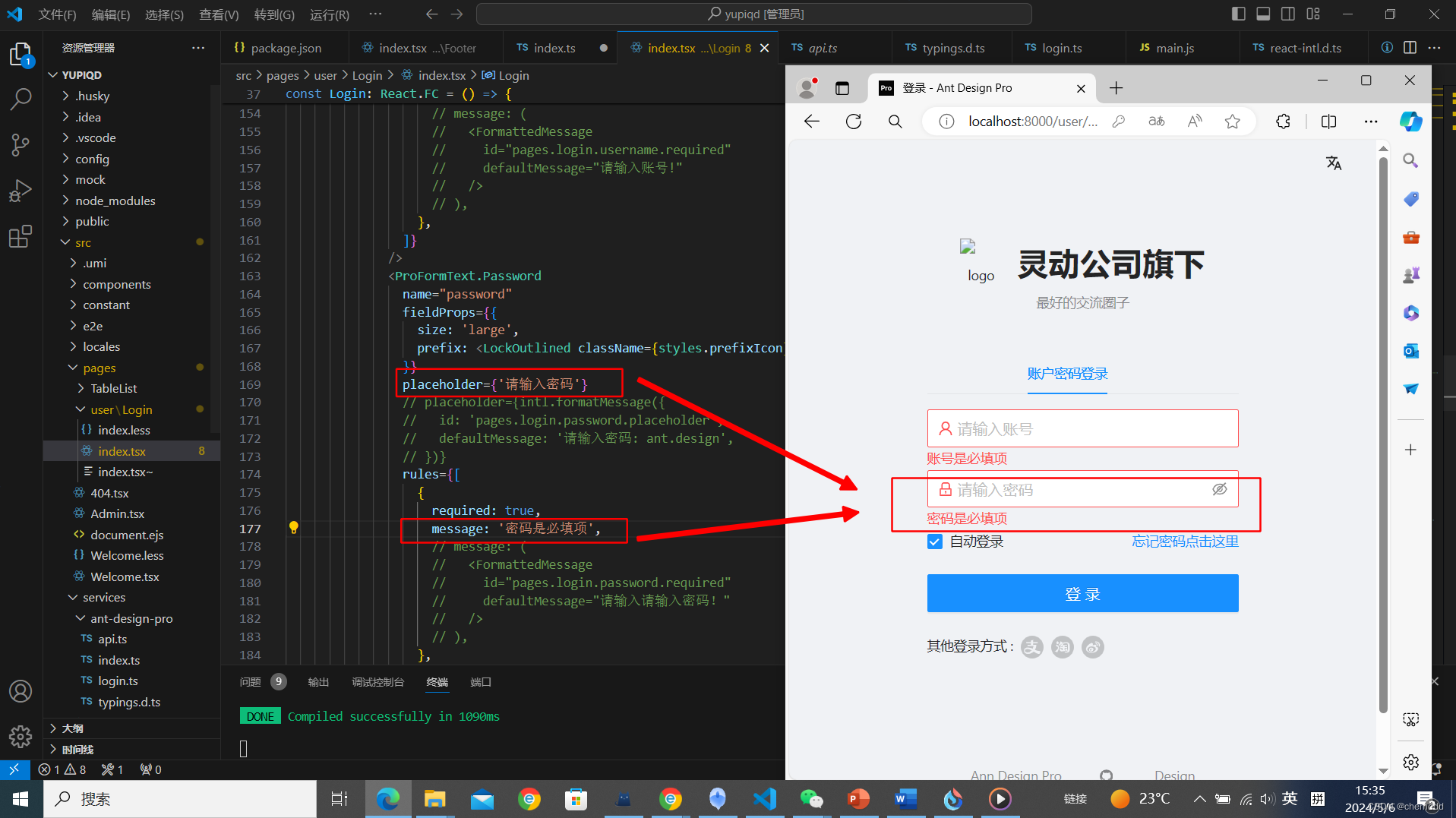
2)密码


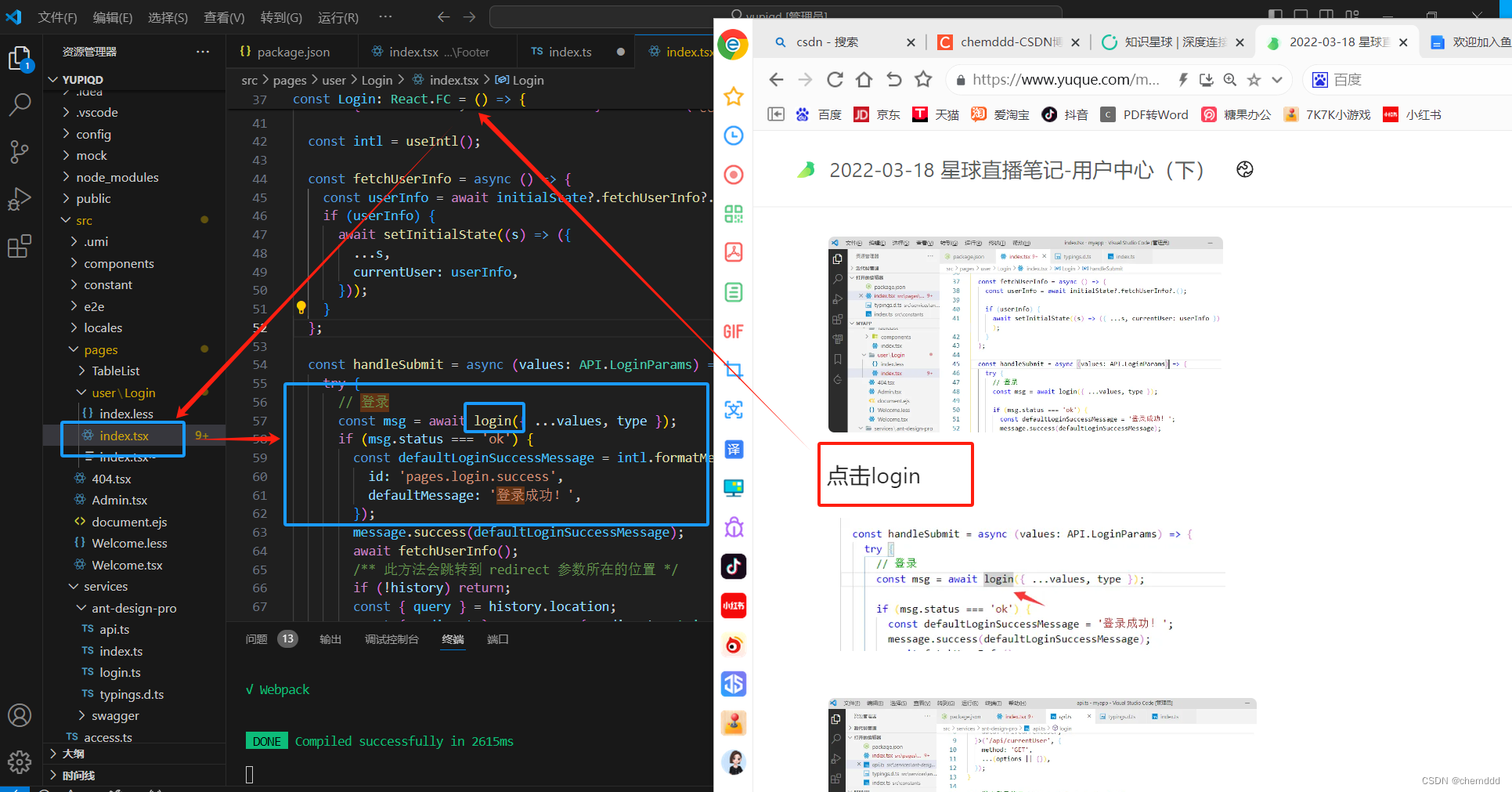
【已解决】点击login 代码位置找到了

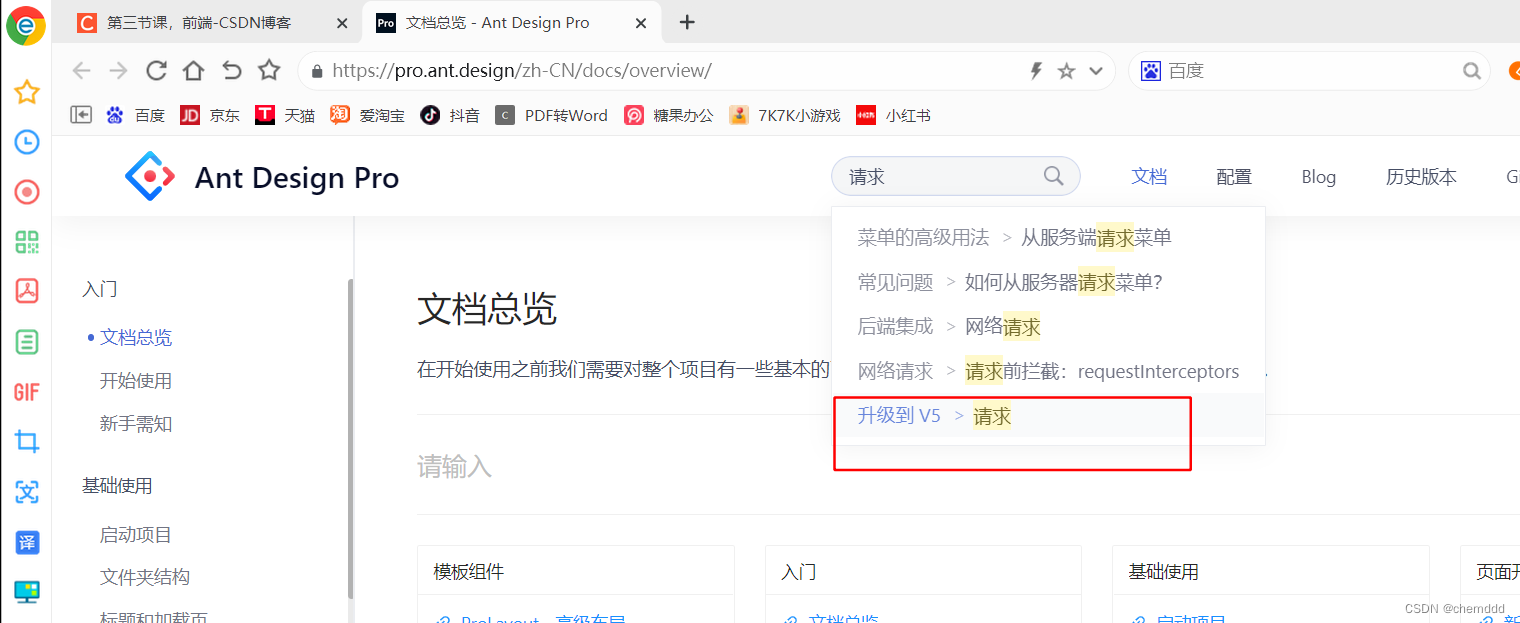
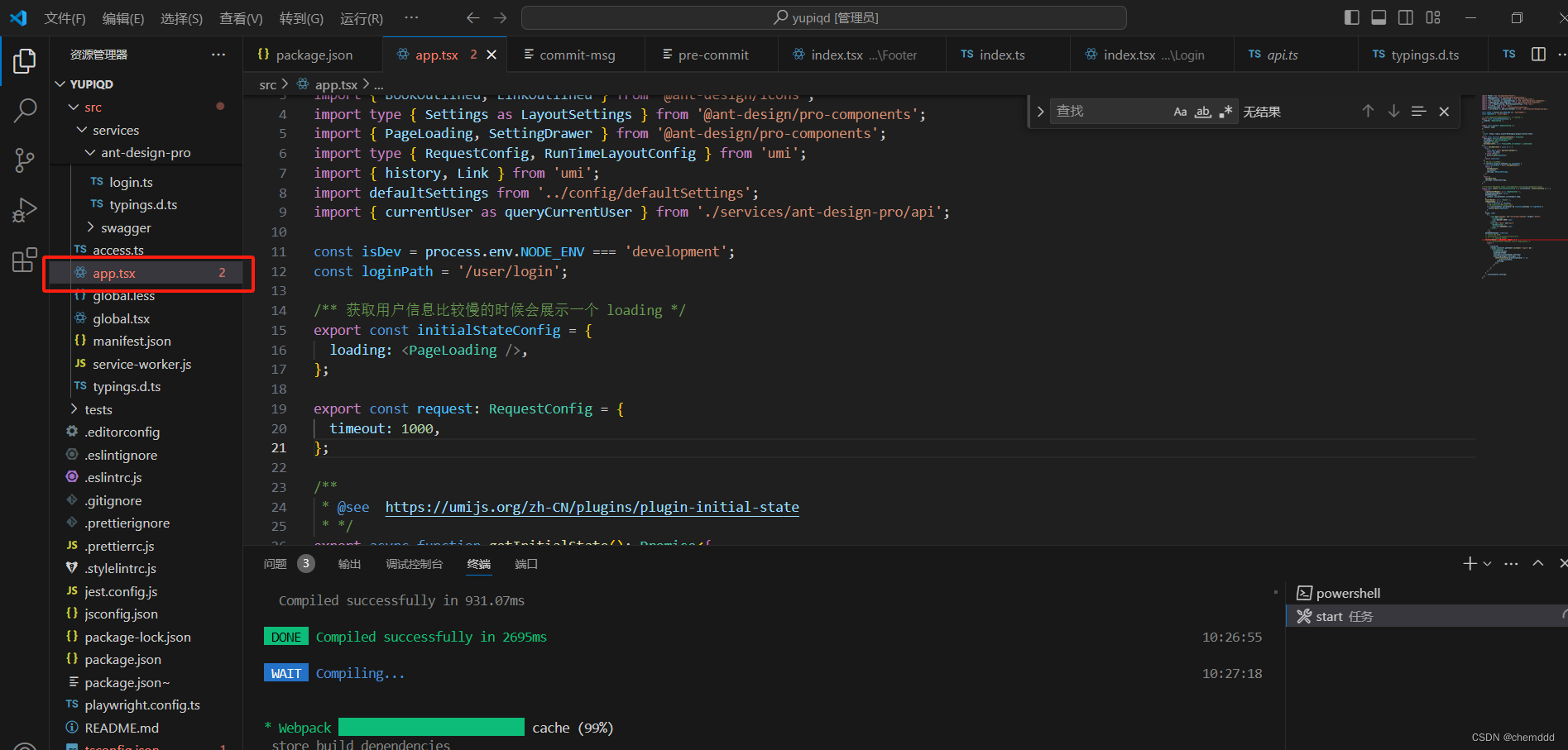
【已解决】点开 Ant Design Pro 的官方文档。【能找到代码,操作错误】发现找不到代码:
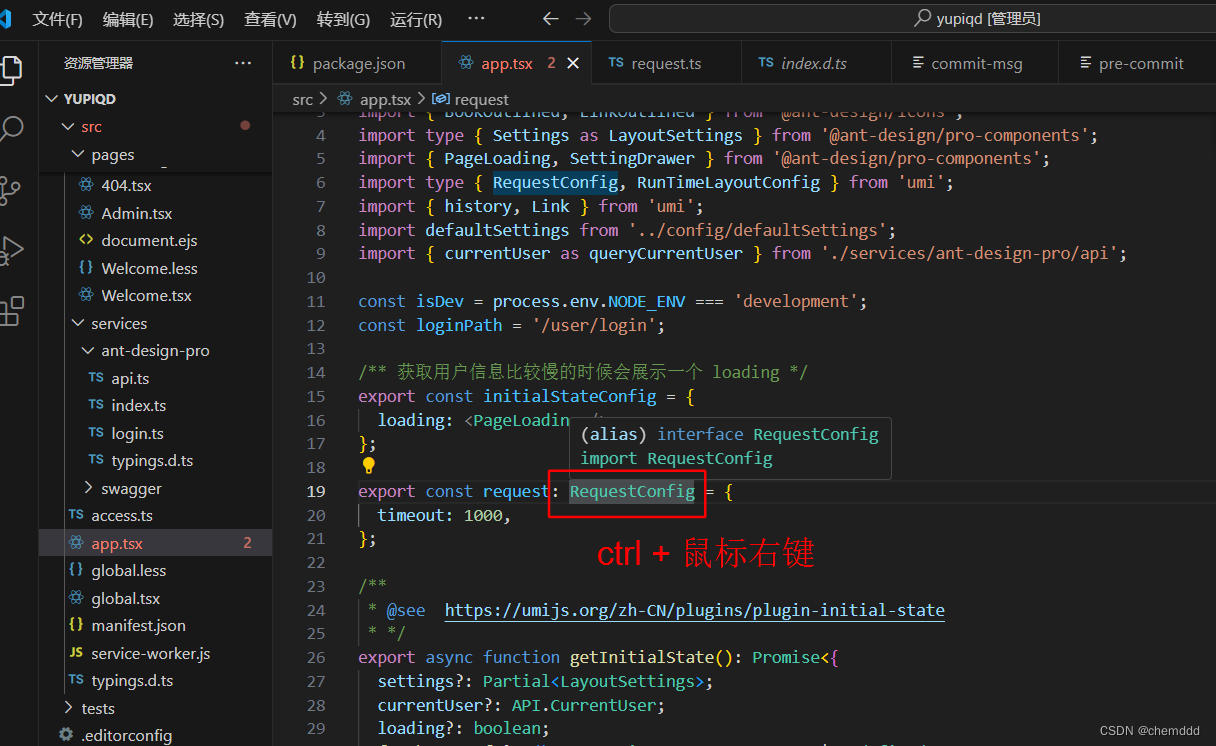
点击 


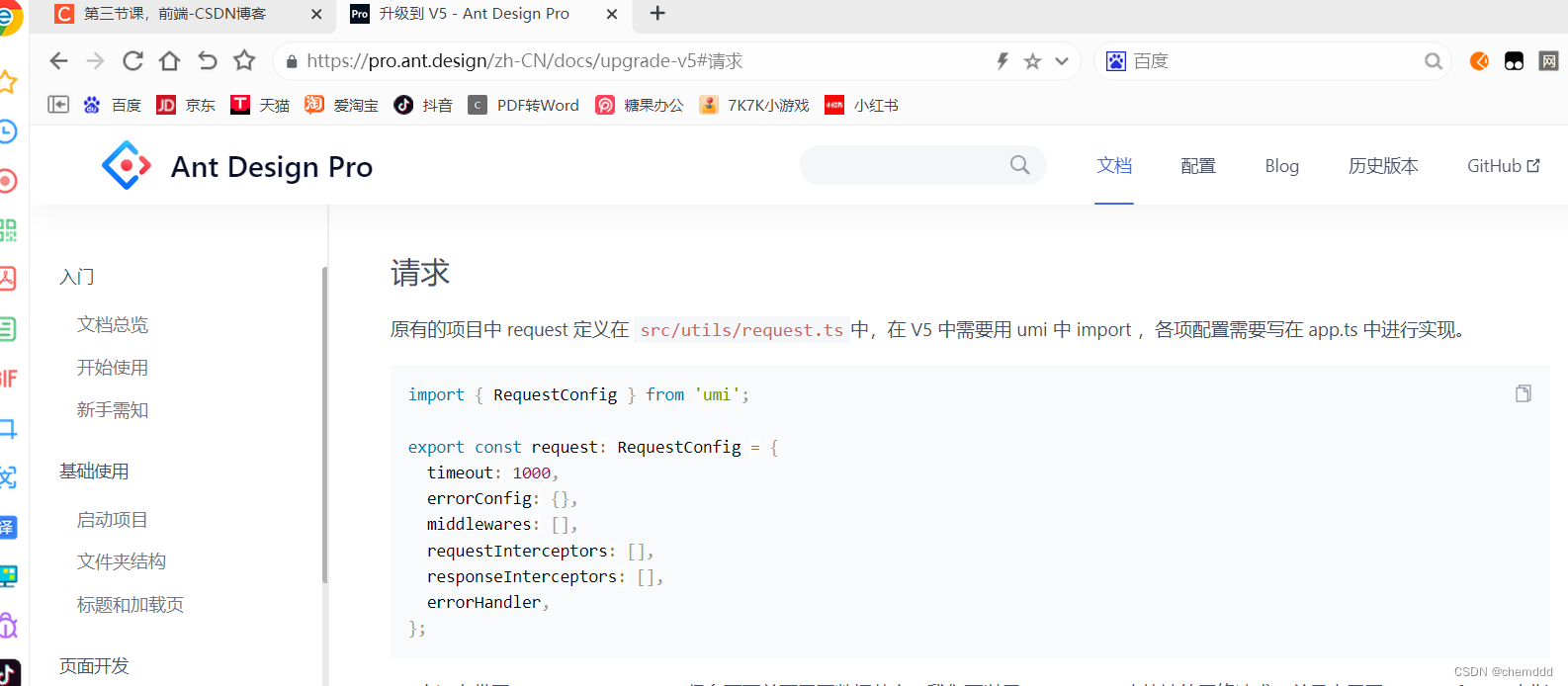
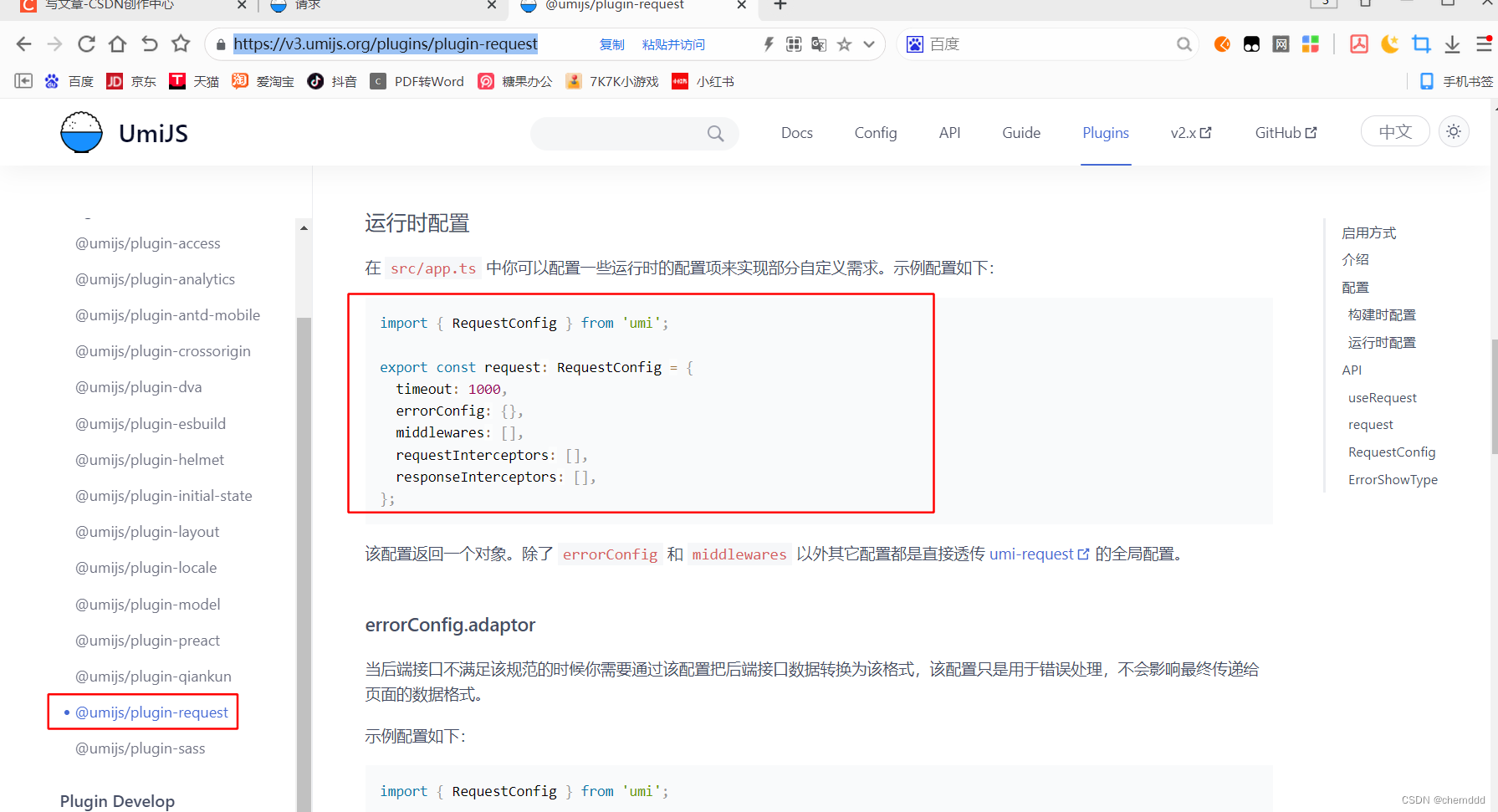
import { RequestConfig } from 'umi';export const request: RequestConfig = {timeout: 1000,errorConfig: {},middlewares: [],requestInterceptors: [],responseInterceptors: [],errorHandler,
};
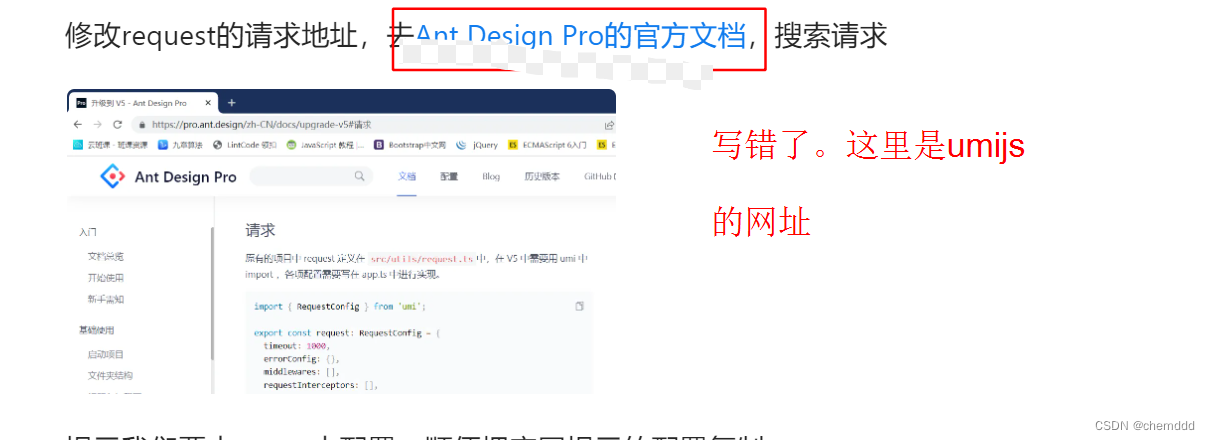
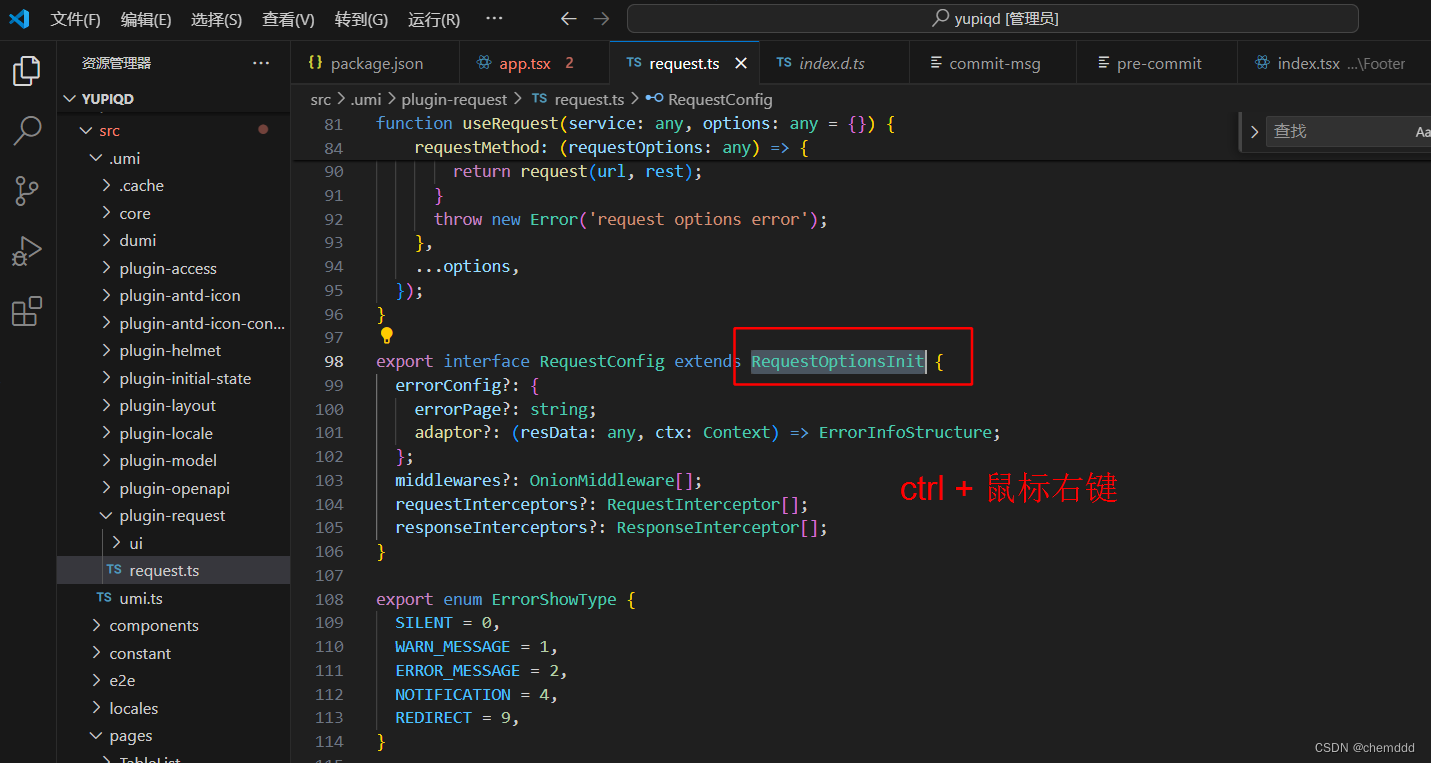
正确网址:把框架替换成3
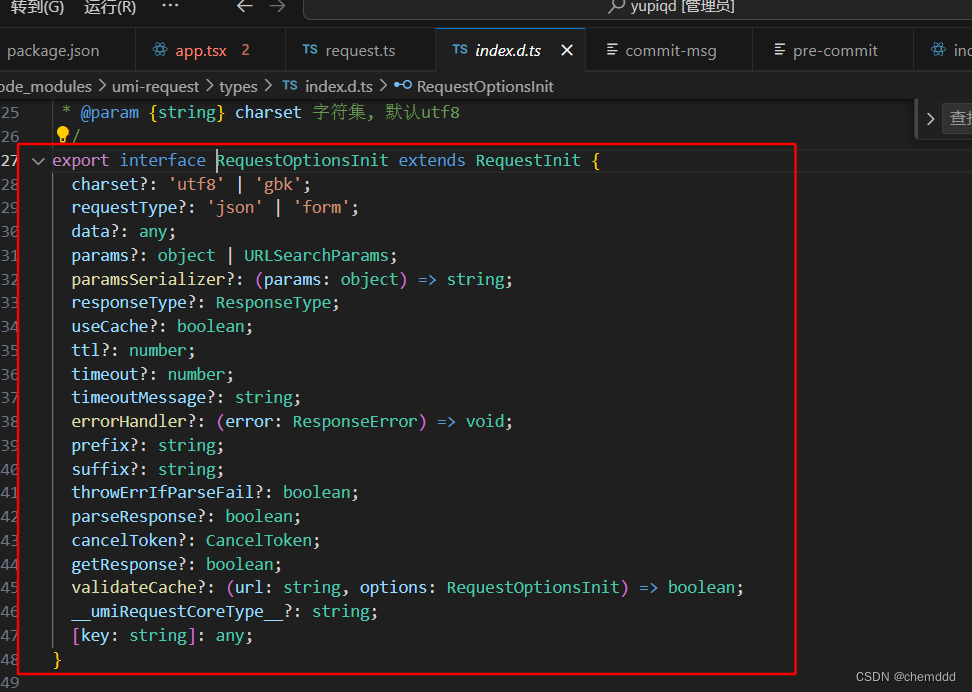
网址:@umijs/plugin-request

网址里面:输入:request

import { RequestConfig } from 'umi';export const request: RequestConfig = {timeout: 1000,errorConfig: {},middlewares: [],requestInterceptors: [],responseInterceptors: [],
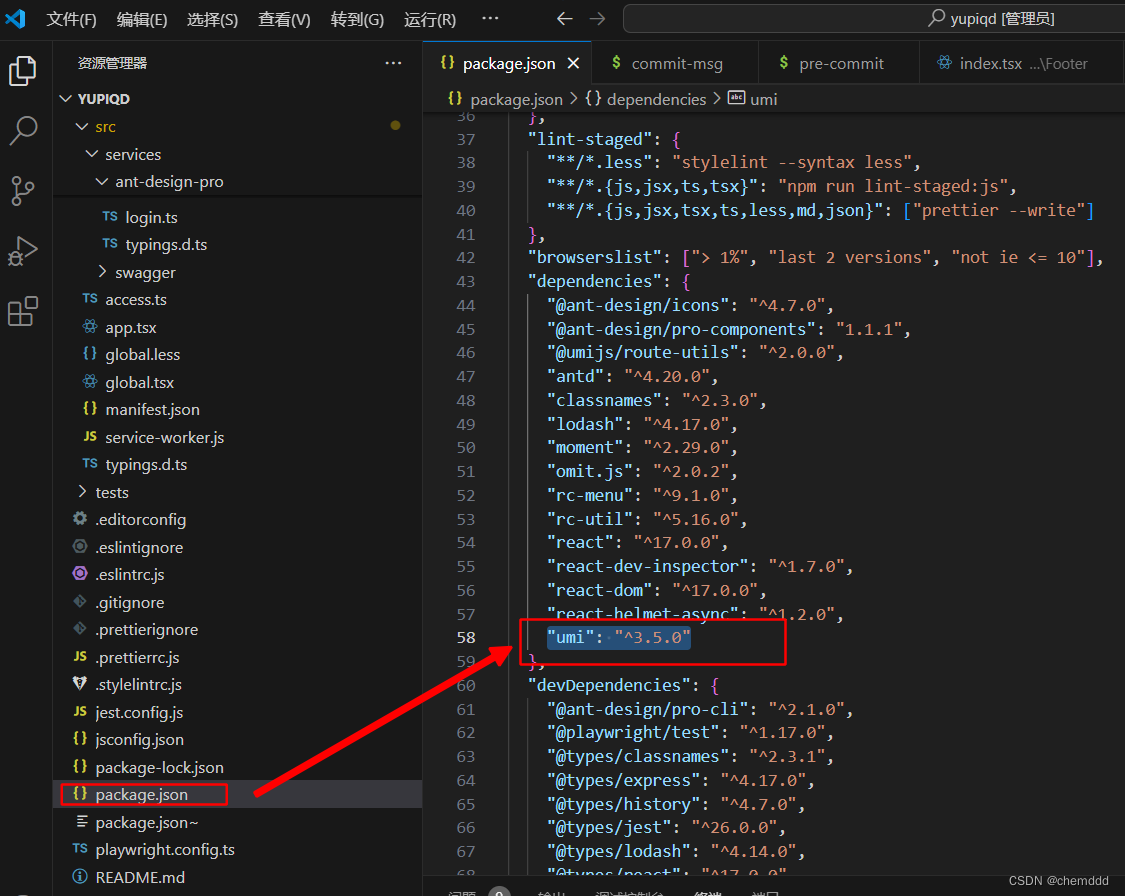
};如何知道自己项目umi框架是3,这里可以查看

Ant Design Pro 的版本是 V5

未解决:项目运行没有umi 圆圈
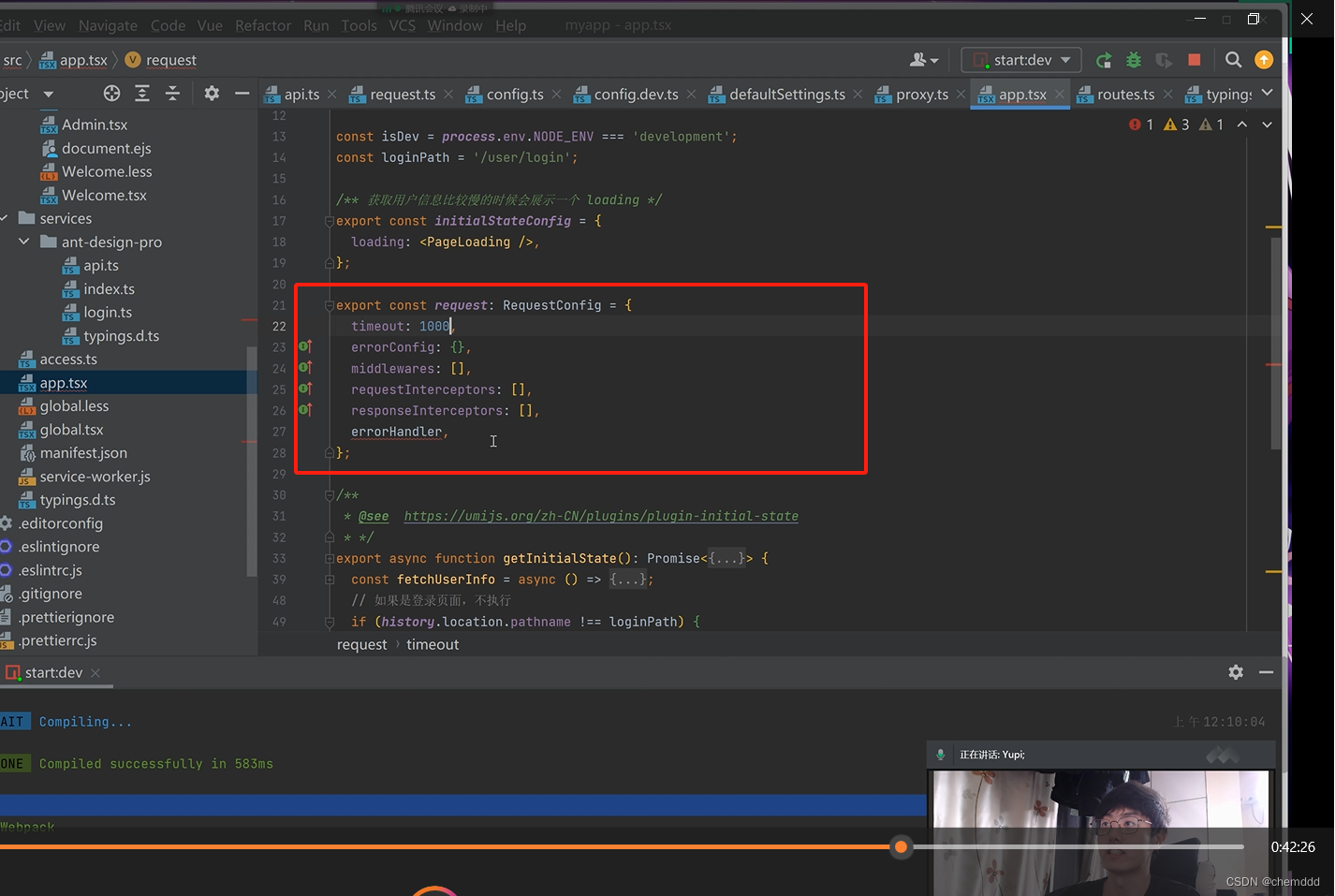
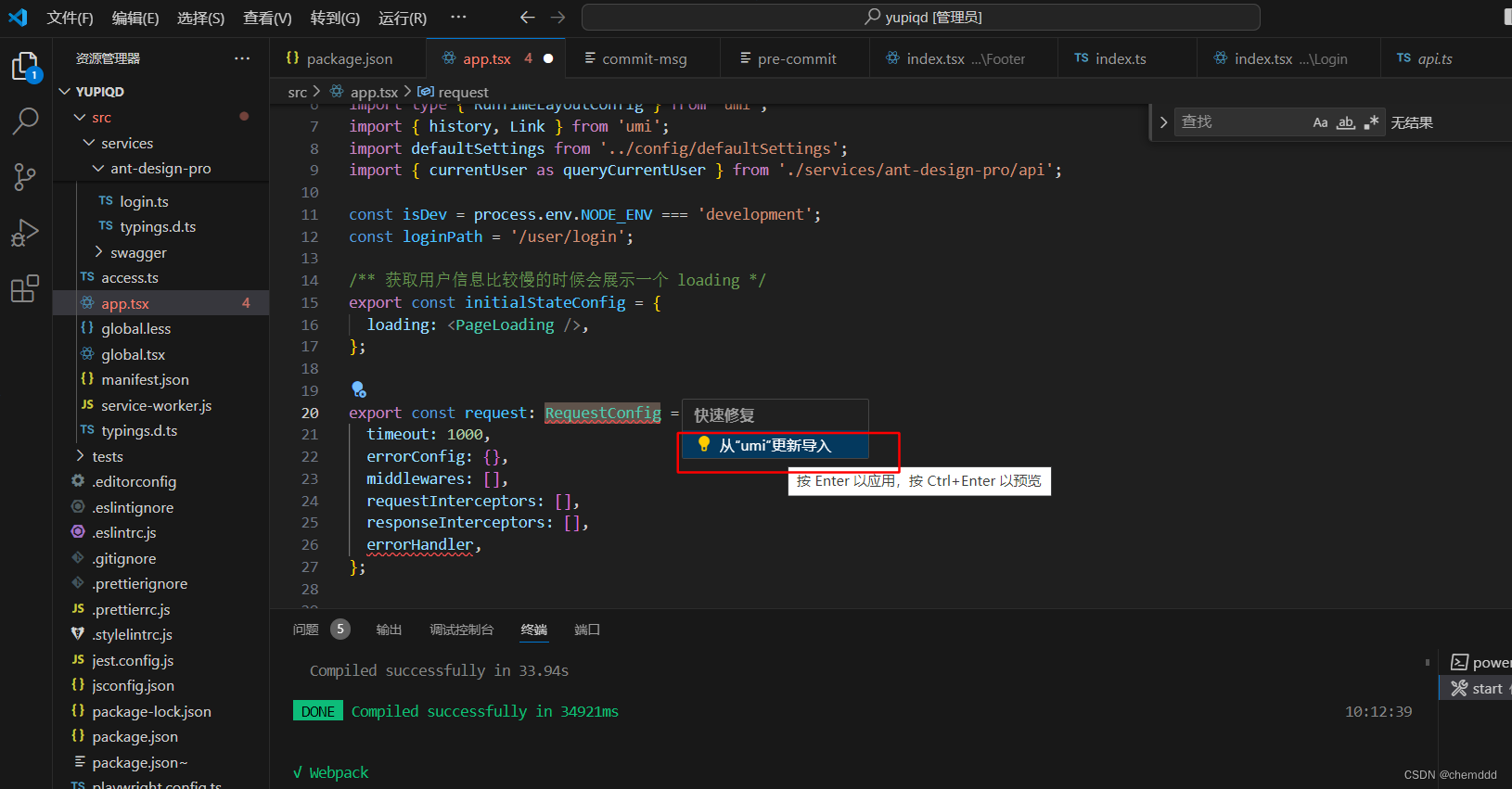
赋值代码,并引用


删除代码,保持如下。鱼皮代码这个文件夹下,只有警告,我里面其他代码报错,先不管他

本人代码:按CTRL + S ,能跑就行

到处找不到资料,直接看源码的方法--视频
到处找不到资料,直接看源码的方法-CSDN直播
总:视频
前端视频请求地址-CSDN直播
步骤操作,如何看源码



步骤

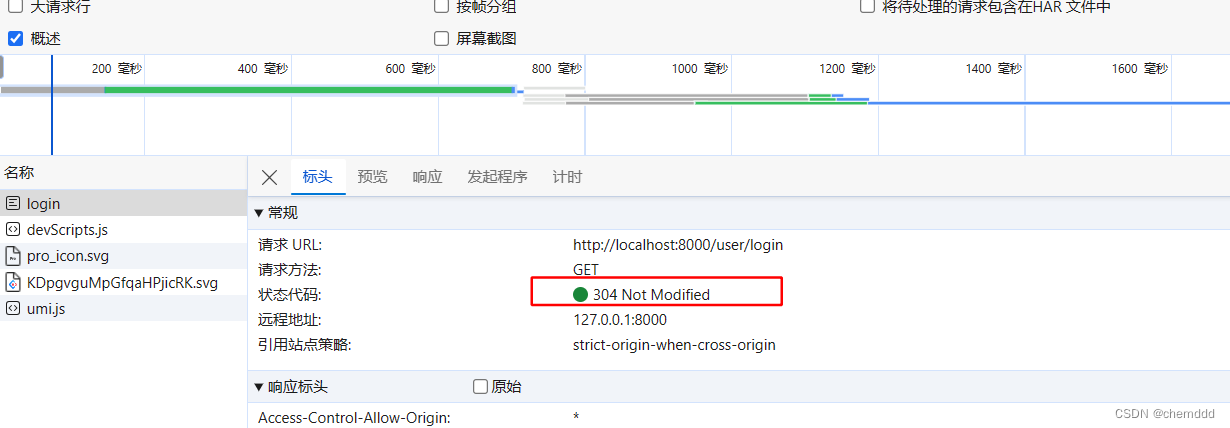
先不用管
304 Not Modified 是什么意思-CSDN博客

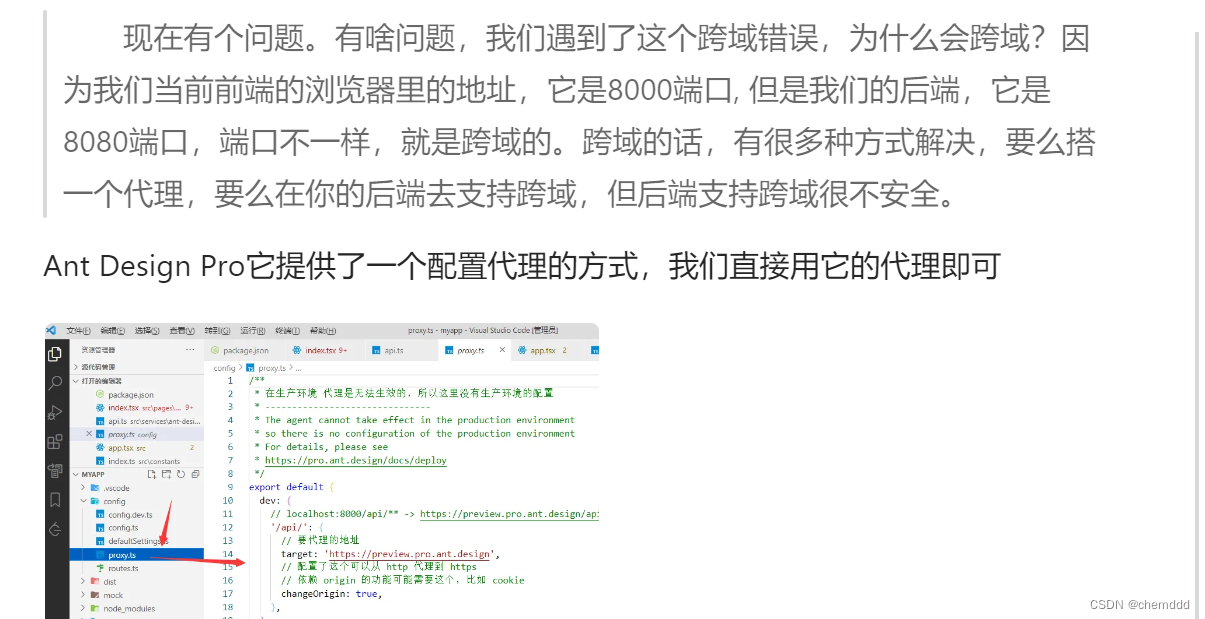
第三节课最后一步,前后端跨域错误

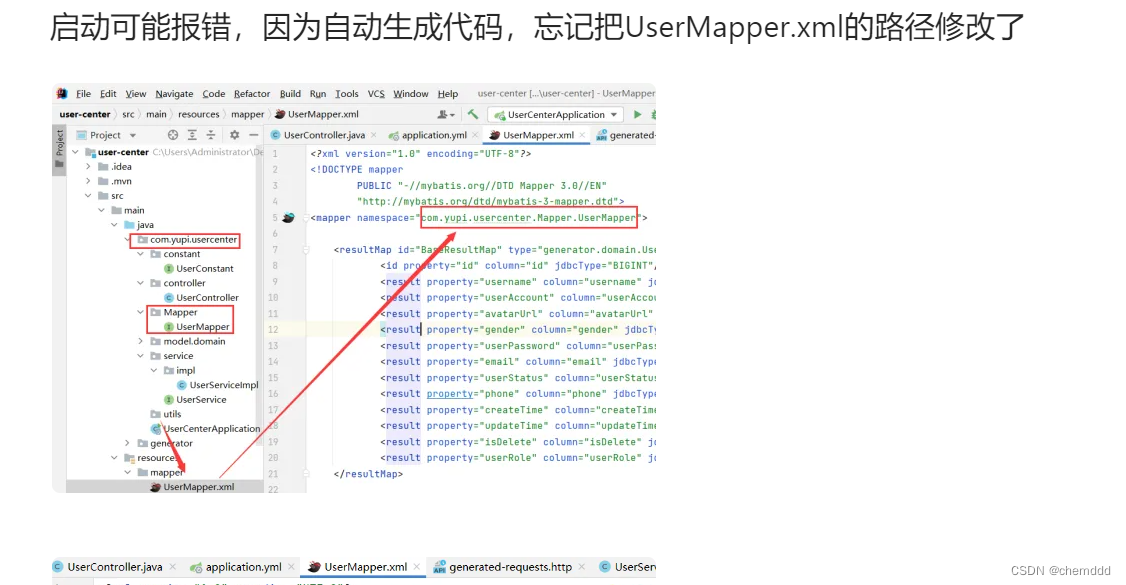
打开后端代码,即idea

这步没做,因为没有再次用代码生成器生成代码

前后端联调,看下效果。步骤如下:

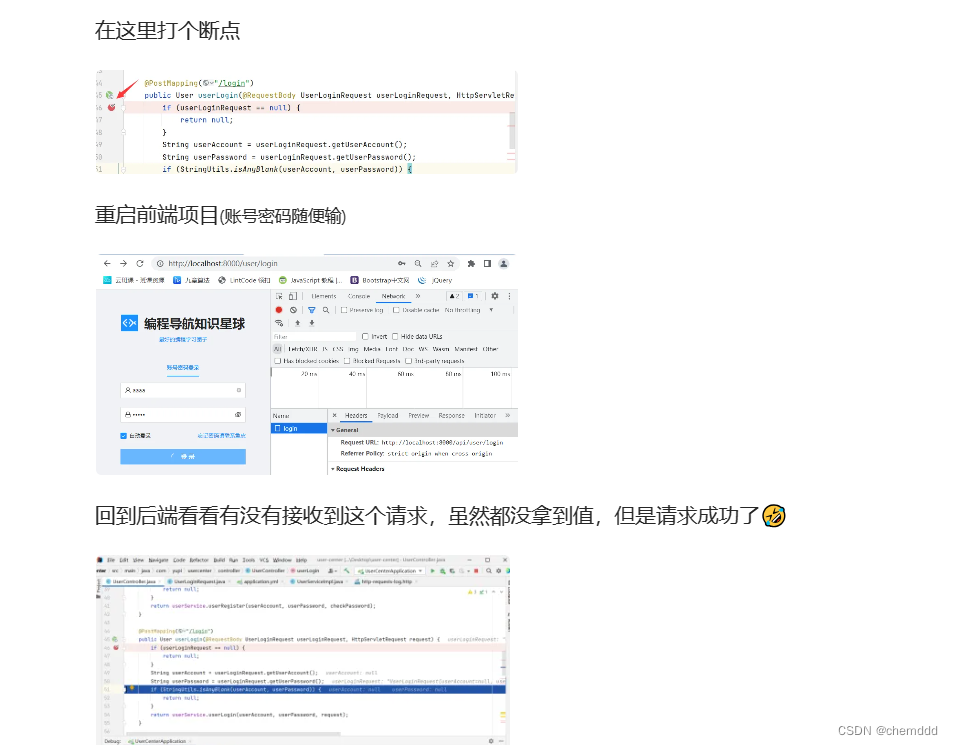
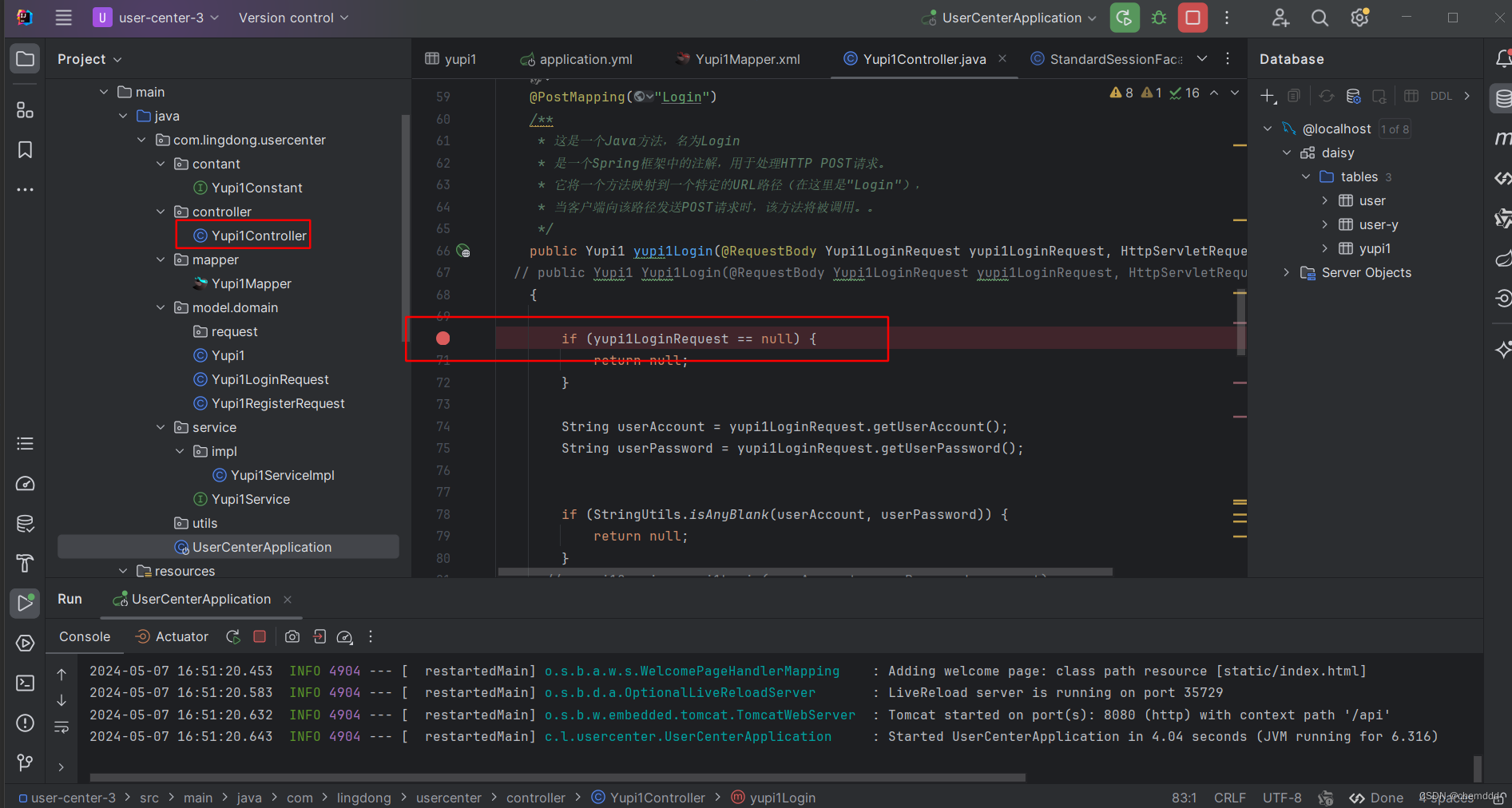
步骤:后端idea
1) 后端代码此处先打断点,2) 再运行程序 3)前端随便输入账户 & 密码 ,看下前端网址页面有没有数据

这篇关于第三节课,前端的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!