本文主要是介绍【web前端2024】简单几步制作web3d《萌宠星球》智体节点模板!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
使用dtns.network的web3d引擎(开源元宇宙/智体世界引擎),我们可以基于《乔布斯3D纪念馆》智体节点模板,轻松制作适用于各行业的web3d智体模板。
本节教程,我们将针对白领人群的萌宠市场,制作一个3d版本的《萌宠星球》。有兴趣成为《萌宠星球》星主们,可以认真学习以下图文教程。
第一步:下载dtns.jobs3d《乔布斯3D纪念馆》的模板
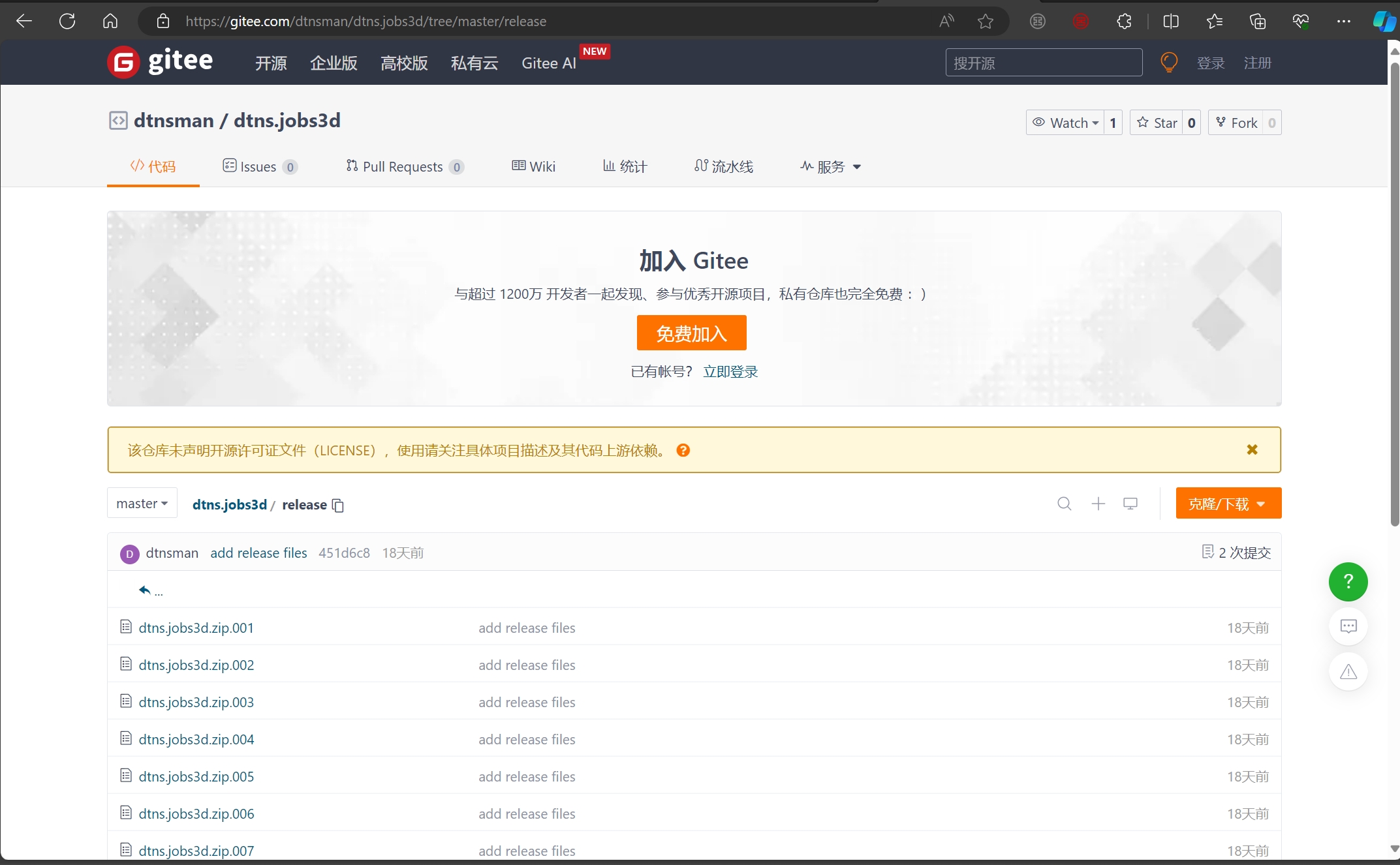
通过链接:https://gitee.com/dtnsman/dtns.jobs3d/tree/master/release 进行下载(可能须登录注册这个开源平台的账户)

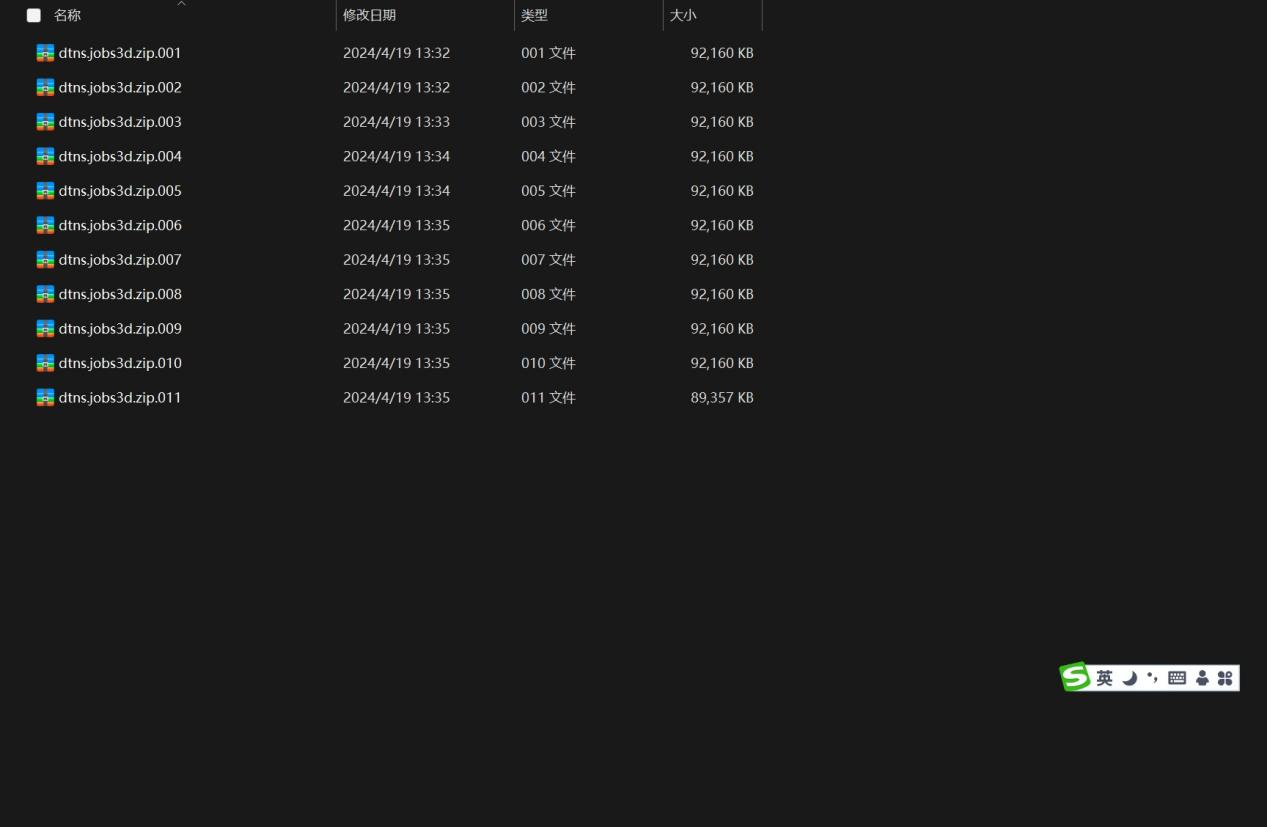
注:我们看到上面的压缩包被分包成11个子压缩包,全部下载(如下图所示),解压要解压001第一个就可以了,其它的会全部解压缩成功

点击第一个分包,解压缩成功。
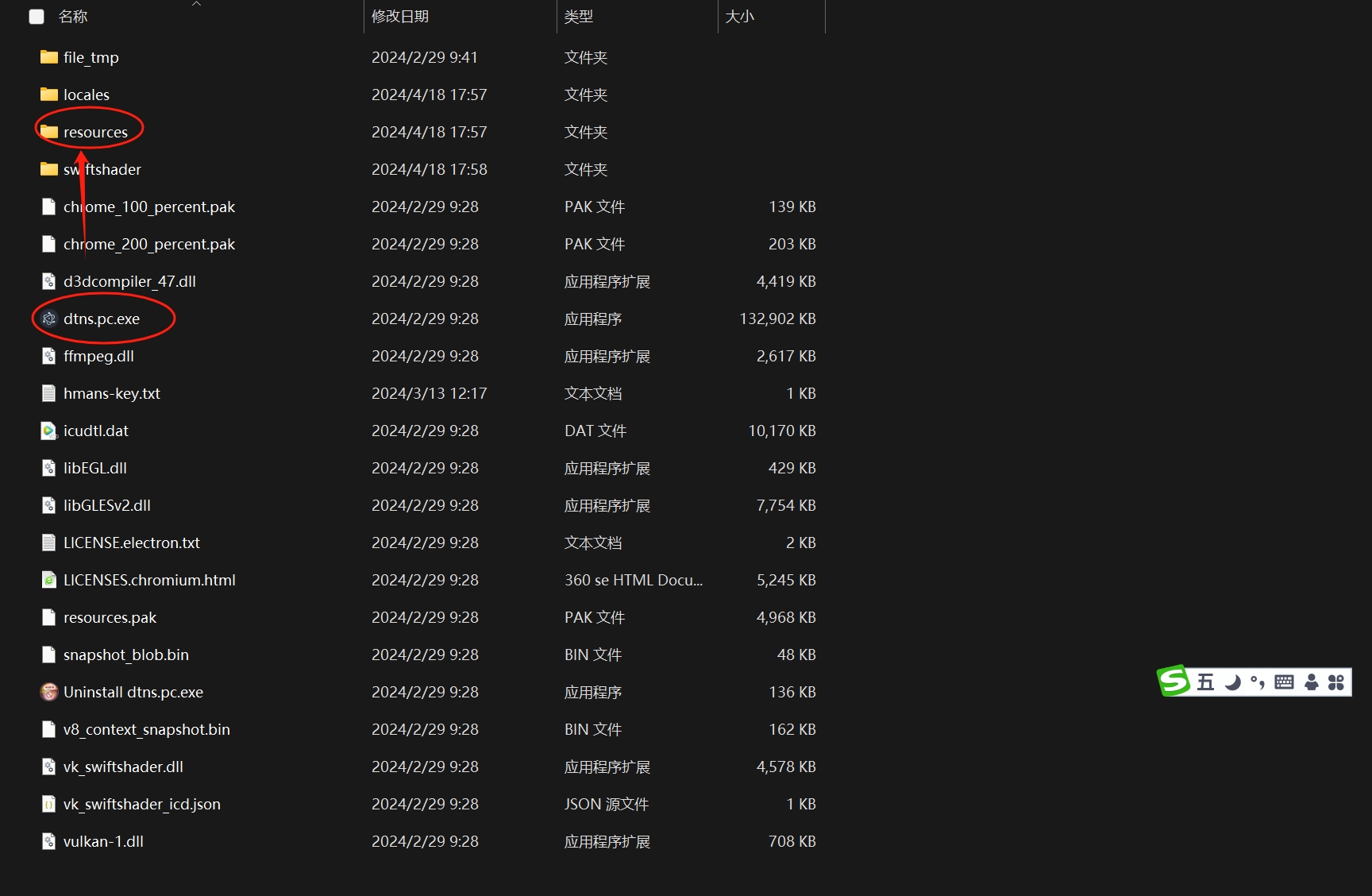
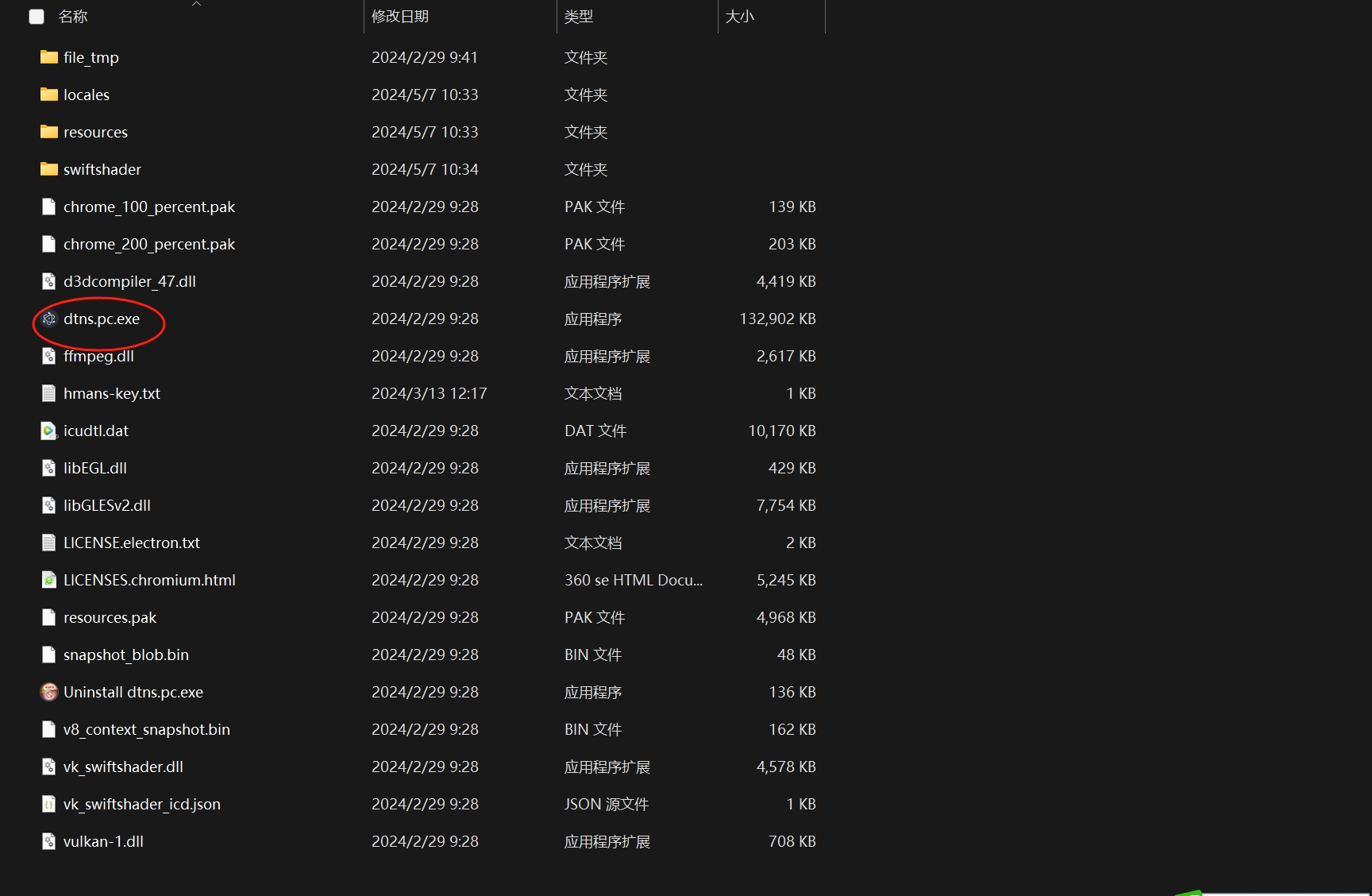
第二步:解压缩后如下图所示,点击解压后的jobs3d文件夹进入,里面的dtns.pc.exe是绿色可执行文件——用于启动ib3.hub智体节点

这是基于dtns.network的node.js版本(forklist.network)开源代码+《乔布斯3D纪念馆》模板全量数据打包的绿色版Electron应用(著名的跨平台node.js开发的PC电脑端打包应用,例如著名的Discord和微软Team就是基于它开发的)
我们这一步先不打开dtns.exe,而是点击里面的【resources文件夹】,如下图

再点击打开这里的app文件夹

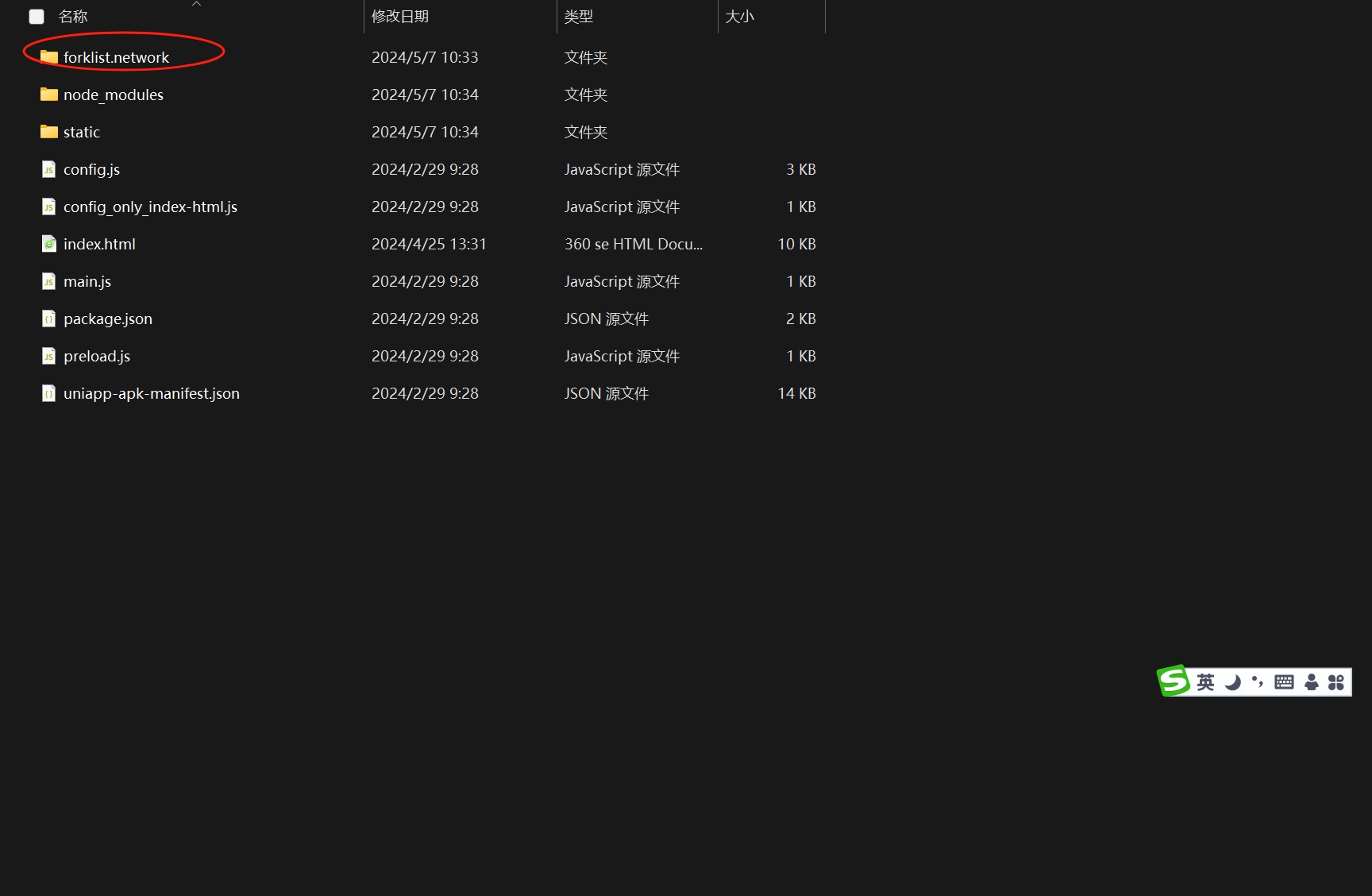
进入app文件夹,看到如上图所示,打开forklist.network文件夹(ib3.hub智体节点的nodejs版本)

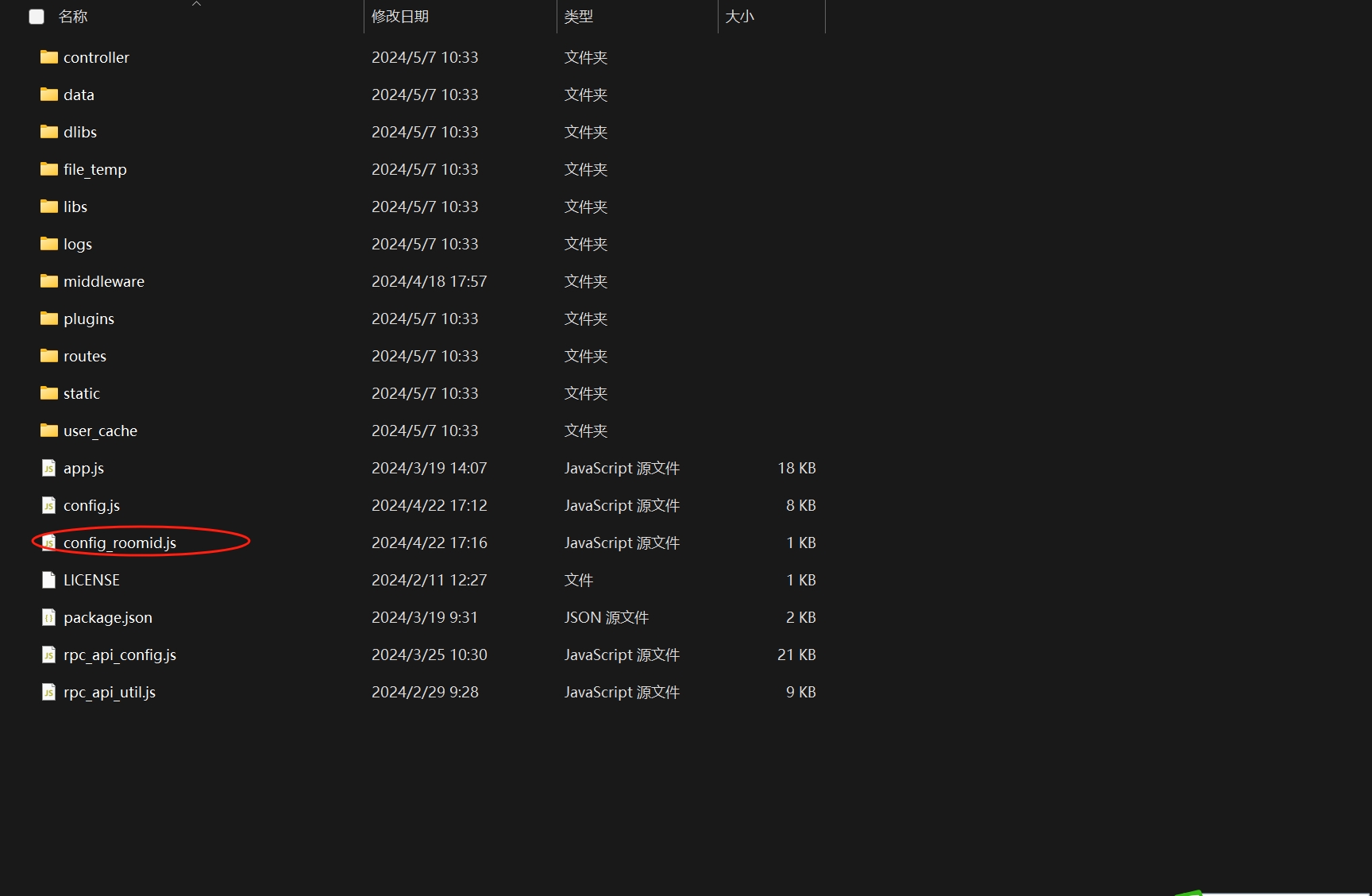
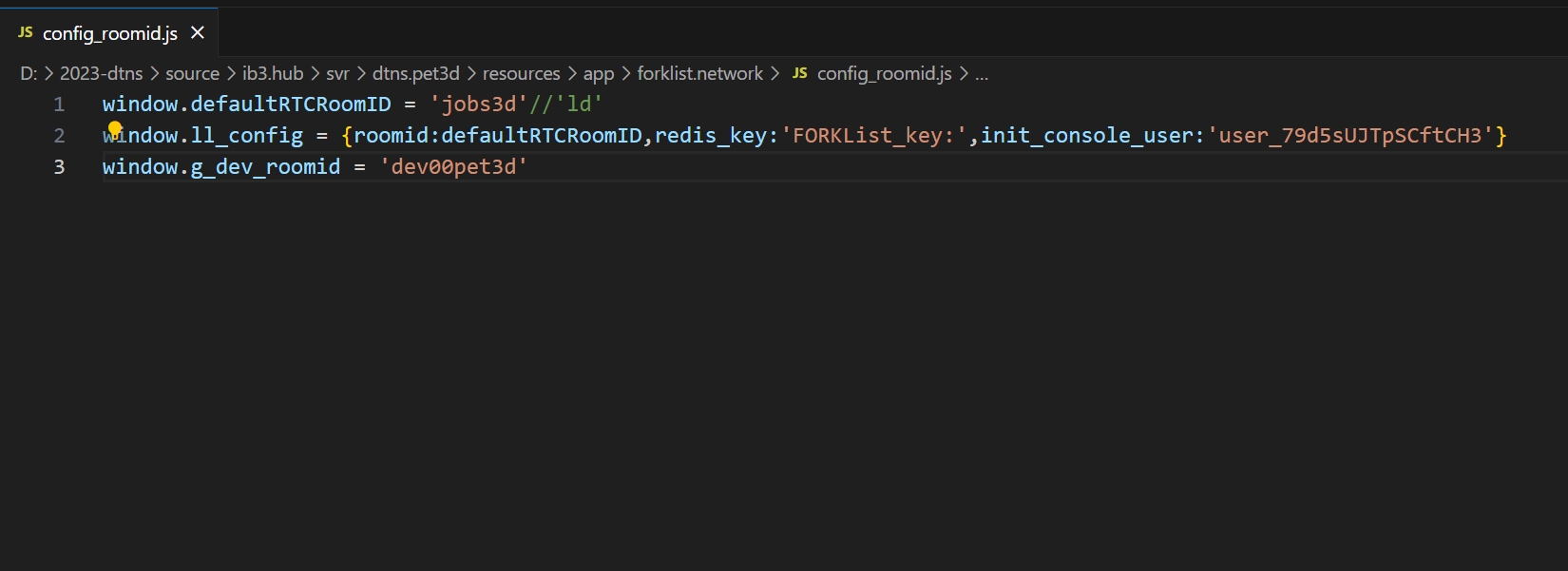
编辑图中的config_roomid.js文件(以记事本或vscode代码编辑器打开它),编辑里面的g_dev_roomid为’dev00pet3d’

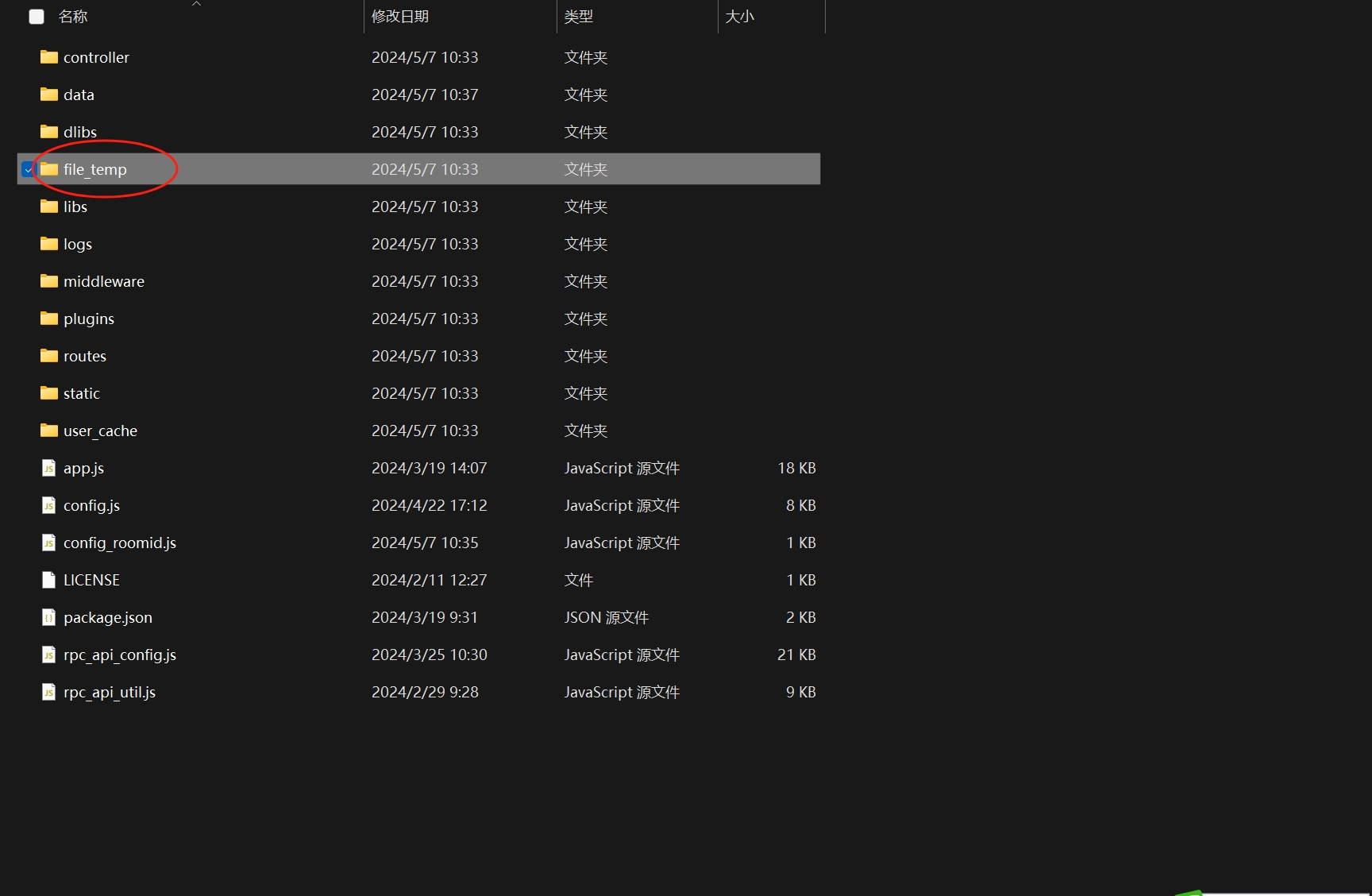
即可完成config_roomid.js配置文件的修改。保存这个编辑好的文件后,我们对file_temp文件夹下的所有文件进行删除(减小磁盘占用空间)

清空这个文件夹内容的所有图片(注意不要删除文件夹),即可完成ib3.hub智体节点的配置。
回到最开始的文件路径,打开dtns.exe,运行ib3.hub智体节点。

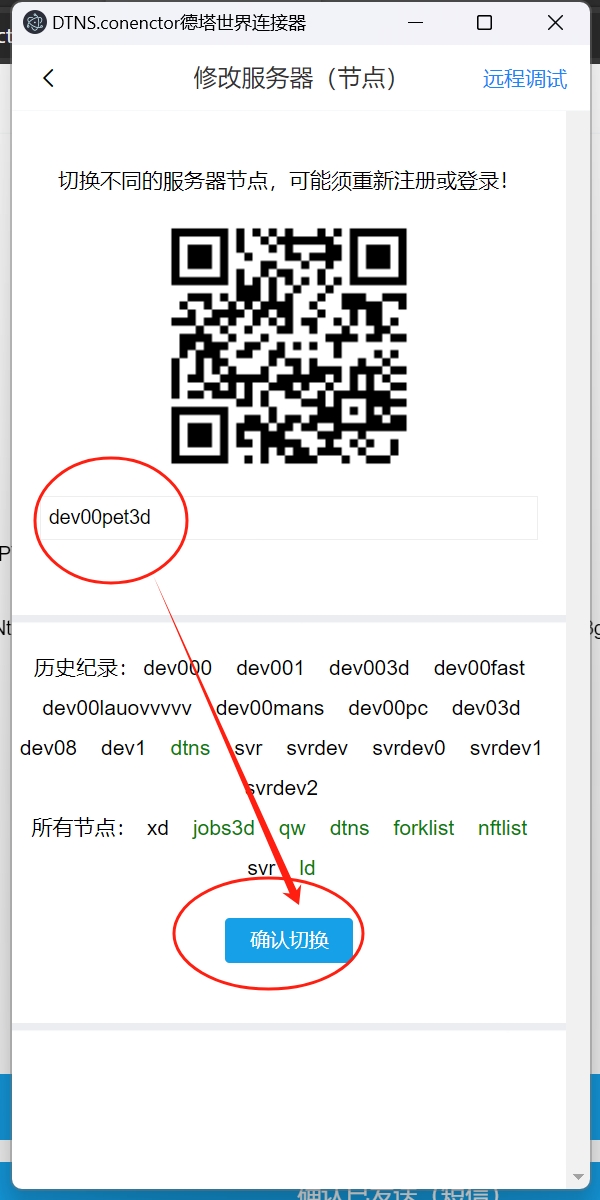
第三步:打开windows电脑版《乔布斯3D纪念馆》ib3.hub智体节点,输入默认的dev00pet3d

点击【确认切换】后如下图
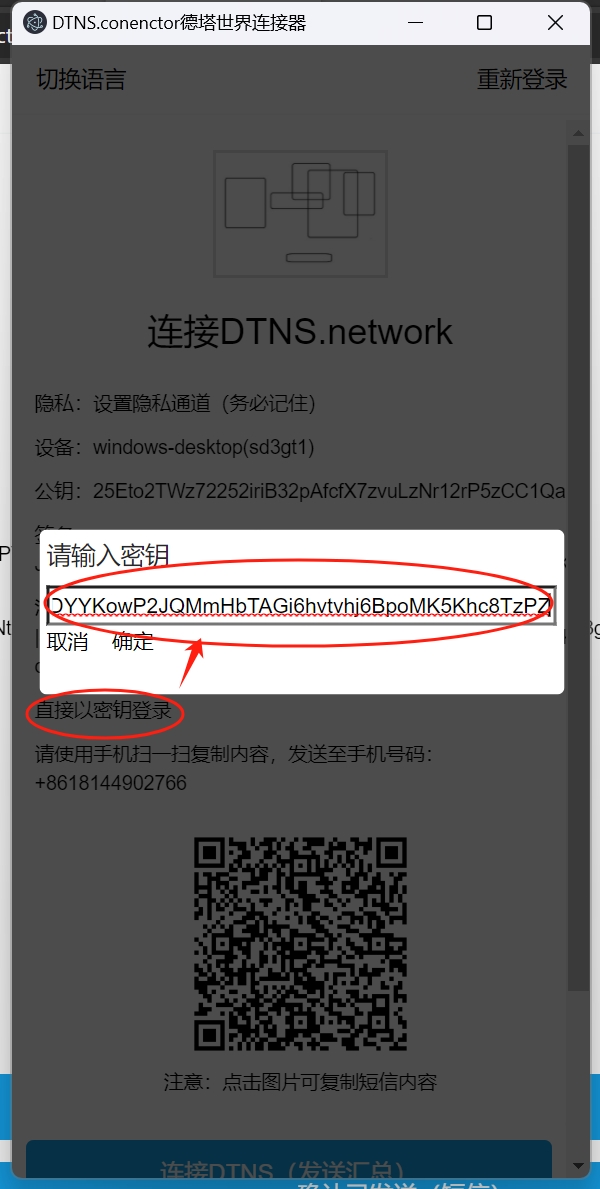
第四步:点击【直接以密钥登录】,输入默认的测试账号密钥

开发者测试密钥为:Eh4gDYYKowP2JQMmHbTAGi6hvtvhj6BpoMK5Khc8TzPZ
请复制以上密钥(不要多复制任何非密钥字符),填写在输入框,点击【确定】
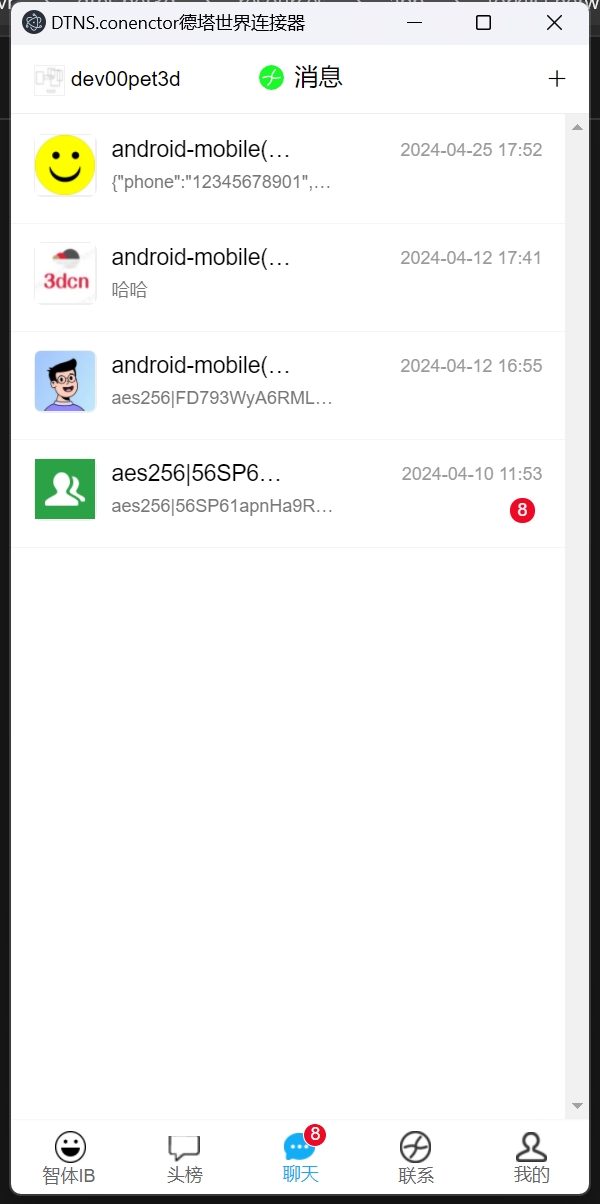
登录成功,如下图所示:

注,如一直未能登录成功(关闭再打开dtns.pc.exe)
请打开网址https://gitee.com/dtnsman/dtns.release/tree/master/files ,下载最新版本的website版本的压缩包,然后解压、使用游览器打开里面的index.html,按上述登录操作进行登录尝试
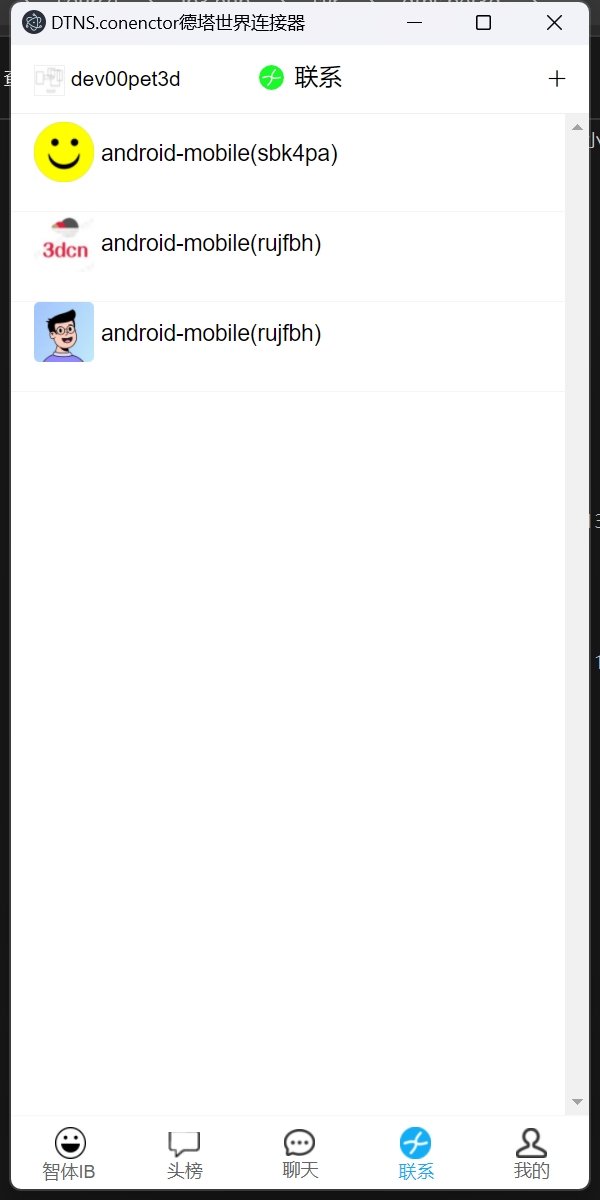
联系人页面:

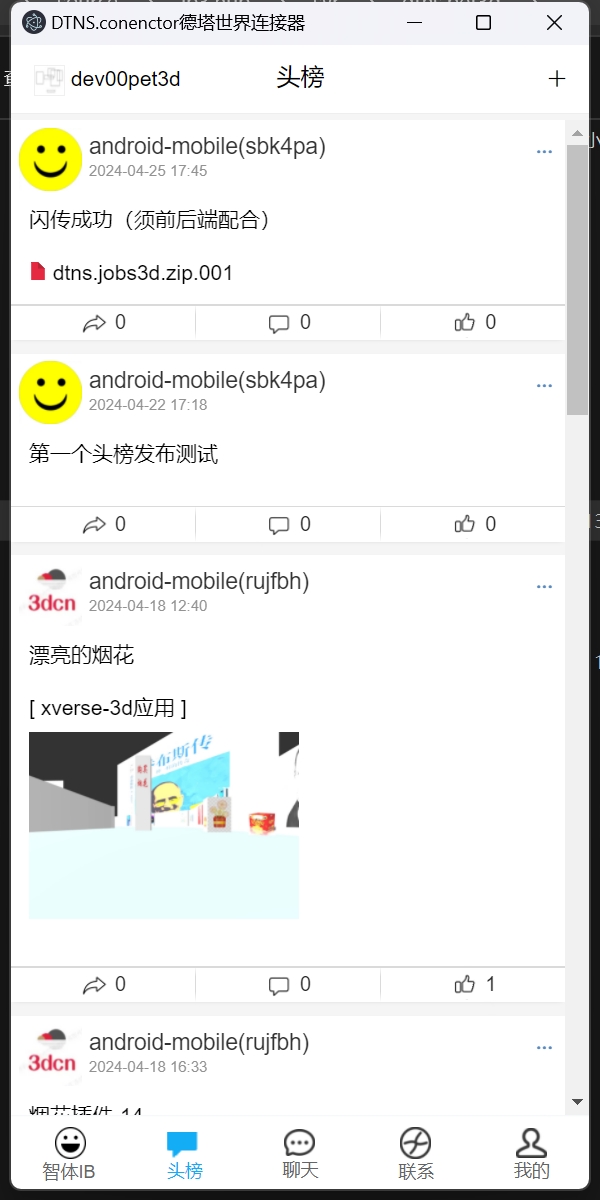
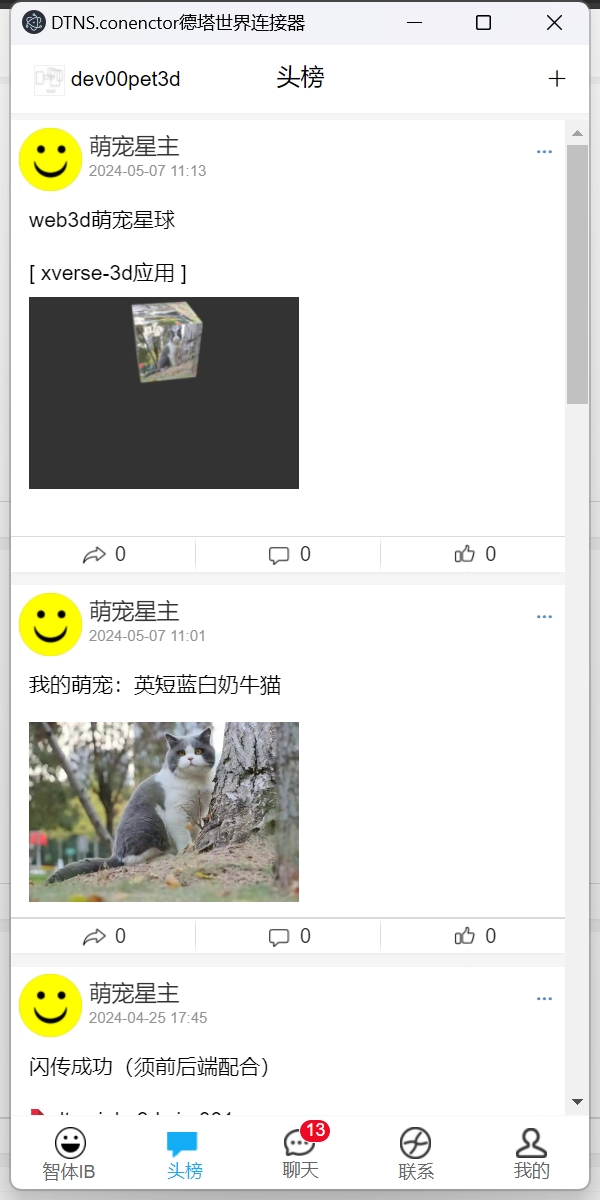
头榜页面:

注意:由于本教程使用的游览器,用户头像有缓存,如未缓存过这些头像,默认为匿名头像,这是正常的现象。
第五步:点击最下面的底栏【头榜】栏,再点击右上角的_号,进入发布萌宠头榜内容的页面

注:上传萌宠图片,然后点击右上角【确认】,即可发布萌宠成功!
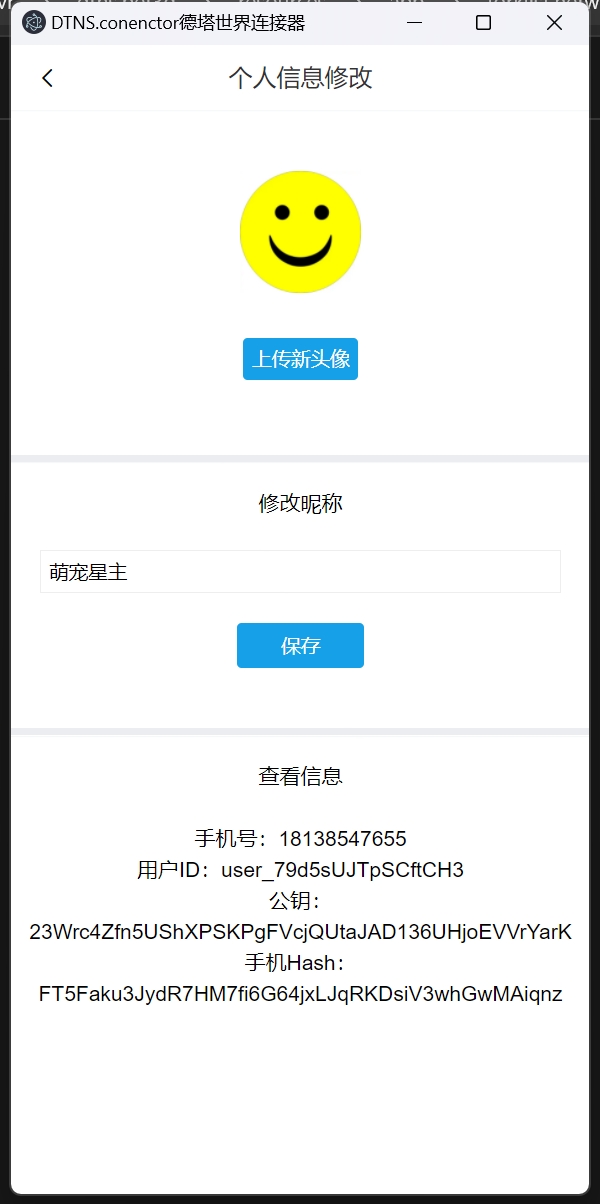
第六步:切换到【我的】,点击头像进入个人信息页面,上传个人头榜和修改昵称为“萌宠星主”

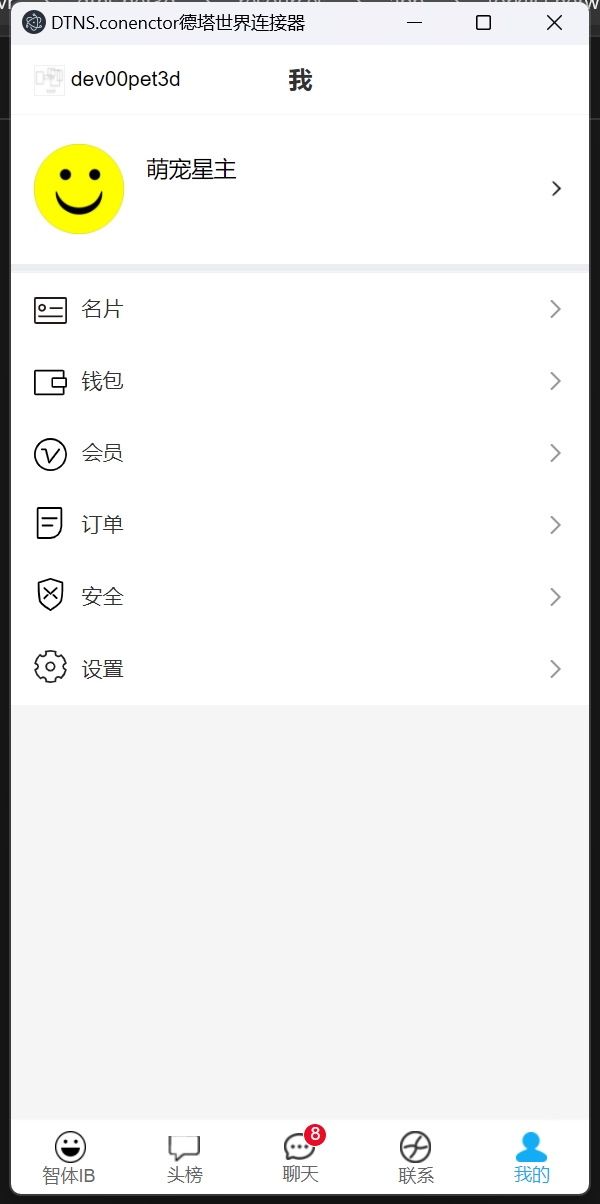
修改后返回【我的】页面:

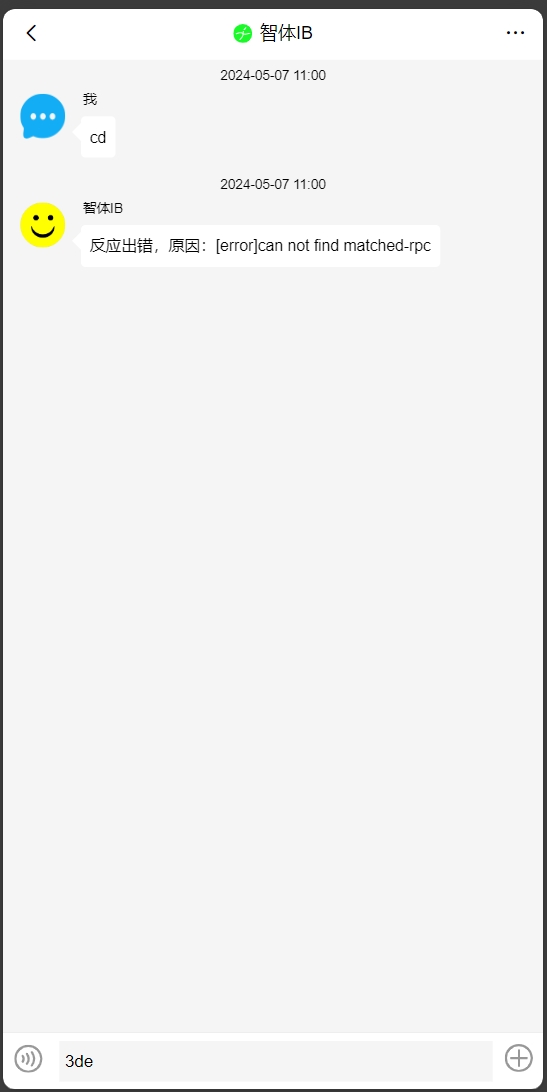
七步:回到头榜页面,点击左下角的智体IB,在聊天输入框填入3de,进入3D星球编辑器

编辑好后,发布3D作品至头榜(左上角菜单【文件】推送至头榜(作品)。
注:具体的3D场景如何编辑和设计,参考《乔布斯3D纪念馆》系列图文文章或视频教程。
第八步:返回头榜页面,下拉刷新看到如下新的萌星内容

至此,我们初步完成了web3d《萌宠星球》智体节点的制作(将制作好并改名为dtns.pet3d文件夹压缩为.zip文件,即可发布到模板市场——推荐发布至官方模板市场获得模板下载收益分成)
总结:经过上述8步,我们实现了以《乔布斯3D纪念馆》为模板的web3d《萌宠星球》智体模板的首次制作(后续可以通过不断完善该智体节点的3D内容、头榜内容、图文内容、视频内容、语音内容、群聊权限、小店供应链、标准实时订单系统等组件完善3D萌宠星球的配套服务)。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:

这篇关于【web前端2024】简单几步制作web3d《萌宠星球》智体节点模板!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





