本文主要是介绍Laya微信小游戏开发问题汇总以及解决方案(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 Laya 如何实现pageview 这样的效果?
Laya官方文档提供的ViewStack组件,ViewStack 组件详解这里面详细说明了组件的使用。使用这个组件,可以达到ViewPage的效果,通过点击按钮,切换展示的内容。
如果需要实现类似于Android开发中的ViewPager效果,则需要自己代码实现了。
请参考基于Laya实现ViewPager页面切换效果实现的效果
2 Laya发布时提示index.html not found什么原因?
Laya小游戏发布会引用bin目录下的index.html文件。如果bin目录下没有这个文件,就会出错,游戏就不能正常运行。
解决办法是新建一个微信小游戏工程,拷贝它的bin目录下的index.html文件到当前工程的bin目录下,重新编译程序发布即可。
3 微信分享到群,获得返回的参数?
微信早期版本分享有返回值,能够获取到分享成功或失败回调。但是后面微信宣布不再回调分享成功或失败。也就是说,目前新开发上线的微信小游戏小程序,均不能获取到用户是否分享成功!你看到的分享成功或失败的提示,都是假象而已!
如果点击分享到群或者好友的卡片,进入小程序或者小游戏,是可以获取到参数的。一般是通过query属性来或者参数。query具体传什么参数以及query参数的解析,都需要小程序或小游戏自己设置和解析。
需要说明的是,有两种情况:
情况一:
小程序小游戏没有打开,点击分享卡片,加载并进入游戏,此时应该通过
let launchOption = wx.getLaunchOptionsSync();
通过这个方法可以获取到分享的参数。
情况二:
小程序小游戏已经打开,点击卡片进入游戏,此时应该通过
wx.onShow((res) => {console.log('on show:', res);
});
通过onshow方法来获取分享的卡片参数。这种情况下,微信不会走情况一的方法。
4 Laya模拟器或者浏览器运行,能监听到关闭事件吗?
个人理解不应该这么做。
浏览器提供了一个window.onclose来监听窗口关闭事件。
Laya游戏场景关闭,代码运行期间完全可控,为何去监听模拟器或者浏览器的关闭呢?
离开了模拟器或者浏览器,代码的载体已经没有了,监听这个事件什么意义呢?
5 创建一个TextInput然后删掉text里面的内容在设置输入框类型为密码模式,在设置水平对齐方式看看场景会不会卡死?
亲测,Laya2.0.1beta版本已经修复。
Laya官方
http://ldc2.layabox.com/layadownload/?type=layaairide-LayaAir IDE 2.0.1beta
已经说明该BUG已经修复。
6 Laya IDE 如何代码格式化?
Windows环境下快捷键: Alt+Shift+F
7 Laya中列表list组件实现滑动列表?
Laya中列表功能实现,官方文档说的还是很明白的。
Laya官方List组件
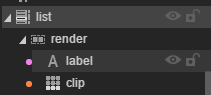
首先,场景中添加List组件,并添加列表每一项的界面。如图:

list是List组件,render是个Box,名字是render,名字为render是必须的,不能有错。该Box的内容就是列表中每一项的样子。这个render中包含了两个元素,一个label一个clip。
然后,设置list组件的属性:

列表滑动必须设置列表的垂直滑动skin或者水平滑动skin。
以列表竖直滑动为例。
设置vScrollBarSkin的皮肤。comp/vscroll.png代表滑动条的背景,滑动条上面的滑动块的样式则是comp/vscroll b a r . p n g 指 定 的 。 x x x . p n g 是 滑 动 条 背 景 , x x x bar.png指定的。xxx.png是滑动条背景,xxx bar.png指定的。xxx.png是滑动条背景,xxxbar.png代表的就是滑动条的滑动块的样式。以这样的规则命名,Laya就是识别。水平滚动条的设置类似(参考官网文档即可)。
最后,代码中设置列表数据。
//list赋值,先获得一个数据源数组var arr: Array<any> = [];for (var i: number = 0; i < 100; i++) {arr.push({ label: "item " + i, clip: i % 9 });}//给list赋值更改list的显示this.list.array = arr;//还可以自定义list渲染方式,可以打开下面注释看一下效果this.list.renderHandler = new Handler(this, this.onListRender);private onListRender(item: Laya.Box, index: number): void {//自定义list的渲染方式var label: Label = item.getChildByName("label") as Label;if (index % 2) {label.color = "#ff0000";} else {label.color = "#000000";}}
代码中设置数据源,然后设置渲染回调方法,在回调方法内,将数据设置给对应的组件。
需要注意的是,
this.list.renderHandler = new Handler(this, this.onListRender);
这行代码可以改写为:
this.list.renderHandler = Laya.Handler.create(this, this.onListRender, null, false);
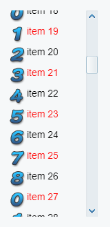
效果如下:

千万不要写成:
this.list.renderHandler = Laya.Handler.create(this, this.onListRender);
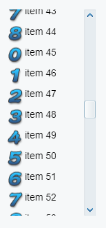
如果写成这样,效果如下:

出现的问题就是onListRender中设置的样式,并没有起作用。
原因就在Laya.Handler.create方法的最后一个参数没有设置造成的,其最后一个参数需设置为false让列表多次回调渲染才行。而其默认值则是true,回调仅能调用一次,当然不起作用喽。
List很容易使用,照着官网文档做,应该不会有错的。
8 请问下laya2.0的怎么监听animator动画播放完呢
private anim: Laya.Animation;private playAnim():void {if (!this.anim) {let ani: Laya.Animation = new Laya.Animation();ani.loadAnimation("test/TestAni.ani");ani.on(Laya.Event.COMPLETE, null, this.animComplete);ani.pos(200, 300);this.stage.addChild(ani);this.anim = ani;}this.anim.play(0, false);}private animComplete(res): void {console.log('anim complete.', res);}
这里使用的Laya2.0中的2D时间轴动画,测试可以监听complete事件。
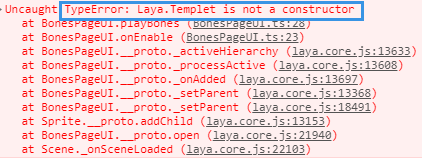
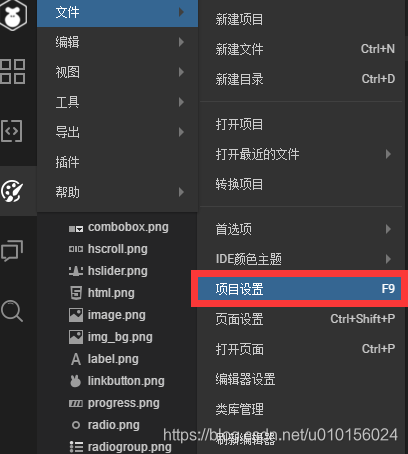
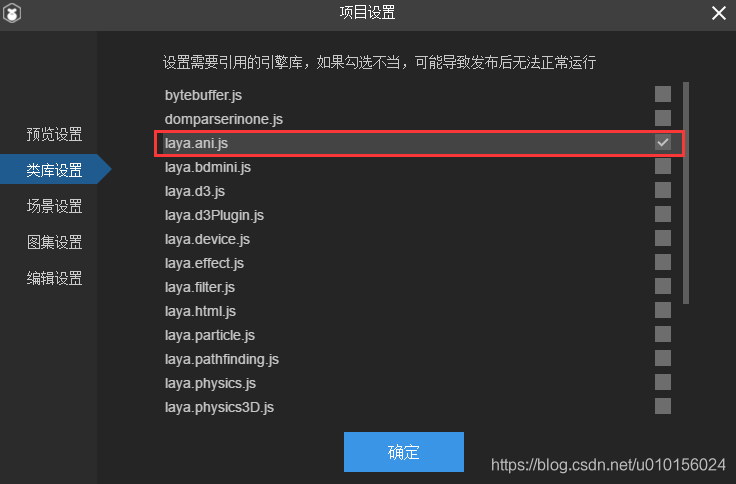
9 Laya.Templet is not a constructor

出现这个错误原因在于项目少了一个类库导致的。
解决办法:


勾选laya.ani.js类库,重新发布编译即可解决。
10 wx方法不能识别,出现红线
问题在于Laya中并不包含微信小程序小游戏的方法,虽然Laya2.0中在项目工程中的libs目录下提供了wx.d.ts文件,里面包含了一个微信提供的方法的说明,但是实际开发中并不全面,有些不如自己直接写呢。
故新建一个MWx.d.ts文件,放在项目工程的libs文件夹下,里面提供微信的方法说明即可。例如:
declare namespace wx {function showShareMenu();function onShareAppMessage(any);function getFileSystemManager();let env: any;function downloadFile(any);function onShow(any);function getLaunchOptionsSync();function onHide(any);
}declare class FileSystemManager {public access(any);public mkdir(any);public getSavedFileList(any);public removeSavedFile(any);saveFile(any);copyFile(any);
}declare class RecorderManager {onStart(any);onPause(any);onResume(any);onStop(any);onError(any);onInterruptionBegin(any);onInterruptionEnd(any);start(any);pause();resume();stop();
}declare class StateMachine {constructor(any);
}
只要在这里声明以后,代码中就可以使用这些声明的类后者方法了,就不会出现红线了。
利用这个方法,任何其他第三方库里得类或者方法,只要声明在这里,就可以代码中直接使用。上面的StateMachine 类就是如此。
关于引入第三方库的方法,请参考微信小游戏—引入第三方库的方法
欢迎关注公众号:技术印象

更新:2019年6月16日
完整的项目地址:
https://github.com/longyinzaitian/WxLayaGame
欢迎各位朋友star,多多指教!
这篇关于Laya微信小游戏开发问题汇总以及解决方案(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





