本文主要是介绍三、Harmony页面开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单学习ArkTS语法,接下来我们开发Harmony页面
一、Stage模型
首先我们需要了解一下Stage模型概念,Stage模型是目前主推且会长期演进的模型,该模型提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”
Stage模型概念图

AbilityStage:是一个Module级别的组件容器,在HAP首次加载时创建,做一些初始化等操作
UIAbility:是一种包含UI的应用组件,主要用于和用户交互
Page:表示应用/服务的一个页面
二、创建第一个页面
1、创建AbilityStage(可选)

在module.json5中声明路径

2、创建UIAbility

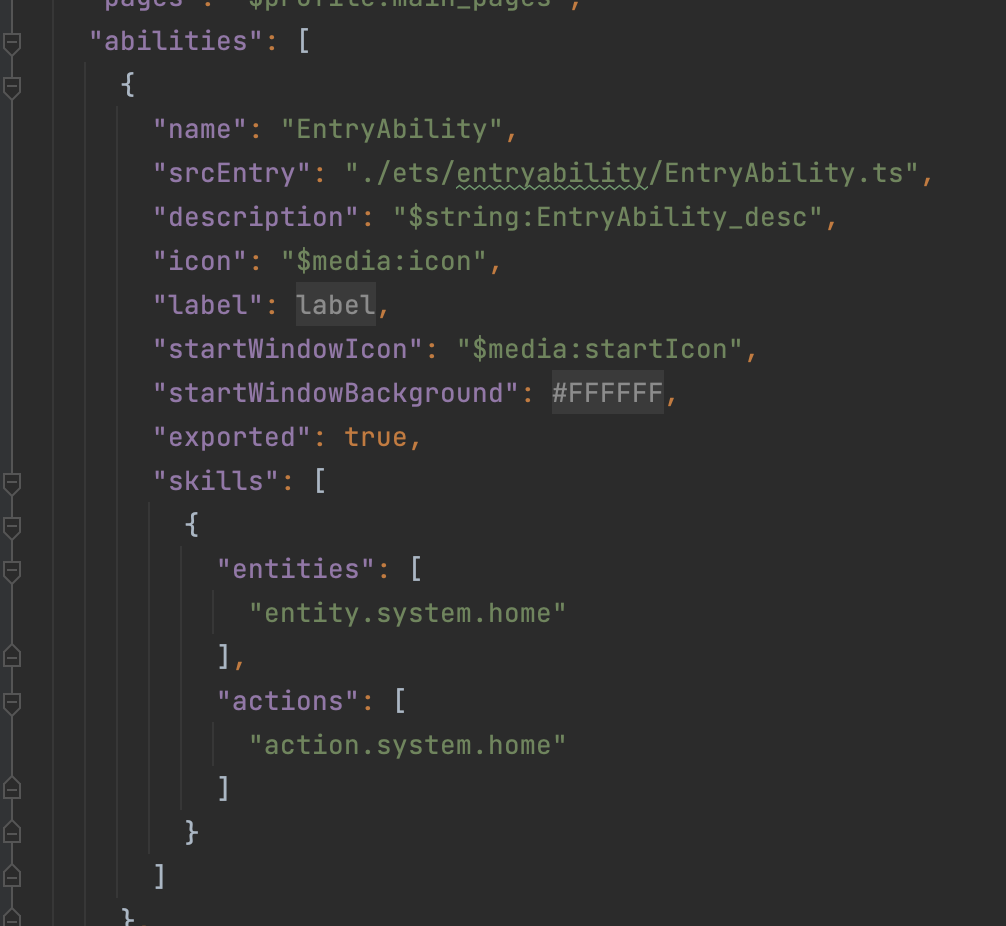
在module.json5中配置

在onWindowStageCreate生命周期方法中调用windowStage.loadContent加载第一个页面
onWindowStageCreate(windowStage: window.WindowStage): void {windowStage.loadContent('pages/Index', (err, data) => { });}3、创建Page页面

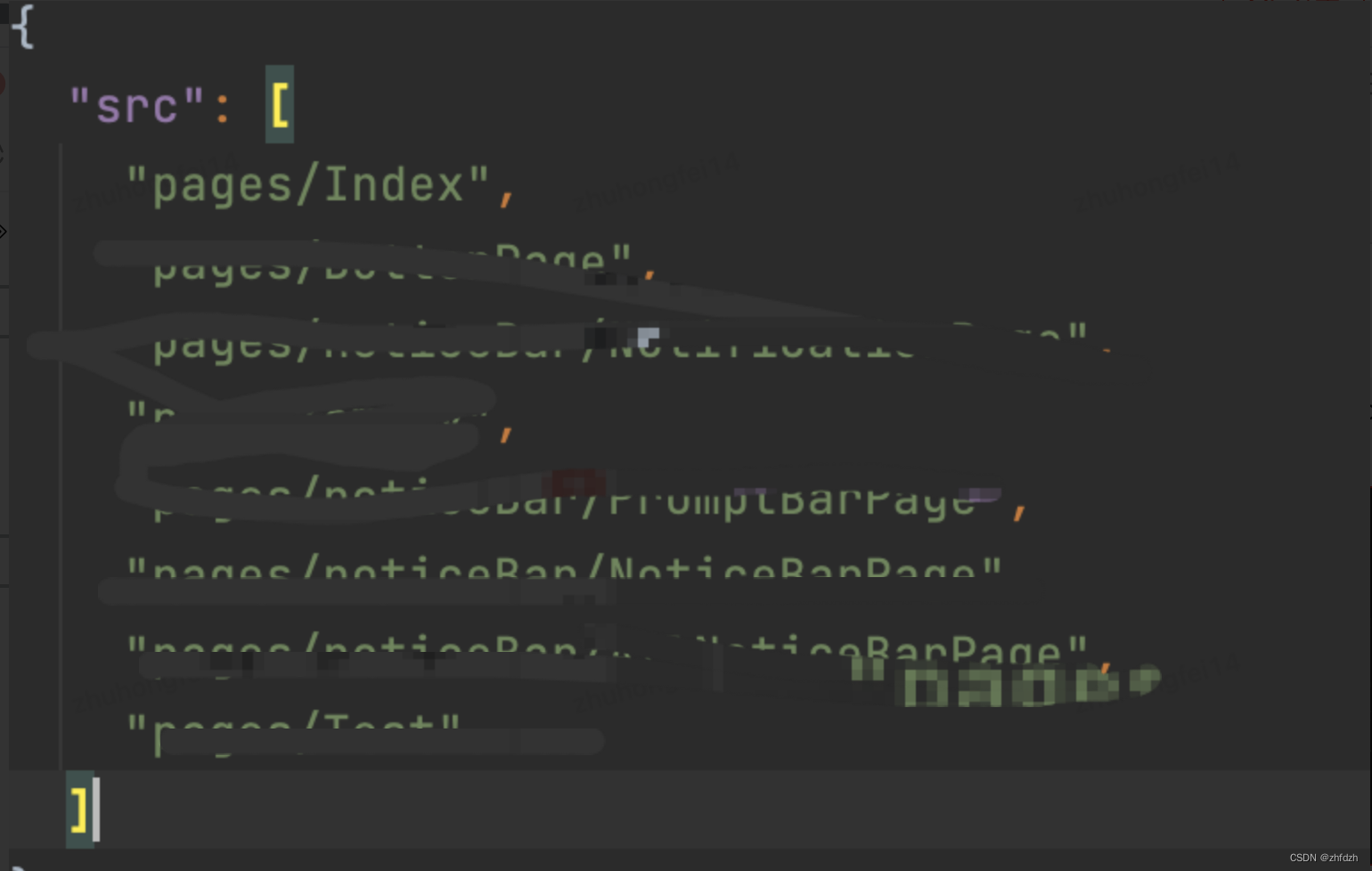
在resources/base/profile/main_pages.json文件中声明页面路径

至此,我们完成第一个页面的创建,打包安装后,点击运行app就可以看到创建的页面了
三、app启动以及前后台切换生命周期
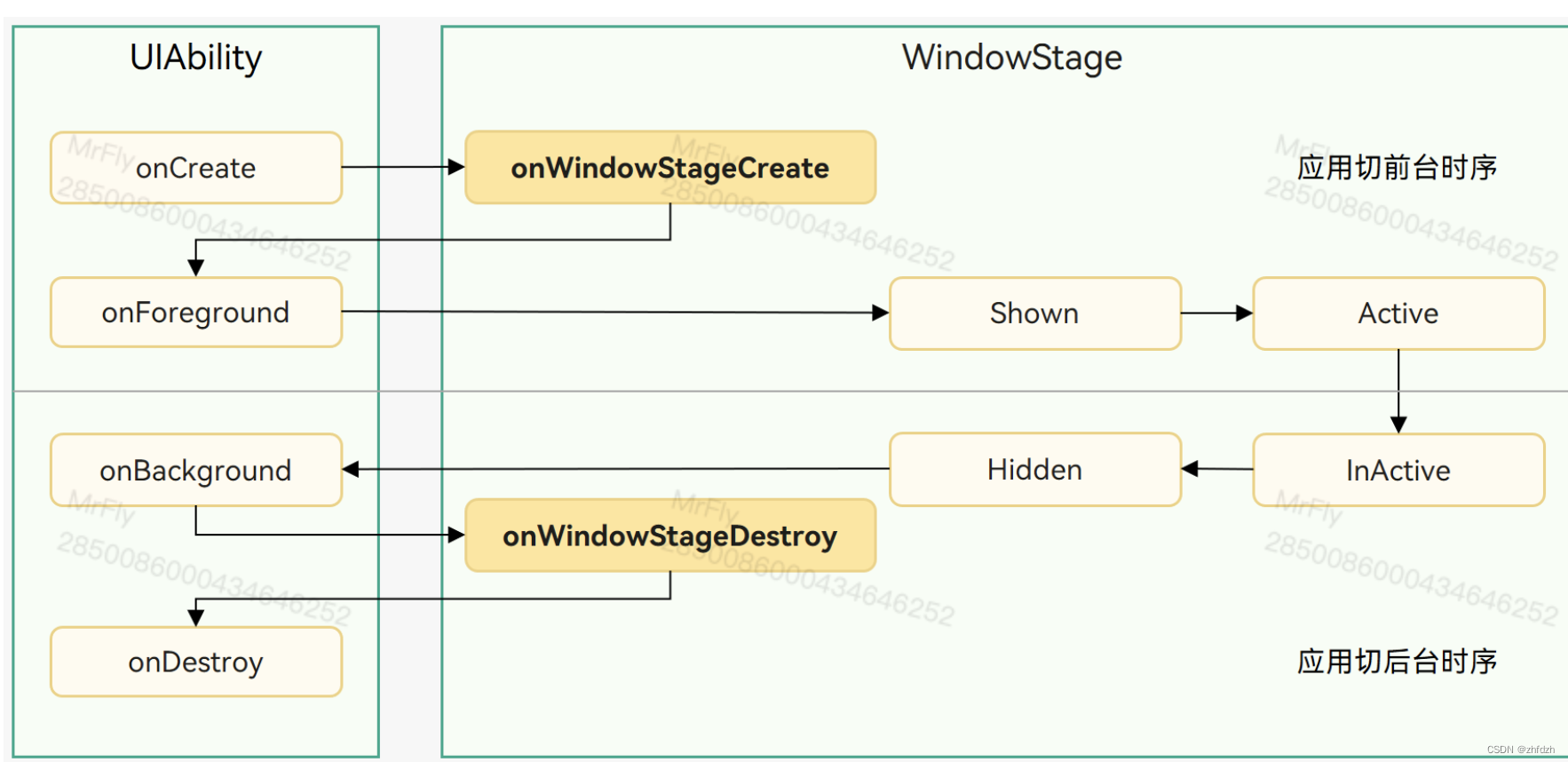
接下来我们来了解一下app从启动到页面出现,以及前后台切换、不同启动模式下,所经历的生命周期是怎么样的,楼主经过半天的真机测试结合文档绘制流程如下,第一幅流程图是结合文档理出的,第二幅图是真机测试得出的,前后台切换与文档有些差异,不知道是什么原因(楼主参考的文档是 HarmonyOS NEXT Developer Beta1,机器是Mate60Pro, 版本是 HarmonyOS NEXT Developer Preview2)

参考:
| 文档生命周期描述
| 机器
|
四、自定义组件
对于复杂页面,我们难免需要进行组件抽离,如何去自定义组件?自定义组件有两种方式:一是对现有的组件进行组合,二是创建新组建,按照某种方式进行测量和布局
为了提高组件的复用,一般会将自定义组件放到单独的模块中,以便给各业务方使用
1、创建组件模块
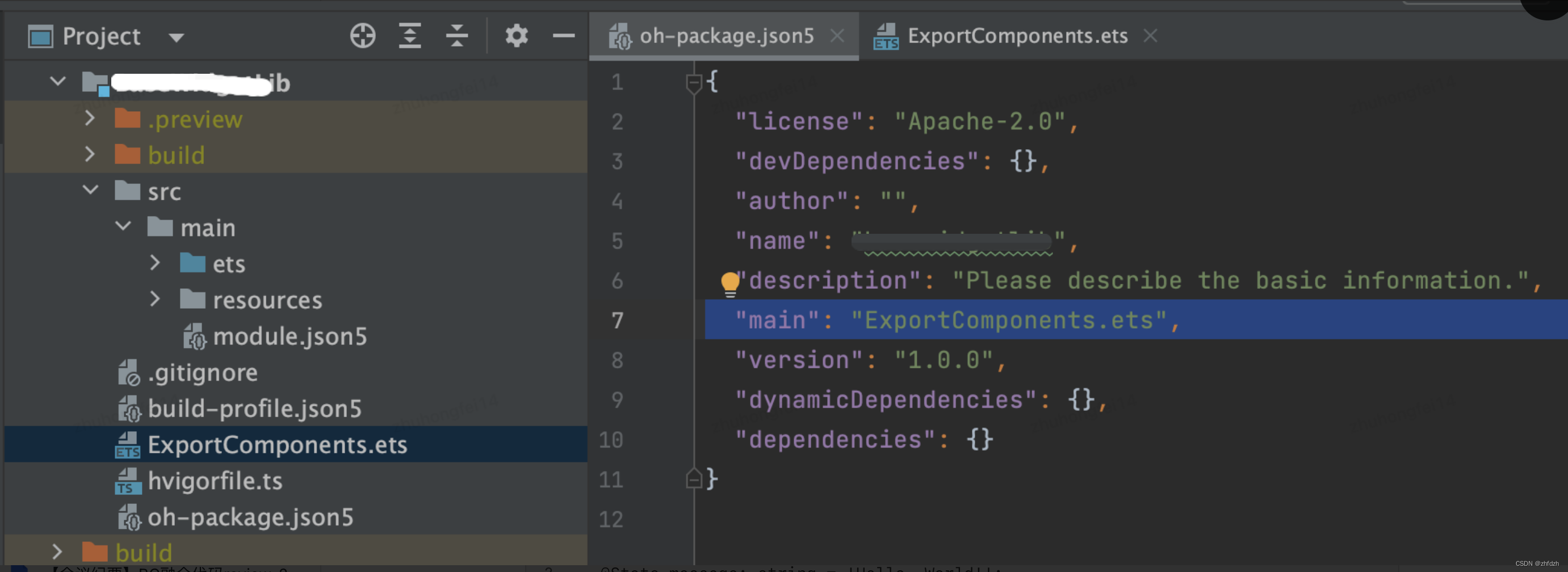
创建xxxtLib模块存放自定义组件,在oh-pakage.json5中配置入口文件ExportComponents

ExportComponents是入口文件用于统一导出对外暴露的接口、组件、工具类等

2、组合现有的组件
以下示例展示了组合组件的简单用法
@Component
struct HelloComponent {@State message: string = 'Hello, World!';build() {Row() {Text(this.message).onClick(() => {this.message = 'Hello, ArkUI!';})}}
}@Entry
@Component
struct ParentComponent {build() {Column() {Text('ArkUI message')HelloComponent({ message: 'Hello, World!' });}}
}3、创建新组件
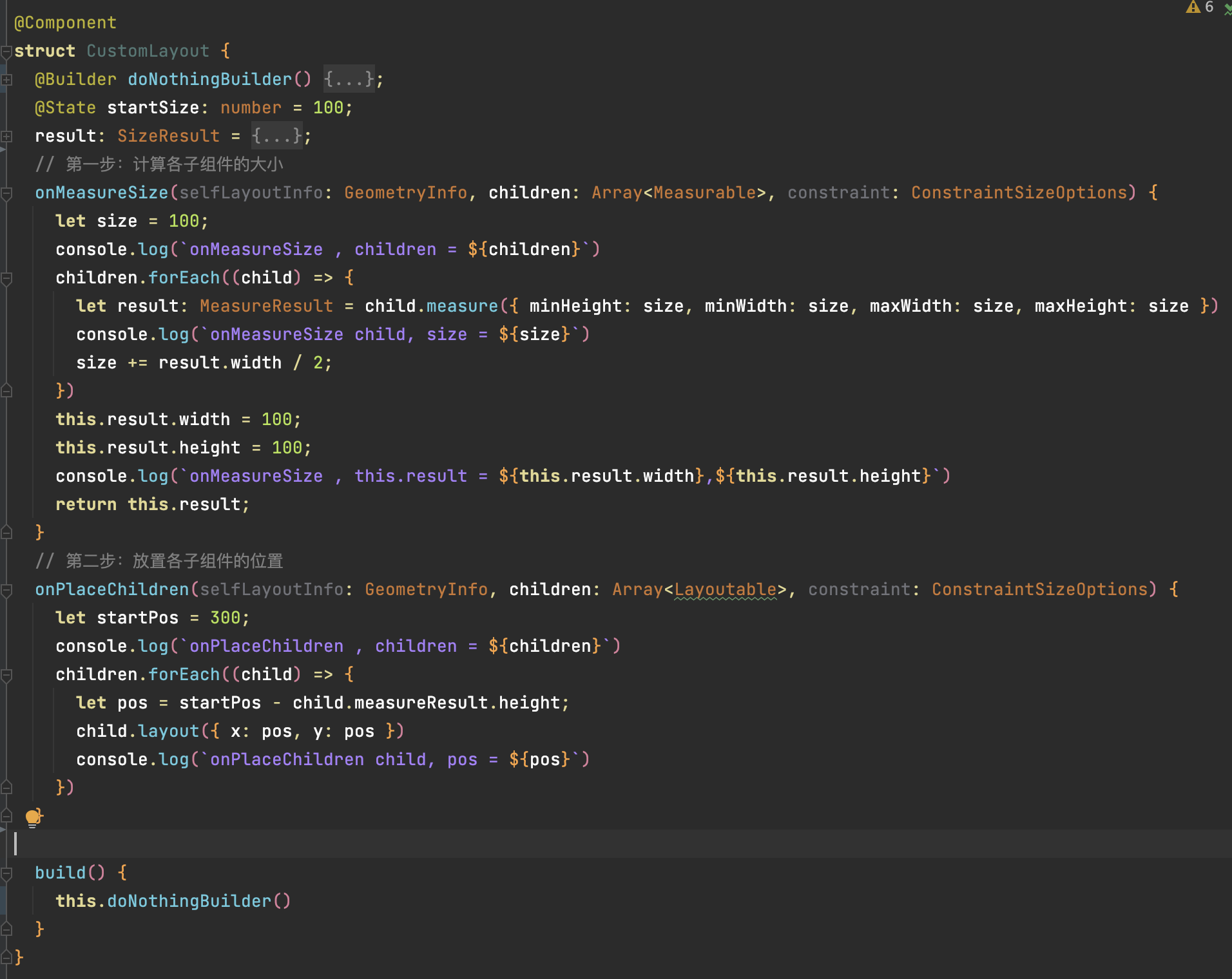
对新创建的组件,通过重写onMeasureSize来测量计算内部子组件的大小,再通过重写onPlaceChildren确定子组件的摆放位置,以下示例展示了简单的创建新组建的用法

实际效果

3、装饰器
- @Builder与@BuilderParam
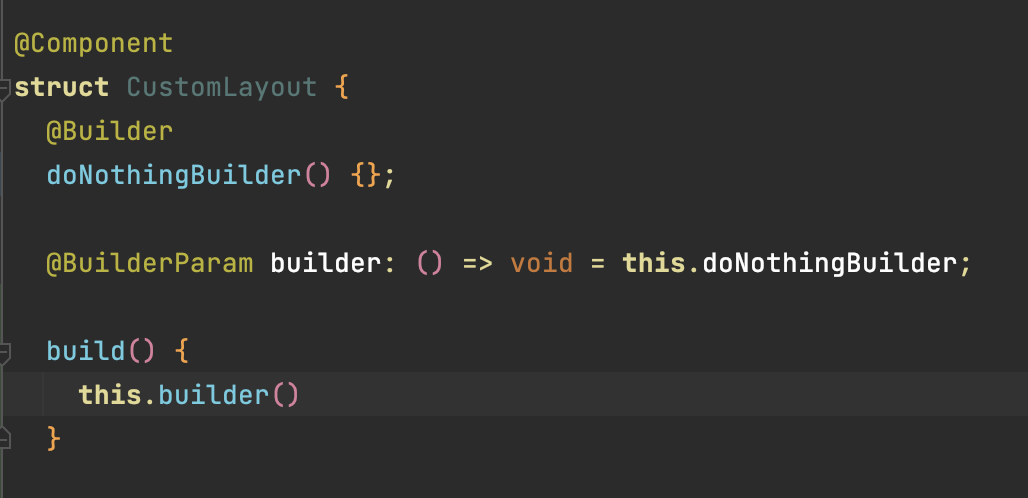
@Builder是一种更轻量的UI元素复用机制,@Builder装饰的函数也称为“自定义构建函数”,遵循build()函数语法规则,开发者可以将重复使用的UI元素抽象成一个方法
@BuilderParam装饰器引用@Builder函数,用于为组件添加特定的功能

在组件初始化式添加特定的功能


- @Styles与@Extend
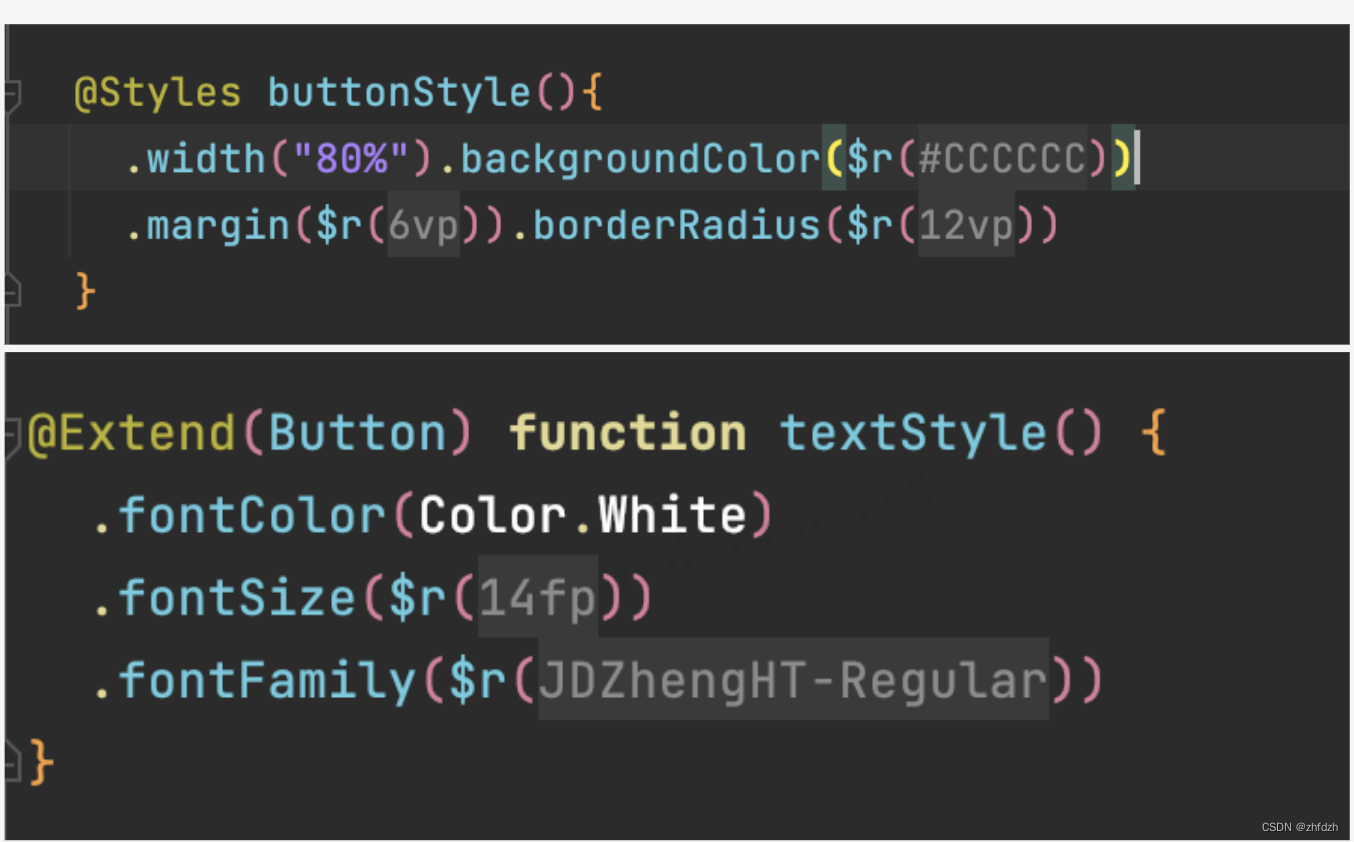
@Styles装饰器可以快速定义并复用自定义样式
@Extend,用于扩展原生组件样式
buttonStyle为所有的组件设置了统一的背景、圆角、边距等样式,并且为button组件扩展了文字样式

使用

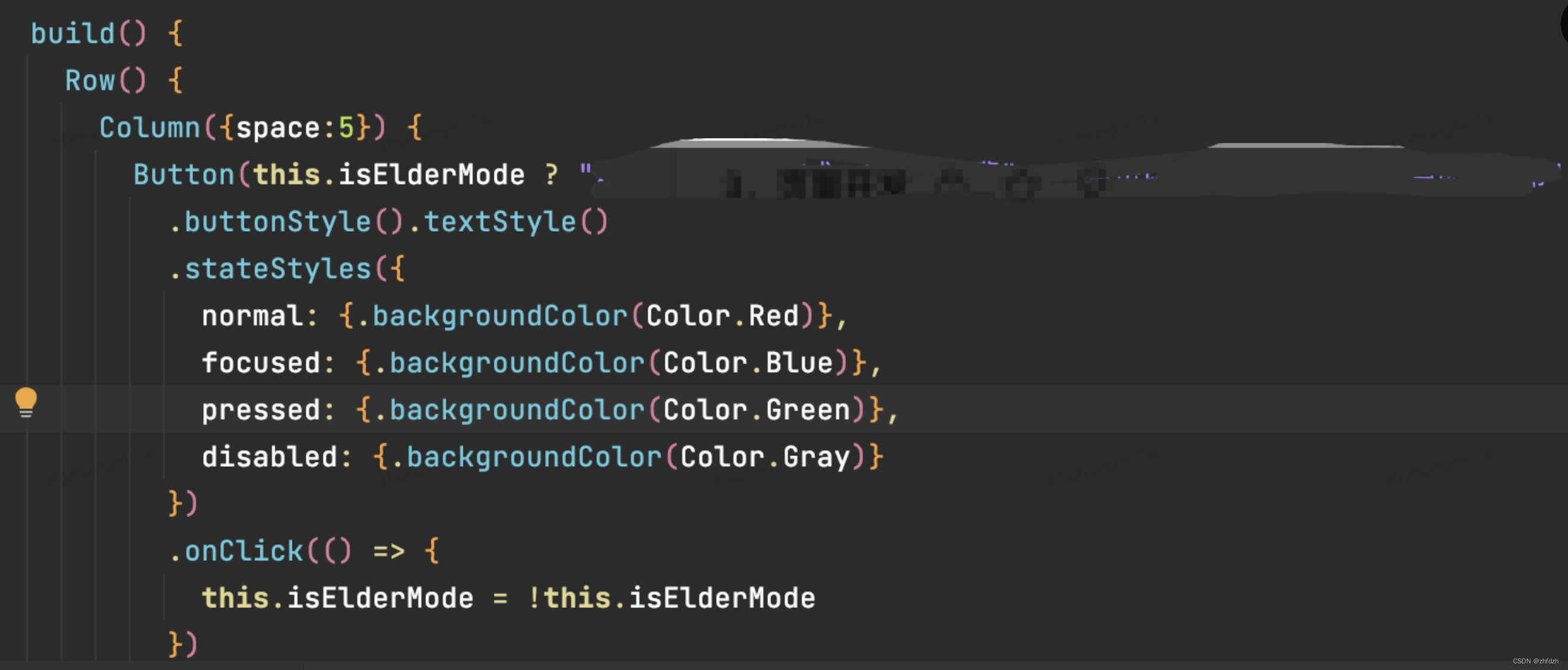
- stateStyles:多态样式
分别设置正常、获焦态、按压、不可用等状态下的样式


这篇关于三、Harmony页面开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!