本文主要是介绍自动过渡动画 - AutoAnimate 库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文给大家介绍一个一行代码添加过渡动画的库。
介绍
AutoAnimate是一个零配置、投入式动画实用程序,可以为您的Web应用程序添加平滑的过渡。您可以将其与React、Solid、Vue、Svelte或任何其他JavaScript应用程序一起使用。
官方地址: https://auto-animate.formkit.com/
github 地址: https://github.com/formkit/auto-animate
简而言之,AutoAnimate 是一个能够一行代码直接添加过度动画的库,无需再去了解繁杂的 css 属性,以及动画相关的知识。
在一些快速验证的场景中尤其适用。
本文主要介绍在 vue 中的使用方式。
安装
安装依赖
yarn add @formkit/auto-animate
注册指令
import { createApp } from 'vue'
import { autoAnimatePlugin } from '@formkit/auto-animate/vue'
import App from 'App.vue'createApp(App).use(autoAnimatePlugin).mount('#app')
当然,你也可以直接引入使用
import { vAutoAnimate } from '@formkit/auto-animate'。
基本使用
插件注册之后即可在你需要动态变化的元素(主要是循环中的元素)的父元素中使用v-auto-animate 即完成,非常地简单,以下为官方示例:
<script setup>
import { ref } from 'vue'
const items = ref(["😏","😐","😑","😒","😕", ... ])
function removeItem(toRemove) {items.value = items.value.filter((item) => item !== toRemove)
}
</script><template><h5>Click emojis to remove them.</h5><ul v-auto-animate><liv-for="item in items":key="item"@click="removeItem(item)">{{ item }}</li></ul>
</template>
运行可得以下结果:

一个循环列表删除单条的动画就自动加上去了,无需再用其他的什么操作
进阶使用
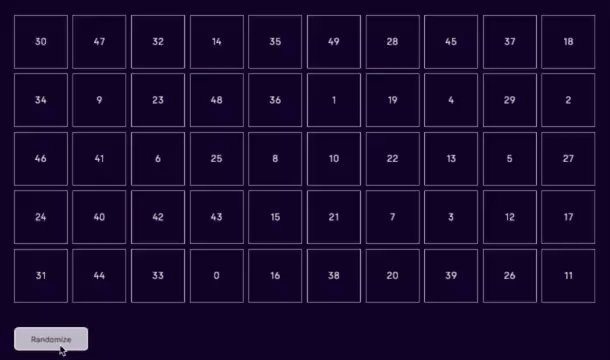
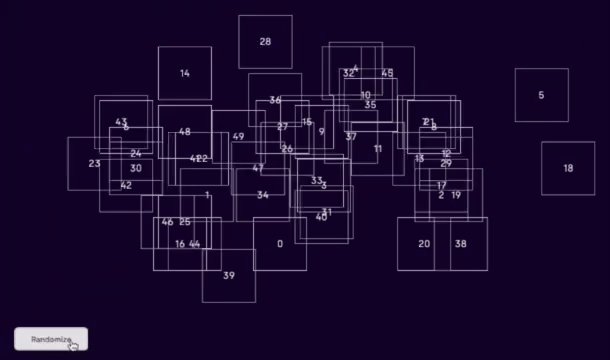
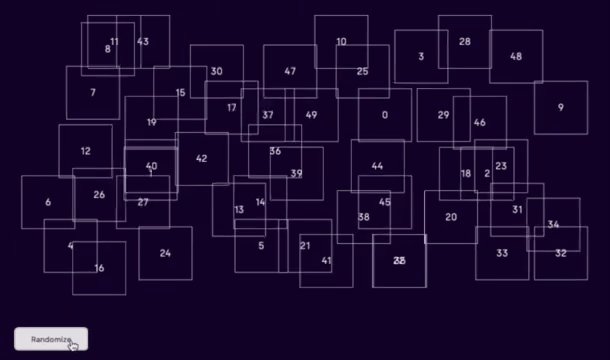
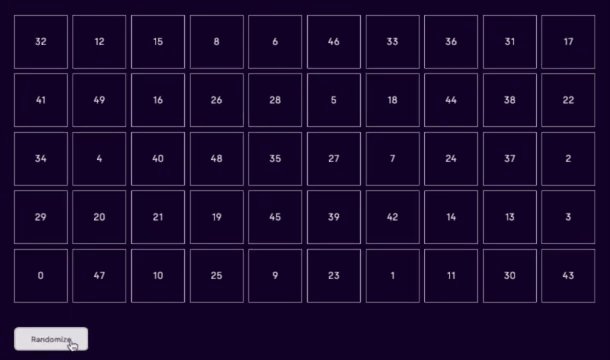
AutoAnimate 不仅对普通列表生效;
同时也对卡片、横纵坐标盒子,甚至交换位置的列表项生效
例如如下动画:(来自官方)

其核心代码与普通使用方法一致
<div class="boxes" v-auto-animate="{ duration: 500 }">
替换自带的动画
如果对它自带的动画和过度方式不满意,也可以将它替换掉,只需要引入AutoAnimate 方法,并修改其内容重新定义 add、remove、remain的动画帧即可。
import autoAnimate, { getTransitionSizes } from '@formkit/auto-animate'autoAnimate(parentElement, (el, action, oldCoords, newCoords) => {let keyframes// supply a different set of keyframes for each actionif (action === 'add') {keyframes = [{ transform: 'scale(0)', opacity: 0 },{ transform: 'scale(1.15)', opacity: 1, offset: 0.75 },{ transform: 'scale(1)', opacity: 1 }]}if (action === 'remove') {// ...}if (action === 'remain') {// ...}return new KeyframeEffect(el, keyframes, { duration: 600, easing: 'ease-out' })
}))
总结
AutoAnimate 实现了一行代码自动添加过渡动画,时间原因未对其原理进行分析,但看其替换默认动画的实现方式,应当在使用 js 根据情况在修改相关元素的属性。
对于快速验证的小应用,尤其涉及到循环列表或者是横纵坐标循环 box 的,甚至交换位置等交互的,这无疑是一个极好的选择。
不仅如此,对于后端人士,不得不写一点前端的时候,希望快速搞一点动效,以免显得生硬,但又对 css 和过渡动画了解没那么深入,这就更是一个不错的选择了。
这篇关于自动过渡动画 - AutoAnimate 库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








