本文主要是介绍【idea-sprongboot项目】SSH连接云服务器进行远程开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
继上一篇博客【阿里云服务器】ubuntu 22.04.1安装docker以及部署java环境-CSDN博客

目录
五、远程开发方式
1)SSH进行远程开发
步骤
配置文件同步
window电脑远程操控
正式通过window电脑远程操控
运行在linux服务器上的远程程序
调试在linux服务器上的远程程序
五、远程开发方式
1)SSH进行远程开发
使用SSH进行远程开发Java Spring Boot 应用是一种常见且有效的方式。

使用SSH客户端连接到你的云服务器。你可以使用像OpenSSH这样的命令行工具,或者更友好的图形界面工具,比如PuTTY(Windows),或者直接在终端中使用SSH命令.
一旦连接到服务器,确保安装了Java开发环境。你可以使用你喜欢的包管理器(如apt、yum等)来安装Java。安装Maven或Gradle等构建工具,以便构建和管理你的Spring Boot应用。
在服务器上设置好你的开发环境,包括数据库和其他依赖项。确保你的服务器环境与你的本地环境保持一致。
使用你喜欢的文本编辑器(如Vim、Nano、Emacs等)或者图形化的IDE(如果你的服务器支持图形界面),打开你的Spring Boot项目文件夹,并开始编码。
在项目根目录下使用Maven或Gradle构建你的应用程序。然后,你可以运行生成的jar文件或者使用Spring Boot Maven插件直接启动应用程序。
最后通过浏览器或者命令行测试你的应用程序,并进行必要的调试。你可以使用日志文件、调试器等工具来帮助定位和解决问题。
通过这些步骤,你可以使用SSH在云服务器上进行Java Spring Boot应用程序的远程开发。
步骤
配置文件同步
(1)依次按照下图中的流程,打开configuration,

选择SFTP协议,输入服务器名称, 点击OK。


添加一个ssh连接配置,这样idea软件才知道应该去访问连接哪个linux服务器,
这里的host就是云服务器的ip,写入密码,进行测试连接,


测试连接成功,表示没什么问题。

点击Apply应用,点击OK退出。
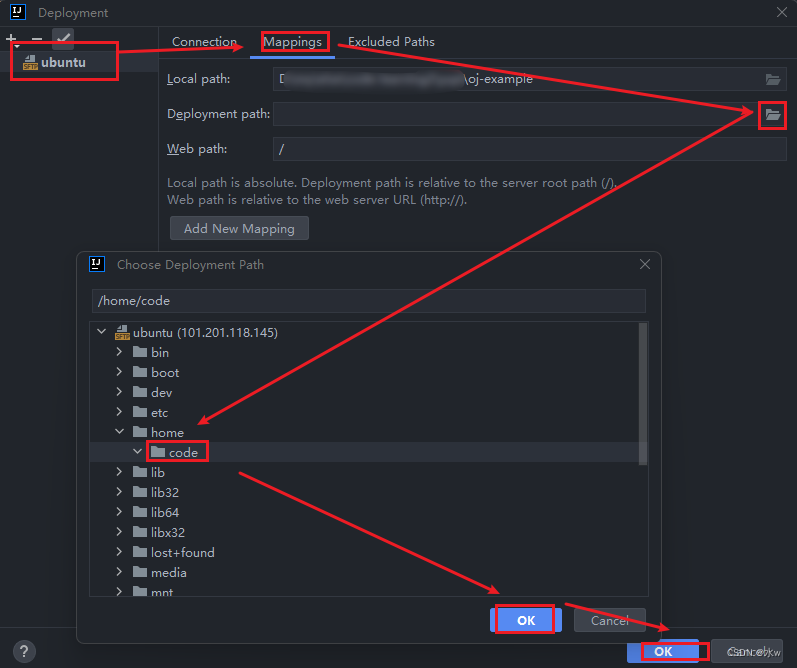
(2)路径映射
接下来我们要配置一个文件同步,把我们Windows上的文件自动的同步到linux服务器上对应的目录。
依次按照下图中的流程,打开mapping路径映射,
- localpath:Windows电脑上的存储代码的项目路径
- deploymentpath:linux服务器上的路径
在 linux服务器上的home文件夹下新建一个文件夹code,用来存储项目。

点击OK退出。
我们现在可以看到inux服务器上的home/code下是没有任何文件的。

(3)在项目的根目录处点击右键,依次按照下图中的流程,选择“sync with Deployed.......”同步部署,

然后idea就会为我们列举现在还没有同步到linux服务器上的文件,选择“同步所有文件”一键全部同步,


然后,我们现在可以看到inux服务器上的home/code下已经有文件了。

但如果我们每次都需要手动同步,还是很麻烦的。
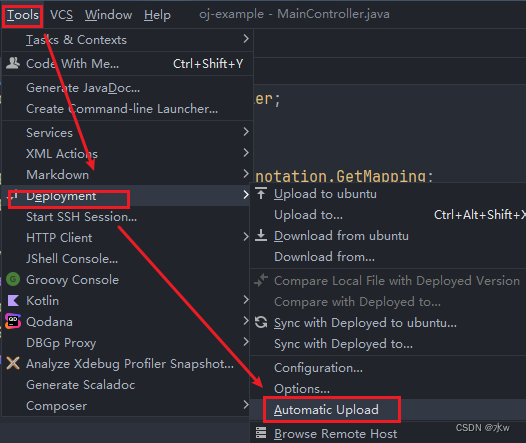
(4)开启自动同步
依次按照下图中的流程,选择“自动上传”,

现在我们测试一下,在项目下新建一个“a.txt”文件,输入一个字符串,

然后,我们现在可以看到inux服务器上的home/code下已经有“a.txt”文件了,已经自动同步了。可以cat查看文件内容,

OK,那自动上传开启成功了。
(5)开启删除文件同步,
在windows电脑上删除文件,开启删除文件同步,这样linux服务器就可以删除文件同步。

window电脑远程操控
(1)进入idea终端,点击下方箭头,能够看到我们已经连接成功的linux服务器,然后选择已经连接成功的linux服务器打开终端,

输入下行命令,来运行springboot项目,
mvn spring-boot:run可以看到现在程序正在下载我们项目依赖的代码,

等待下载安装完成之后,就可以看到我们的项目在8090端口启动了,

(2)需要在阿里云服务器的官网登录自己的账号,打开服务器端的安全组,


(3)本地打开浏览器,访问远程服务器上的接口地址,

返回OK,就证明现在我们的项目已经成功在linux服务器上运行,并且本地已经可以成功访问到了。
刚刚我们只是通过run命令,在远程服务器上调试运行。
正式通过window电脑远程操控
运行在linux服务器上的远程程序
(1)构建项目
在本地的idea终端的远程连接服务器的终端里,输入下列命令,
mvn package
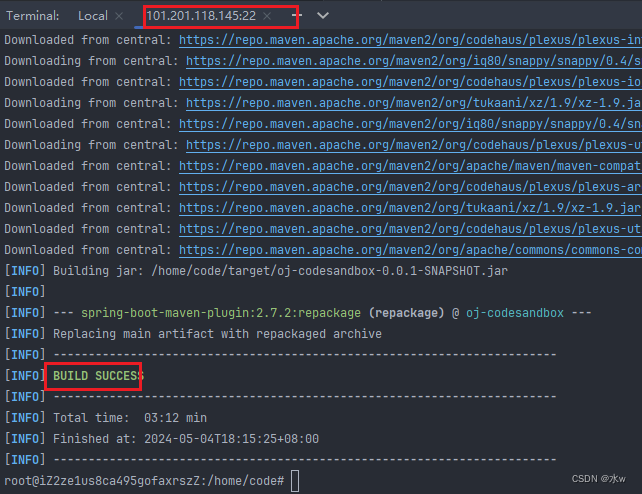
等待完成,

等待完成,如果出现“Build success”就说明打包成功了。
然后,我们现在可以看到inux服务器上的home/code/target下已经有jar包了,

(2)部署就很简单了,我们只需要执行这个jar包,
回到idea的已经连接成功的linux服务器的终端,运行下行命令来部署jar包,指定一下jar包所在的路径,以及要激活的配置,
java -jar oj-codesandbox-0.0.1-SNAPSHOT.jar --sprint.profiles.active=prod
就可以看到我们的项目在8090端口启动了,在本地浏览器里访问路径http://101.201.118.145:8090/health ,

返回OK,就证明现在我们的项目已经成功在linux服务器上运行,并且本地已经可以成功访问到了。
调试在linux服务器上的远程程序
最好不要在正在开启的项目上进行远程调试。
(1)点击idea的右上角的“编辑配置”,这里我们新增一套运行的配置,找到远程jvm调试,依次按照下图的流程进行,

复制生成的命令参数,
-agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005(2)然后在本地的idea终端的远程连接服务器的终端里,输入下列命令,
在部署jar包的命令里,写入刚刚生成的命令参数,
java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar oj-codesandbox-0.0.1-SNAPSHOT.jar --sprint.profiles.active=prod

(3)需要在阿里云服务器的官网登录自己的账号,打开服务器端的安全组5005端口,

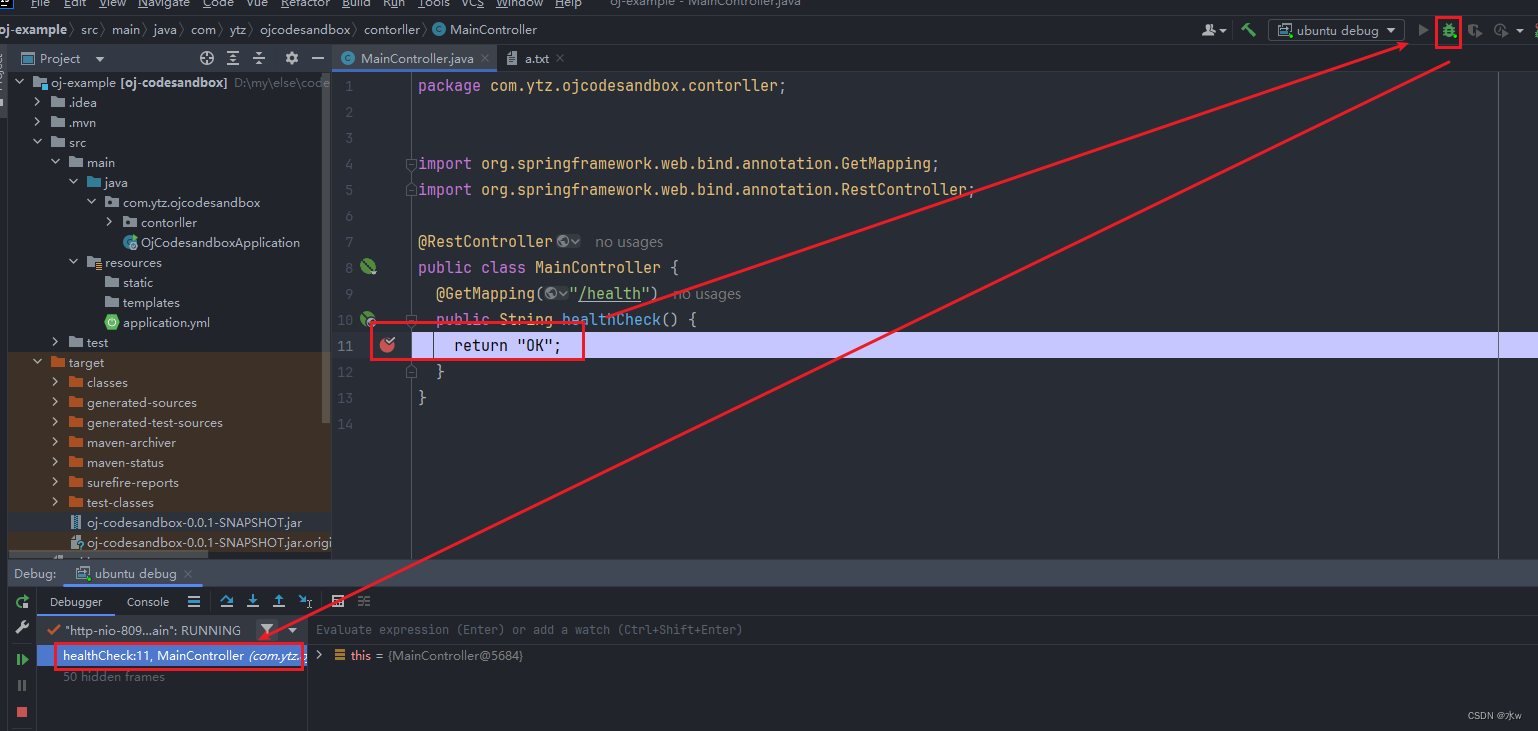
(4)先在项目中打个断点,然后再本地浏览器访问http://101.201.118.145:8090/health ,

回到我们的idea,就会发现断点已经生效了。

OK。
这篇关于【idea-sprongboot项目】SSH连接云服务器进行远程开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








