本文主要是介绍JavaScript理论知识 有这一篇就够!(内容大纲:JavaScript概述,基本语法,函数,内置对象,事件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

JavaScript概述
▐ JavaScript的历史
JavaScript 原名其实叫 LiveScript,是由美国网景公司(Netscape)开发的一种用于对网页操作的脚本语言;LiveScript也是面向对象的的语言,后来Sun ( java )公司觉得可以利用LiveScript为java的普及做铺垫,于是和网景公司合作,将名字改为JavaScript;
脚本语言是指有某种解释器直接可以运行的,不需要编译,如sql,html,css,javaScript...
▐ Java和JavaScript
JavaScript和Java是两种不同的语言,虽然都带有java,但二者没有任何联系.
• javaScript是嵌入在网页中,对网页进行各种操作的,是一种脚本语言,无需编译.
• java是一种后端高级语言,是需要编译的.
▐ JavaScript与CSS、HTML的关系
• html是网页的基本内容 ( 标签,文本 )
• css是网页外观 ( 样式 )
• JavaScript是网页的行为,为网页添加各种的动态操作效果.

而HTML、CSS、JavaScript 也被称为前端三剑客.
▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂
基本语法
▐ 脚本写在哪里 ?
javaScript脚本写在一组<script>标签 中,此标签可以放在head中或body中,但一般习惯放在head中,此外,还可以将脚本写在外部的 js文件中,在 html页面中导入外部的 js文件.
▐ 变量
• 声明变量用 var关键字
var name;• 声明变量的同时对其赋值
var name = "LiMing" ;这里使用var声明变量时无需指定类型,这里var的类型由值决定。
▐ 数据类型
• 数值型(number):包括整型数和浮点型数.
• 布尔型(boolean):true / false ( 判断时也可用0表示假,非0表示真,和C语言一样 )
• 字符串型:使用单引号或双引号说明.
• undefined类型:值不明确的,声明了一个变量却没有为变量初始化赋值.
• Object类型:对象类型.
js也是面向对象的语言,前期我们主要使用内置的对象,我们不自己定义对象
▐ 运算符
特别注意在JavaScript中算术运算符 " + " 和 比较运算符 " === "
• " = " 赋值运算 " == " 比较值是否相等 " === " 全等,值和类型都要相等.
• " + " 既可以算术相加,也可以连接
var a = 10;
var b = 5;
var c ="5";//字符串数字可以参与算术运算
alert(a+b);//加法运算 15
alert(a+c);//连接 105
alert(a+c*1);//15 (如果想让字符串也进行算术运算,可以*1)// ==比较值是否相等 ===全等,值和类型都要相等
alert(b==c); //true
alert(b===c);//false (类型不同)这里隐式的将 "5"转为数值类型 5
▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂
函数
▐ 函数的声明和调用
<script>//声明函数function test(){alert("你好");}//调用函数test();</script>
我们的函数也可以有参数列表和返回值
function test(a,b){return a+b;} alert(test(1,"8"));//18 这里+指连接
▐ 全局函数
• alert 弹出框
• confirm 确认对话框
• prompt 输入对话框
• typeof 返回参数数据类型
• eval 将某个字符串当做js脚本运行
• parseInt 将参数转为整数
• parseFloat 将参数转为浮点数
对于parseInt,parseFloat 如果参数是字符串数字,则转换为整数或浮点数,如果其中有非数字,则返回 NaN(Not a number)
<script>alert("a");//弹出框显示:a//确认对话框 true/falsevar res = confirm("您确定要退出吗?")alert(res);//选择确定弹出true 取消则false//输入对话框var name=prompt("请输入姓名:");alert(name);//弹出输入内容,或null//typeof 返回参数数据类型var a = "1";alert(typeof(a));//弹出String//将参数转为整数,如参数是浮点数保留整数部分var b = "5";alert(5+parseInt(b));//10//将参数转为浮点数var a = "5.5";alert(5+parseFloat(a));//10.5//eval:可以将某个字符串当做js脚本运行var a =5;var s="alert(a)";eval(s); //弹出框显示:5</script>▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂
内置对象
▐ Array数组
• 如何定义数组 ?
var a =new Array(); //方式1
var b =new Array(1,2,3,4);//方式2
var c =[1,2,3,4,5]; //方式3• JavaScript语言定义数组时无需指定长度。
• 我们为数组添加值时不一定要按顺序添加。
var a =new Array();a[0]=0;a[1]=1;a[2]=2;a[5]=5;
console.log(a);注意:此时数组的长度是取决于最大索引,即数组长度为6
• 数组中的常用属性:
length 获取数组的长度
join 将数组转为字符串
reserve 逆序操作
var d =[1,2,3,4,5,6,7]; console.log(d.length); // 7 console.log(d.join("")); // 1234567 console.log(d.reverse()); // [7, 6, 5, 4, 3, 2, 1]sort 使数组中的元素按照一定的顺序排列(对数字进行排序时需要调用排序函数)
var e =[2,5,1,6,3,4]; console.log(e.sort(numbersort));//在sort内部调用自定义的比较函数,每次传入两个值 //自定义对数字排序的比较函数 function numbersort(a,b){return a-b; }
▐ String字符串
• 字符串中的方法相对简单,我们直接上代码:
var s="abcdefg";console.log(s.length);console.log(s.charAt(2));console.log(s.indexOf("d"));//首次出现位置console.log(s.substring(0,4));//截取,不包含结束位置console.log(s.substr(1,4));//指定位置,截取几个字符• 控制台输出结果
• 方法详解
▐ Date获取日期
var date =new Date(); console.log(date);常用方法:
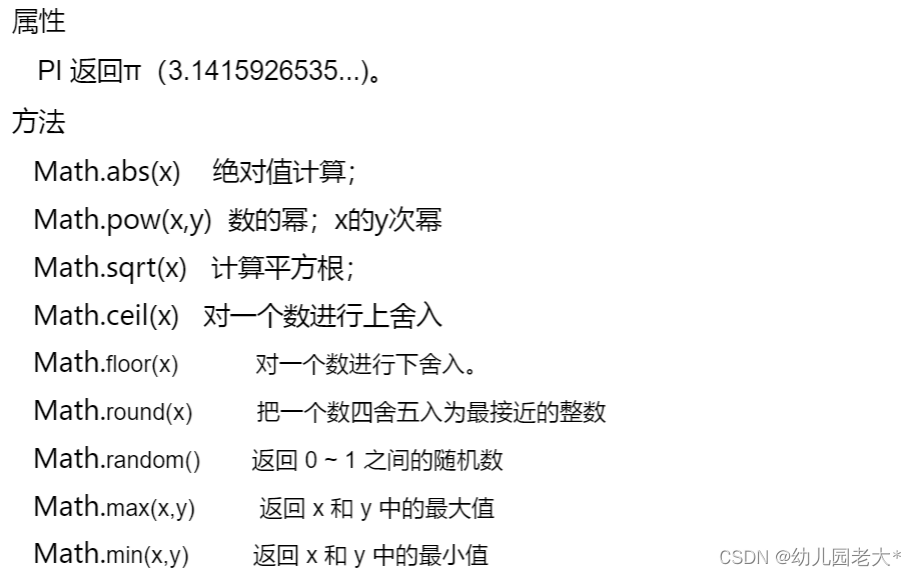
▐ Math数学计算
常用方法:
▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂﹍▂
事件
▐ 常用事件
• onclick 鼠标单击事件
• ondblclick 鼠标双击事件
• onfocus 聚焦事件 --- 当输入框获得鼠标焦点是触发事件
• onblur 失焦事件 --- 当输入框失去鼠标焦点是触发事件
• onmousemove 鼠标移入事件
• onmouseout 鼠标移出事件
• onload 当网页内容加载完毕后触发事件
• onchange 当输入框/下拉框失去鼠标焦点且内容发生改变时触发事件
这篇关于JavaScript理论知识 有这一篇就够!(内容大纲:JavaScript概述,基本语法,函数,内置对象,事件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!