本文主要是介绍Javascript:Web APIs(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaScript:Web APIs(一)
在上篇文章,我们学习了对BOM对象的一些基本操作,但即使这样,我们也只是能通过js改变元素属性,而不能进行网页的交互效果和动态效果,这时我们就不得不提到事件监听了。
事件监听
事件监听也可以叫做事件绑定,就是把某个函数通过某些触发条件绑定在某个控件上,可能有点抽象?你可以这样理解:一个按钮(元素对象)在被点击(触发条件)后弹出一个弹窗(事件处理函数) 。这样是不是好理解多了?本篇文章就是围绕着三者展开。
1.事件监听
事件监听
以前写的代码都是自动执行的,我们希望一段代码在某个特定的时机才去执行,比如
● 点击按钮可以弹出警示框
● 比如鼠标经过显示下拉菜单等等事件发生后,想要执行的代码写到 事件处理函数 里面
● 当触发指定的事件时,则事件处理函数就会被执行
● 事件监听是将事件处理函数注册到元素对象身上
● 事件监听也称为: 事件注册、事件绑定
语法:元素对象.addEventListener('事件类型', 事件处理函数)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button>点击</button><script>const btn = document.querySelector('button');btn.addEventListener('click', function () { alert("被点击了!") })</script></body></html>点击按钮后我们将得到一个提示消息(“被点击了”)。 你可能还见过element.onclick = function(){}这样的绑定形式,这是DOM0使用的形式,不过现在更多使用addEventListener()来绑定。
2.回调函数
回调函数:当一个函数当做 参数 来传递给另外一个函数的时候,这个函数就是回调函数( 回头调用 的函数)
<script>
// 1. 定时器间隔函数,里面第一个参数又是函数,这个匿名函数就是回调函数
setInterval(function () {
console.log('我是回调函数')
}, 1000)
// 2. addEventListener 函数的第二个参数也是函数,这个匿名函数也是回调函数
btn.addEventListener('click', function () {
console.log('我是回调函数')
})
</script>
3.事件类型
事件类型主要分为鼠标事件,焦点事件,键盘事件,文本事件四部分,鼠标事件就是鼠标点击,鼠标滑入,滑出,焦点事件就是是否元素是否响应,键盘事件与键盘起伏有关,文本事件主要时表单的问题。

<1>鼠标事件
<body>
<div class="box"></div>
<script>
// 鼠标事件类型const box = document.querySelector('.box')
// 1. 鼠标点击
box.addEventListener('click', function () {
console.log('我点击了盒子')
})
// 2. 鼠标经过
box.addEventListener('mouseenter', function () {
console.log('我鼠标经过了盒子')
})
// 3. 鼠标离开
box.addEventListener('mouseleave', function () {
console.log('我鼠标离开了盒子')
})
</script>
</body>代码其实不复杂,如果你能理解事件绑定,那么接下来不过就是换着触发条件展示案例,你可以使用其他的触发条件试试,不用拘泥于这所谓的四大类。
<2> 焦点事件
主要是针对于表单是否获得光标的事件, 获得焦点 focus 、失去焦点 blur
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点事件</title>
<style>
[type=text] {
width: 245px;
height: 50px;
padding-left: 20px;
border: 1px solid #ccc;
font-size: 17px;
outline: none;
}
</style>
</head>
<body>
<input type="text" class="search-text">
<input type="text" class="search">
<script>
// 1. 焦点事件(手动触发)
const search_text = document.querySelector('.search-text')
// 1.1 获得焦点 focus
search_text.addEventListener('focus', function () {
console.log('获得了焦点')
})
// 1.2 失去焦点 blur
search_text.addEventListener('blur', function () {
console.log('失去了焦点')})
// 2. 拓展 自动获得焦点 focus() 自动失去焦点 blur()
// 2.1 语法: 元素.focus() 比如百度首页搜索框自动获得焦点
const search = document.querySelector('.search')
search.focus()
</script>
</body>
</html>也许你有注意过当我们点进百度搜索栏中, 它会自动弹出一些热点新闻,这其实就是通过焦点事件实现的。focus时解除hidden效果,blur添加hidden效果。
<3>键盘事件与文本事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input事件和键盘事件</title>
<style>
textarea {
width: 300px;
height: 30px;
padding: 10px;
border-color: transparent;
outline: none;
resize: none;
background: #f5f5f5;
border-radius: 4px;
}
</style>
</head>
<body>
<textarea id="tx" placeholder="发一条友善的评论" rows="2"></textarea>
<script>
// 获取元素
const tx = document.querySelector('#tx')
// 1. 键盘事件
// 1.1 键盘按下事件 keydown 当我们按下键盘的时候就触发
tx.addEventListener('keydown', function () {
console.log('我是keydown事件' + tx.value)
})// 1.2 键盘弹起事件 keyup 当我们键盘弹起的时候就触发
tx.addEventListener('keyup', function () {
console.log('我是keyup事件' + tx.value)
})
// 2. 用户输入事件 input ,是表单value的值发生变化的时候触发
tx.addEventListener('input', function () {
console.log('我是input事件' + tx.value)
})
// 3. 注意事项
// 3.1 执行顺序 keydown → input → keyup
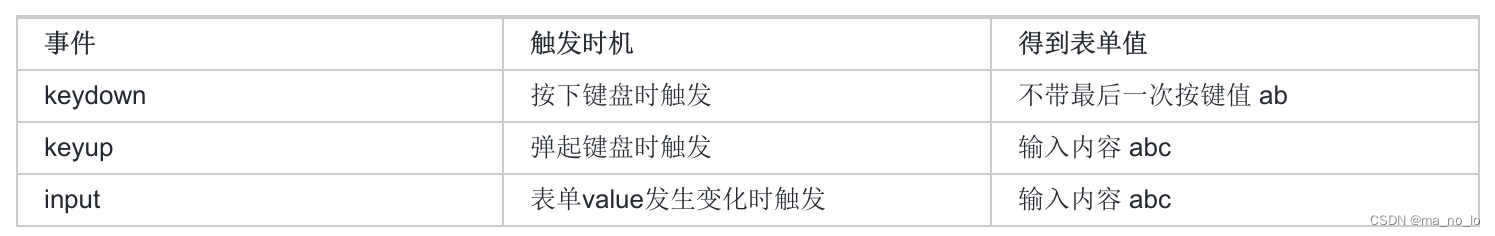
// 3.2 keydown 获取值的时候得不到最后一次按键的值, keyup和input可以得到用户输入内容
</script>
</body>
</html>
注意事项
1 . 执行顺序 keydown → input → keyup
2 . keydown 获取值的时候得不到最后一次按键的值, keyup和input可以得到用户输入内容
4.事件对象
事件对象是什么?
● 也是个对象,这个对象里有事件触发时的相关信息,包含属性和方法
<body>
<div class="box"></div>
<textarea id="tx" placeholder="发一条友善的评论" rows="2"></textarea>
<script>
// 事件对象
const box = document.querySelector('.box')
box.addEventListener('click', function (e) {
console.log(e)
})
const tx = document.querySelector('#tx')
tx.addEventListener('keyup', function (e) {
// e 就是事件对象
// console.log(e)
// console.log(e.key) // a
// 用户如果按下的是回车键,则弹出框提示按下了回车键
if (e.key === 'Enter') {
alert('您按下了回车键')
}
})
</script>
</body>5.环境对象
其实就是this关键词,this指向的对象随着环境变化变化,只需记住谁调用,指向谁。
<body>
<button>点击</button>
<script>
// 环境对象 this 粗略规则: 谁调用函数,this就指向谁
// 1. 全局环境
// console.log(this) // this 指向 window 全局对象
// 2. 普通函数
function fn() {
console.log(this) // this 指向 window 全局对象
}
window.fn()
// 3. 对象方法
const obj = {
uname: 'Ashto',sing: function () {
console.log(this) // this 指向 obj对象
}
}
obj.sing()
// 4. 事件
const btn1 = document.querySelector('button')
btn1.addEventListener('click', function () {
// console.log(this) // this 指向 btn 这个对象
// btn1.style.backgroundColor = 'yellow'
this.style.backgroundColor = 'yellow'
})
</script>
</body>
总结一下,事件监听将贯穿整个JS的学习中,是非常重要的知识点,但是目前难度并不高,你需要搞清楚事件监听的三要素:谁绑定?怎么绑定?绑定后干什么?这三点,熟悉一下addEventListener()的使用,当然,知道一些常用的触发事件可以提升开发效率,这毋庸置疑。
这篇关于Javascript:Web APIs(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







