本文主要是介绍react 基于qrcode.react生成颜色不同 , 样式不同的二维码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
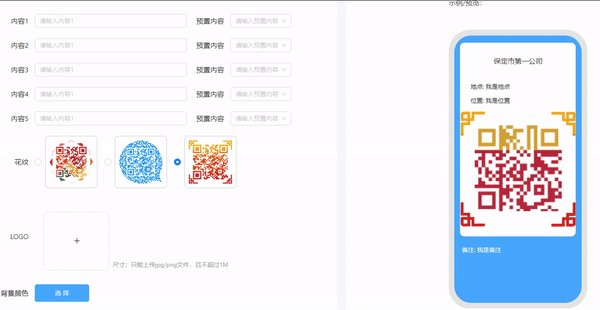
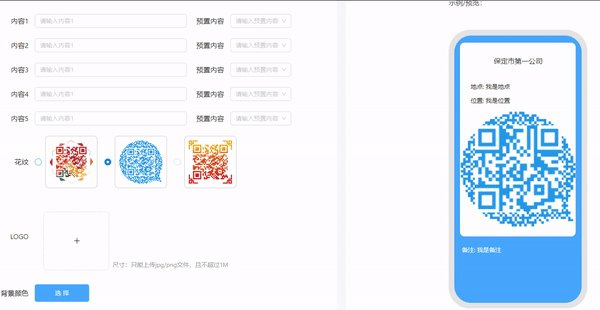
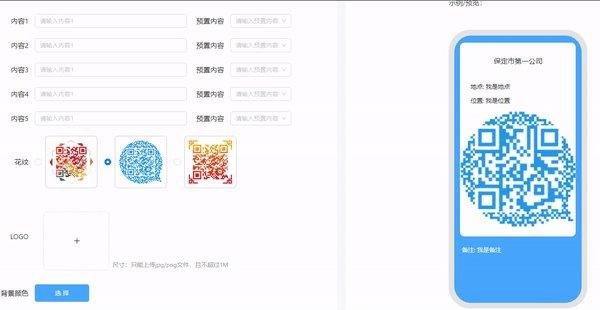
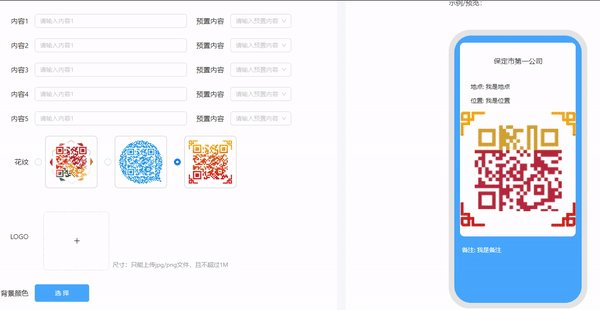
实现效果:

1 首先在react中 , 导入下载qrcode.react
npm install qrcode.react
2 在react中导入使用 , 并导入ui样式
import QRcode1 from '@/assets/images/QRcode1.png'
import QRcode2 from '@/assets/images/QRcode2.png'
import QRcode3 from '@/assets/images/QRcode3.png'
import QR1 from '@/assets/images/QR1.png'
import QR2 from '@/assets/images/QR2.png'
import QR3 from '@/assets/images/QR3.png'import QRCode from 'qrcode.react'
3 具体实现
const qrCodeValue = 'https://postimg.cc/jnsdQndk' // 这里可以设置二维码内容,目前是我放的自己的照片哈哈哈...也可以改成'111'都可以 (https://postimages.org/)这个图片转url的免费网址很不错!!!<div className=''> // 用盒子包起来Radio.Group才能切换<Radio.Group onChange={onChange2} value={value2}><Radio style={{ fontSize: 16 }} value={1}><divclassName=''style={{width: 120,height: 120,borderRadius: 8,border: '1px solid #ccc',display: 'flex',alignItems: 'center',justifyContent: 'center'}}><img src={QRcode1} width={100} height={100} id='avatar' /></div></Radio><Radio style={{ fontSize: 16 }} value={2}>...如上</Radio><Radio style={{ fontSize: 16 }} value={3}>...如上</Radio></Radio.Group></div>// 手机二维码区域<divclassName='QRcode'style={{width: 266,height: 266,background:value2 === 1? `url(${QR1}) 0% 0% / 266px 266px` // 这种写法保证切换后图片尺寸不丢失: value2 === 2? `url(${QR2}) 0% 0% / 266px 266px`: value2 === 3? `url(${QR3}) 0% 0% / 266px 266px`: `url(${QR1}) 0% 0% / 266px 266px`,backgroundSize: '266px 266px',backgroundRepeat: 'no-repeat'}}><QRCodevalue={qrCodeValue}className='qrcode'style={{width: 200,height: 200,zIndex: 100,position: 'relative'}}level={'L'} // 可选,可以接受7,15,25,30程度的容错级别,例如'L', 'M', 'Q', 'H'bgColor='transparent' // 设置二维码背景为透明fgColor='white' // 这样才能让二维码样式跟着背景色改变/><divclassName='qrcode-mask'style={{background:value2 === 1? `#d2a135` // 设置背景色,让二维码的颜色跟着背景色走: value2 === 2? `#239ae9`: value2 === 3? `#d2a135`: `#d2a135`}}/><divclassName='qrcode-mask bottom'style={{background:value2 === 1? `#b5273c`: value2 === 2? `#239ae9`: value2 === 3? `#b5273c`: `#b5273c`}}/></div>这篇关于react 基于qrcode.react生成颜色不同 , 样式不同的二维码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





