本文主要是介绍Django项目之电商购物商城 -- 校验用户输入密码是否合法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Django项目之电商购物商城 – 校验用户输入密码是否合法
需要开发文档和前端资料的可私聊
一. 创建用户逻辑操作
1. 创建用户app – users
python manage.py startapp users
2.注册app
'users.apps.UsersConfig',
3. 创建视图
from django.shortcuts import render
from django.views import Viewclass RegisterView(View):def get(self , request):return render(request , 'register.html')def post(self , request):pass
4. 分发路由
from django.urls import path
from users import views
urlpatterns = [path('register/' , views.RegisterView.as_view())
]
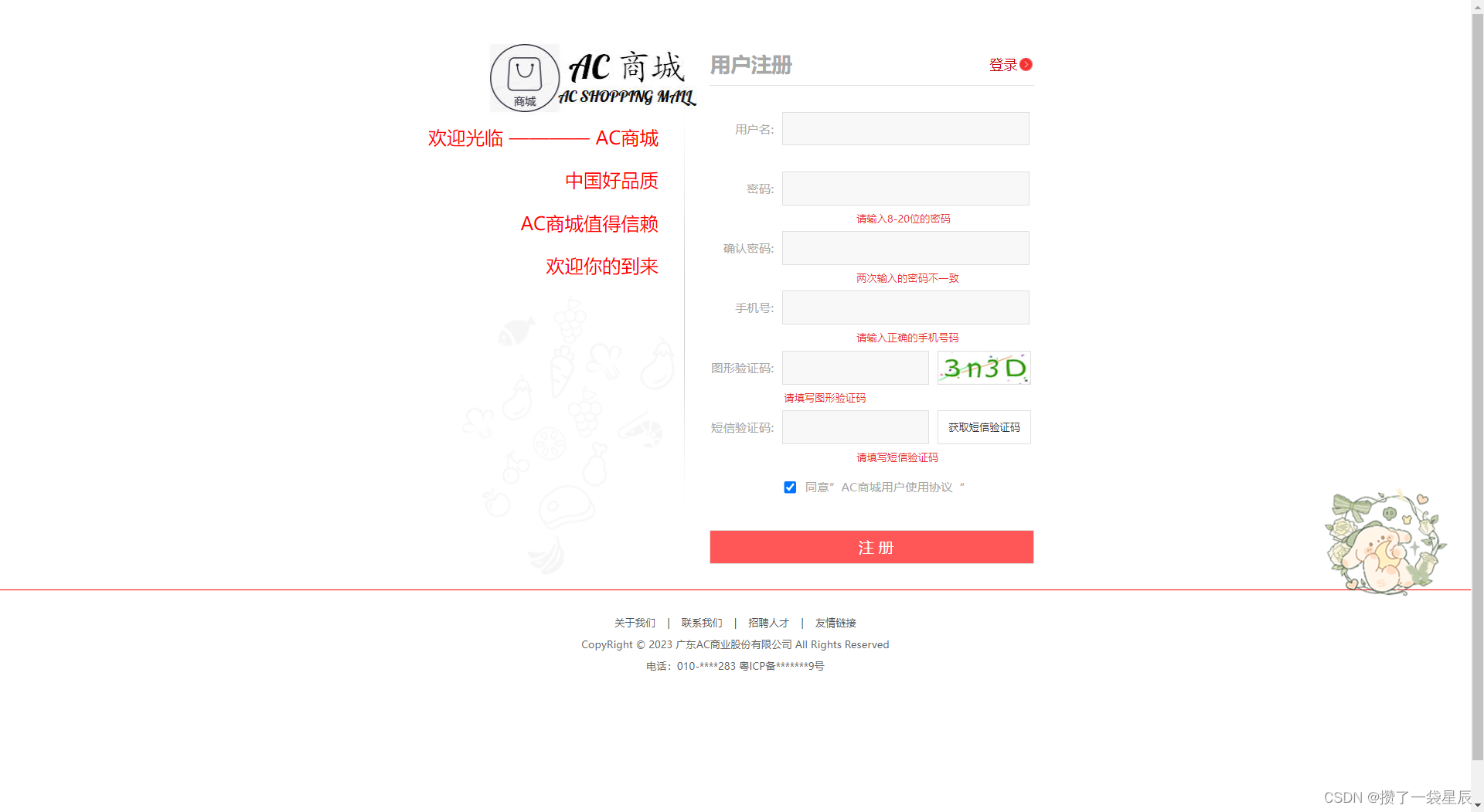
注册界面展示

二. 创建用户模型类
-
创建用户模型类 , 继承Django原有user表
from django.db import models from django.contrib.auth.models import AbstractUser # Create your models here.class User(AbstractUser):# 创建手机号字段mobile = models.IntegerField(max_length=11 , unique=True)class Meta:db_table = 'User' -
修改配置
AUTH_USER_MODEL = 'user.User' -
迁移数据库
python manage.py makemigrations python manage.py migrate
三. 接受用户数据进行校验
1. 前端校验
let vm = new Vue({// 通过ID选择器找到绑定的html标签的内容el : '#app',// 修改vue的模板语法delimiters : ['[[',']]'],data : {// v-modelusername:'',password:'',password2:'',mobile:'',allow:'',image_code_url:'',uuid:'',image_code:'',sms_code:'',sms_code_tip:'获取短信验证码',// 该变量作为标记,默认允许访问sand_flag:false,// v-showerror_name:false,error_password:false,error_password2:false,error_mobile:false,error_allow:false,error_image_code:false,error_sms_code:false,// 自定义错误信息error_name_message:'',error_sms_code_message:'',},// 这个方法会在页面加载之后被调用mounted(){this.generate_image_code();},// 定义事件方法methods:{// 校验短信验证码check_sms_code() {if(this.sms_code.length != 5){this.error_sms_code = true;} else {this.error_sms_code = false;}},//发送短信验证码send_sms_code() {// 判断作为标记的变量是否允许访问if (this.sand_flag == true ){// 当标记为true时,说明短时间内已经发送请求了,不允许访问停止方法。return;}// 标记允许访问,可以实现发送Ajax请求// 修改标记为不允许访问的状态this.sand_flag = true;let url = '/ver/sms_code/'+this.mobile+'/?uuid='+this.uuid+'&image_code='+this.image_code;axios.get(url ,{responseType: 'json'})// 请求成功.then(response => {console.log(response.data.errsg)// 实现发送短信验证码的倒计时if (response.data.code == '0'){let number = 60;console.log(123)let t = setInterval(() => {console.log(4536)// 倒计时结束if(number == 1){// 倒计时结束// 停止回调函数的执行clearInterval(t)this.sms_code_tip = '获取短信验证码';// 倒计时结束之后,重新生成图片验证码this.generate_image_code();// 倒计时结束,把标记修改为允许访问的状态this.sand_flag = false;} else {number -= 1 ;this.sms_code_tip = number +'秒';}} , 1000)} else {// 短信验证码发送失败this.error_sms_code_message = response.data.errsg;this.error_sms_code = true;}// 把标记修改为允许访问的状态this.sand_flag = false;})// 请求失败.catch(error =>{console.log(error.response)// 把标记修改为允许访问的状态this.sand_flag = false;})},// 校验图片验证码check_image_code(){if(this.image_code.length != 4){this.error_image_code = true;} else {this.error_image_code = false;}},// 生成 图片验证码的urlgenerate_image_code(){// 通过生成uuid来对用户进行标识this.uuid = generateUUID()this.image_code_url = '/ver/image_code/'+this.uuid+'/'},// 校验用户名check_username(){// 定义用户名的规则let re = /^[A-Za-z0-9_]{5,15}$/;// 判断接收到的数据是否符合条件if(re.test(this.username)){// 数据合法this.error_name = false;} else {// 用户名不合法this.error_name = true;this.error_name_message = "用户名不合法 , 应当使用A-Za-z0-9_"}// 判断用户是否重复// 前提保证用户名合法if(this.error_name == false){// 发送ajax请求let url = '/user/username/'+ this.username +'/count/';axios.get(url , {responseType :'json'})// 请求成功.then(response => {// 获取后端传递过来的数据 response.dataif(response.data.count == 1){// 用户已存在this.error_name_message = '用户名已存在';this.error_name = true;} else {this.error_name = false;}})// 请求失败.catch(error =>{console.log(error.response)})}},// 校验密码check_password(){// 密码中合法的字符let re=/^[0-9a-zA-Z]{6,20}$/;if(re.test(this.password)){// 符合要求 , 密码字符合法this.error_password = false;} else {// 密码不合法 ,显示错误信息this.error_password = true;}},// 校验两次密码是否一致check_password2(){if(this.password2 == this.password){this.error_password2 = false;} else {this.error_password2 = true;}},// 校验手机号check_mobile(){let re =/^1[3-9]\d{9}$/;if(re.test(this.mobile)){this.error_mobile = false;} else {this.error_mobile = true;}},// 校验勾选框是否勾选check_allow(){if(this.allow){this.error_allow = false;} else {this.error_allow = true;}},// 校验表单中数据是否全部合格on_submit(){// 调用所有校验数据的方法this.check_username();this.check_password();this.check_password2();this.check_mobile();this.check_allow();// 判断error的对应值是否为true , 如果其中有一个为true则限制提交if(this.error_name == true || this.error_password == true ||this.error_password2 == true || this.error_mobile == true || this.error_allow == true){// 禁止表单提交window.event.returnValue = false;}},}})
2. 后端校验数据是否合法, 两次输入密码是否一致 – 定义forms表单
-
在当前app中创建forms模块
from django import formsclass RegisterForms(forms.Form):username = forms.CharField(min_length=5,max_length=15,error_messages={"min_length":"用户名太短","max_length":"用户名太长","required":"用户名不允许为空"})password = forms.CharField(min_length=6, max_length=20,error_messages={"min_length": "密码名太短","max_length": "密码名太长","required": "密码不允许为空"})password2 = forms.CharField(min_length=6, max_length=20,error_messages={"min_length": "用户名太短","max_length": "用户名太长","required": "用户名不允许为空"})mobile = forms.IntegerField(min_length=11, max_length=11,error_messages={"min_length": "手机号不合法","max_length": "手机号不合法","required": "手机号不允许为空"})# 校验两次输入是否一致def clean(self):clean_data = super(RegisterForms, self).clean()pw = clean_data.get('password')pw2 = clean_data.get('password2')if pw != pw2:raise forms.ValidationErrorreturn clean_data -
将forms组件传入视图进行数据校验
class RegisterView(View):def get(self , request):return render(request , 'register.html')def post(self , request):# 将用户数据传入forms组件进行校验register_forms = RegisterForms(request.POST)# 这里先返回httpresponse进行测试if register_forms.is_valid():return HttpResponse("注册成功")return HttpResponse("注册失败")下节介绍用户名重复校验 , 图形验证码制作 , 以及短信验证码生成
这篇关于Django项目之电商购物商城 -- 校验用户输入密码是否合法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






