本文主要是介绍centos7 openresty lua 自适应webp和缩放图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 背景
- 效果图
- 准备
- 安装`cwebp`等命令,转换文件格式
- 安装`ImageMagick`,压缩文件
- 下载Lua API 操控ImageMagick的依赖包
- 代码
- 参考
背景
- 缩小图片体积,提升加载速度,节省流量。
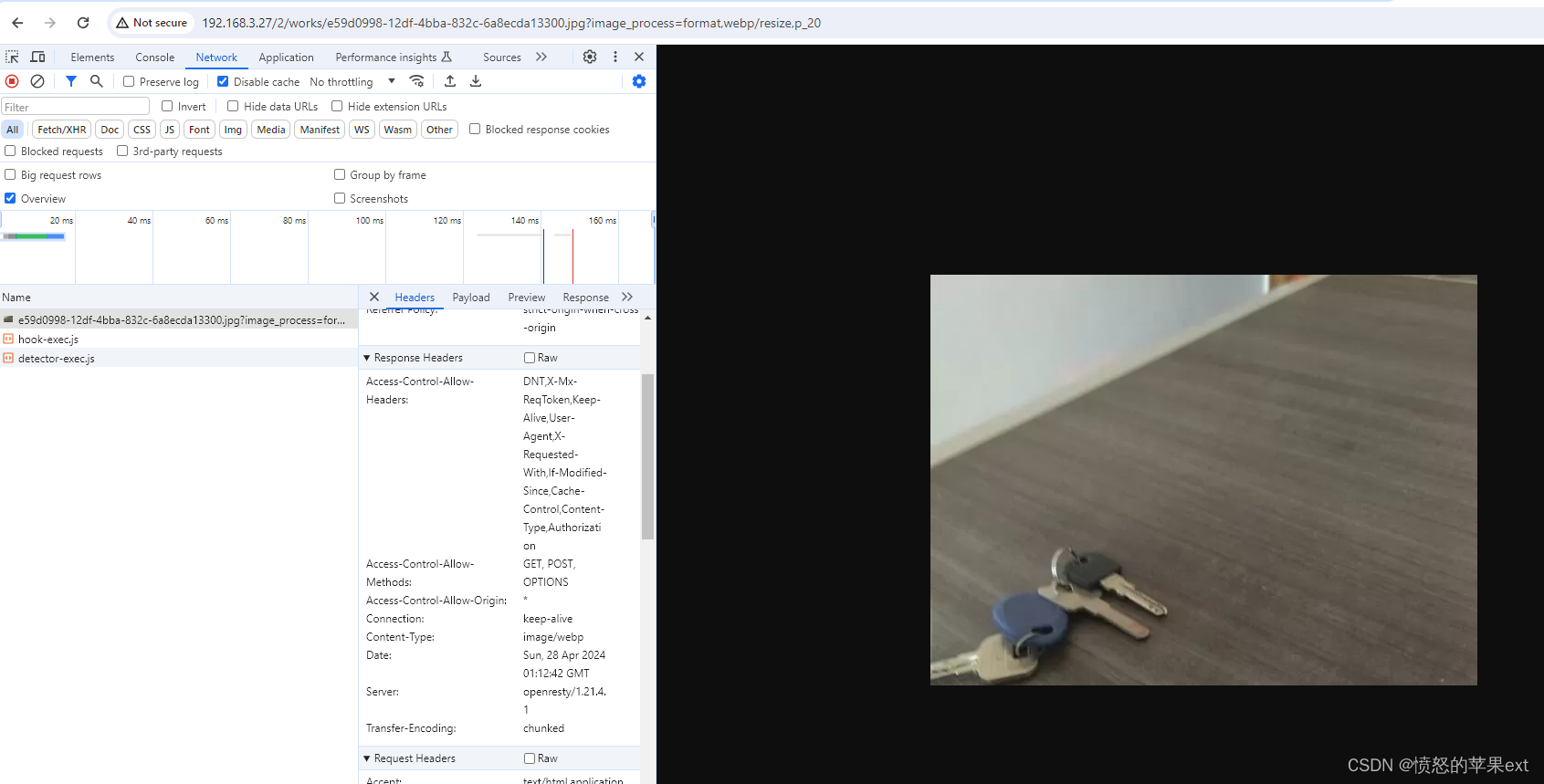
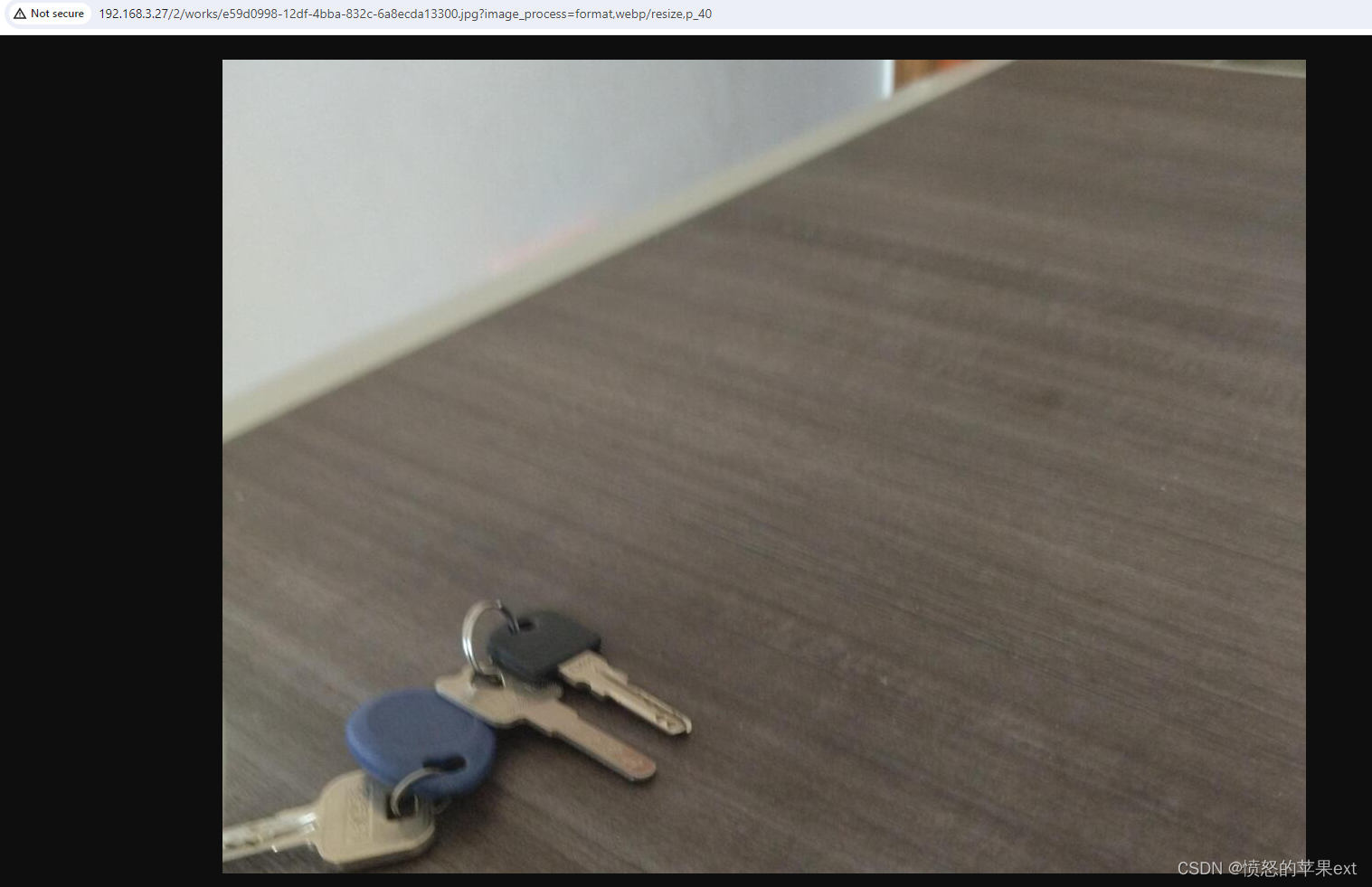
效果图
- 参数格式 : ?image_process=format,webp/resize,p_20


准备
安装cwebp等命令,转换文件格式
yum install libwebp-devel libwebp-tools
安装ImageMagick,压缩文件
yum install ImageMagick
下载Lua API 操控ImageMagick的依赖包
- 网址:https://github.com/leafo/magick,到Releases下载,解压后得到如下:

- 复制
magick包到lualib里,如下所示。

代码
- 修改conf文件,添加如下内容。
location ~ \.(jpe?g|png|gif)$ {add_header Access-Control-Allow-Origin *;add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';content_by_lua_file /usr/local/openresty/nginx/conf/lua/image-convert.lua;}
- 创建
/usr/local/openresty/nginx/conf/lua/image-convert.lua文件。添加一下内容。
local originalFile = ngx.var.request_filenamelocal image_process = ngx.var.arg_image_process
-- local image_process = ngx.req.get_uri_args()["image_process"]function fileExists(name)local f=io.open(name,"r")if f~=nil then io.close(f) return true else return false end
endfunction tryServeFile(name, contentType)if fileExists(name) thenlocal f = io.open(name, "rb")local content = f:read("*all")f:close()if contentType ~= "" thenngx.header["Content-Type"] = contentTypeendngx.print(content)return trueendreturn false
endfunction serveFileOr404(name, contentType)if not tryServeFile(name, contentType) thenngx.exit(404)end
endfunction ratioZip(originalFile,ratioFile) if not fileExists(ratioFile) thenlocal ratio_num = string.match(image_process, "%d+")local magick = require("magick")local img = assert(magick.load_image(originalFile))local r_num = tonumber(ratio_num) / 100local w = img:get_width() * r_numlocal h = img:get_height() * r_numimg:destroy()local size_str = tostring(math.floor(w)) .. "x" .. tostring(math.floor(h))magick.thumb(originalFile, size_str , ratioFile)endendfunction outputWebp(originalFile,commandExe)local newFile = originalFile .. ".converted.webp"local headers = ngx.req.get_headers()if headers ~= nil and headers["accept"] ~= nil and string.find(headers["accept"], "image/webp") ~= nil thenif not tryServeFile(newFile, "image/webp") thenos.execute(commandExe .. " -q 80 " .. originalFile .. " -o " .. newFile);serveFileOr404(originalFile, "image/webp")endelseif image_process ~= nil and string.find(image_process, "webp") ~= nil thenif not tryServeFile(newFile, "image/webp") thenos.execute(commandExe .. " -q 80 " .. originalFile .. " -o " .. newFile);serveFileOr404(originalFile, "image/webp")endelseserveFileOr404(originalFile, "")endendfunction zipAndWebp(originalFile,commandExe)--ngx.header["Content-Type"] = "text/html; charset=UTF-8"--ngx.say("imgp ",image_process,string.find(image_process, "resize")," 比例 ",number)local ratio_num = nilif image_process ~= nil and string.find(image_process, "resize") ~= nil thenratio_num = string.match(image_process, "%d+")end-- ngx.say("imgp ",ratio_num)-- 是否要压缩if ratio_num ~= nil and tonumber(ratio_num) > 0 thenlocal ratioFile = originalFile .. ratio_numratioZip(originalFile,ratioFile) outputWebp(ratioFile,commandExe)elseoutputWebp(originalFile,commandExe)endendif string.find(originalFile, ".png") ~= nil thenzipAndWebp(originalFile,"cwebp")
elseif string.find(originalFile, ".jpg") ~= nil thenzipAndWebp(originalFile,"cwebp")
elseif string.find(originalFile, ".jpeg") ~= nil thenzipAndWebp(originalFile,"cwebp")
elseif string.find(originalFile, ".gif") ~= nil thenoutputWebp(originalFile,"gif2webp")
else serveFileOr404(originalFile, "")
end- 参数格式
?image_process=format,webp/resize,p_20
参考
- https://blog.rexskz.info/use-openresty-to-optimize-image-size-with-avif-and-webp.html
- https://blog.csdn.net/F_angT/article/details/90073211
- https://www.jianshu.com/p/b14c89b57493
这篇关于centos7 openresty lua 自适应webp和缩放图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






