本文主要是介绍【 Vue 路由 跳转 路由守卫 】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue Router replace 编程式导航缓存路由组件
路由跳转的replace方法
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:push 和 replace
- replace是替换当前记录,路由跳转时候默认为push方式
replace 标签写法 :
<router-link :replace="true" >News< / router-link>简写<router-link replace >News< / router-link>
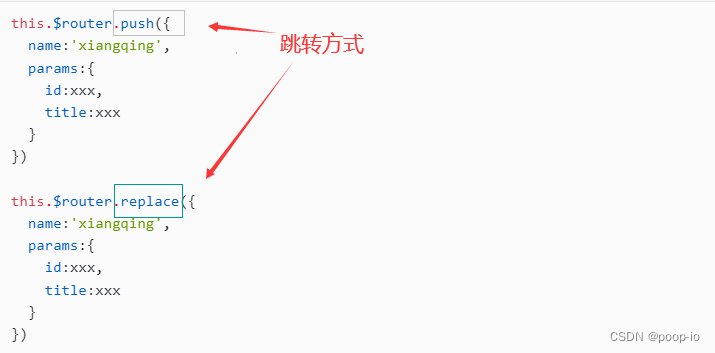
replace push Js 写法 :

编程式路由导航(不用 < router-link > 标签时)
不借助< router-link > 标签实现路由跳转,让路由跳转更加灵活
编程式路由
| 编程式 | 作用 |
|---|---|
| this.$router. push({ }) | 内传的对象与中的to相同 |
| this.$router. replace({ }) | 内传的对象与中的to相同 |
| this.$router. forward( ) | 前进 |
| this.$router. back( ) | 后退 |
| this.$router. go(number) | 可前进也可后退,n为正数前进n,为负数后退 |
运用方法 举一反三

activated deactivated
组件的激活与失活
activated激活deactivated失活
写法
<template><li :style="iopacity}">vue</li>
</template><script>export default {name:'Name07',data(){return{opacity : 1}},//激活activated():{console.log( "组件被激活")this.timer = setInterval(() =>{this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16)},//失活deactivated(){console.log( "组件失活")clearInterval(this.timer)}}
</script>
路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
全局守卫
meta路由源信息

独享守卫
beforeEnter ( to , from , next ) => { }

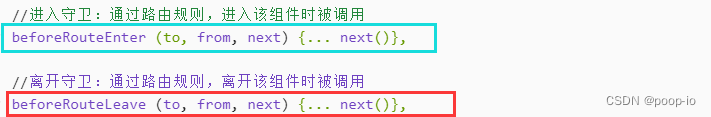
组件内守卫

重点 1 :全局路由守卫
方法: router.beforeRouterLeave( to , from , next ){ }
- 先引入 VueRouter 组件 ----- 总路由
- 再写要使用的组件路由

- 创建路由器

| 拓展传值方式 | 作用 |
|---|---|
| name | 路由组件名 |
| path | 路由查询路径 |
| component | 组件 |
| meta | 改变标题 |
| params-----请求头 | 以name为标识符,需要使用占位符 |
| query-----请求体 | 可使用name也可使用path作为标识符 |
这篇关于【 Vue 路由 跳转 路由守卫 】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





