本文主要是介绍Xamarin.Forms布局讲解(四),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以下主要内容转自:http://www.jianshu.com/p/c34737435a5f
AbsoluteLayout介绍
AbsoluteLayout是一种绝对布局,在AbsoluteLayout中可以明确的指出子视图的位置(相对于左边和上边的坐标)和大小(不设置大小时默认为子视图本身大小),位置和大小的设置可以是一个绝对值也可以是相对于当前AbsoluteLayout的一个比例值,绝对值和比例值可以混合使用。由于设备尺寸不同故绝对值不推荐使用。
AbsoluteLayout布局的子视图,通过AbsoluteLayout.LayoutBounds属性来位置和大小,AbsoluteLayout.LayoutFlags属性指定是绝对值还是比例值。
LayoutBounds是Rectangle类型对象,拥有如下四个值,AbsoluteLayouty也是通过这四个值确定子视图的位置和大小。
X – 子视图的水平坐标
Y – 子视图的垂直坐标
Width – 子视图的宽度
Height – 子视图的高度
相对值设置需指定0~1之间的一个double值,表示子视图与布局之间的对应关系,如:子视图的Width为一个.5的相对值,定义在一个宽度为480的Layout中,则子视图的宽度为480 * 0.5 = 240.
绝对值使用明确值设置子视图的X,Y,Width,Heigh值即可.
LayoutFlags是AbsoluteLayoutFlags类型枚举,多个枚举值可以通过逗号分隔(XAML中)组合使用。
None – 默认值。表示X,Y,Width,Height四个值都是绝对值.
All – 表示所有值都是相对值.
WidthProportional – 只有Width是相对值.
HeightProportional – 只有Height是相对值.
XProportional – 只有X是相对值.
YProportional – 只有Y是相对值.
PositionProportional – X,Y 是相对值.
SizeProportional – Width和Height是相对值.
Xaml文件中添加如下代码:
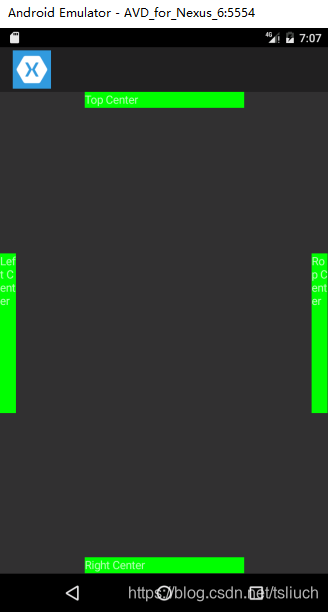
<AbsoluteLayout><Label Text="Left Center" BackgroundColor="Lime" AbsoluteLayout.LayoutBounds="0,.5,20,200" AbsoluteLayout.LayoutFlags="PositionProportional"/><Label Text="Top Center" BackgroundColor="Lime" AbsoluteLayout.LayoutBounds=".5,0,200,20" AbsoluteLayout.LayoutFlags="PositionProportional"/><Label Text="Rop Center" BackgroundColor="Lime" AbsoluteLayout.LayoutBounds="1,.5,20,200" AbsoluteLayout.LayoutFlags="PositionProportional"/><Label Text="Right Center" BackgroundColor="Lime" AbsoluteLayout.LayoutBounds=".5,1,200,20" AbsoluteLayout.LayoutFlags="PositionProportional"/></AbsoluteLayout>运行效果:

代码中定义布局子视图调用AbsoluteLayout提供的静态方法:AbsoluteLayout.SetLayoutBounds设置AbsoluteLayout.LayoutBounds属性,AbsoluteLayout.SetLayoutFlags设置AbsoluteLayout.LayoutFlags属性。
设置LayoutFlags的组合值
AbsoluteLayout.SetLayoutFlags(label,AbsoluteLayoutFlags.XProportional|AbsoluteLayoutFlags.YProportional);
这篇关于Xamarin.Forms布局讲解(四)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






