本文主要是介绍Vue--》深入了解 VueUse 功能性工具集,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

今天博主为大家介绍一款实用性的插件名字叫做 VueUse ,它是专门为 Vue.js 生态系统设计的功能性工具集合。其提供了许多可重用的功能函数,可以帮助开发者更轻松地构建 Vue.js 应用程序。其提供了大量的功能,包括状态管理、副作用管理、组合式 API、浏览器 API 封装等,中文文档如下:地址 :

博主在下文将简述一下VueUse的适用性和实践性,仅凭一篇文章也不可能对其面面俱到,详细了解的朋友可以参考一下上面的文档深入学习,闲话少说直接开始吧!
初识VueUse:VueUse 的构建者是 Anthony Fu(傅立业)。他是 Vue.js 生态系统的活跃贡献者之一,也是 VueUse 这个功能性工具集的主要作者和维护者。其在 Vue.js 社区中拥有广泛的影响力,他通过 VueUse 让开发者能够更轻松地构建 Vue.js 应用程序,提高了开发效率,受到了许多开发者的欢迎和好评。ok,今天就开始讲解一下 Anthony Fu 这位大佬到底给我们提供了什么样的便利工具吧!
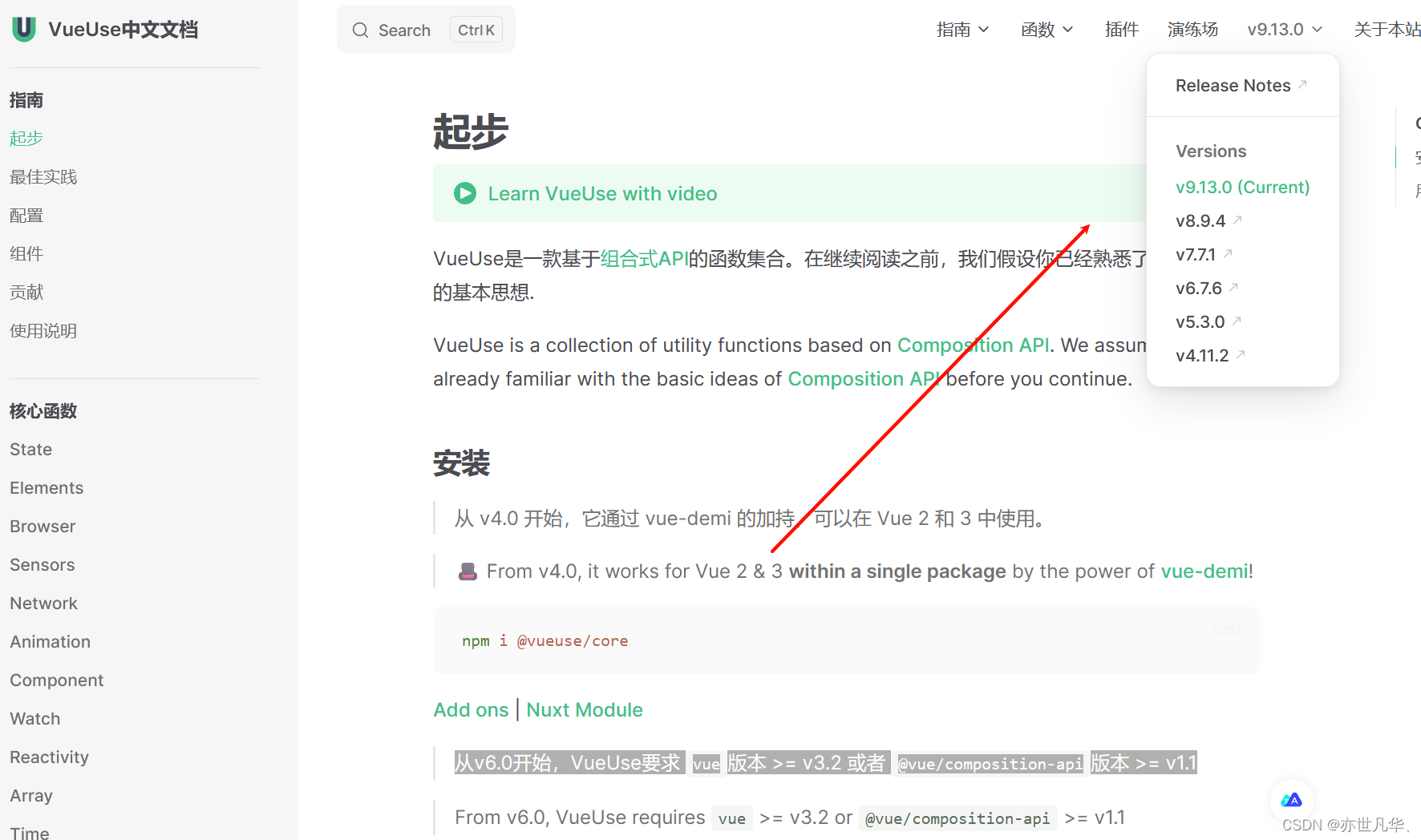
VueUse适用性:从官方文档讲解来看,从 v4.0 开始,它通过 vue-demi 的加持,是可以在 Vue 2 和 3 中使用。所有我们是可以在v2和v3中进行使用该工具的。但是从v6.0开始,VueUse要求 vue版本 >= v3.2 或者 @vue/composition-api版本 >= v1.1。所以根据自己具体项目选择不同的版本文档查看吧,如下:

如下VueUse适应了和Vue相关的最火的脚手架和框架,可谓算是一个比较系统完善的工具了。

终端执行如下命令安装VueUse:(目前博主安装的VueUse最新版本是 "^10.9.0" )
npm i @vueuse/core下载完成之后,接下来完成一下官方文档给的一些案例,来初识一下VueUse的魅力吧!
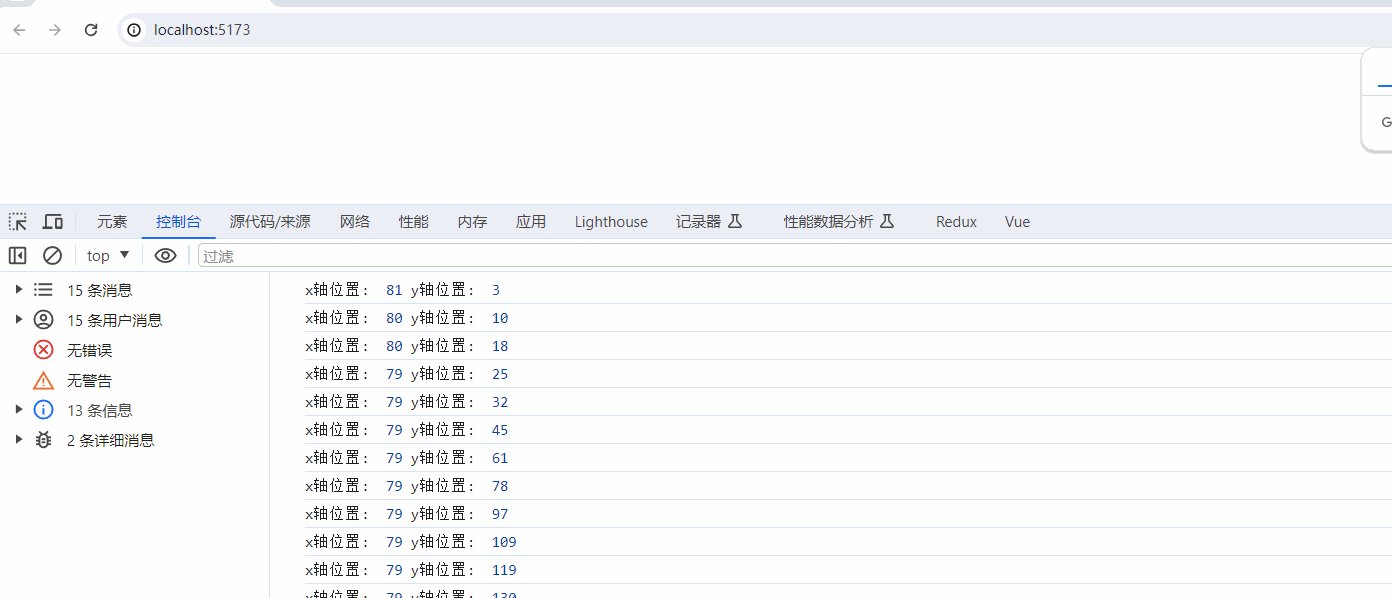
获取鼠标移动位置:以前我们要获取鼠标移动位置必须设置一个监控事件 mousemove ,而对于VueUse来说,调用相关API函数返回一个refs对象,使用ES6的对象解构语法解构出来即可:
<script setup>
import { watch, reactive } from 'vue'
import { useMouse } from '@vueuse/core'
// 获取响应式数据x轴数据和y轴数据
const { x, y } = useMouse()watch((x, y), () => {console.log("x轴位置: ", x.value, "y轴位置: ", y.value)
})
// 如果想使用对象访问,可以使用reactive(),如下,这里不再赘述
// const mouse = reactive(useMouse())
// console.log(mouse.x)
</script>
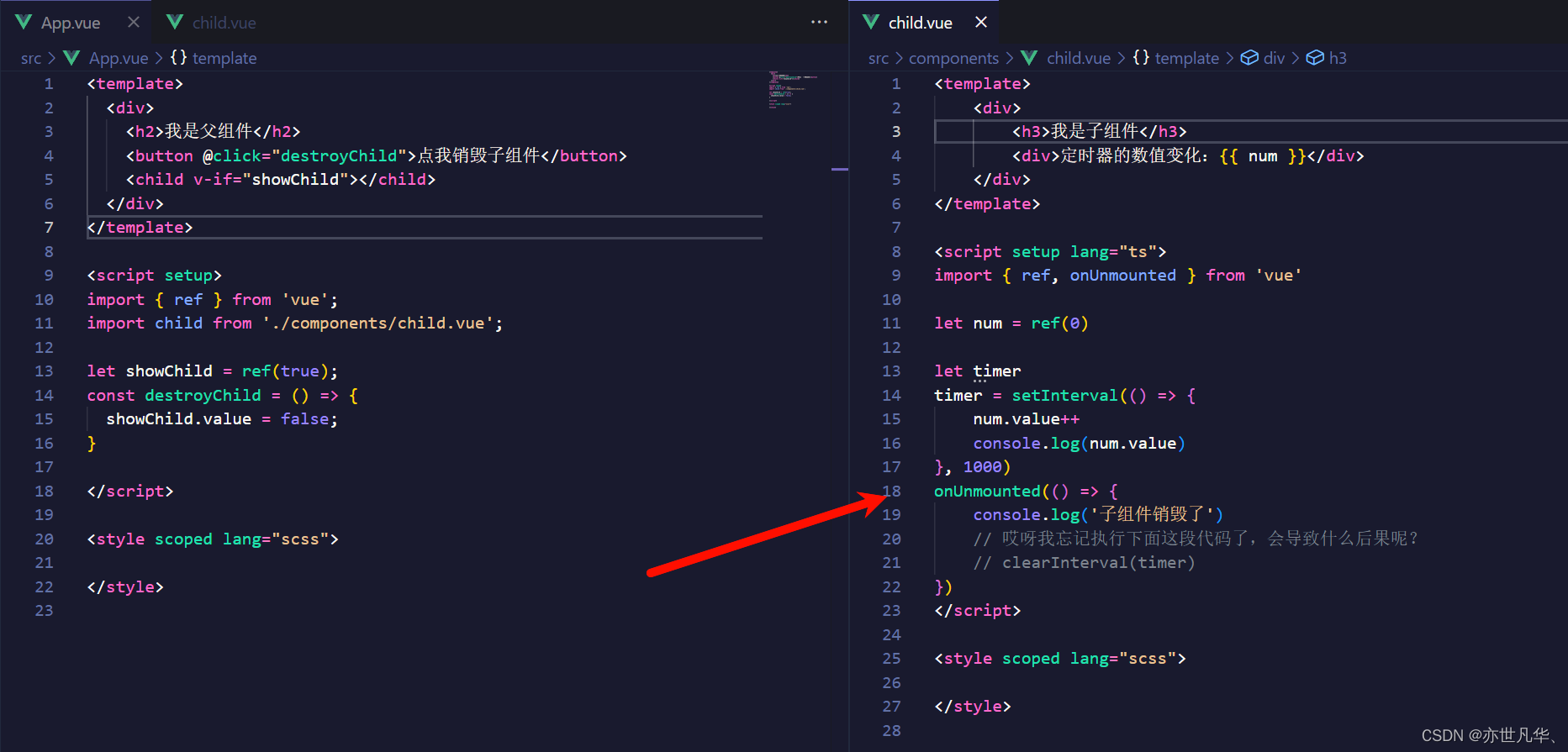
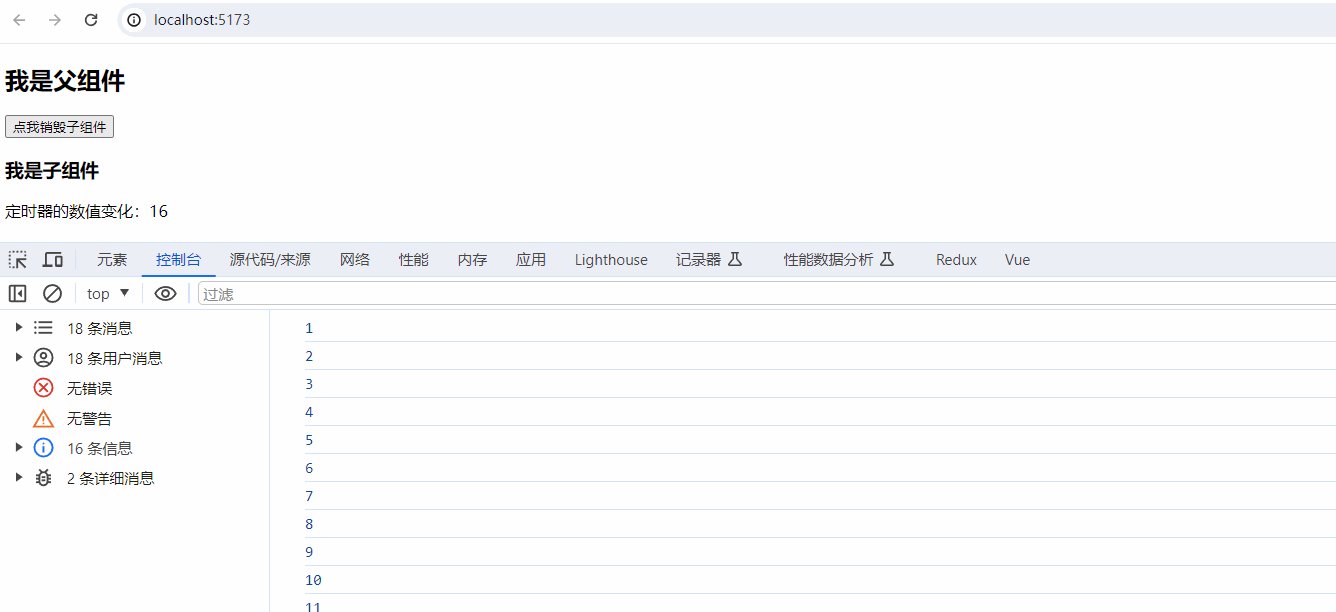
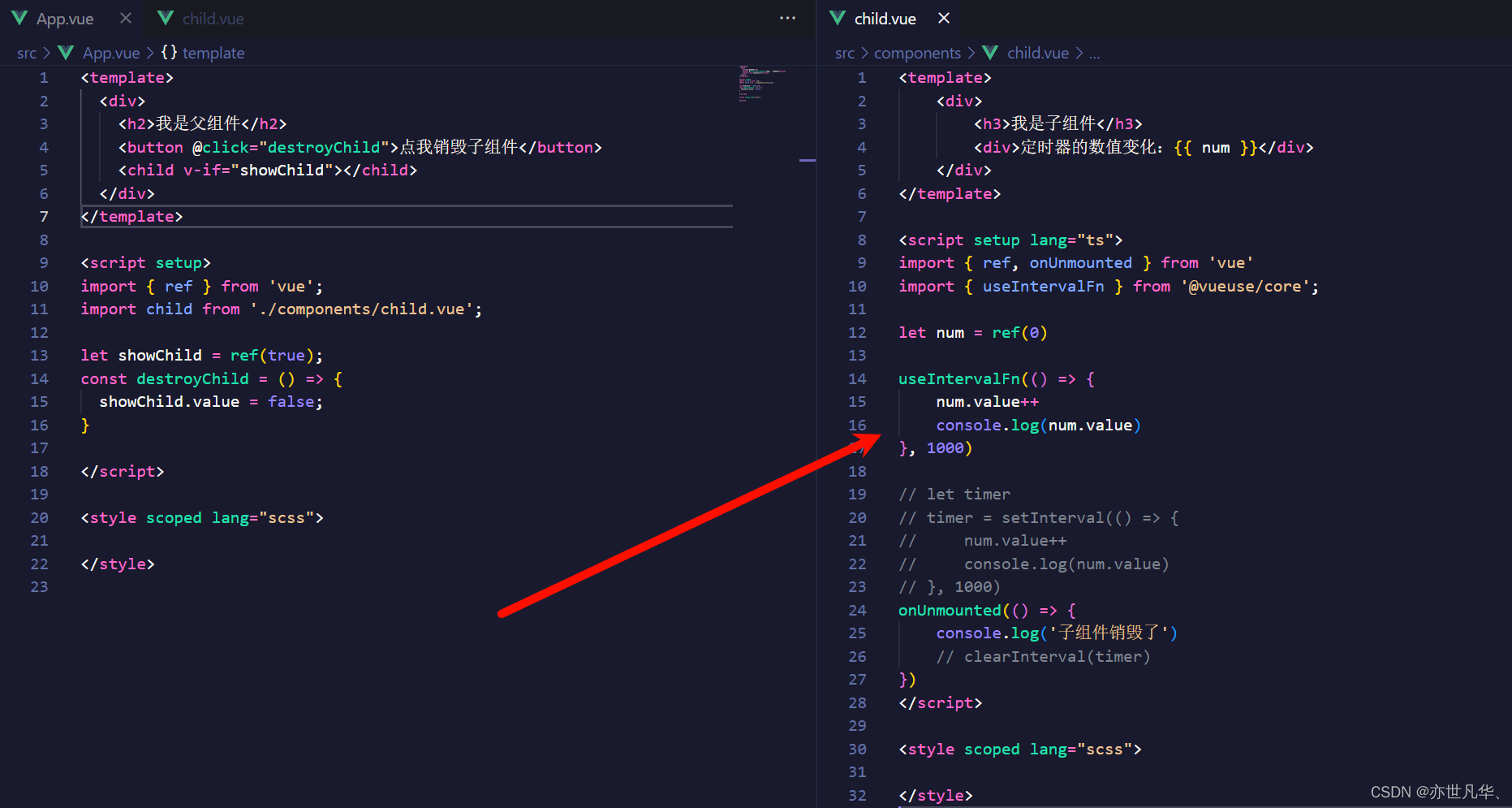
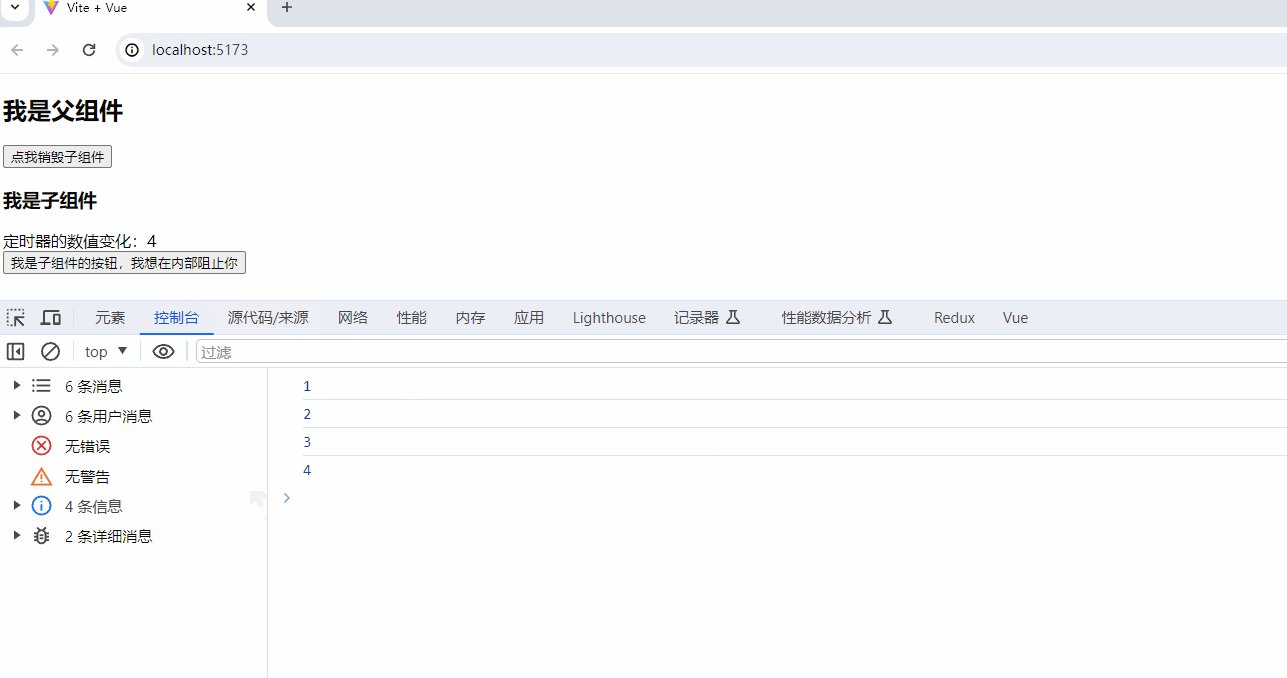
消除副作用:官方文档阐明了,类似于Vue的watch和computed,当组件卸载时将被卸载,VueUse的函数也会自动清除副作用,我想大家可以一时不知道这是啥意思,举个例子,当你使用间隔定时器的时候,如果你销毁组件的时候是不是要手动把定时器清掉,如果不清除是不是占资源?如下:

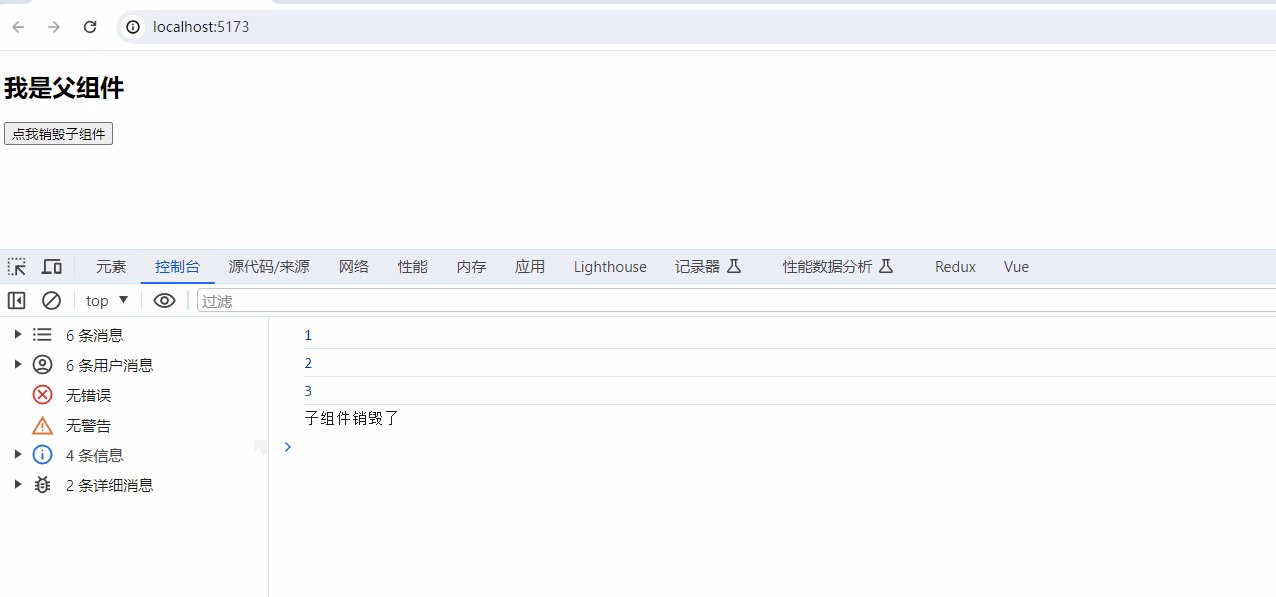
由于你的一时大意,忘记必须手动清除定时器,导致组件销毁定时器仍然执行,这是不是很糟糕?

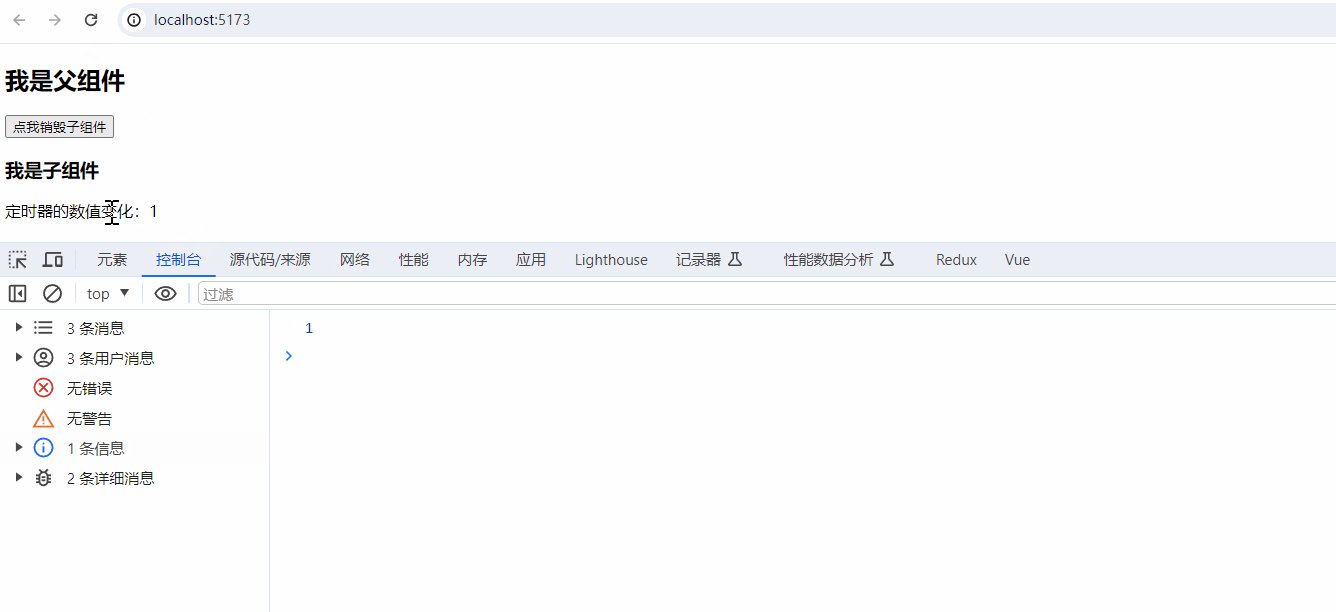
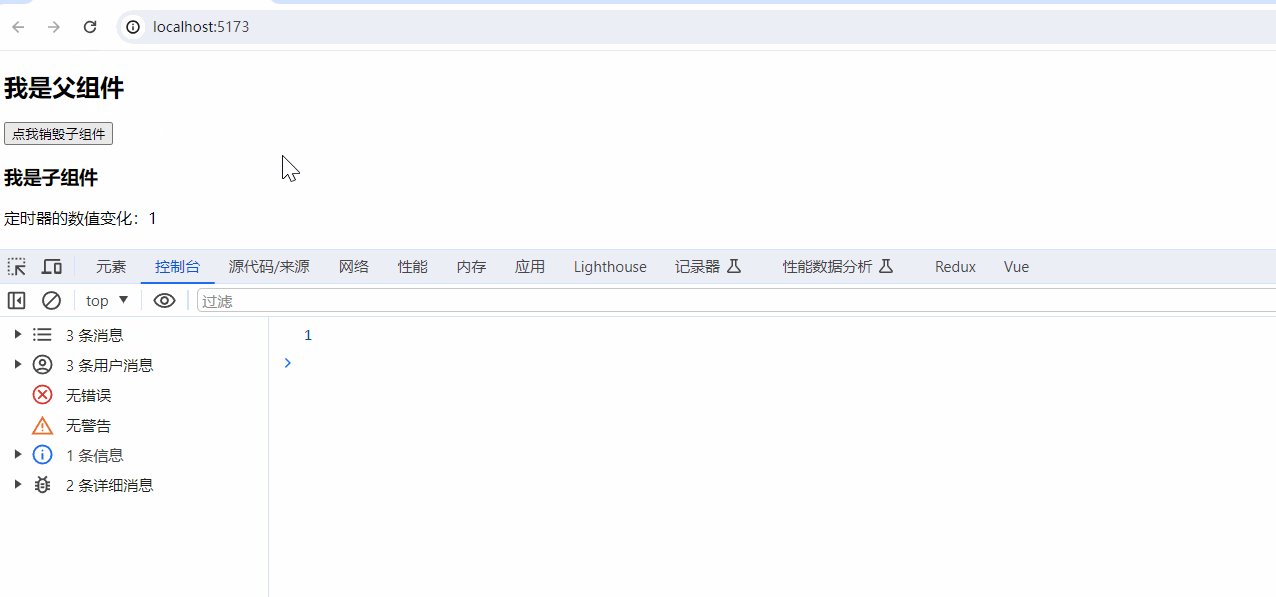
ok,为了解决你丢三落四的毛病,VueUse底层自动帮助你清除这种副作用,定时器直接用,无需再要你去手动去清除:

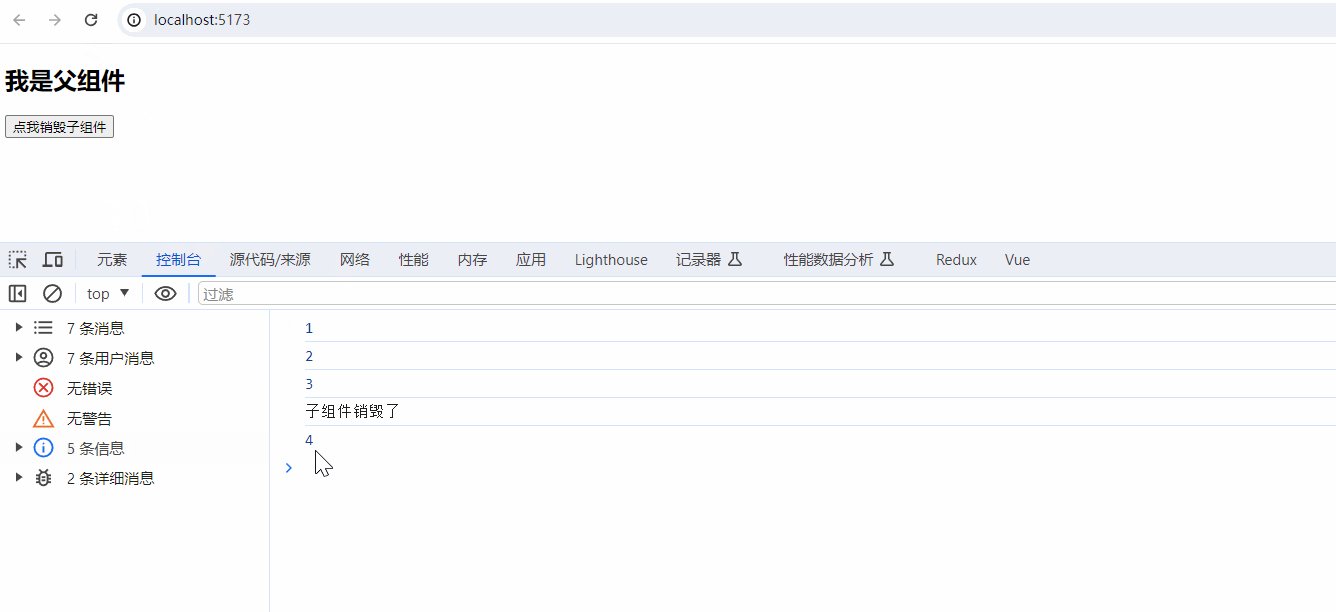
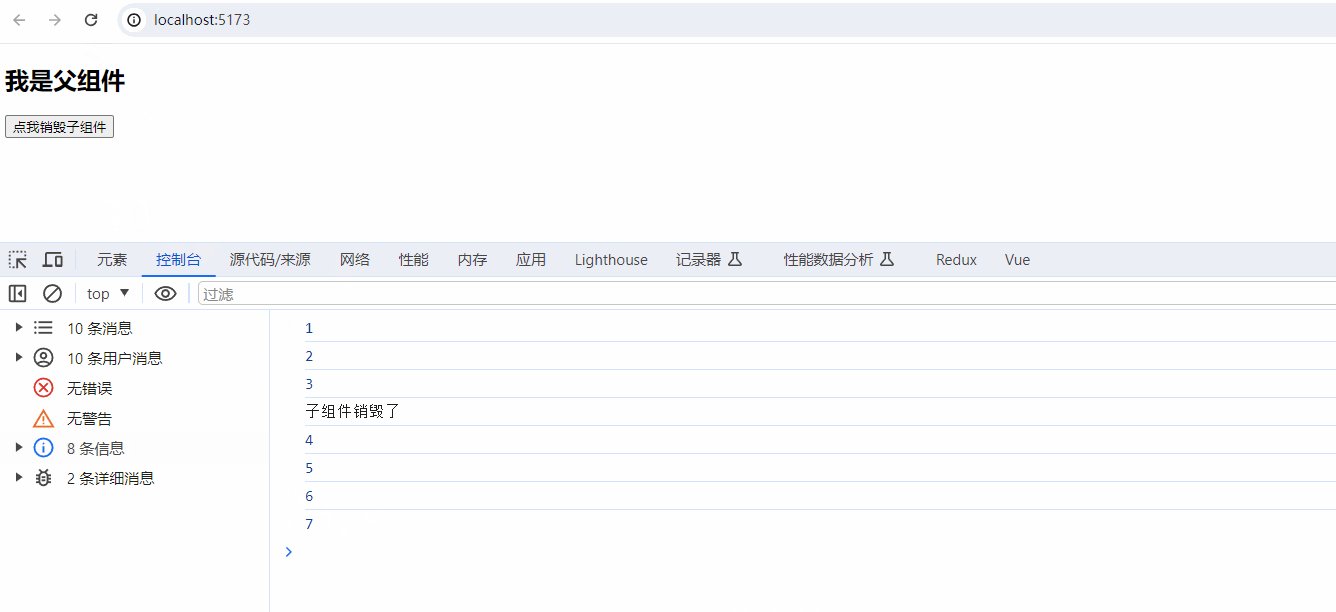
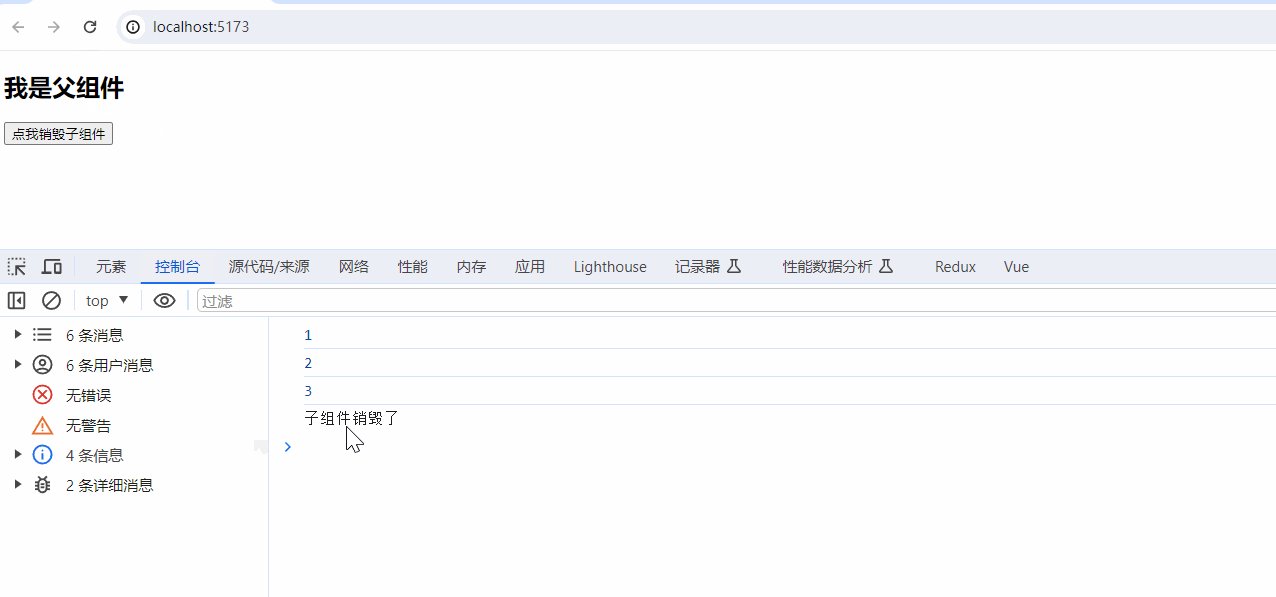
效果如下,果然组件销毁后,定时器也没有再执行,很nice啊!

还有一种情况,就是我想手动去控制事件的销毁,而不是让其自动销毁,否则就脱离了掌控了好吧,VueUse也是考虑了这一点,为了手动处理副作用,一些函数是会返回一个stop方法,如下:
const stop = useEventListener('mousemove', () => {})
// 手动注销事件侦听器
stop()当然并不是所有函数都会返回这个方法,还有一个通用的方法,这也是博主最喜欢使用的,主要我懒得记住到底是哪个函数支持返回一个stop方法,还不如使用通用方法,一网打尽:
import { effectScope } from 'vue'const scope = effectScope()scope.run(() => {// ...useEventListener('mousemove', () => {})onClickOutside(el, () => {})watch(source, () => {})
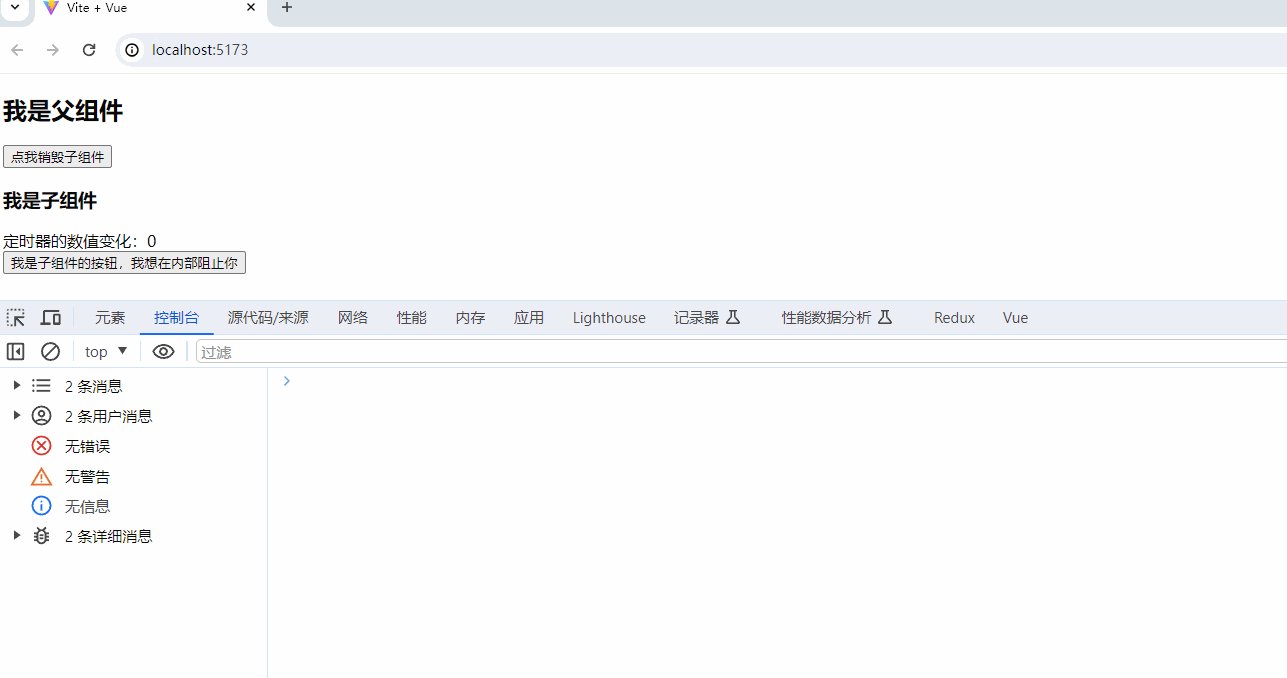
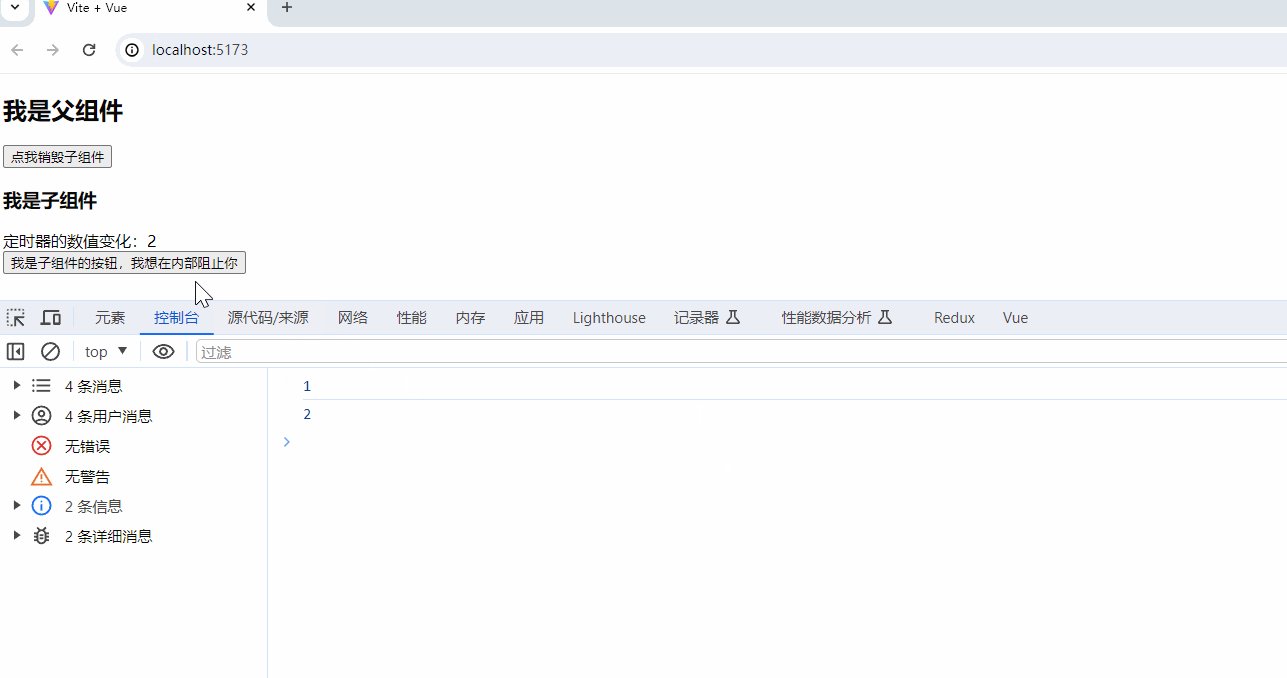
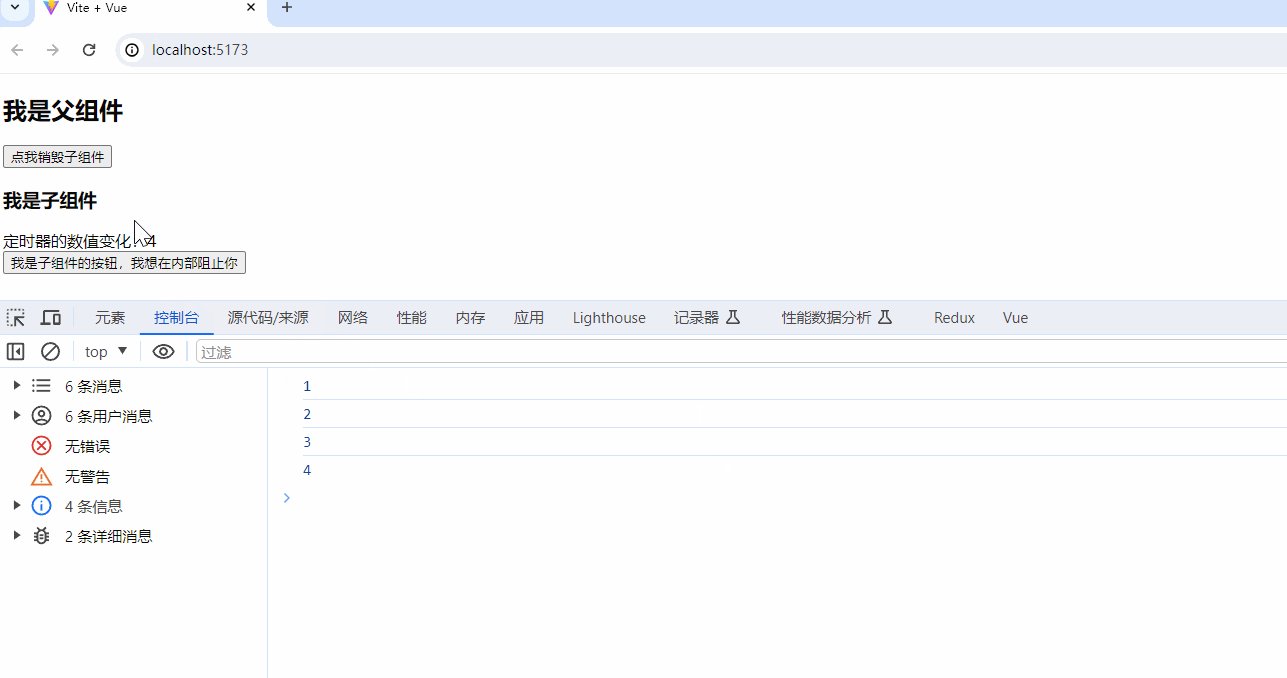
})scope.stop()这里还是以上面的定时器举例,这里我要在子组件中自己控制定时器是否执行:
<template><div><h3>我是子组件</h3><div>定时器的数值变化:{{ num }}</div><button @click="scope.stop()">我是子组件的按钮,我想在内部阻止你</button></div>
</template><script setup lang="ts">
import { ref, effectScope } from 'vue'
import { useIntervalFn } from '@vueuse/core';let num = ref(0)
const scope = effectScope()scope.run(() => {useIntervalFn(() => {num.value++console.log(num.value)}, 1000)
})
</script>
接收响应式的参数:为了更好的灵活性,很多VueUse函数同样支持接收响应式的参数。以useTitle为例子,useTitle返回一个响应式标题变量。当你给ref赋新值时,它会自动更新标题:
<template><h2>{{ title }}</h2>
</template><script setup lang="ts">
import { useTitle, useTimeoutFn } from '@vueuse/core'let title = useTitle("Hello World")
useTimeoutFn(()=> {// 两秒后修改标题title.value = 'Hello VueUse'
}, 2000)
</script>如下看来非常的丝滑呀!

接下来博主会将VueUse文档中所有出现过的API函数,结合案例全部讲解一遍,直接从入门到精通,后面本篇文章会不断修改,在下面添加新的文章链接,每个链接会特定讲解某一块内容,敬请期待!如果你也感兴趣的话可以关注博主!继续学习下去!
未完待续。。。
这篇关于Vue--》深入了解 VueUse 功能性工具集的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




